Урок по информатике.
Тема: Форматирование текста. Списки. (язык HTML)
Подготовила преподаватель математики и информатики
СГТК им.Абая Кунанбаева:
Рыбинцева Н.Ф.
Тема: Форматирование текста. Списки.
Цель: познакомить с видами списков
Задачи:- формировать умение работы по форматированию текста, созданию списков.
- развивать память, умение работать в группах самостоятельно.
- воспитывать интерес к предмету.
Тип урока: комбинированный.
Оборудование: карточки с тестами, с практическими работами и лекциями; компьютер.
Ход урока.
Организация учебного процесса.
Приветствие и сообщение темы и цели урока.
Актуализация знаний учащихся.
- Какие тэги должны присутствовать в каждом документе при создании страниц?
(Приложение 0)
Деление на группы (жеребьевка)
Каждая группа работает над заданием по 15 минут, после чего меняются заданиями.
1 группа
Выполнение практической работы «Форматирование текста» ( Приложение 1)
2 группа
Ответы по тестам «Форматирование текста» (Приложение 2)
Изучение нового материала.
Самостоятельная работа с источником, составление мини-конспекта. (15 минут)
(Приложение 3)
Практическая работа.
Каждая группа работает над заданием по 15 минут, затем обменивается ими.
1 группа.
Работа по карточкам «Дополни определение» (Приложение 4)
2 группа
Выполнение практической работы «Создание списка» (Приложение 5)
Итог урока.
Проведение рефлексии с помощью карточек. (Приложение 6)
Приложение 0.

Приложение 1.
Практическая работа.
Тема: Форматирование текста.
Цель работы: формировать умения использования тегов форматирования текста.
Запустите текстовый редактор Блокнот.
Внешний заголовок Интернет
Создайте документ аналогичный примеру, соблюдая все элементы форматирования.
Интернет
Интернет представляет собой один из наиболее успешных примеров того, какую пользу могут принести поддержка исследований и разработки информационной инфраструктуры. Начиная с ранних исследований в области пакетной коммутации, американское правительство, промышленность и академическая наука оставались партнерами в развитии и развертывании этой изумительной новой технологии. В наши дни словосочетания вроде [email protected] и www.acm.org легко слетают с языка первого встречного.
Сейчас об Интернете, в том числе об истории, технологии и использовании этой всемирной Сети, написано очень много. Почти в любом книжном магазине можно найти целые полки, заставленные трудами по этой тематике.
Базовый шрифт для всего текста закажите меньший, чем для заголовка.
Фон документа выполните жёлтым цветом.
Сохраните данный документ в личной папке под именем lab1.html.
Приложение 2.
Тесты.
Тема: Форматирование текста.
1. Какой из следующих элементов выделяет текст жирным шрифтом:
2. Какой из следующих элементов выделяет текст курсивом:
3. Какие значения может принимать атрибут size тэга :
от 0 до 7
от 1 до5
от 1 до 6
от 0 до 5
4. Какие из перечиcленных атрибутов может принимать тэг :
size
width
align
face
5. Какой из следующих элементов позволяет создавать бегущую строку:
6. Сколько существует уровней заголовков?
4
8
5
6
7. Какой тэг располагает текст в заголовке окна браузера?
8. Какой тэг предназначен для отображения текста, отформатированного заранее?
9. В чём может отображаться параметр Длина линии для горизонтальной линии?
В пикселях
В процентах
Все ответы верны
10. Какой атрибут задаёт цвет для горизонтальной линии?
Color
Font
Bgcolor
Text
11. Какой из перечисленных тэгов не имеет конечного?
12. Какой тэг используется для зачёркнутого начертания?
13. Какой параметр выполнит расположение заголовка по левому краю?
Right
Left
Center
14. Какой атрибут предназначен для задания вида шрифта?
Face
Size
Color
Dir
15. Какой атрибут используется для указания необходимого направления текста в тэги HTML?
Version
Dir
Lang
Name
Приложение 3.
Создание списков
В языке HTML используются четыре вида списков:
маркированные списки (неупорядоченные)
Маркированные списки
Маркированные списки вводятся тэгом UL. Между открывающим тэгом UL и закрывающим UL располагаются элементы списка. Каждый элемент списка вводится тэгом LI.
Пример:

Атрибут type.
Для всего списка - UL type= " ", для элемента списка - LI type=" ".
Пример:

Нумерованные списки
Нумерованные списки вводятся тэгом OL. Между открывающим тэгом OL и закрывающим OL располагаются элементы списка. Каждый элемент списка вводится тэгом LI.
Пример:

Атрибуты:
Type – определяет тип нумерации
1 - арабские цифры (по умолчанию) (1,2,3,...),
a - строчные буквы (a,b,c,...),
A - заглавные буквы (A,B,C,...),
i - римские цифры строчными буквами (i,ii,iii,...),
I - римские цифры заглавными буквами (I,II,III,...).
Для всего списка - OL type=" ", для элемента списка - LI type=" ".
start – определяет с какого значения начать нумерацию.
Пример:
.....
Списки определений
Списки определений представляют собой перечень терминов и определений к этим терминам.
Списки определений вводятся тэгом DL и завершаются DL. Каждый термин вводится тэгом DT (закрывающий тэг можно не указывать). Определение к термину вводится тэгом DD (закрывающий тэг также можно не указывать).
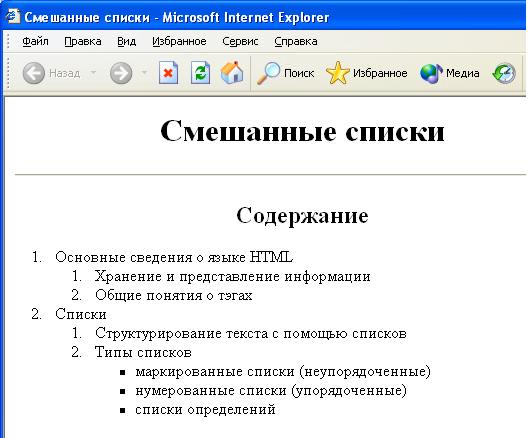
Пример:

Смешанные списки
HTML также поддерживает и смешанные списки.
Пример:

Приложение 4.
С



писки
Маркированные списки
Маркированные списки вводятся тэгом . Между тэгом и закрывающим располагаются элементы . Каждый элемент списка вводится тэгом .
Атрибут .
Для всего списка - , для элемента списка - .
Нумерованные списки
Нумерованные списки вводятся тэгом . Между открывающим тэгом и располагаются элементы списка. Каждый списка вводится тэгом LI.
Атрибуты:
Type – определяет
1 - арабские цифры (по умолчанию) (1,2,3,...),
a - буквы (a,b,c,...),
A - заглавные буквы (A,B,C,...),
i - римские цифры строчными буквами (i,ii,iii,...),
I - римские цифры заглавными буквами (I,II,III,...).
Для всего списка - OL type=" ", для элемента списка - LI type=" ".
start – определяет нумерацию.
Пример: ol start="4" type="A" .....ol
Списки определений
Списки определений представляют собой перечень и к этим терминам.
Списки определений вводятся тэгом и завершаются . Каждый термин вводится тэгом D (закрывающий тэг можно не указывать). Определение к термину вводится тэгом D (закрывающий тэг также можно не указывать).
Приложение 5.
Практическая работа.
Тема: Создание списка.
Цель работы: создание простейшего документа; приобретение навыков структурирования документов с помощью списков.
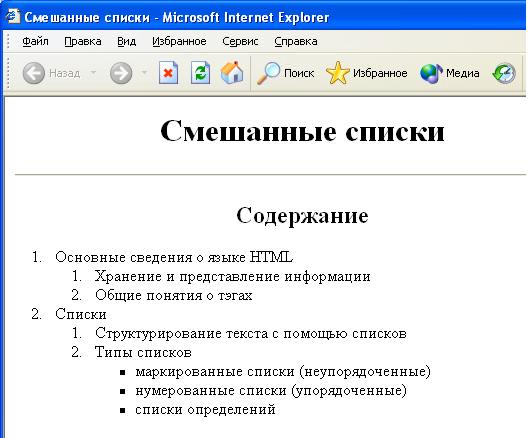
1. Откройте Блокнот и создайте документ, аналогичный примеру.

2. Измените тип нумерации вложенных упорядоченных списков на строчные буквы алфавита.
3. Измените тип маркеров в неупорядоченном списке на заполненный кружок.
4. Сохраните этот документ под именем lab.html.
Приложени 6.
Ф.И.________________________________________________________

Понравилось на уроке?
(Отметь галочкой Смайлик)
Оценка учителю за работу по 5 бальной системе –
Оценка себе за работу по 5 бальной системе –

 Получите свидетельство
Получите свидетельство Вход
Вход























 Урок по информатике Форматирование текста. Списки (0.25 MB)
Урок по информатике Форматирование текста. Списки (0.25 MB)
 0
0 623
623 496
496 Нравится
0
Нравится
0



