Таблица, размещенная на Интернет - странице, может содержать в своих ячейках практически любую информацию: фрагмент текста, рисунок, комбинацию текста и рисунка (с заданным обтеканием), ссылки на другие страницы и пр., включая в том числе и вложенные таблицы.
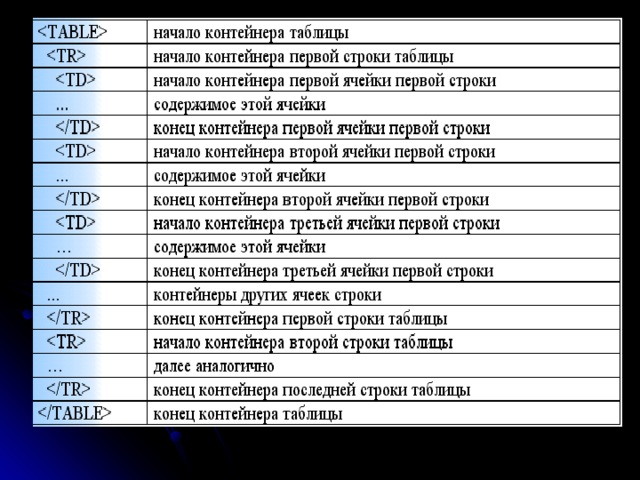
В HTML-документе, таблице соответствует структура вложенных друг в друга контейнеров, схематически показанная ниже:

Открывающие теги контейнеров TABLE, TR и TD могут быть снабжены параметрами, часть из которых являются общими для них (применимыми в любом из названных тегов).
Параметры тэга TABLE
- BORDER– толщина разлиновки таблицы в пикселях или нуль, если разлиновку необходимо отключить (таблицы с «невидимой разлиновкой» – это, пожалуй, наиболее удобный в HTML способ размещения текста и графики, а также многоколонной верстки); если параметр BORDER отсутствует, разлиновка также отключена.
- WIDTH – ширина таблицы (может указываться в пикселях или в процентах от ширины всей Интернет-страницы, тогда после числового значения, присваиваемого данному параметру, записывается знак «%»); если содержимое таблицы требует большего ее размера, чем это указано в параметре WIDTH, значение последнего игнорируется.
- CELLPADDING и CELLSPACING – отступ в пикселях содержимого ячеек от их границ (по умолчанию равен 1 пикселю).
- BGCOLOR – цвет фона таблицы (здесь и в остальных тегах –только для Internet Explorer).

 Получите свидетельство
Получите свидетельство Вход
Вход







 - BORDER – толщина разлиновки таблицы в пикселях или нуль, если разлиновку необходимо отключить (таблицы с «невидимой разлиновкой» – это, пожалуй, наиболее удобный в HTML способ размещения текста и графики, а также многоколонной верстки); если параметр BORDER отсутствует, разлиновка также отключена. " width="640"
- BORDER – толщина разлиновки таблицы в пикселях или нуль, если разлиновку необходимо отключить (таблицы с «невидимой разлиновкой» – это, пожалуй, наиболее удобный в HTML способ размещения текста и графики, а также многоколонной верстки); если параметр BORDER отсутствует, разлиновка также отключена. " width="640"

 - А LIGN – значение LEFT , CENTER или RIGHT указывают горизонтальное выравнивание содержимого для всех ячеек данной строки. - VALIGN – определяет вертикальное выравнивание содержимого всех ячеек строки: значение ТОР предписывает располагать все текстовые строки по верху ячеек, BOTTOM – по низу, CENTER – центрировать их по высоте ячейки. - BGCOLOR – здесь этот параметр определяет отдельный цвет фона только для ячеек данной строки таблицы. " width="640"
- А LIGN – значение LEFT , CENTER или RIGHT указывают горизонтальное выравнивание содержимого для всех ячеек данной строки. - VALIGN – определяет вертикальное выравнивание содержимого всех ячеек строки: значение ТОР предписывает располагать все текстовые строки по верху ячеек, BOTTOM – по низу, CENTER – центрировать их по высоте ячейки. - BGCOLOR – здесь этот параметр определяет отдельный цвет фона только для ячеек данной строки таблицы. " width="640"
 - WIDTH – ширина ячейки таблицы (в пикселях или в процентах относительно ширины всей таблицы, в последнем случае после числового значения записывается знак «%»); заметим, что важным является указание ширины ячеек только в первой строке таблицы, ширина всех последующих ячеек автоматически устанавливается по расположенным в первой строке, даже если для них установлены иные значения параметра WIDTH. " width="640"
- WIDTH – ширина ячейки таблицы (в пикселях или в процентах относительно ширины всей таблицы, в последнем случае после числового значения записывается знак «%»); заметим, что важным является указание ширины ячеек только в первой строке таблицы, ширина всех последующих ячеек автоматически устанавливается по расположенным в первой строке, даже если для них установлены иные значения параметра WIDTH. " width="640"











 Презентация по информатике "Основы HTML. Создание таблиц" (68.5 КB)
Презентация по информатике "Основы HTML. Создание таблиц" (68.5 КB)
 0
0 774
774 101
101 Нравится
0
Нравится
0






