Центр образования № 1048

Предмет: информатика
Руководитель: Чекмарева М. Е.
Москва
Технические сведения
Тема проекта Web-дизайн
Предмет Информатика
Количество групп 1
Количество человек в группе 2 - 5
Возраст детей,
на который рассчитана программа 15 – 16 лет
Форма работы Внеурочная
Режим работы 1 час в неделю
Срок реализации программы 1 год
Защита проекта презентация (с использованием проектора)
Структура образовательной программы
проекта «Web-дизайн».
1. Пояснительная записка:
обоснование актуальности работы над проектом;
цель и задачи программы;
прогнозируемые результаты (знания, умения, воспитано в личности).
Учебно-тематический план занятий.
Содержание программы.
Список используемой литературы.
Программа проекта «Web-дизайн».
Пояснительная записка:
Обоснование актуальности темы.
Web-дизайн – это разработка сайта, подбор графических элементов, верстка, заполнение контентом, а в некоторых случаях, в этот список можно включить ведение и продвижение сайта.
Сайт это то же самое, что и дом (офис) в реальной жизни, только в сети Интернет. Его посещение должно оставлять приятные ощущения. Разве не приятно иметь в Интернете свою недвижимость?
Прежде всего, web-дизайн это создание привлекательного внешнего вида сайта. Когда все элементы дизайна составляют устойчивую композицию и находятся на своем логичном месте. Цветовая гамма не раздражает глаз, а плавно втекает в общий дух сайта. Нужное подчеркивается, второстепенное отодвигается на второй план. Все самое необходимое на странице всегда доступно и легко идентифицируемо.
Другой составляющей web-дизайна является дизайн структуры сайта. Он необходим, чтобы пользователю было удобно и приятно не только смотреть на страницы сайта, но и с легкостью перемещаться между ними. При этом он всегда должен точно представлять, где он в данный момент находится, куда он собирается перейти и как он сможет вернуться. Иными словами в сети гиперссылок сайта должна быть четкая, понятная и легко усваиваемая логика.
Таким образом, Web-дизайн — это не только оформление страниц, создание графических элементов, но и проектирование структуры и навигации сайта.
Цель проекта – познакомить учащихся с основами процесса создания Web-страниц, а также научить использованию современных дизайн - технологий оформления сайтов и научить размещению сайта в сети Интернет.
Задачи:
Изучить основы языка гипертекстовой разметки документов HTML.
Рассмотреть возможности программы FrontPage Express.
Выработать умения и навыки создания и оформления Web-страниц.
Применить полученные знания, умения и навыки работы для решения жизненной задачи.
Развить чувство меры, вкуса; аккуратность; логику изложения материала с помощью информации различных видов; умение выделять в тексте главные моменты; умение работать в группе; умение планировать собственную работу.
Развить познавательный интерес у учащихся, умения обобщать, анализировать, сравнивать. Способствовать формированию ключевых компетенций, а также активизации творческой деятельности учащихся. Развить воображение, фантазию и мышление учащихся.
Содействовать повышению внутренней организованности детей и воспитанию в них уверенности в себе.
Прогнозируемые результаты.
Знания:
Создание и просмотр Web-страниц.
Понятие тега. Теги управления разметкой документа, теги управления внешним видом документа.
Графические возможности Web-страниц (таблицы, диаграммы, рисунки).
Звук и цифровой видео - файл на Web-странице.
Создание анимации.
Размещение гиперссылок.
Умения:
Создавать Web-сайты.
Создавать HTML-файлы.
Оформлять заголовки.
Управлять размером, гарнитурой и цветом шрифта.
Выделять и выравнивать абзацы.
Размещать графику на Web-странице.
Создавать и использовать таблицы на Web-странице.
Размещать формы на Web-страницах.
Воспитано в личности:
Уверенность в работе с компьютером.
Навыки самостоятельной работы.
Умение работать в группах.
Дисциплинированность, общая организованность.
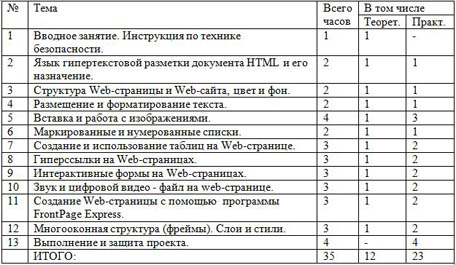
Учебно-тематический план занятий.
| № | Тема | Всего часов | В том числе |
| Теорет. | Практ. |
| 1 | Вводное занятие. Инструкция по технике безопасности. | 1 | 1 | - |
| 2 | Язык гипертекстовой разметки документа HTML и его назначение. | 2 | 1 | 1 |
| 3 | Структура Web-страницы и Web-сайта, цвет и фон. | 2 | 1 | 1 |
| 4 | Размещение и форматирование текста. | 2 | 1 | 1 |
| 5 | Вставка и работа с изображениями. | 4 | 1 | 3 |
| 6 | Маркированные и нумерованные списки. | 2 | 1 | 1 |
| 7 | Создание и использование таблиц на Web-странице. | 3 | 1 | 2 |
| 8 | Гиперссылки на Web-страницах. | 3 | 1 | 2 |
| 9 | Интерактивные формы на Web-страницах. | 3 | 1 | 2 |
| 10 | Звук и цифровой видео - файл на web-странице. | 3 | 1 | 2 |
| 11 | Создание Web-страницы с помощью программы FrontPage Express. | 3 | 1 | 2 |
| 12 | Многооконная структура (фреймы). Слои и стили. | 3 | 1 | 2 |
| 13 | Выполнение и защита проекта. | 4 | - | 4 |
|
| ИТОГО: | 35 | 12 | 23 |
Содержание программы.
Условные обозначения.
л. - лекция (педагог объясняет тему одновременно для всех учащихся).
з. - задачи (учащийся получает индивидуальное задание, требующее составления программы; все программы вначале оформляются в тетради, затем демонстрируются педагогу, после чего записываются в компьютер);
п.р. — практическая работа (учащийся индивидуально выполняет задание, связанное с работой на компьютере; предполагается помощь педагога при выполнении задания);
к.р. - контрольная работа (работа выполняется учащимся индивидуально с целью контроля освоения им данной темы).
1. Водное занятие. Инструкция по технике безопасности. (л.)
Техника безопасности при работе с компьютерной техникой. Правила внутреннего распорядка и поведение внутри коллектива.
2. Язык гипертекстовой разметки документа HTML и его назначение. (л., п.р.)
Синтаксис языка HTML. Понятие тэга. HTML-код Web-страницы.
3. Структура Web-страницы и Web-сайта, цвет и фон. (л., п.р.)
Структура Web-сайта. Задание цвета фона, фонового рисунка Web-страницы.
4. Размещение и форматирование текста. (л., з., п. р.)
Размещение текста на Web-странице. Оформление и вставка заголовков Web-страниц. Форматирование текста (шрифт, размер шрифта, цвет текста, выравнивание текста).
5. Вставка и работа с изображениями. (л., п.р., з., к. р.)
Форматы графических файлов. Вставка изображений. Расположение рисунка относительно текста на Web-странице. Поясняющий текст. Создание анимации. Размещение анимации на Web-странице.
6. Маркированные и нумерованные списки. (л., п.р.)
Размещение на Web-странице маркированных и нумерованных списков, а также списков определений.
7. Создание и использование таблиц на Web-странице. (л., п. р., з.)
Вставка и заполнение таблиц. Форматирование таблиц.
8. Гиперссылки на Web-страницах. (л., з., п. р.)
Гиперссылки на Web-страницах. Абсолютный и относительный адрес документа. Панель навигации. Размещение якоря.
9. Интерактивные формы на Web-страницах. (л., п. р., з.)
Формы на Web-страницах. Текстовые поля. Переключатели. Флажки. Поля списков. Текстовая область. Отправка данных из формы.
10. Звук и цифровой видео - файл на web-странице. (л., з., п.р.)
Размещение аудио и видео файлов на Web-странице. Поддерживаемые форматы аудио и видео файлов.
11. Создание Web-страницы с помощью программы FrontPage Express. (л., з., п.р.)
Инструментальные средства создания Web-страниц. Программа FrontPage Express. Создание Web-страниц с помощью программы FrontPage Express.
12. Многооконная структура (фреймы). Слои и стили. (л., п.р.)
Создание структуры раскладки фреймов. Ссылки на страницах с фреймами. Каскадные таблицы стилей.
13. Подведение итогов. Создание проекта. (з., к. р.)
Работа над определенной задачей. Реализация задачи на компьютере.
Техническое обеспечение.
Компьютер (монитор, системный блок, клавиатура, 12 шт.
мышь, наушники с микрофоном)
Сканер 1 шт.
Графический планшет 5 шт.
Принтер 2 шт.
Проектор 1 шт.
Экран 1 шт.
Список используемой литературы.
Информатика и информационные технологии. Н. Д. Угринович, Москва, ЛБЗ, 2002 г.
Веб-дизайн. Д. Кирсанов, СПб: Символ-Плюс, 1999.
HTML - язык разметки гипертекста. Электронный учебник. Михайлова Н. И.
Веб-дизайн. Стив Круг, СПб: Символ-Плюс, 2001.
Справочник Веб-мастера. Спейнауэр С., Экштейн Р., СПб: Символ-Плюс, 2000.


 Получите свидетельство
Получите свидетельство Вход
Вход












 Рабочая программа "Web-дизайн" (89.5 КB)
Рабочая программа "Web-дизайн" (89.5 КB)
 0
0 758
758 91
91 Нравится
0
Нравится
0



