Пояснительная записка
Тема «Знакомство с языком форматирования HTML» входит в базовый курс по предмету «Информатика и ИКТ» для учащихся 9-х классов. Разработка темы предназначена для ознакомления учащихся с языком форматирования электронных документов – HTML. Основное требование к уровню подготовки – получить знания, необходимые для самостоятельной работы по созданию собственных Web-страниц и сайтов, работа по созданию которых входит в программу старших (10-11) классов. Разработка предназначена для учащихся, обучающихся в социально-гуманитарном профиле.
Прохождение темы рассчитано на 12 учебных часов.
Цели и задачи разработки:
познакомить учащихся с основными командами языка HTML;
научить учащихся создавать и редактировать собственные электронные документы;
помочь в работе над сайтами в старших классах.
Образовательные результаты:
Учащиеся должны познакомиться с языком HTML и уметь создавать простые Web-страницы.
По окончанию изучения темы учащиеся должны уметь:
Межпредметные связи:
Знания, полученные при изучении темы «Знакомство с языком HTML», учащиеся могут использовать при создании документов, предназначенных для работы в INTERNET, применяя их в работе с другими предметными областями.
Содержание разработки:
В разработке темы «Знакомство с языком HTML» рассматриваются:
основные понятия, связанные с работой с web-документами;
основные правила создания, редактирования web-документов.
Для создания Web-документов используется приложение Блокнот
Учебно-методическое обеспечение разработки:
Учебно-методический комплект «Знакомство с языком HTML» состоит из пособия
Е.В. Якушевой «INTERNET для школьников и начинающих пользователей» и представленной разработки последовательных заданий по освоению языка HTML.
Примерное тематическое планирование
| Тема | Учебных часов |
| Internet. Internet-документы. Основные понятия | 1 |
| Структура HTML-документа. Команды HTML/ | 1 |
| Команды форматирования документа | 1 |
| Параметры выравнивания параграфов, форматирования шрифта | 1 |
| Включение в страницу документа графического изображения. | 1 |
| Использование и создание «обоев» | 1 |
| Создание списков | 1 |
| Создание таблиц | 2 |
| Создание рамок | 1 |
| Гиперссылки | 1 |
| Резерв | 1 |
| Всего | 12 |
Урок № 1 Теоретический урок
Основные понятия:
Урок № 2 Структура HTML-документа. Заголовок документа. Тело документа
«Проба пера»
Задание 1
Создайте в папке Мои документы папку HTML_фамилия
Запустите приложение Блокнот
Наберите следующий текст:


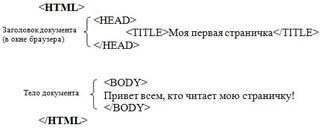
Заголовок документа
(в окне браузера)
TITLEМоя первая страничкаTITLE
HEAD
BODY
Тело документа
Привет всем, кто читает мою страничку!
BODY
/HTML
Сохраните документ в папке HTML_фамилия под именем первая.HTM
Внимание! Расширение .txt, данное Блокнотом, заменить на .HTM
Откройте документ. С помощью какого приложения Windows он откроется?
Просмотрите документ. Где появилась строка «Моя первая страничка»? Где появилось Ваше сообщение?
В пункте меню Вид выбрать HTML и дописать или изменить Ваше сообщение.
На панели инструментов программы просмотра нажать кнопку Обновить.
«Мир разноцветен»
Сообщение можно послать не обязательно на белой «бумаге» (фоне), а на цветной, а также сам текст может быть любого цвета.
Цвет фона: BODY BGCOLOR =”#шестнадцатеричное значение”
Цвет текста: BODY TEXT =”#шестнадцатеричное значение”
FF0000 – красный;
00FF00 – зеленый;
0000FF – синий
Задание 2
Используя таблицу цветов, подберите для своего сообщения цвет фона и цвет текста так, чтобы Вам понравилось их сочетание.
Сохраните цветную работу под именем вторая.HTMУрок № 3 Команды форматирования документа
Задание 1
Откройте Ваш документ, сохраненный под именем первая.HTM
При помощи кнопки ВидHTML перейдите в приложение Блокнот
Попробуйте разбить Ваше сообщение на две строки, выделить жирным шрифтом любое слово, пропустить пустую строку, используя возможности Блокнота. Сохраните изменения, посмотрите на результат своей работы. Никаких изменений Вы не увидите!
«Все в наших руках!»
Задание 2
Удалите текст, находящийся между командами BODY и BODY
Наберите следующий текст, используя новые команды:
BODY

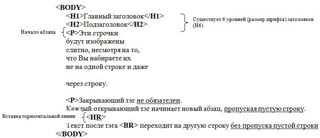
H1Главный заголовокH1
Существует 6 уровней (размер шрифта) заголовков (Н6).

H2ПодзаголовокH2
Начало абзаца
PЭти строчки
будут изображены
слитно, несмотря на то,
что Вы набираете их
не на одной строке и даже
через строку.
PЗакрывающий тэг не обязателен.
Каждый открывающий тэг начинает новый абзац, пропуская пустую строку.
Вставка горизонтальной линии

R
Текст после тэга BR переходит на другую строку без пропуска пустой строки
BODY
Сохраните документ под именем третья.HTM.
Откройте документ. Посмотрите как «работают» использованные Вами команды (тэги).
Задание 3
Создайте документ следующего вида:
РУССКИЕ НАРОДНЫЕ ПОГОВОРКИ
_______________________________________________________________________________________
В кулаке все пальцы равны. Вечный мир - до первой драки.
_______________________________________________________________________________________
Всякое дело концом хорошо.
Где дешево, там и дорого.
Сохраните документ под именем пословицы.HTM.
Задания по форматированию документа:
Выполните следующие задания, обращая внимание на расстояния (или его отсутствие) между строк:
№ 1
КАРАКАЛПАКСКИЕ ЭПИГРАММЫ
ЭПИГРАММАТИЧЕСКИЕ ПОСЛОВИЦЫ
Что с того, что мир широк,
Если тесен нам сапог?
![]()
Ворона зовет вороненка
«Мой беленький»
Ежиха ласкает ежонка
«Мой мягонький»
№ 2
РУССКИЕ НАРОДНЫЕ ПОГОВОРКИ
_____________________________________________________________________________________________
Коль груба работа, не скрасит и позолота. Кто не ходит, тот и не падает.
_____________________________________________________________________________
Красота до вечера, а доброта навек.
Криком избы не построишь.
№ 3
РУССКИЕ НАРОДНЫЕ ПОГОВОРКИ
_____________________________________________________________________________________________
Дальше положишь - ближе возьмешь.
_____________________________________________________________________________
День долог, а век короток.
Долгая дума - лишняя скорбь.
№ 4
РУССКИЕ НАРОДНЫЕ ПОГОВОРКИ
_____________________________________________________________________________________________
Дальше положишь - ближе возьмешь.
_____________________________________________________________________________
День долог, а век короток.
Долгая дума - лишняя скорбь.
№ 5
РУССКИЕ НАРОДНЫЕ ПОГОВОРКИ
_____________________________________________________________________________________________
За вкус не ручаюсь, а горячо будет.
_____________________________________________________________________________
И бородавка телу прибавка.
К пустой избе замка не надо.
Урок № 4 Параметры выравнивания параграфа (align):
CENTER – по центру;
LEFT – по левому краю;
RIGHT – по правому краю
Пример:
align=left текст
текст
Форматирование шрифта:
1. Начертание шрифта:
B текстB жирны й;
I текстI курсив;
U текстU подчеркнутый;
 Размер шрифта:
Размер шрифта:
Увеличение или уменьшение размера шрифта относительно его размера по умолчанию
+n текст
- n текст
Цвет шрифта:
FONT COLOR =”FF0000” текст FONT - цвет задается в шестнадцатеричной системе
FF0000 – красный;
00FF00 – зеленый;
0000FF – синий
Задание
Создайте документ следующего вида, используя приведенные команды (тэги) форматирования:
ОБЫКНОВЕННАЯ ИСТОРИЯ
(перевод с английского)
Гулял по улице щенок –
Не то Пушок, не то Дружок.
Гулял в метель и солнцепек,
И под дождем гулял и мок,
И если даже шел снежок,
Гулял по улице щенок.
Гулял в жару, в мороз и сырость
Гулял
Гулял
Гулял
и вырос.
2. Сохраните документ под именем щенок.HTMУрок № 5 Включение графического изображения в страничку
Задание
создайте в графическом редакторе Paint изображение щенка
сохраните рисунок под именем dog.bmp в папке содержащей Ваши работы с Web-страницами (HTML-фамилия)
В документ щенок.HTM c помощью команды IMG SRC=”dog.bmp” вставьте изображение щенка:
ОБЫКНОВЕННАЯ ИСТОРИЯ
(перевод с английского)
Гулял по улице щенок –
Не то Пушок, не то Дружок.
Гулял в метель и солнцепек,
И под дождем гулял и мок,
И если даже шел снежок,
Гулял по улице щенок.
Гулял в жару, в мороз и сырость
Гулял
Гулял
Гулял
и вырос.


Графическое изображение может иметь несколько дополнительных параметров:
WIDHT (ширина)
Размер задается в пикселях
HEIGHT (высота),
ALIGN (выравнивание).
CENTER – по центру;
LEFT – слева;
RIGHT – справа
Если Вы располагаете изображение внутри параграфа, то можете его выровнять
по левому полю (ALIGN=left);
по правому полю (ALIGN=right);
по верхней границе (ALIGN=top);
по нижней границе (ALIGN=bottom);
по центру (ALIGN=center).
Урок № 6 Наклеим обои…
«Обои» представляют собой графический файл, обычно с расширением .GIF или .JPG. это тот фон, на котором будет располагаться вся ваша информация. В некоторых случаях они рисуются специально, с изображением логотипа или названием фирмы.
Чтобы взять любые понравившиеся вам «обои» с какой-нибудь странички, щелкните по ним правой кнопкой мыши, выберите команду save Picture as и сохраните файл в каталоге, где хранятся все Ваши HTML-документы. Назовите его bg.jpg.
Задание
Создайте документ-HTML следующего содержания:
Моя страничка
BODY background=”bg.jpg”
PFONT SIZE=+3B На этой страничке текст и изображения будут располагаться на фоне «обоев»B
FONT
BODY
HTML
Сохраните документ под именем обои.HTM
Обратите внимание на то, что размер шрифта увеличен специально для того, чтобы текст не сливался с фоном и хорошо читался. Иногда выделение текста делается с помощью контрастного цвета.
Откройте файл обои.HTM в программе просмотра и посмотрите, что у Вас получилось.
Создайте свой рисунок обоев в редакторе Paint, сохраните рисунок в своей папке под именем bg1.bmp
Поменяйте обои в документе
Урок № 7 Создание списков
I Нумерованные списки
| ol открытие нумерованного списка ![]() li номер в списке по порядку li номер в списке по порядку
![]() li li
![]() li li
. ol закрытие нумерованного списка
|
процессор память устройства ввода |
II Маркированные списки
| ul открытие маркированного списка ![]() li первый маркер li первый маркер
![]() li..второй маркер li..второй маркер
![]() li..третий маркер li..третий маркер
. ul закрытие маркированного списка
|
процессор память устройства ввода |
III Вложенные списки
| ol открытие нумерованного списка ![]() li номер в списке по порядку li номер в списке по порядку
ul открытие нумерованного списка ![]() li первый маркер li первый маркер
![]() li..второй маркер li..второй маркер
ul закрытие маркированного списка ![]() li li
ul открытие нумерованного списка ![]() li первый маркер li первый маркер
![]() li второй маркер li второй маркер
ul закрытие маркированного списка li ol закрытие нумерованного списка
|
фрукты:
овощи:
|
Наберите следующий текст:
ОБУЧЕНИЕ И РАБОТА
Массажист
Парикмахер-косметолог
Автомеханик
КОНТОРА «РОГА И КОПЫТА»
Продает:
УСТРОЙСТВА ВВОДА/ВЫВОДА ЭВМ
Устройства ввода:
устройства вывода:
Урок № 8 Создание таблиц
TABLE…TABLE между этими тэгами помещается таблица
TABLE BORDER=n…TABLE таблица с обведенным контуром, число n – толщина контура
CAPTION…CAPTION между этими тэгами располагается заголовок над таблицей, по ее центру
TR…TR строка таблицы
TD…TD ячейка с простыми данными
TH…TH ячейка таблицы, содержащая заголовок
внутри ячейки могут располагаться любые тэги и данные
ширина столбца равна самому широкому элементу таблицы (ячейки)


 Объединение двух строк: TD ROWSPAN=2…. TD
Объединение двух строк: TD ROWSPAN=2…. TD


Объединение двух столбцов: TD COLSPAN=2…TD

Задание № 1
Самая простая таблица
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 2 | Ячейка 5 | Ячейка 6 |
Задание № 2
Самая простая таблица с заголовком
| Заголовок | Заголовок |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Задание № 3
| Ячейка А | Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка В | Ячейка С |
Сохраните выполненные работы (3 таблицы в одном документе) под именем таблица.HTM
Урок № 9 Создание таблиц (продолжение)
Вариант 1
Таблица 1
| А | первый второй третий
| С |
| D |
Вариант 2
Таблица 2
Вариант 3
Таблица 3
первый второй третий
| А | С |
| В |
Вариант 4
Таблица 4
Вариант 5
Таблица 5
| С | первый второй третий |
| А | В |
Сохраните выполненную работу под именем таблица_1.HTM
Урок № 10 Рамки (фреймы)
С помощью рамок экран разделяется на несколько областей, в каждой из которых отображается содержимое отдельной страницы.
Для создания рамок (областей страницы) используется команда FRAMESET и закрывающая команда FRAMESET, а для их описания («заселения» в рамки других страниц) – команда FRAME
Рамки могут быть как вертикальными, так и горизонтальными, их размер задается в процентах или в пикселях.
«В тесноте, но не в обиде»
Задание
Создайте базовую страничку, на которой будут отображаться рамки и сохраните ее в файле с именем рамки.HTM:
Рамки
Внимание!
В документе с рамками отсутствует тэг BODY
списки.htm”
щенок.htm”
Измените цвет фона документа списки.htm на желтый (#FFFF00) и цвет фона документа щенок.htm на розовый (#FF00FF)
Используя команду FRAMESET ROWS сделайте разбиение горизонтальным.
Разбейте страничку на три рамки, используя команду
FRAMESET COLS=”30%, 30%,*”
символ «*» обозначает, что размер третьей рамки должен занимать всю оставшуюся площадь главной страницы.
Урок № 11 Гипертекстовые ссылки
Гипертекст – документ, содержащий ссылки на другие документы.
Гиперссылка – выделенный объект, связанный с другим файлом и реагирующий на щелчок мыши.
Часть текста, название, участок изображения и пр. могут иметь ссылки на другой текст внутри этого же документа или на другой документ в сети Интернета. Это называется гипертекстовой связью (Hypertext link), гипертекстовой ссылкой или гиперсвязью. Изображение или участок текста, слово, с которым ассоциированы гиперсвязи, называется якорем (anchor), линком (link) или ссылкой.
Теги гиперссылок:
……….
внешние (на другой Web-узел):
A HREF=http://www.vega.ruМеждународная Лаборатория ВегаA
внутренние (в пределах документа)
A HREF=”списки.htm”моя работа со спискамиA
на определенное место внутри страницы (по якорю)
а) месту ссылки дать имя (якорь):
имя”…..
б) ссылка:
A HREF=”#имя”
Задание
1. Создайте в своей папке документ со следующим текстом:
Я умею форматировать текст и шрифт в тексте с помощью команд языка HTML.
В этом Вы можете убедиться, заглянув на мою страничку с работой по тексту стихотворения A HREF=”щенок.htm” «Обыкновенная история»A.
2. Сохраните документ под именем Index.htm
3. Откройте документ Index.htm
4. Перейдите по ссылке на страничку щенок.htm
5. Организуйте возврат на страничку Index.htm
6. Создайте якорь, дав имя (любое) последнему слову ГУЛЯЛ и сделайте по этому якорю ссылку от заголовка стихотворения.
Можно задать цвет для ссылки, цвет посещенной ссылки так же как и цвет фона документа:
vlink –посещенная ссылка
Урок № 12 Бегущая строка
MARQUEE ТекстMARQUEE с правой границы экрана до левой границы и скрывается за левым краем
Изменение направления:
MARQUEE DIRECTION=left ТекстMARQUEE
MARQUEE DIRECTION=right ТекстMARQUEE сохраняет движение слева на право
Бесконечный цикл:
Атрибут scroll – бесконечный цикл
MARQUEE LOOP=n BEHAVIOR=scroll ТекстMARQUEE стандартное движение слева направо n раз.
slide – один раз справа налево, где и остается
alternate – справа налево и обратно. Бесконечный цикл
Примеры:
MARQUEE BEHAVIOR=scroll ТекстMARQUEE
Текст
Текст
Ширина «участка пробега»:
MARQUEE WIDHT=n ТекстMARQUEE ширина в пикселях или в процентах от общей ширины видимой части страницы.
MARQUEE scrolldelay=t ТекстMARQUEE время, спустя которое текст будет прорисовываться на экране (в миллисекундах)
Задание:
Создайте на своей страничке бегущую строку, содержащую ваше имя и класс, поэкспериментируйте с цветом и направлением строки.



 Получите свидетельство
Получите свидетельство Вход
Вход





 Размер шрифта:
Размер шрифта: 













 Знакомство с языком HTML (50.81 КB)
Знакомство с языком HTML (50.81 КB)
 0
0 1089
1089 52
52 Нравится
0
Нравится
0


