РОССИЙСКАЯ ФЕДЕРАЦИЯ
ХАНТЫ-МАНСИЙСКИЙ АВТОНОМНЫЙ ОКРУГ - ЮГРА
ГОРОД РАДУЖНЫЙ
Исследовательская проектная работа
на VII городскую научно-практическую конференцию
«Первые шаги в науку»
«Мы здесь!»
| Автор: | Капаклы Ксения Ильинична объединение «Я и мой компьютер» МАУ ДО «Компьютерная школа» |
| Научный руководитель: | Николенко Мария Александровна педагог дополнительного образования МАУ ДО «Компьютерная школа» |
2017 год
ВВЕДЕНИЕ 3
Картографические сервисы 4
Реализация проекта 5
Заключение 6
ИСПОЛЬЗУЕМЫЕ ИНТЕРНЕТ-РЕСУРСЫ 7
Приложение 1 8
Приложение 2 9
Приложение 3 10
Приложение 4 11
Приложение 5 12
Приложение 6 13
Актуальность темы
За последние несколько лет школьные сайты перешли из разряда инновационных технологий, доступных и используемых единичными лидерами информационного движения, в категорию массовой практики. Более того, сайты стали обязательным элементом школьного образовательного пространства, наличие которого регламентировано законодательством РФ[1].
Сайт школы должен содействовать улучшению образовательного процесса, демонстрировать имидж образовательной организации и самое главное привлекать учеников и их родителей простотой и практичностью. Но часто случается так, что приезжие люди, даже просматривая сайт школы, не могут найти здание, сориентироваться в городе. Для этого на сайтах необходимо располагать картографические метки «Мы здесь!», «Наше местоположение», «Мы на карте».
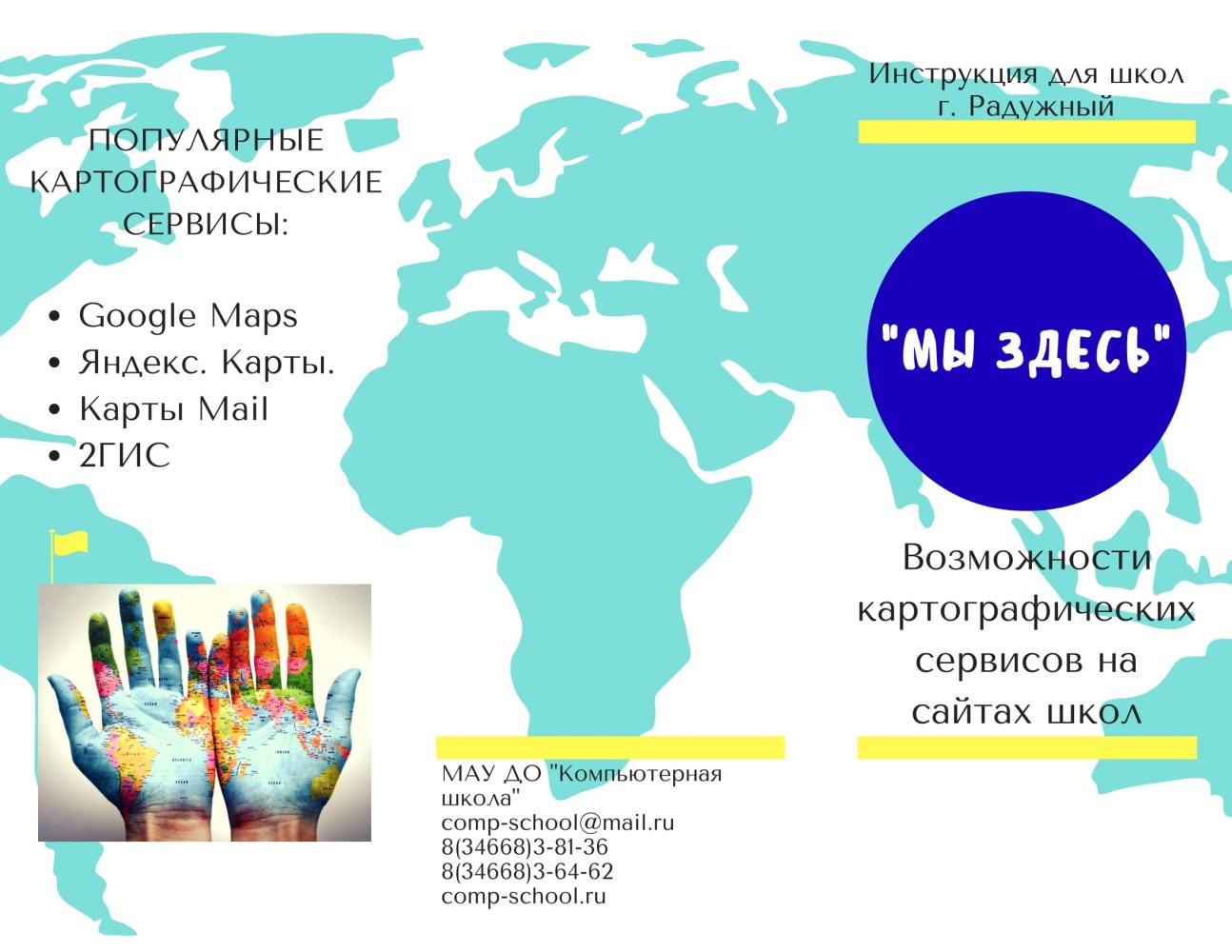
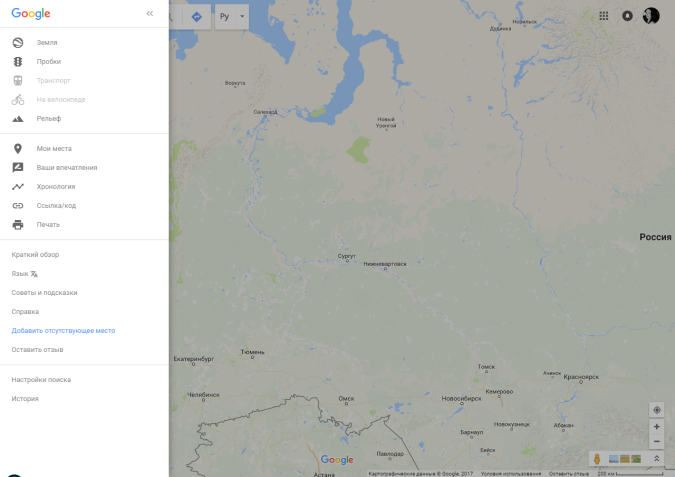
Оказывается, существует огромное количество картографических сервисов: Google Maps, Яндекс.Карты, 2ГИС предлагающих определить адрес на карте (Приложение 1). Но в нашем городе на сайтах школ и даже на сайте Компьютерной школы нет картографических меток показывающих расположение организации.
Поэтому, цель моего проекта: использовать картографический сервис для создания метки «Мы здесь!» на сайте учреждения МАУ ДО «Компьютерная школа».
Задачи проекта:
изучить картографические сервисы для создания меток о местоположении;
выбрать наиболее простой сервис в использовании;
создать метку «Мы здесь!» для сайта Компьютерной школы;
разработать инструкцию для школ нашего города.
Объект исследования: картографические интернет сервисы.
План проекта:
Найти и сравнить наиболее популярные картографические сервисы.
Выбрать один сервиса для размещения местоположения нашей школы на сайте.
Создать компактную понятную пошаговую инструкцию.
Распространить инструкцию в школы города для создания меток «Мы здесь!».
Практическая значимость проекта: Изученные в проекте картографические сервисы и распространенная мною инструкция позволят школам города Радужный добавить метку «Мы здесь» на сайтах и упростить поиск учреждения для приезжих людей.
Относительно недавно в нашу жизнь пришли новшества: на смену бумажным картам и атласам пришли электронные карты, которые позволяют находить любые объекты в считанные секунды. Стоит только ввести на них название места, которое нам нужно, щелкнуть на соответствующие клавиши, и нужный фрагмент карты окажется перед вами. Но помимо скорости интерактивные карты имеют еще множество преимуществ.
Что же такое картографический сервис? Картографический сервис – это способ предоставления веб-доступа к картам. Картографические сервисы позволяют другим пользователям получить доступ к созданной вами карте, находящейся на сервере. Картографические сервисы спроектированы таким образом, что могут работать с большим количеством сценариев в интернете[2].
Изучая интернет, выяснилось, что с помощью картографических сервисов можно:
Изучать города и страны;
Осматривать достопримечательности;
Прокладывать свои маршруты;
Поделиться выбранной локацией множеством способов и т.д.
При выборе картографического сервиса для расположения местоположения образовательной организации на сайте основными критериями являются удобство работы, практичный и достойный дизайн карты. Мы остановились на просмотре двух самых популярных картографических сервисов: GoogleMaps и Яндекс.Карты (по версии Интернет).
Преимущества рассматриваемых сервисов: интерфейс выбранных нами сервисов понятен, он на русском языке и многофункционален. Единственным условием для работы с картами в данных сервисах является обязательная регистрация.
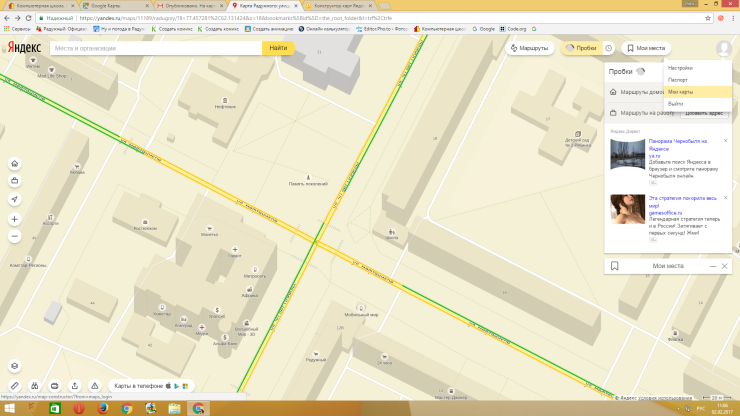
Проект Яндекс.Карты предлагает ознакомиться с картами России, Европы и нескольких крупных российских городов. Карты являются интерактивными: пользователь может масштабировать карту, измерять расстояние между различными точками, получать справку по какому-либо изображенному на карте объекту, измерить расстояние на карте и распечатать ее фрагмент. Используя службу Яндекс Карты можно оперативно спланировать маршруты передвижения по городу, отыскать интересующую улицу или выяснить, как проехать к нужному зданию[3].
Google Maps - это лидер среди современных картографических сервисов, предоставляющих спутниковые интерактивные карты онлайн. Карты Google позволяют увидеть со спутника одновременно те вещи и объекты, которые при наблюдении с земли наблюдать одновременно невозможно. Спутниковые карты отличаются от обычных тем, что на них цвета и естественные формы природных объектов искажены. Однако в спутниковых фотографиях сохранена вся натуральность природы и объектов съемки, натуральные цвета, формы озер, рек, полей и лесов[4].
Реализация проектаРеализуя свой проект «Мы здесь!» я выполнила следующие шаги:
Рассмотрела и познакомилась с интернет сайтами картографических сервисов: Google Maps, Яндекс.Карты, 2ГИС (Приложение 1);
Изучила алгоритм работы по созданию меток на самых популярных картографических сервисах GoogleMaps и Яндекс. Мной были изучены способы создания на карте меток местоположения объекта и составлена сравнительная таблица (Приложение 2).
Далее, я изучила алгоритмы работ по способам размещения метки «Мы здесь» на сайте Компьютерной школы (Приложение 3).
На основе алгоритмов работы, размещенных на сервисах GoogleMaps и Яндекс. Карты, а так же основываясь на моих практических действиях, мной были созданы следующие инструкции:
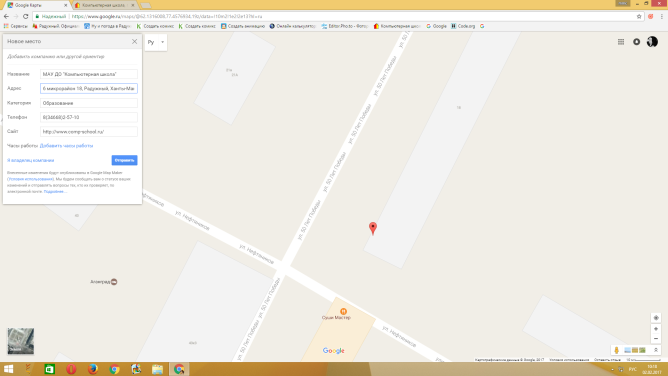
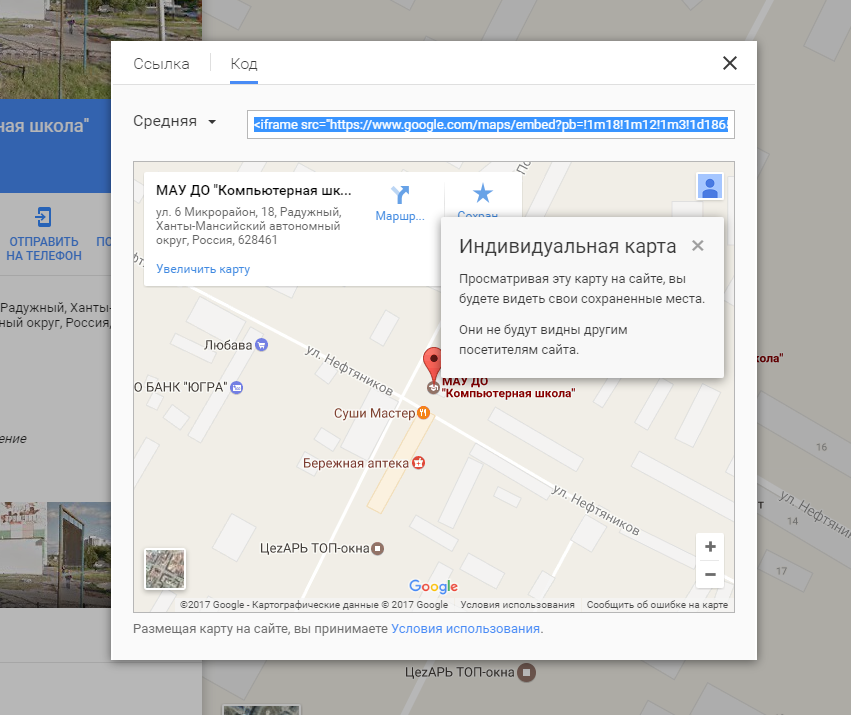
Создание меток с использованием сервиса Google Карты
| | Откройте Google Карты |
| | Найдите нужную карту, панораму в Просмотре улиц или маршрут. |
| | Нажмите на значок меню |
| | Выберите «Добавить отсутствующее место» (при отсутствии на карте местоположения вашего объекта) |
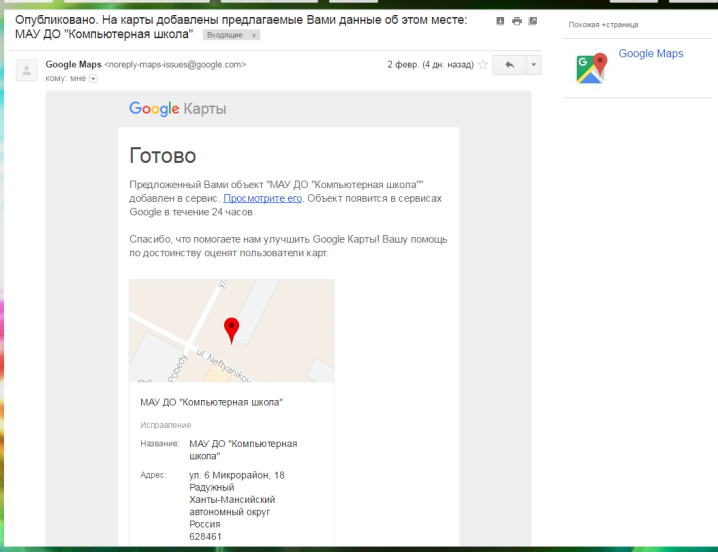
| | Сохраните метку |
| | Получить оповещение о добавлении места на электронную почту |
| | Нажмите на значок меню |
| | В верхней части появившегося окна откройте вкладку Код. |
| | Выберите размер карты. |
| | Скопируйте текст в поле и вставьте его в код своего сайта. |
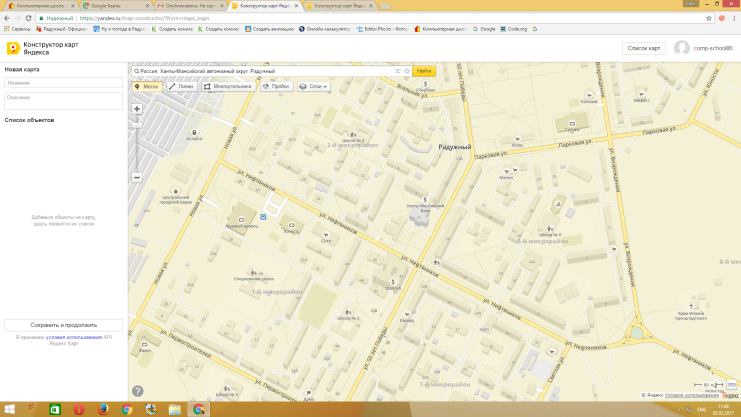
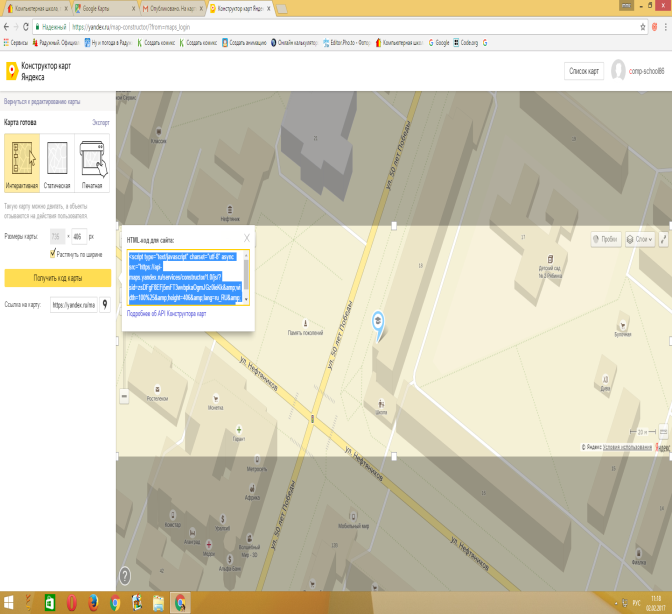
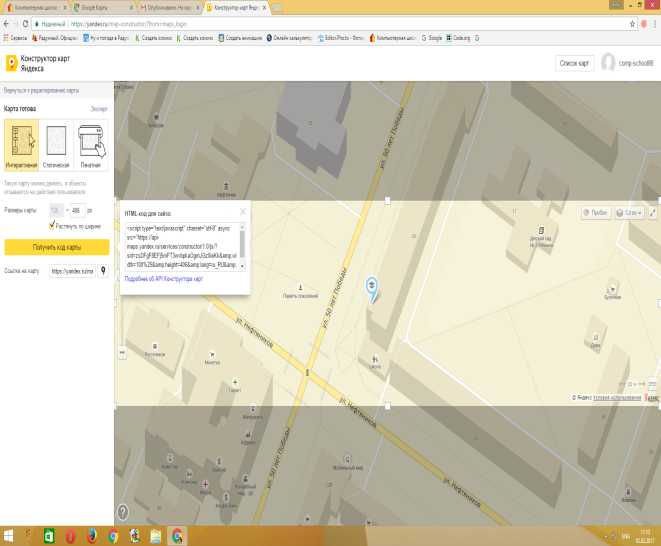
Создание меток с использованием сервиса Яндекс. Карты
| | Откройте Яндекс. Карты конструктор карт |
| | Воспользуйтесь кнопкой «Поиск», чтобы найти интересующий вас город или конкретный район/адрес. |
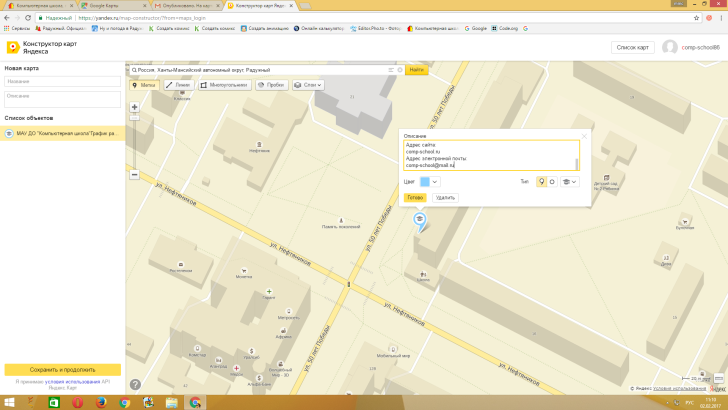
| | Установите точку с описание выбранного Вами учреждения/адреса. |
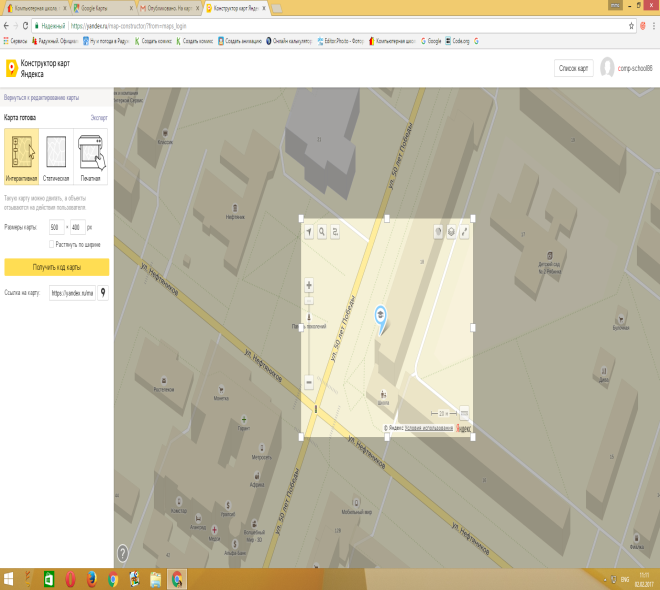
| | Измените размер карты, чтобы визуально определить как будет смотреться карта установленная на сайте. |
| | Введите название карты. Нажать на кнопку «Сохранить». |
| | Получите код Яндекс карты. |
| | Скопируйте текст в поле и вставьте его в код своего сайта. |
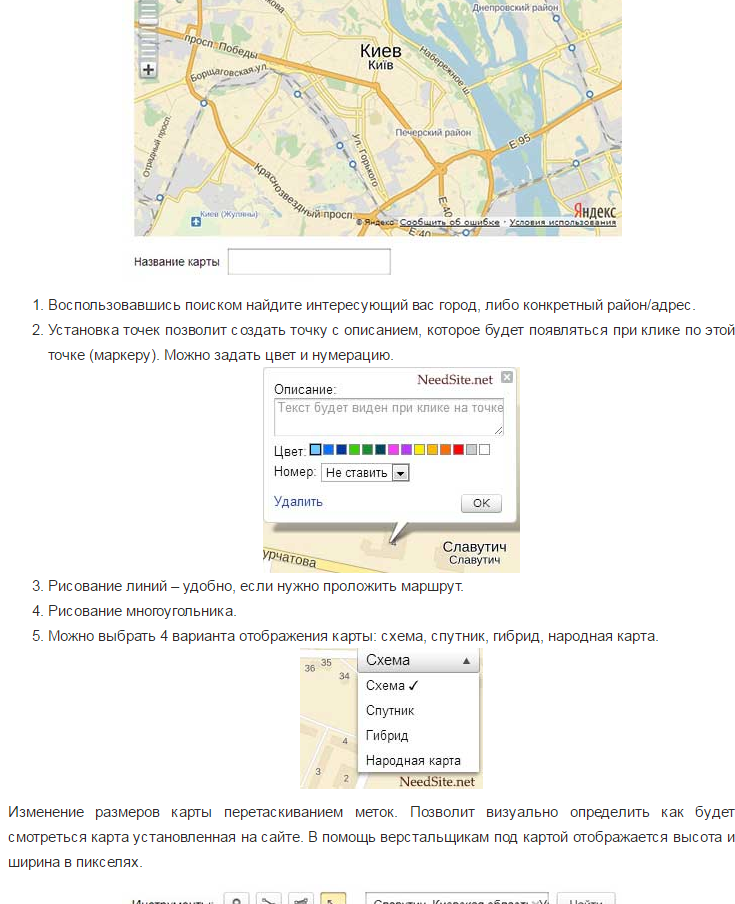
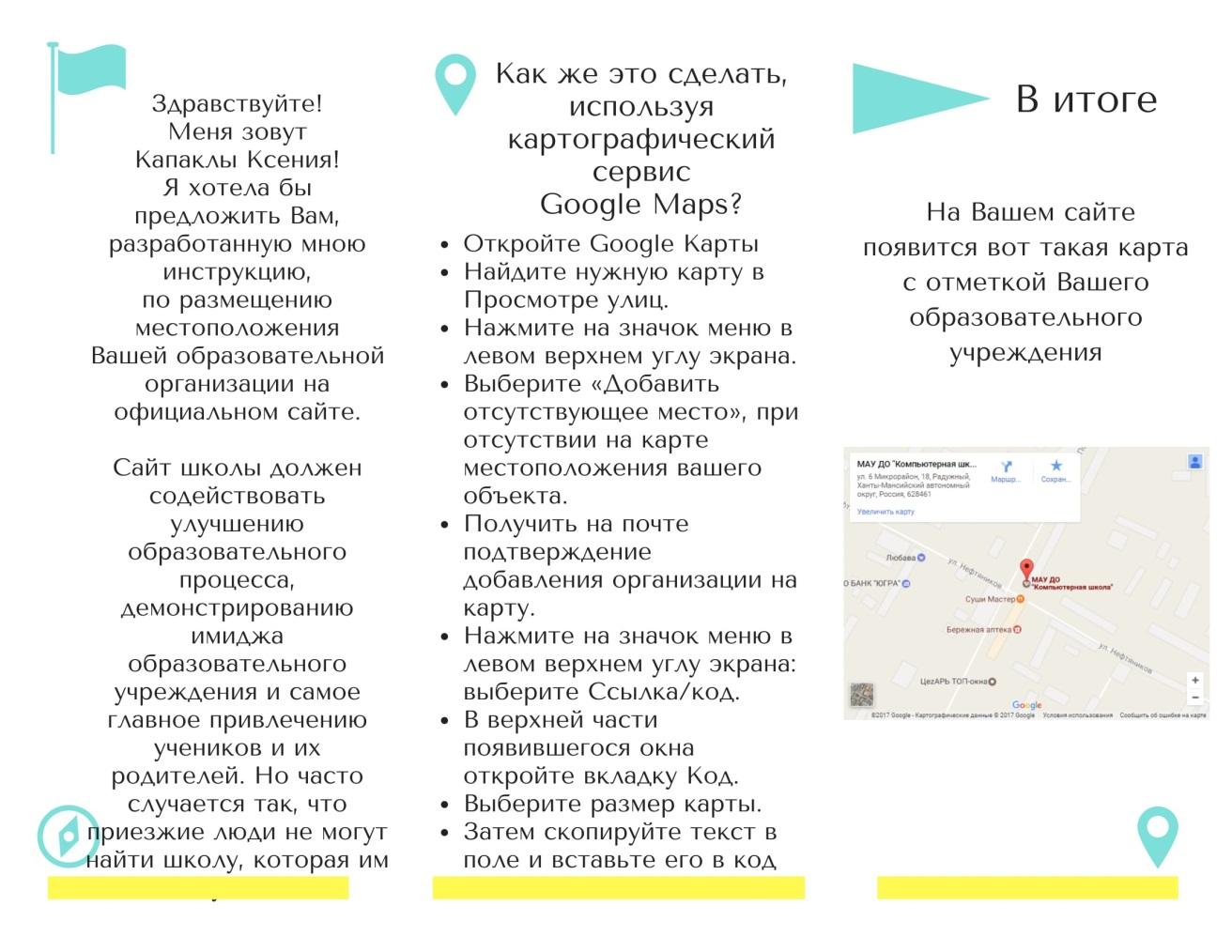
Если рассматривать мои инструкции, то они компактные и точные. По моему мнению, в инструкциях на сайтах расположено много текста и рисунков, которые еще больше запутывают пользователя (Приложение 4).
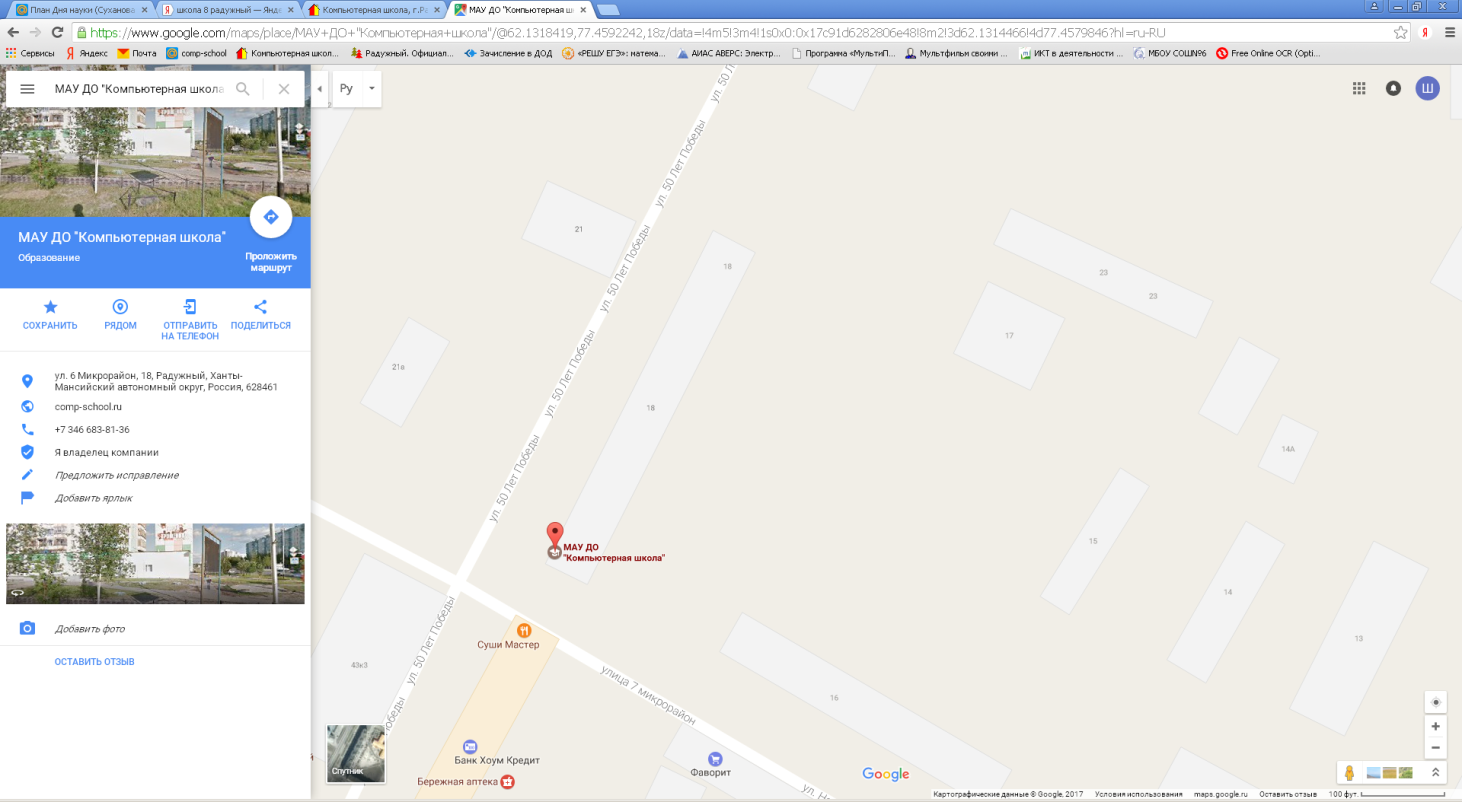
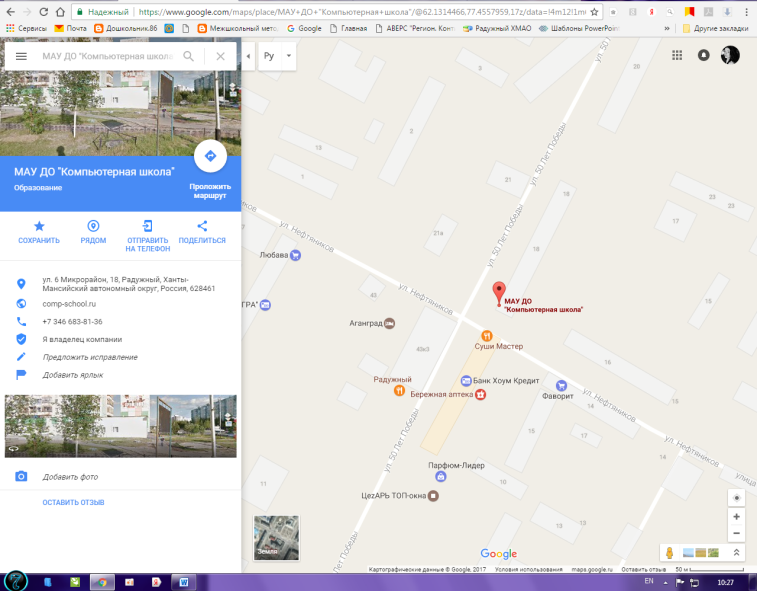
Так как пошаговые инструкции более понятные и простые на сайте Google Карты, то для размещения метки «Мы здесь!» сайта МАУ ДО «Компьютерная школа», я выбрала именно этот сервис (Приложение 5).
Просмотрев все сайты школ нашего города, я увидела, что картографических меток расположения учреждений нет. То есть у приезжих, не знающих людей город, возникнет проблема поиска здания. Для того, чтобы школы города Радужный смогли расположить на своих сайтах картографические метки мы оформили буклет – инструкцию при помощи онлайн сервиса canva.com (Приложение 6). Инструкция «Мы здесь!» была отправлена по электронной почте в образовательные организации города Радужный.
Во время работы над проектом были изучены картографические сервисы для размещения местоположения школы на сайте и основные приемами работы с ними.
При размещении местоположения МАУ ДО «Компьютерная школа» на сайте comp-school.ru я научилась
Работать с конструктором карт;
С помощью адреса находить на карте нужный объект;
Добавлять недостающие объекты на карте;
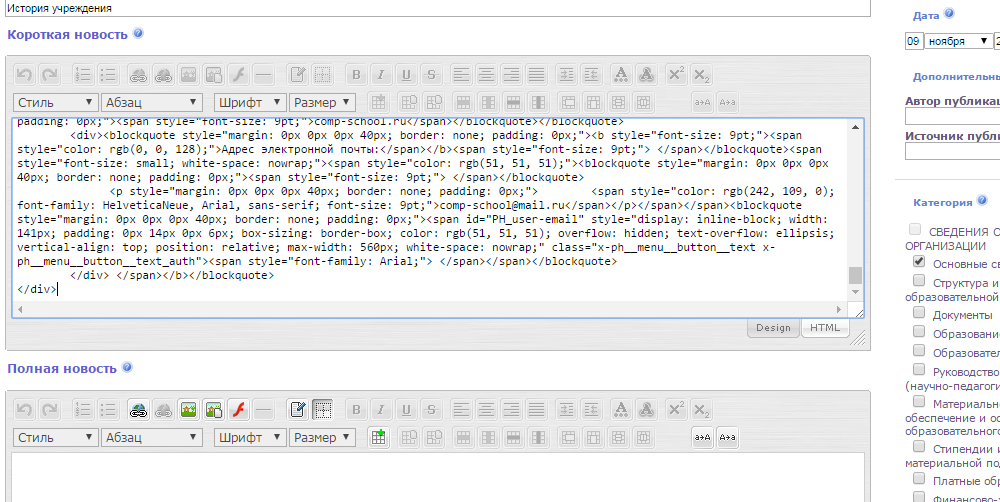
Размещать на сайте карту с местоположением объекта с помощью HTML – кода.
Итог моей работы стали:
Картографическая метка сервиса Google Карты с местоположением МАУ ДО «Компьютерная школа» на сайте comp-school.ru;
Буклет – инструкция «Мы здесь!» по размещению карты с местоположением объекта на сайте для образовательных организаций города Радужный.
Я надеюсь, что используя мою инструкцию «Мы здесь!» все образовательные организации города Радужный установят свое местоположение на картах Google, а метки разместят на официальных сайтах.
Закон РФ от 10.07.1992 №3266-1«Об образовании» (ст. 32)
http://desktop.arcgis.com/ru/arcmap/10.3/main/map/what-is-arcmap-.htm
http://comp-science.narod.ru/CCI/maps.html
https://bestmaps.ru/google-maps?k=google/hybrid
www.canva.com
Наиболее популярные картографические сервисы
2ГИС
Яндекс. Карты

Google Карты

Сравнительная таблица по созданию метки «Мы здесь!»
на сайтах Google Карты и Яндекс. Карты
| Google Карты | Яндекс. Карты |
| Добавить отсутствующее место | Мои карты |
| Выбор местоположение, добавление информации об объекте и его сохранение |
Метки |
| Получаем на почту письмо с оповещением о добавлении на карту предлагаемых данных | Добавление информации об объекте и его сохранение |
Сравнительная таблица по размещению метки
«Мы здесь!» на сайте Компьютерной школы
с использованием Google Карты и Яндекс. Карты
| Google Карты | Яндекс. Карты |
|
|
|
|
|
|
|
|
|
Инструкция создания картографических меток на сайте
Яндекс. Карты

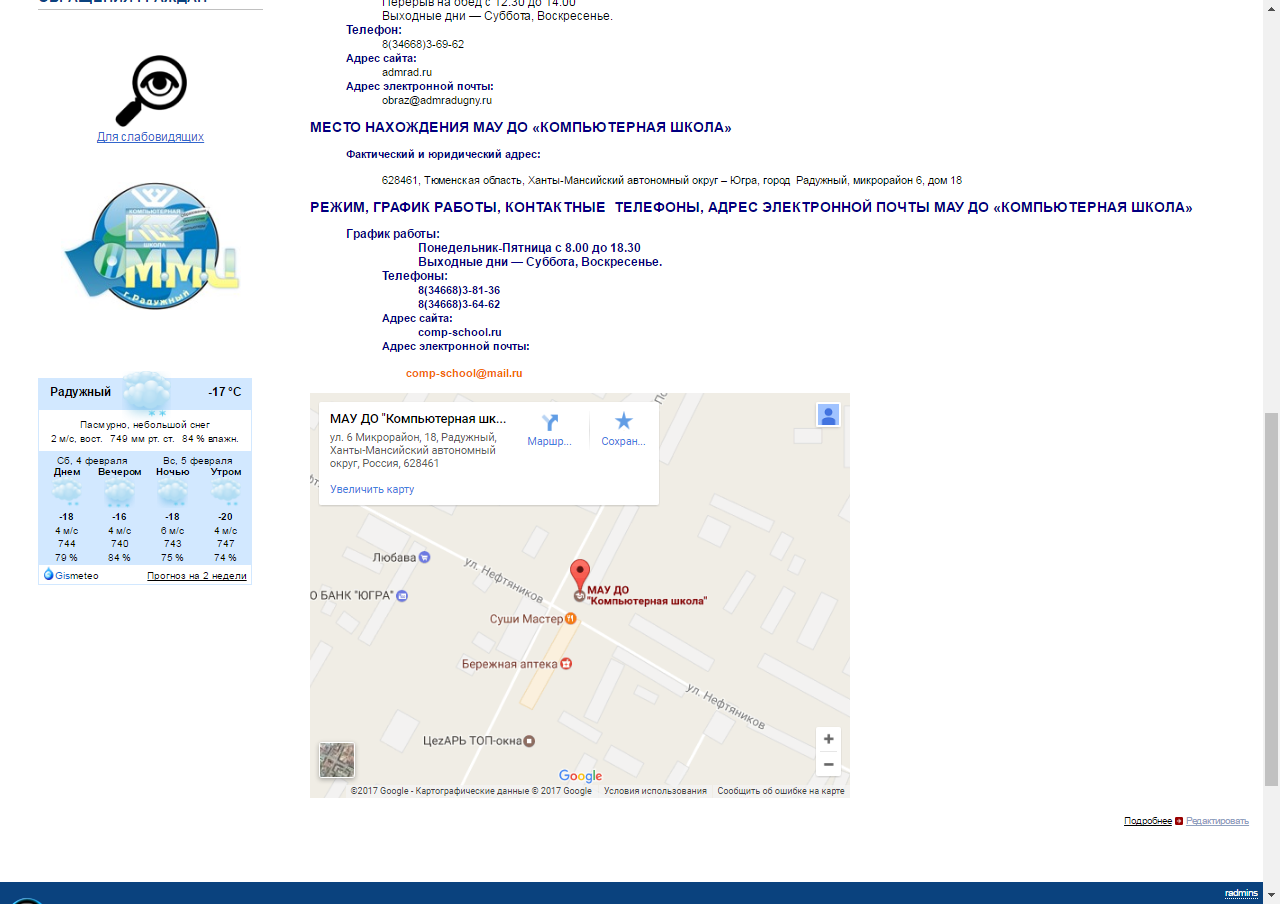
Метка «Мы здесь» размещена
на сайте МАУ ДО «Компьютерная школа»
в разделе Основные сведения





 Получите свидетельство
Получите свидетельство Вход
Вход























 Проект "Мы здесь!" (4.56 MB)
Проект "Мы здесь!" (4.56 MB)
 0
0 301
301 3
3 Нравится
0
Нравится
0







