Цели:
Изучив данный учебный элемент, Вы узнаете:
об основном назначении программы Macromedia Flash;
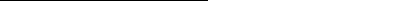
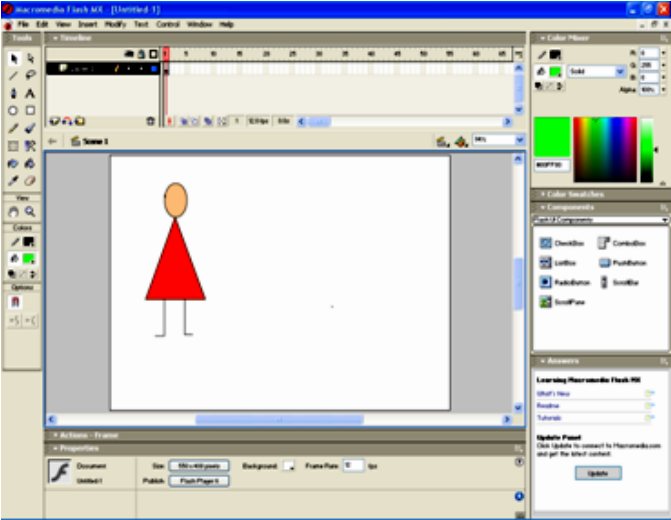
об элементах окна;
об основных приёмах работы в программе
Научитесь:
создавать изображения и вставлять готовые рисунки;
«оживлению» рисованных изображений;
научитесь создавать Flash – анимации.
Оборудование, материалы и вспомогательные средства:
персональный компьютер;
мультимедиапроектор;
презентация урока;
раздаточный материал.
Сопутствующие учебные элементы и пособия:
Учебник Н. Угринович
Инструкция:«Работа в программе Macromedia Flash»
Анимация в Macromedia Flash
Анимация означает последовательность сменяющихся изображений (кадров), в результате чего возникает иллюзия движения. В Macromedia Flash существует два принципиально разных способа анимировать что-либо. Первый - прорисовывать каждый кадр самому, используя Flash только в качестве средства, позволяющего быстро пролистывать ваши изображения, и второй - заставить Flash автоматически просчитывать промежуточные кадры.
Временная шкала
Временная шкала - основной инструмент при работе с анимацией во Flash. На ней отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash.
Элементарные операции с кадрами
Вставить пустой ключевой кадр - Insert->Blank keyframe, F7
Ключевой кадр, повторяющий содержание предыдущего - Insert->Keyframe, F6
Очистить ключевой кадр - Insert->Clear keyframe, Shift-F6
Вставить обычный кадр - Insert->Frame, F5
Удалить кадр - Insert->Remove Frames, Shift-F5
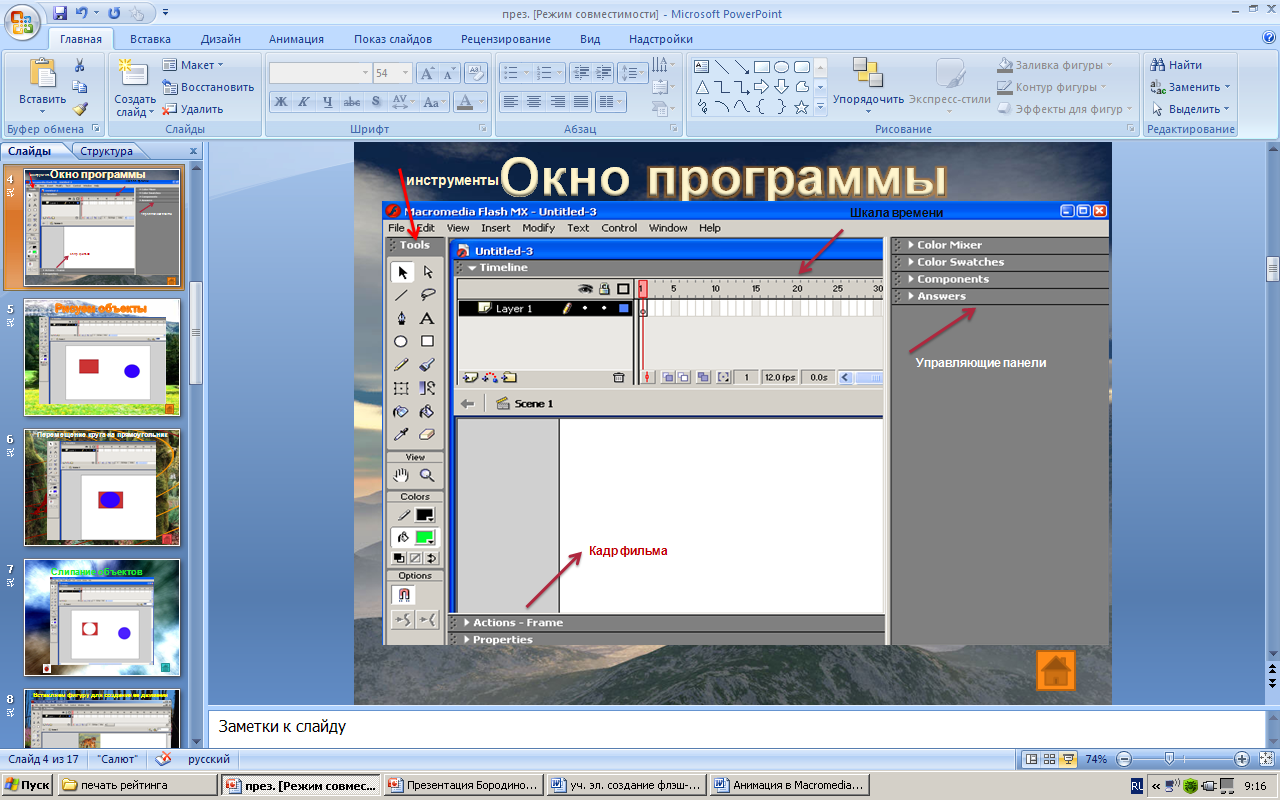
Рисуем объекты
Перемещение круга на прямоугольник
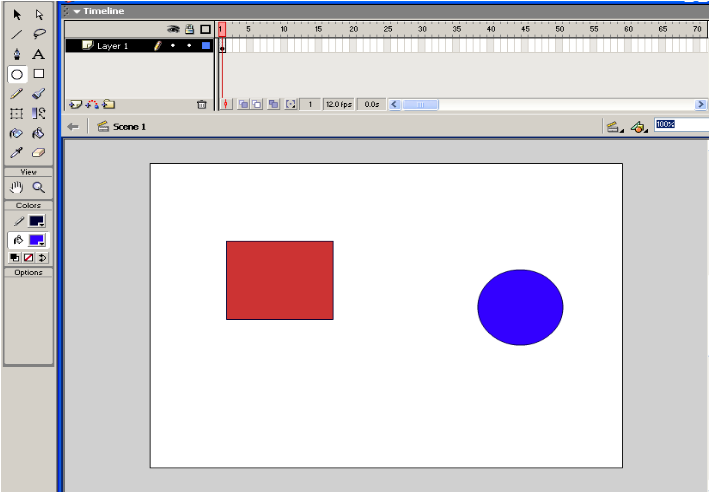
Слипание объектов
Пример создания простейшей анимации
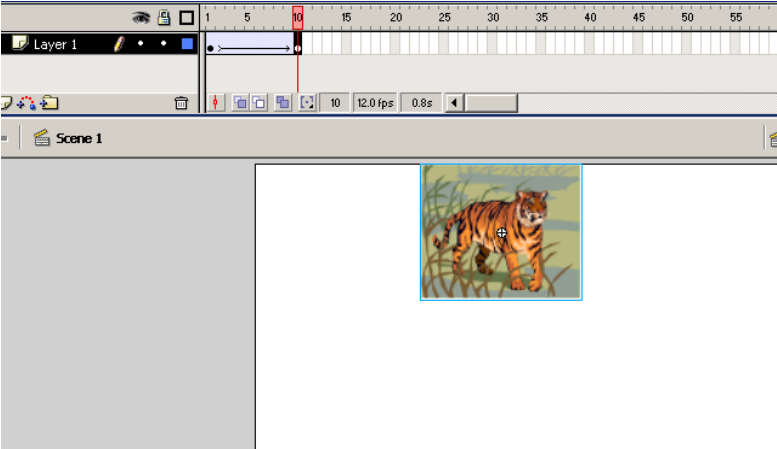
Рисуем объект или вставляем готовый рисунок
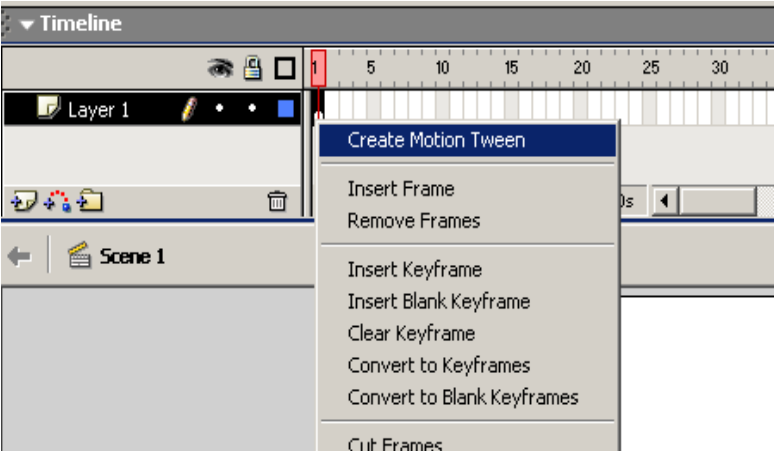
На шкале времени в контекстном меню выбираем команду Create Motion Tween
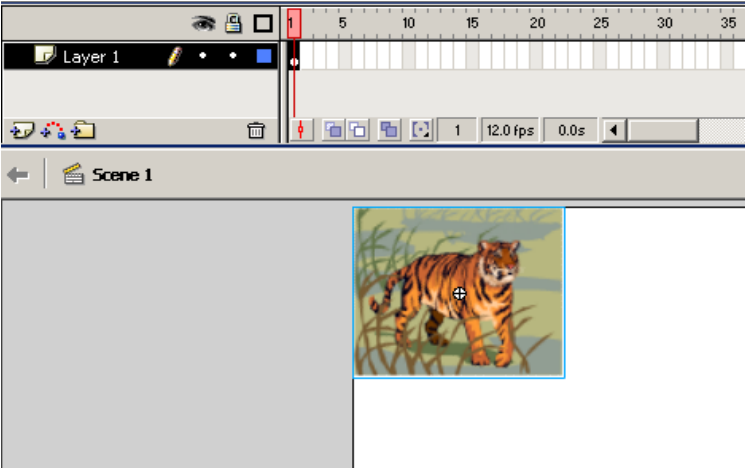
Результат действия команды Create Motion Tween
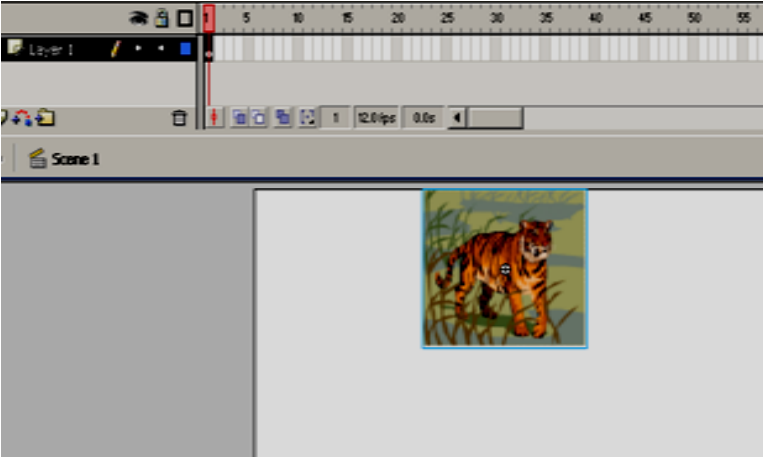
Перемещаем объект
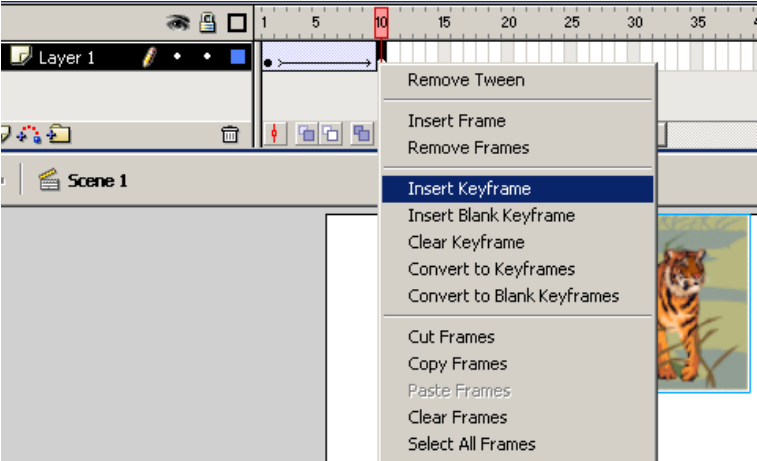
На шкале времени во второй точке вызываем контекстное меню
На шкале времени в контекстном меню выбираем Insert Keyframe
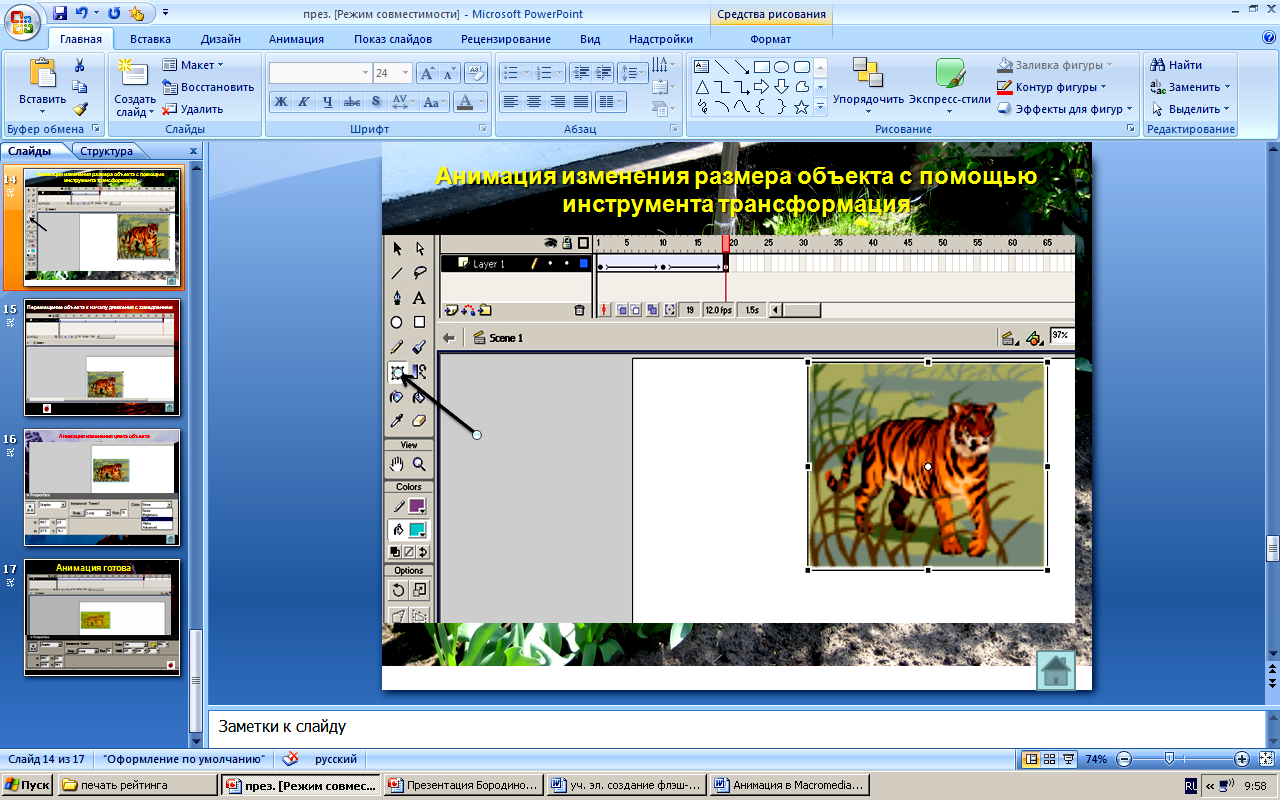
Анимация изменения размера объекта с помощью инструмента трансформация
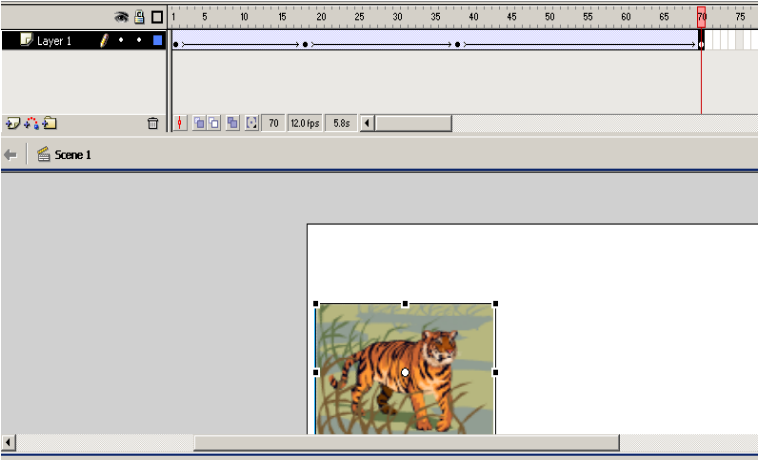
Перемещение объекта к началу движения с замедлением
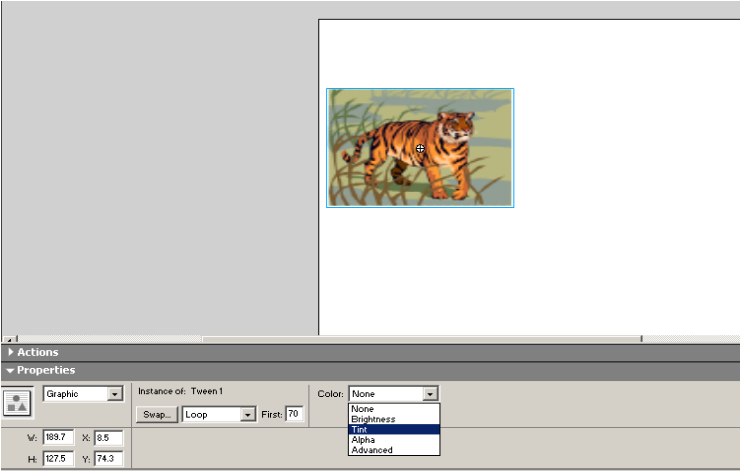
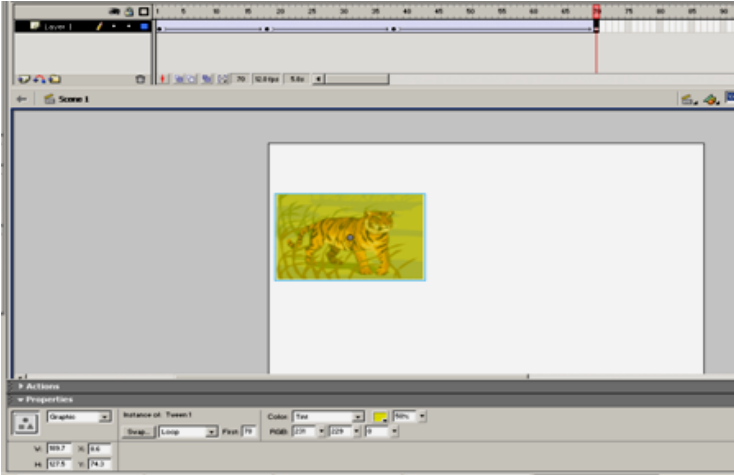
Анимация изменения цвета объекта
Анимация готова.
Нажать Enter. Объект начнёт перемещаться.
Практическая работа
Создайте изображение снеговика.
«Оживите» его с помощью Flash – анимации.
Вращение вентилятора.
Указание к заданию 3.
Решение разбить на два этапа: на первом – создаём вращающиеся лопасти вентилятора, на втором – расходящиеся потоки воздуха.
Технология работы
Нарисуйте лопасти вентилятора в виде двух одинаковых наложенных друг на друга прямоугольников(Нарисовать одну лопасть, затем сделать её копию и развернуть на 900).
В центре вентилятора нарисуйте винт в виде круга(Все три элемента: две лопаси и винт – необходимо расположить на одном слое).
На отдельном слое нарисуйте ножку и подставку.
В слое с лопастями вентилятора задайте анимацию движения, растянув её на большое число кадров (50-60 кадров)
Выделите 1-ый ключевой кадр.
Установите следующие значения параметров:
выберите в раскрывающемся списке поля Tween значение Motion.
в списке поля Rotate одно из значений:CW – по часовой стрелке; CCW - против часовой стрелки;
в поле times (количество раз) полных оборотов – 5.
Расходящиеся окружности имитируют разгонку воздуха. Появляются они последовательно одна за другой, т.е. каждая расположена на своём слое.
Рассмотрим анимацию одной окружности.
Создайте новый слой.
Нарисуйте окружность с контуром достаточной толщины.
Создайте анимацию движения окружности, увеличивая её размер с помощью инструмента трансформация.
Вставьте ещё один ключевой кадр (В конечном ключевом кадре выделите окружность и в панели Свойства (цвет) выберите вариант (Alpha – прозрачность), а затем в соседнем поле введите – 0%.
Анимация движения окружности будет занимать временной интервал, немного меньший, чем вся анимация вентилятора. Поэтому в качестве третьего кадра выберите кадр с номером 40.
Вторая окружность создаётся аналогично. Но кадр начала анимации 2-ой окружности необходимо сдвинуть на несколько кадров вправо. Конечный кадр лучше всего совместить с концом анимационной последовательности.
Весь материал - в документе.

 Получите свидетельство
Получите свидетельство Вход
Вход




 редмет: «Информатика и ИКТ»
редмет: «Информатика и ИКТ»

























 Учебный элемент: "Создание флэш-анимации" (3.43 MB)
Учебный элемент: "Создание флэш-анимации" (3.43 MB)
 0
0 1164
1164 135
135 Нравится
0
Нравится
0









