Сегодня на уроке мы узнаем:
· Что такое Tilda.
· Как начать работу с Tilda.
· Что такое блоки.
· Какие возможности предоставляет Tilda.
Tilda – это конструктор сайтов, который даёт возможность создать сайт без программирования.
С помощью Tilda можно создать:
· сайт для компании;
· лендинг;
· интернет-магазин;
· блог;
· портфолио или личный сайт;
· презентацию;
· сайт для продажи курсов;
· промостраницы мероприятий;
· лонгриды.
Tilda даёт возможность создать сайт из блоков. Блоки – это группа элементов, которые объединены по смыслу. Но сайты можно создать и полностью с нуля, без использования готовых блоков.
В блоках уже установлены отступы, размеры шрифта, расстояния и так далее, которые при желании можно поменять.
В Tilda предлагается более 500 блоков, которые разделены по категориям.
На главной странице можно выбрать пункт «#MADEONTILDA» и посмотреть примеры сайтов, которые созданы в конструкторе.
Также доступен блог, в котором появляется информация об обновлениях шаблонов, функций, разные статьи и другое.
А при нажатии на пункт «Ещё» появится меню, где можно найти много нужной информации: учебники, видеоуроки, узнать больше о платформе, найти ответы на частые вопросы и так далее.
Чтобы начать работу в Tilda, необходимо зайти на сайт конструктора: https://tilda.cc/ru/.

Нажать на кнопку «Регистрация».
Ввести нужные данные и нажать на кнопку «Зарегистрироваться».
Сразу предлагается ввести заголовок проекта.
Далее необходимо подтвердить свой email. Для этого выбираем пункт меню «Профиль».
Нажимаем на «Подтвердите ваш email».
Заходим на свою почту. Находим письмо от Tilda. И жмём кнопку «Подтвердить email».
Переходим в личный кабинет.
Нажав на кнопку «Тарифы и оплата», можно ознакомиться с условиями тарифных планов. Для начала можно активировать план Tilda Personal на 2 недели бесплатно. В данном случае будут доступны все возможности конструктора. После двух недель можно решить, пользоваться ли дальше бесплатно конструктором или оплатить какой-либо из тарифов. На бесплатном тарифе многие функции и блоки будут недоступны.
Жмём кнопку «Активировать». Далее «Продолжить».
Выбираем пункт меню «Мои сайты».
Нажимаем на название проекта или «Редактировать сайт».
Далее выбираем «Создать новую страницу».
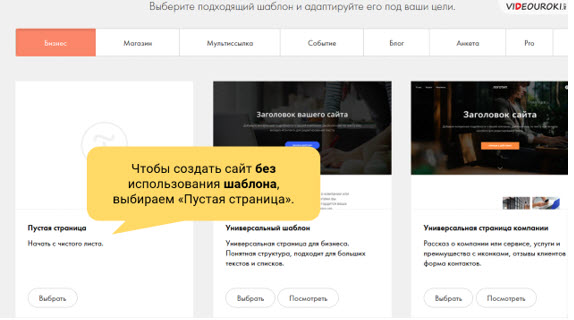
Конструктор предлагает выбрать один из шаблонов – это готовая полноценная страница, собранная из блоков.
Выбрав шаблон его можно скорректировать и заменить часть блоков;
найти необычные решения;
или же просто заменить текст и поставить свои изображения.
Все шаблоны разделены по категориям. Выбираем нужную.
Далее прокрутив список, можно или выбрать шаблон, или посмотреть его.
Нажимаем на кнопку «Посмотреть» и если шаблон нравится, то нажимаем на кнопку «Создать страницу».
Если шаблон не подходит, то возвращаемся назад к списку шаблонов.

Нажимаем на кнопку «Все блоки».
В открывшемся меню открывается доступ к библиотеке блоков.
Здесь можно выбрать:
· обложку сайта;
· блок для вывода информации о проекте;
· красивое оформление заголовка и текстового блока;
· варианты расположения изображения с текстом;
· как должна выглядеть галерея;
· варианты форм;
· кнопки;
· блок вывода преимуществ – комбинации фотографий, текста и иконок в формате списков;
· красивое оформление колонок;
· различные варианты меню;
· элементы для магазина, например, большое количество блоков для вывода карточек товаров;
· разделители;
· список страниц для блога;
· как должна выглядеть плитка и ссылка;
· оформление подвала;
· таймлайны, этапы и карточки наглядного представления процесса;
· варианты вывода видео;
· блоки для оформления персональной информации о сотрудниках компании или лекторах на конференции;
· как должны выглядеть отзывы;
· а также расписание;
· представление цен на услуги в формате карточек, списков или таблиц.
· сетки из логотипов;
· сетки для новостей или блога и так далее.
Нажимаем на любую категорию, и справа появляются варианты оформления блока.
Прокрутив вниз, можно увидеть, как их много.
Чтобы выбрать, необходимо нажать на понравившийся блок.
После того как блок появился на странице, его можно отредактировать.
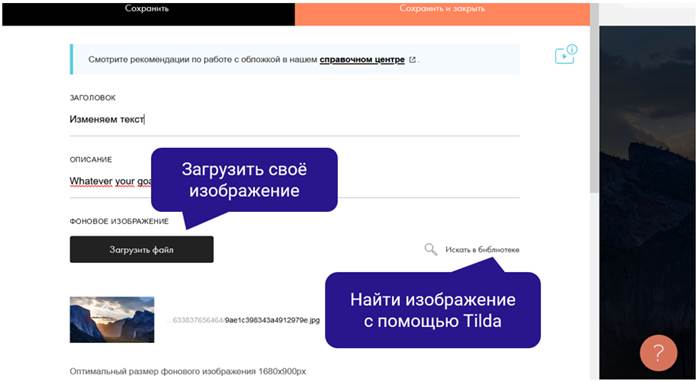
Для изменения текста необходимо нажать на кнопку «Контент».
Здесь можно изменить не только текст, но и выбрать фоновое изображение, вставить фоновое видео и поработать с кнопками.
Изображение можно загрузить своё или найти с помощью Tilda.

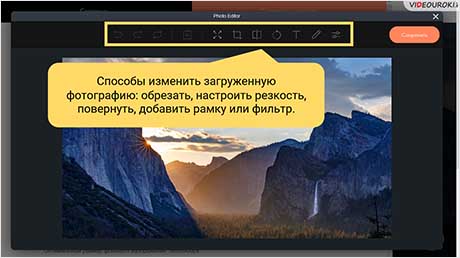
В конструкторе есть встроенный фоторедактор, в котором есть возможность изменить загруженную фотографию, например, обрезать, настроить резкость, повернуть, добавить рамку или фильтр.
Из бесплатной коллекции Tilda Icons внутри конструктора можно добавить иконки.
После редактирования нажимаем на кнопку «Сохранить и закрыть».
Нажимаем кнопку «Настройки», чтобы изменить цвета, типографику, отступы и так далее.
Также можно заменить блок из выбранной категории.
Если нажать на «Сохранять контент при переключении», то изменённые данные сохранятся.
Вверху блока слева можно выбрать, какие действия нужно выполнить с блоком:
· дублировать;
· удалить;
· спрятать или показать;
· вырезать;
· копировать;
· вставить;
· выделить;
· переместить вверх;
· переместить вниз.
Чтобы добавить следующий блок, нужно нажать на «+» или «Все блоки».
Тильда имеет базовый набор шрифтов. Но можно также подключить библиотеки Adobe Fonts и Google Fonts и загрузить новые шрифты.
Чтобы работать с Tilda, не нужно знать языки программирования. Необходимо выбрать блок и настроить его. Но также в конструкторе можно добавить и html-код.
Страницы автоматически адаптируются под мобильные устройства.
В конструкторе очень удобно создать интернет-магазин. Тильда предоставляет следующие возможности:
· варианты товаров, выбор параметров товара;
· корзину;
· каталог товаров;
· выбор способа доставки;
· фильтр товаров по параметрам;
· поиск и сортировка товаров;
· просмотр статистики интернет-магазина;
· карточки товаров;
· импорт и экспорт товаров;
· учёт количества товаров в наличии;
· создание промокодов;
· дополнительные опции к покупке;
· настройки SEO для товара и так далее.
В конструкторе можно подключить платёжные системы.
Тильда предлагает разные виды форм для сбора контактов, оформления опроса или голосования, тестов и так далее.
У конструктора есть встроенная система управления заявками (CRM), в которую стекаются все получаемые с сайта заявки. Можно создавать свои листы с нужным количеством полей данных (почта, телефон, дата, название и так далее), добавлять заявки вручную, детально настраивать таблицу, экспортировать данные в файл, отправлять их по почте, сортировать по различным признакам и прочее. Здесь же находится информация о клиентах – имена, адреса, телефоны и другое.
Система управления заявками добавляет этапы работы с клиентами и позволяет отслеживать статусы, таким образом можно работать с воронками продаж, а также отправлять напрямую письма выбранным контактам.
Для обработки данных можно добавить сотрудников, выдав им ограниченные или полные права.
В конце урока попробуйте ответить на следующие вопросы:
Конструктором Тильда могут воспользоваться только те, кто знает языки программирования?
Что такое CRM?
Что такое блоки?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 310
310

