Учебный курс «Информатика и информационные технологии» призван ознакомить учащихся академических лицеев и профессиональных колледжей с теоретическими и практическими основами современной науки «Информатика». Данное пособие содержит комплекс заданий по изучению основ языка гипертекстовой разметки HTML и ориентировано на учащихся третьего курса академических лицеев.
Изучить html – не представляет большой трудности, если подойти к этому делу целенаправленно, это несложный язык гипертекстовой разметки. Сейчас, когда многие сайты работают на движках CMS казалось бы нет нужды изучать HTML, это не так – актуальность его по прежнему есть. Где есть ссылка – там HTML, где есть элементарное форматирование текста – там HTML, а чтобы обучиться его основам – нужно потратить несколько дней, зато на Интернет человек посмотрит совсем другими глазами.
Знания HTML пригодяться любому пользователю Интернет, будете вы вести свой блог или создавать свой сайт, будете участвовать на форумах или нет – это основа и начальный этап изучения темы сайтостроения.
ОБЩЕЕ ПРЕДСТАВЛЕНИЕ О ЯЗЫКЕ ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ HTML
HTML (от англ. HyperText Markup Language - «язык разметки гипертекста») – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986-1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов – дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE> предназначен для создания в документах таблиц, но, часто используется и для оформления размещения элементов на странице. С течением времени основная идея платформа независимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
ЛАБОРАТОРНАЯ РАБОТА № 1
Знакомство со структурой HTML-документа. Применение тегов логического и физического форматирования
Цель: научить применять теги логического и физического форматирования при создании Web-страниц.
Время выполнения: два академических часа.
Форма занятия: лабораторная работа.
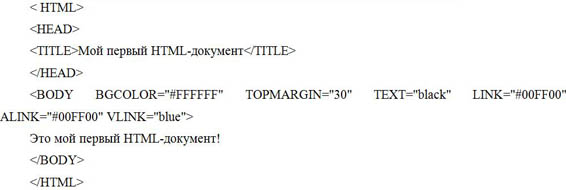
Задание № 1. Задание простейшего HTML-документа
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Содержание документа:
|
ЛР № 1. Знакомство со структурой HTML-документа. Применение тегов логического и физического форматирования |
|
Задание № 1. Задание простейшего HTML-документа |
|
Задание № 2. Использование тега <ACRONYM> |
|
Задание № 3. Выделение текста курсивом |
|
Задание № 4. Использование тегов <H1>- <Н6> |
|
Задание № 5. Использование тега <STRONG> |
|
Задание № 6. Использование параметра FACE тега <FONT> |
|
Задание № 7. Использование всех параметров тега <FONT> |
|
Задание № 8. Одновременное использование нескольких тегов физического форматирования |
|
Задание № 9. Использование различных типов выравнивания |
|
Задание № 10. Использование тегов форматирования текста внутри тега <Р> |
|
Задание № 11. Создание отступов |
|
Задание № 12. Использование тега принудительного переноса строки <BR> |
|
ЛР № 2. Создание HTML-списков |
|
Задание № 1. Пример нумерованного списка |
|
Задание № 2. Пример нумерованного списка с разрывом последовательности |
|
Задание № 3. Примеры использования разных типов нумерованного списка |
|
Задание № 4. Пример маркированного списка |
|
Задание № 5. Примеры различных типов маркированного списка |
|
Задание № 6. Пример использования графических маркеров |
|
Задание № 7. Пример использования вложенных списков |
|
Задание № 8. Списки определений |
|
ЛР № 3. Создание таблиц средствами HTML |
|
Задание № 1. Пример простейшей таблицы |
|
Задание № 2. Пример выравнивания таблицы по центру |
|
Задание № 3. Разные типы выравнивания ячеек таблицы |
|
Задание № 4. Пример объединения ячеек с помощью COLSPAN и ROWSPAN |
|
Задание № 5. Группировка данных таблицы |
|
Задание № 6. Нестандартные возможности прорисовки структуры таблицы |
|
ЛР № 4. Создание гиперссылок |
|
Задание № 1. Простейшей гиперссылки |
|
Задание № 2. Гиперссылки с использованием графики в качестве указателя |
|
Задание № 3. Гиперссылки с использованием в качестве указателя и текста, и графики |
|
Задание № 4. Составление внутренних гиперссылок |
|
ЛР № 5. Встраивание изображений в HTML-документы |
|
Задание № 1. Выравнивание изображений |
|
Задание № 2. Выравнивание изображений |
|
Задание № 3. Различие параметров выравнивания |
|
Задание № 4. Задание размеров изображений |
|
Задание № 5. Использование параметров HSPACE и VSPACE |
|
Задание № 6. Использование параметров HSPACE и VSPACE |
|
Задание № 7. Использование альтернативного текста |
|
ЛР № 6. Создание карт-изображений |
|
Задание № 1. Создание карт-изображений |
|
ЛР № 7. Создание Web-страниц с фреймами |
|
Задание № 1. Разветвлённая фреймовая структура |
|
Задание № 2. Файл верхнего фрейма "menu.html" |
|
ЛР № 8. Создание пользовательских форм |
|
Задание № 1. Варианты использования элемента текстовой |
|
Задание № 2. Использование элемента опции выбора |
|
Задание № 3. Использование элемента опции переключения |
|
Задание № 4. Использование кнопок отправления и сброса данных |
|
Задание № 5. Применение тега <TEXTAREA> |
|
Задание № 6. Использование ниспадающего меню и списка наименований |
|
Задание № 7. Итоговый пример по организации пользовательских форм |
|
ЛР № 9. Создание математических формул на страницах HTML средствами MathML. |

 Получите свидетельство
Получите свидетельство Вход
Вход






 «язык разметки гипертекста») – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
«язык разметки гипертекста») – стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.








 Комплекс лабораторно-практических заданий "Язык HTML" (8.86 MB)
Комплекс лабораторно-практических заданий "Язык HTML" (8.86 MB)
 5
5 4038
4038 1016
1016 Нравится
0
Нравится
0


