Создание таблиц, особенно имеющих сложную структуру, в HTML требует внимания и точности. Написание тегов непосредственно в блокноте, как правило, не обходится без ошибок, которые к тому же трудно искать в большом однородном тексте. Ну и, наконец, скучно писать десятки однотипных тегов.
Предлагаемый вариант «для ленивых» на самом деле позволяет получать результат быстро и безошибочно, а случайно допущенные ошибки могут быть найдены и исправлены легко.
Если имеется сложная таблица, подготовленная в Word, то переписать ее в HTML в блокноте можно, используя промежуточную среду Excel.
Лучше всего продемонстрировать эту технологию на примере, но сначала повторю минимально необходимую информацию о HTML-таблицах.
-
Для создания таблицы необходим контейнер …
. Все теги, описываюшие таблицу, находятся внутри него. - Таблица состоит из строк, создаваемых контейнерами …
- Строка состоит из ячеек, создаваемых контейнерами … (для данных) и … (для заголовков)
- По умолчанию границы таблицы не отображаются, для видимых границ применяется атрибут border, значение – число, выражающее ширину границы.
- Для создания ячеек, объединенных по вертикали (высоких) или горизонтали (широких) или по обоим направлениям применяются атрибуты colspan (для широких) и/или rowspan (для высоких). Значения атрибутов colspan и rowspan – числа, означающие количество объединяемых строк и столбцов.
- Пустые ячейки в таблице не отображаются. Ячейка может выглядеть, но не являться пустой, если в нее разместить литерал
Теперь рассмотрим пример. Таблица подготовленная в Word имеет вид:

В этой таблице некоторые ячейки пусты, вписывать туда нули или прочерки не стоит, таблица станет менее наглядной. Однако, при подготовке таблицы для переноса в Excel стоит заранее вписать в пустые ячейки литерал . Если в таблице содержатся рисунки, то их нужно удалить, заменив соответствующими тегами
либо заключить части текста в контейнеры абзаца
…
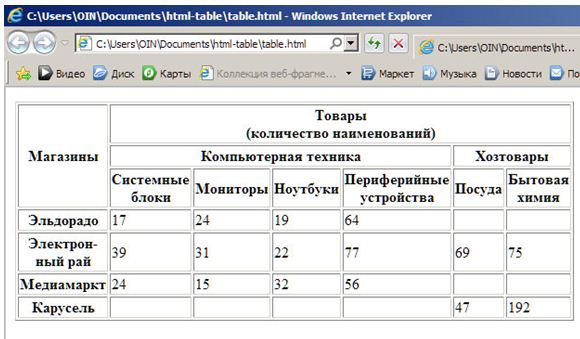
. Таблица примет вид:

(изменения выделены цветом)
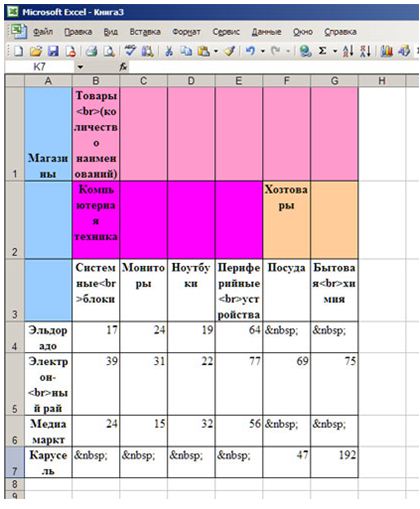
Перенесем таблицу в Excel. Устраняем объединение ячеек и выделяем разными цветами фона ячейки, высокие и/или широкие в HTML-таблице. Добавляем для наглядности границы разъединенных ячеек и выполняем автоподбор высоты строки. Получаем:

Понадобится добавить сверху строку для размещения тега
, а также столбцы для размещения тегов , , , (может быть, с атрибутами colspan и rowspan).
В первой строке и сразу после таблицы размещаем теги, открывающие и закрывающие контейнер table. Широкие ячейки снова объединяем. К нижним «этажам» высоких ячеек присоединяем соседние ячейки слева и справа, сохраняя цвет.
Выделим цветом ячейки, предназначенные для вписывания тегов, открывающих и закрывающих контейнеры строк и ячеек.
Здесь цвета означают: сиреневый – открытие и закрытие контейнера строки, оранжевый – закрытие ячеек, желтый – открытие простых ячеек, зеленый – открытие высоких и широких ячеек. Для особо невнимательных можно также выбрать разные цвета для ячеек заголовков и данных, и/или высоких и широких ячеек, но лучше ограничиться не столь сложной раскраской.
Теперь можно заполнять пустые цветные ячейки соответствующими тегами, за исключением нижних «этажей» высоких ячеек, которые можно дополнительно форматировать диагоналями.
Порядок заполнения ячеек может быть разным, но целесообразным представляется путь «от простого к сложному».
- Заполняем сначала все ячейки открытия контейнеров строк, затем их закрытия.
- Затем заполняем все ячейки открытия контейнеров простых заголовочных ячеек, затем их закрытия и закрытия широких и высоких заголовочных ячеек.
- Заполняем все ячейки открытия контейнеров простых ячеек данных, затем их закрытия.
- Осталось только дописать самое сложное – высокие и широкие ячейки. В таблице наглядно видно, сколько ячеек по вертикали и/или горизонтали нужно объединить, т.е. значения атрибутов colspan и rowspan видны «невооруженным глазом».
- Полученная таблица может быть скопирована в блокнот и сохранена как web-страница. Результат готов.

| , | , |
|---|

 Получите свидетельство
Получите свидетельство Вход
Вход











 Верстка таблиц в HTML (5.33 MB)
Верстка таблиц в HTML (5.33 MB)
 0
0 373
373 197
197 Нравится
0
Нравится
0



