Сегодня на уроке мы рассмотрим:
· Как добавить шапку и подвал сайта.
· Как оформить меню.
· Зачем публиковать страницы.
· Как добавить на сайт всплывающие окна и подсказки, а также поиск.
· Где найти SEO-рекомендации.
Header (или шапка сайта) – это раздел вверху страницы сайта, который обычно содержит логотип, меню, контактные данные или другую важную информацию.
Footer (или подвал сайта) – это блок в нижней части страницы, который чаще всего содержит дополнительную информацию, например, копирайт, контактные данные или ссылки на социальные сети. Часто в Footer повторяются пункты из меню.

Эти блоки обычно видно на всех страницах сайта.
Для того чтобы добавить одинаковый блок на все страницы сайта, нужно создать отдельную страницу и разместить на ней элементы, которые должны быть видны на всех страницах. Затем перейти в настройки сайта, выбрать раздел «Шапка и подвал» и установить созданную страницу как шапку или подвал сайта.
Для того чтобы шапка и подвал стали видны на всех страницах сайта, необходимо опубликовать все страницы, а не только те, которые назначены как Header и Footer.
Для отключения шапки или подвала на определённой странице, нужно открыть настройки страницы, затем перейти в раздел «Дополнительно» и установить параметр «Не использовать шапку/подвал на этой странице». После этого обязательно опубликовать страницу.
Названия пунктов меню и ссылки можно настроить двумя способами:
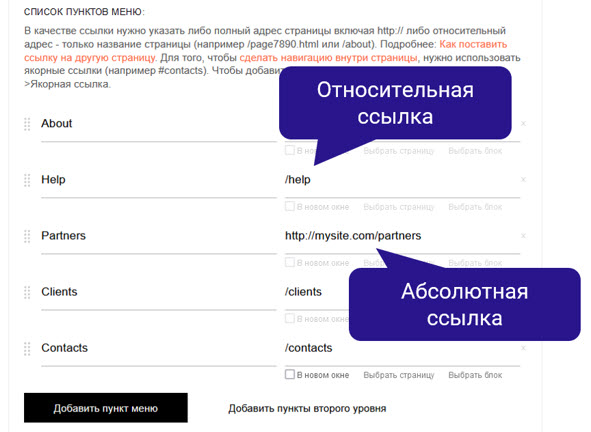
· Вы можете вручную указать названия пунктов меню и абсолютные или относительные ссылки на страницы.

Адреса отдельных страниц устанавливаются в настройках каждой страницы. Важно не использовать внутренние адреса страницы из редактора, так как они доступны только пользователю и не будут работать в меню.
· Также можно воспользоваться помощником для установки ссылок в меню:
При наведении мыши на пункт меню появятся два варианта для установки ссылок: «Выбрать страницу» и «Выбрать блок».
Если выбрать первый вариант, то отобразится список страниц сайта, где можно выбрать нужную страницу, и ссылка будет установлена автоматически.
Если необходимо установить ссылку на блок на странице, то выберите второй вариант. Перейдите на страницу для выбора блока и кликните на нужный блок. После этого ссылка будет установлена автоматически при нажатии на пункт меню.
Для создания меню навигации внутри страницы, используйте номера блоков в ссылках. Номер каждого блока можно найти в настройках соответствующего блока.
Если необходимо, чтобы в ссылке был не просто номер блока, а название раздела, можно использовать якорные ссылки.
Для этого следует:
· Перейти в раздел редактирования страницы.
· Найти нужное место, куда необходимо добавить якорную ссылку.
· Вставить блок «Якорная ссылка» из категории «Другое» на это место.
· В контенте блока указать желаемое название для якоря, например, «home».
Теперь можно использовать этот якорь для создания ссылок на этот раздел, указывая ссылку #home на кнопках или в меню.
Обратите внимание, что сам блок «Якорная ссылка» будет невидимым на странице, так как он используется только для создания якорных ссылок.
А чтобы сделать переход к нужному блоку плавным, необходимо из категории «Другое» добавить блок «Плавный скролл до локальной ссылки». При этом на странице должен быть только один такой модификатор, так как использование нескольких может вызвать ошибки.
Чтобы добавить подпункты в основное меню, нужно перейти в «Контент» блока и в разделе «Список пунктов меню» нажать на «Добавить пункты второго уровня». Слева от пунктов появятся иконки в виде плюса. Нажимаем на нужный и вносим нужные подпункты. Чтобы добавить ещё один подпункт нажмите ещё раз на плюс. Удалить подпункт можно, нажав на крестик. Чтобы пользователь увидел, что в меню есть подпункты, необходимо в настройках блока меню нажать на «Настройки подменю» и выбрать «Показывать иконку меню второго уровня».
После того как страница создана, с ней можно сделать следующие действия:
· Передать страницу на другой аккаунт.
· Удалить страницу.
· Дублировать страницу.
· Перенести страницу в другой свой сайт.
Дублирование страницы сэкономит время, если страницы похожи по структуре или содержат большинство нужных блоков.
Чтобы поменять порядок страниц, необходимо просто перетянуть страницу в нужное место в списке.
Также можно задать номер странице. Кстати, в Тильде страницы нумеруются десятками, то есть первой странице назначен номер 10, второй – 20 и так далее. Это сделано для того, чтобы можно было легко вставить новые страницы между существующими, при этом не переписывая заново нумерацию всех страниц.
Созданные страницы в редакторе никто не видит. Чтобы их показать, необходимо выполнить публикацию страниц.
После публикации страницы появится сообщение с публичной ссылкой, которой можно поделиться с другими пользователями. Любой, у кого будет эта ссылка, сможет просматривать страницу. А вот ссылка, которая видна в браузере в адресной строке, является служебной: она не сработает, если её кому-нибудь отправить или же вставить в меню.
Как только страница будет опубликована, она станет доступной для индексации поисковыми системами. Если вы не хотите, чтобы это произошло, например, вы ещё не подключили домен и боитесь, что страница будет проиндексирована по временному адресу, то можно установить логин и пароль для доступа к сайту.
Для этого перейдите в настройки сайта, выберите вкладку «Ограничение доступа» и введите логин и пароль.
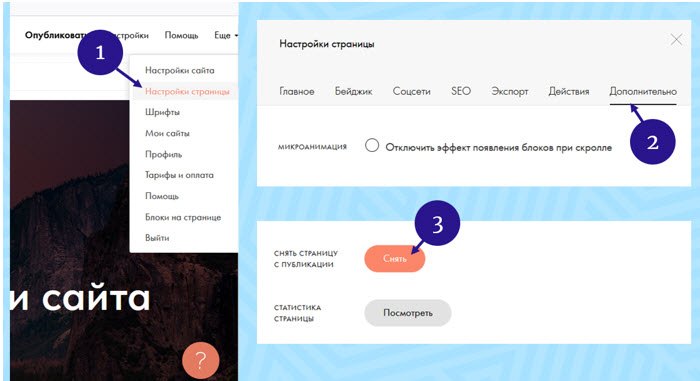
В настройках страницы на вкладке «Дополнительно» страницу можно снять с публикации.

Если требуется определённая функция, то можно воспользоваться блоком «HTML-код» из категории «Другое». С его помощью можно вставить любой код, включая теги script и style.
Тильда автоматически адаптирует сайт для просмотра на различных устройствах, включая планшеты, смартфоны, нетбуки, ноутбуки и компьютеры. Кроме того, можно самостоятельно настроить отступы между блоками для мобильных устройств, определить диапазон видимости блока на разных устройствах, создать свою собственную адаптивную версию с помощью редактора Zero Block или отключить адаптивность сайта, если это необходимо.
Диапазон видимости на устройствах – это функция, которая определяет, на каких устройствах будет отображаться определённый блок, а на каких будет скрыт. Это можно настроить в параметрах каждого блока.
Необходимость изменения диапазона видимости на устройствах возникает только в случае, если фотография в блоке обрезается некорректно, или если выбранный блок не соответствует требованиям мобильной версии.
Блоки Тильды из библиотеки автоматически адаптируются под другие устройства.
На страницу можно добавить всплывающие окна (pop-up), которые будут активироваться в зависимости от действий пользователя:
· по клику на ссылку,
· при прокрутке,
· через определенный интервал времени
· при попытке закрыть страницу.
Рассмотрим появление блока при нажатии на кнопку.
Для того чтобы при нажатии на кнопку открывалось окно с информацией или формой подписки, необходимо задать специальную ссылку для этой кнопки. Эту ссылку можно создать в блоке, содержащем всплывающее окно.
В библиотеке блоков в категории «Форма» выбираем pop-up блок.
После того как блок будет добавлен, на нём появится текст с ссылкой.
В контенте этого блока будет указана та же ссылка. Её можно изменить на произвольное название.
Необходимо добавить эту ссылку в кнопку. Открываем меню «Контент» блока с кнопкой и в поле «Ссылка для кнопки» вставляем ссылку.
Публикуем страницу и смотрим, что получилось.
Также можно добавить на сайт всплывающие подсказки (Tooltip).
Это может быть картинка или комментарий к фрагменту текста или слова.
Для этого необходимо:
· выделить текст или слово, который необходимо прокомментировать;
· в контекстном меню, выберите пункт «Ссылка» и укажите нужную ссылку. Она может начинаться с протокола http(s):// и вести на внешний ресурс, либо вы можете использовать # и любое слово после неё: #любоеслово.
· далее в библиотеке блоков в категории «Другое» находим блок «Подсказка для ссылки».
В контенте блока в поле «Ссылка для привязки» указываем ссылку точно такую же, какая была указана к слову или фрагменту текста.
Публикуем страницу и смотрим результат.
В Тильде можно добавить поиск на сайт.
Для этого можно воспользоваться блоками из категории «Другое» «Поиск по сайту» и «Виджет поиска, раскрывающийся по клику».
Кроме этого, можно добавит блок меню ME901, в котором есть возможность добавить поле поиска, активировав опцию в настройках блока. Выбираем «Основные настройки», а далее «Добавить поле поиска». Для того чтобы функция поиска заработала, нужно установить галочку «Разрешить внутренний поиск по сайту» в настройках сайта в разделе «Ещё».
Обратите внимание, для того чтобы поиск работал корректно, сайт и страницы должны быть открыты для индексации поисковыми системами. Если ранее был установлен запрет на индексацию, необходимо его снять.
Сайты, созданные на платформе Тильда, обычно отлично индексируются поисковиками благодаря особенностям структуры страниц, которая предполагает последовательное размещение блоков. Однако для улучшения результатов в поисковых системах, можно воспользоваться специальными настройками, предусмотренными на платформе.
Задайте страницам сайта название и заголовок. По умолчанию в результатах поисковых систем отображается информация, которая указана в настройках страницы в разделе «Главное». Каждая страница должна иметь уникальный заголовок.
На странице обязательно доложен быть заголовок, обозначенный тегом H1. Этот заголовок является ключевым элементом для поисковых систем, поэтому рекомендуется размещать его в верхней части страницы. Вы можете указать тег заголовка в настройках любого блока, в котором присутствует заголовок. Обратите внимание, на одной странице должен находится только один заголовок с тегом H1.
У картинок обязательно должен быть указан альтернативный текст. Он появляется, если изображение по какой-либо причине не видно.
Альтернативный текст изображения важен для поисковых систем, так как он помогает им понять содержание изображения и его контекст на странице. Чтобы быть релевантным содержанию сайта и точно отражать содержание картинки, текст должен содержать ключевые слова и фразы, связанные с общей тематикой сайта и содержанием изображения.
После публикации всех страниц сайта рекомендуется в настройках сайта на вкладке SEO посмотреть SEO-рекомендации. Это отчёт Tilda с анализом страниц сайта, включающий список ошибок в SEO-оптимизации и рекомендации по их устранению.
Tilda содержит очень много функций и возможностей, которые помогают сделать быстро понятный и стильный сайт без специальных знаний программирования.
В конце урока попробуйте ответить на следующие вопросы:
Как называется раздел вверху страницы сайта, который обычно содержит логотип, меню, контактные данные или другую важную информацию?
Можно ли вставить HTML-код на сайте, который оформлен на платформе Тильда?
Как называется функция, которая определяет, на каких устройствах будет отображаться определённый блок, а на каких будет скрыт?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 361
361


