Понимание того, как строится изображение на экране, поможет делать оптимальный выбор при работе с графикой на компьютере.
Что такое цифровое изображение (ЦИ)?
ЦИ - модель реального или синтезированного изображения, хранящаяся на машинном носителе в виде совокупности цифровых кодов.
Для Web в настоящее время используют в основном растровые модели изображений.

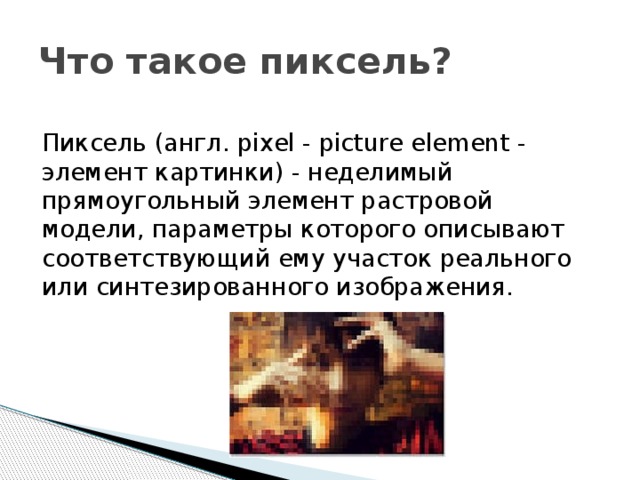
Что такое пиксель?
Пиксель (англ. pixel - picture element - элемент картинки) - неделимый прямоугольный элемент растровой модели, параметры которого описывают соответствующий ему участок реального или синтезированного изображения.
Цвет
Цвет – субъективное ощущение, формируемое мозгом человека.
Для цифровой работы с цветом используются модели цвета, связывающими субъективные ощущения с измеряемыми и воспроизводимыми физическими явлениями.
Модели представления цветов
Модель - способ описания элементов изображения в цифровом виде.
Например, Bitmap, Grayscale, Indexed, RGB, HLS, Lab, CMYK.
В WWW используются модели Grayscale, Indexed, RGB.
Глубина цвета
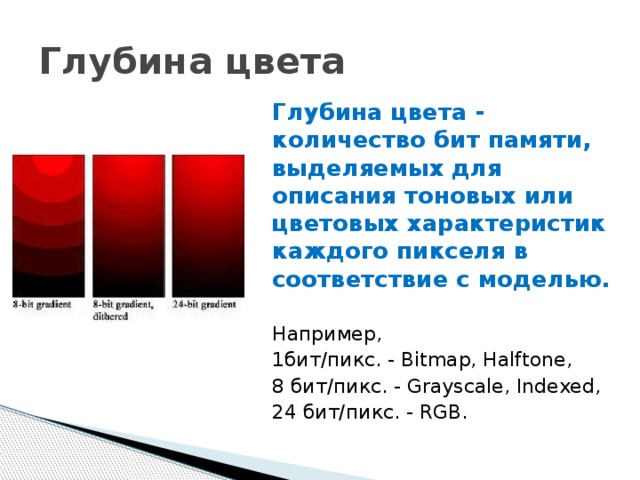
Глубина цвета - количество бит памяти, выделяемых для описания тоновых или цветовых характеристик каждого пикселя в соответствие с моделью.
Например,
1бит/пикс. - Bitmap, Halftone,
8 бит/пикс. - Grayscale, Indexed,
24 бит/пикс. - RGB.
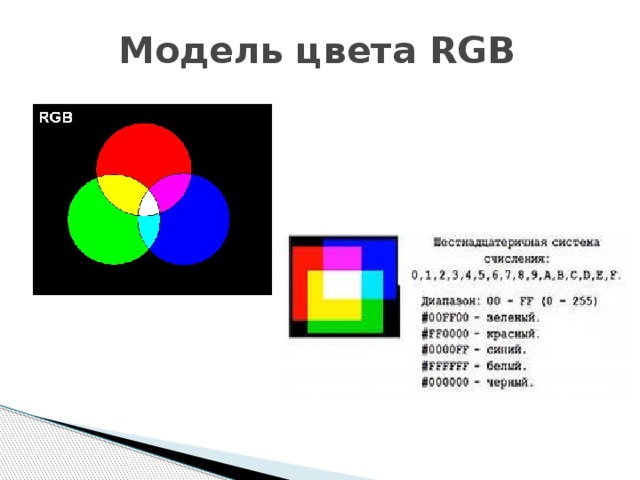
Модель цвета RGB
Модель цвета RGB (Red Green Blue)
Насыщенность цвета - 24 бит.
В файле хранится палитра из необходимого количества цветов.
Цветовая модель RGB - естественный язык цвета сканнеров, мониторов и других электронных устройств.
Модели представления цветов
В случае отсутствия цвета в палитре:
◦Заменить коды цвета всех отдельных пикселей индексом ближайшего цвета из палитры (огрубление);
◦Добавление случайного шума (dithering) – чередование пикселей искомого цвета и более светлых пикселей;
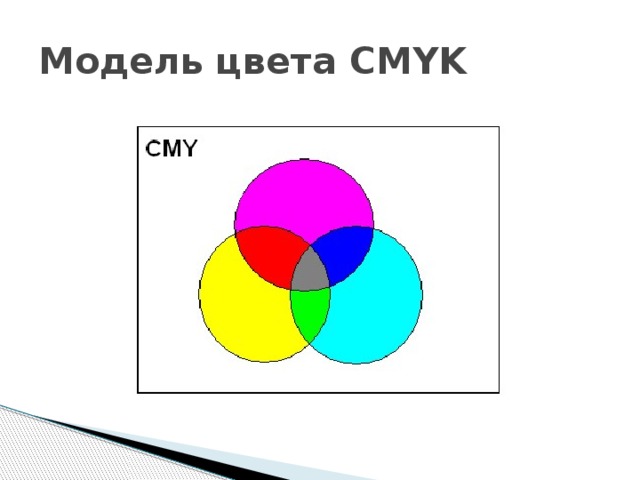
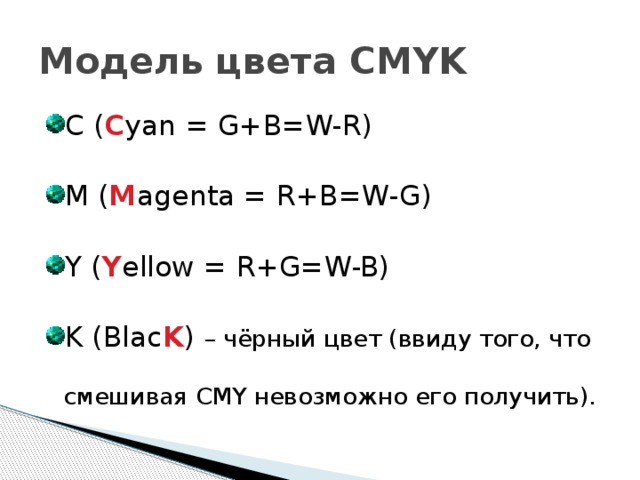
Модель цвета CMYK
C (Cyan = G+B=W-R)
M (Magenta = R+B=W-G)
Y (Yellow = R+G=W-B)
K (BlacK) – чёрный цвет (ввиду того, что смешивая CMY невозможно его получить).
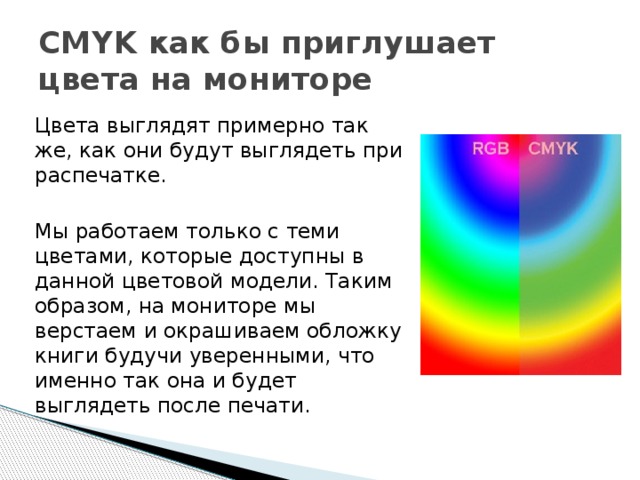
CMYK как бы приглушает цвета на мониторе
Цвета выглядят примерно так же, как они будут выглядеть при распечатке.
Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть после печати.
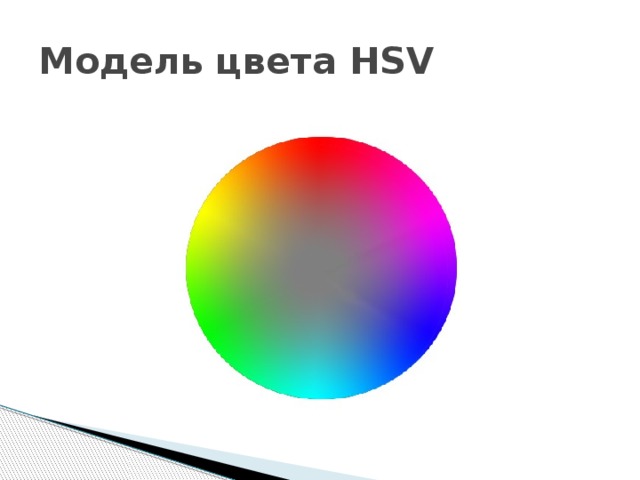
Модель цвета HSV
Модель цвета HSV (Hue-Saturation-brightness Value)
Hue-Saturation-brightness Value - оттенок-насыщенность-яркость
H – длина световой волны;
S – чистота оттенка (при добавлении белого насыщенность уменьшается);
B – яркость определяет насколько свет тёмный (при добавлении чёрного яркость уменьшается);
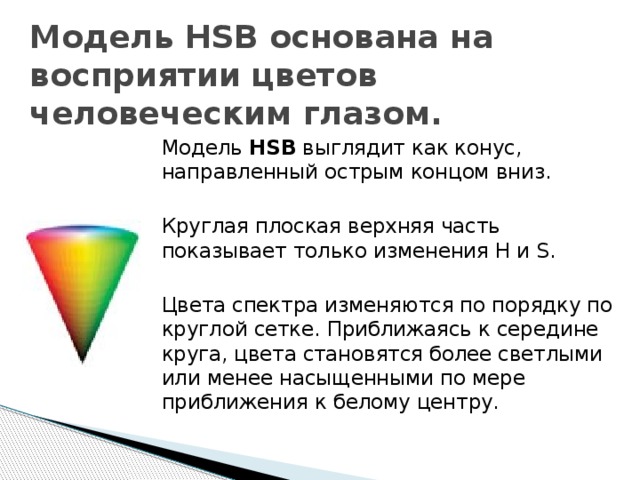
Модель HSB основана на восприятии цветов человеческим глазом.
Модель HSB выглядит как конус, направленный острым концом вниз.
Круглая плоская верхняя часть показывает только изменения H и S.
Цвета спектра изменяются по порядку по круглой сетке. Приближаясь к середине круга, цвета становятся более светлыми или менее насыщенными по мере приближения к белому центру.
Изменения цветов в модели
Значение V изменяется сверху вниз, в направлении острой вершины конуса.
Все цвета изменяются от светлых до очень темных.
Вдоль центральной оси белый цвет сменяется черным.

 Получите свидетельство
Получите свидетельство Вход
Вход





























 Презентация "Палитры цветов в системах цветопередачи RGB, CMYK и HSB" (2.85 MB)
Презентация "Палитры цветов в системах цветопередачи RGB, CMYK и HSB" (2.85 MB)
 0
0 1355
1355 278
278 Нравится
0
Нравится
0


