<Презентация Слайд 1>
Здравствуйте!
Сегодня мы начинаем с Вами изучать язык HTML. Вы много раз слышали это слово, сегодня мы с вами начинаем изучение этого понятия. Мы узнаем много новых понятий, связанных с HTML – верстка, тег, разметка, научимся создавать простейшие web - страницы.
<Слайд 2>
Задачи урока
Сформировать представление о языке HTML,
Познакомиться с понятиями: тег, верстка, разметка.
Cделать пробную страницу на языке HTML
<Слайд 3>
HTML (от англ. HyperText Markup Language — язык разметки гипертекста) — стандартный язык разметки документов во Всемирной паутине. Большинство веб - страниц создаются при помощи языка HTML.
<Слайд 4>
HTML (Hyper Text Markup Language) означает язык разметки гипертекста. Этот язык был разработан Тимом Бернерсом - Ли в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина. HTML предназначен для написания гипертекстовых документов, публикуемых в World Wide Web.
<Слайд 5>
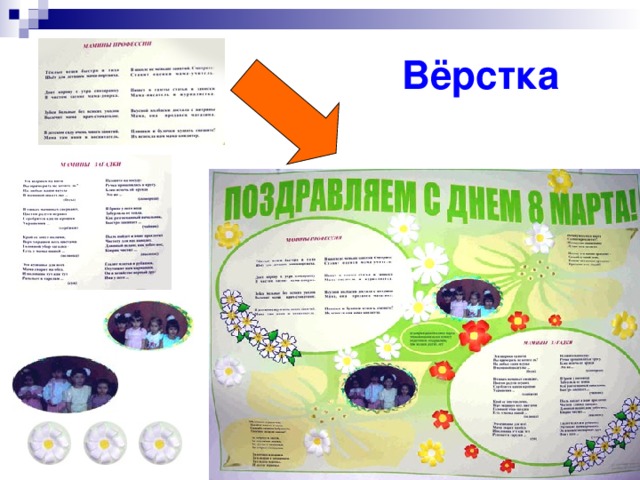
Что же такое верстка? Представьте процесс создания стенгазеты. У вас есть несколько разных статей, несколько картинок. Создавая газету, вы будете стараться расположить все материалы так, чтобы выглядело красиво, привлекало внимание и было удобно для чтения.
<Слайд 6>
Вёрстка — это термин первоначально появившийся в типографской среде, и определяется как процесс создания страниц путём компонования элементов, как текстовых так и графических.
На сегодняшний день под вёрсткой может подразумеваться как типографская вёрстка, так и компьютерная вёрстка страниц для создания интернет - сайтов.
<Слайд 7>
Документы HTML являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. Теги разметки указывают браузеру Web (программе пользователя для отображения web - страниц, например, Internet Explorer, Mozilla, Netscape или Opera), как надо вывести страницу.
Файлы HTML обычно имеют расширения htm или html. Их можно создавать при помощи любого текстового редактора.
Чаще всего используется Блокнот, потому что он не имеет собственных функций разметки текста.
Файлы HTML можно создавать и в редакторе Microsoft Word, в котором имеется возможность сохранить документ как Web - страницу (в меню "Файл"), однако использовать эту возможность не рекомендуется. Во - первых, потому что HTML - код, генерируемый MS Word не оптимален и содержит множество ненужных элементов разметки, и, во - вторых, автоматическая генерация кода не будет способствовать изучению и правильному пониманию HTML.
Имеется также большое количество специализированных редакторов для создания файлов HTML, таких как FrontPage, Macromedia Dreamweaver или Adobe Web Bundle, в которых создание веб - страниц визуализировано и упрощено при помощи кнопок и меню.

<Слайд 8>
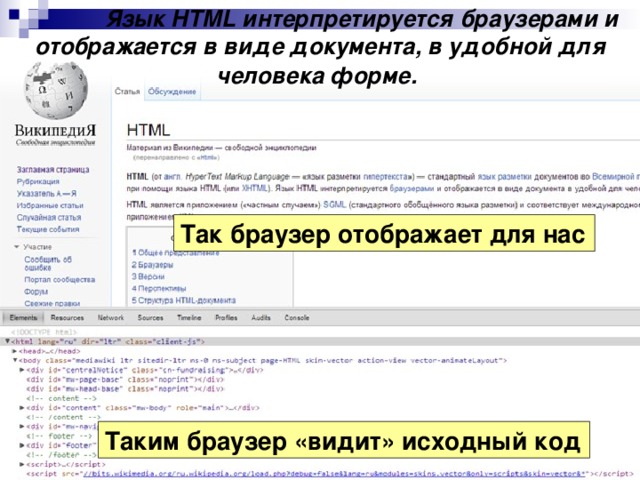
Теги разметки указывают браузеру Web (программе пользователя для отображения web - страниц, например, Internet Explorer, Mozilla, Netscape или Opera), как надо вывести страницу. Сравните вид HTML - документа и вид того же документа, воспроизведенного браузером.
<Слайд 9>
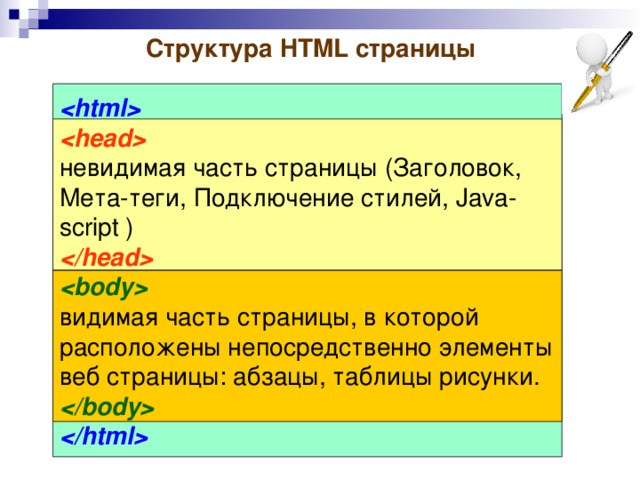
В документе HTML можно выделить два основных блока: головная часть и тело документа. Содержимое головной части не выводится на экран пользователя, за исключением заголовка, в ней, как правило, указывают ключевые слова, авторов и другую служебную информацию, а также подключают внешние таблицы стилей и скрипты. В теле документа размещают ту информацию, которая будет выведена пользователю.
<Слайд 10>
С помощью HTML вы сможете создать свою страничку в интернете!

 Получите свидетельство
Получите свидетельство Вход
Вход











 head невидимая часть страницы (Заголовок, Мета-теги, Подключение стилей, Java - script ) head body видимая часть страницы, в которой расположены непосредственно элементы веб страницы: абзацы, таблицы рисунки. / body / html " width="640"
head невидимая часть страницы (Заголовок, Мета-теги, Подключение стилей, Java - script ) head body видимая часть страницы, в которой расположены непосредственно элементы веб страницы: абзацы, таблицы рисунки. / body / html " width="640"
















 Презентация по информатике "Введение в HTML" (5.48 MB)
Презентация по информатике "Введение в HTML" (5.48 MB)
 2
2 1480
1480 234
234 Нравится
0
Нравится
0




