Сегодня на уроке мы узнаем, как создать:
· Текст по кругу.
· Объёмную фигуру.
· Трип-сгенерированную графику.
· Эффект волны для изображения.
· 3D-эффект текста с помощью теней.
· Маску для создания сложных текстур.
· Голографический эффект.
Создадим текст по кругу.
Для этого нам понадобится плагин «To Path». С его помощью можно свободно манипулировать текстом, устанавливая различные параметры его расположения и поворота вокруг заданного пути.
Сначала рисуем эллипс, который будет нашим путём, и вводим нужный текст. После этого открываем плагин: заходим в контекстное меню, выбираем Plugins, затем Manage plugins, и в строке поиска вводим To Path.
Выделяем текст и эллипс одновременно. В плагине нажимаем кнопку Link, чтобы связать текст с окружностью. Плагин создаст копию надписи и расположит буквы по окружности.
При необходимости можно настроить такие параметры, как размер шрифта, выравнивание и межбуквенное расстояние. Все изменения нужно вносить только в исходный текст, а сам плагин должен оставаться активным во время редактирования.
Когда все настройки завершены и текст выглядит так, как нужно, можно удалить лишние элементы. Завершаем работу с плагином, закрыв его.
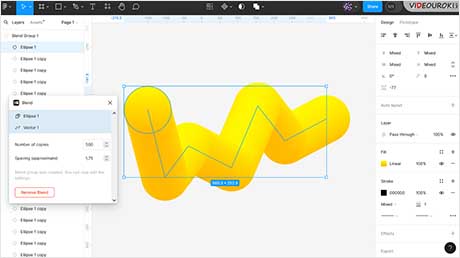
Сделаем объёмную фигуру.
Для создания объёмных фигур в Figma, нам понадобится плагин Blend.
Сначала рисуем круг и применяем к нему градиент от #FFF701 до #FFB801. Этот круг станет нашей начальной точкой. Далее, используя инструмент Pen, рисуем кривую, которая будет конечной точкой фигуры.
Выделяем обе фигуры – круг и кривую. Открываем плагин Blend. В строке поиска вводим Blend и запускаем плагин.
В настройках плагина указываем количество копий – 500, после чего нажимаем Enter. Это создаст объёмную фигуру, соединяющую круг с кривой.
Если уменьшить количество копий, например, до 35, фигура всё ещё будет объёмной, но её внешний вид изменится.
Чтобы усилить эффект, добавляем тень. Для этого нажимаем на раздел Effects и выбираем Drop Shadow. Настраиваем параметры тени, такие как цвет, прозрачность, смещение и размытие, чтобы добавить глубины фигуре.
Когда всё готово, фигуру можно сохранить с помощью функции Export.
Давайте создадим трип-сгенерированную графику.

Сначала рисуем кривую с помощью инструмента Pen. После этого открываем плагин Looper. Этот плагин предназначен для создания трип-сгенерированной графики, размножая выбранные слои. Он работает с любыми элементами: векторами, шейпами или текстом.
Трип-сгенерированная графика (или трип-графика) – это стиль графического дизайна, который создаёт визуально захватывающие и часто абстрактные изображения, использующие яркие цвета, повторяющиеся узоры и эффектные формы. Трип-графика может включать в себя различные элементы, такие как искажения, спирали, волны и резкие контрасты, чтобы привлечь внимание и создать уникальные визуальные эффекты.
Итак, в появившемся окне настроек выбираем необходимые параметры для создания фигуры.
Когда всё настроено, нажимаем кнопку Create, и плагин размножит кривую, создавая интересный узор.
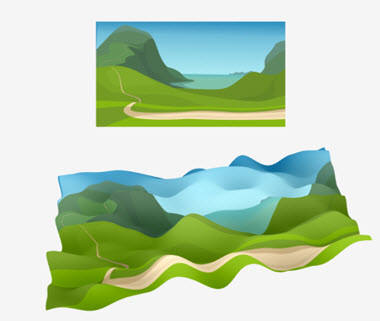
Теперь создадим эффект волны для изображения.

Сначала добавляем картинку, с которой будем работать. Выделяем её и открываем плагин 3D WAVE. Выделяем и открываем следующий плагин. Этот плагин позволяет превратить любое изображение в трёхмерную волну или придать ему текстуру мягкой ткани.
В появившемся окне настроек можно регулировать различные параметры: повернуть картинку, изменить яркость или контраст, а также настроить длину волны. После того как настройки заданы, нажимаем кнопку Generate, и изображение приобретёт желаемый эффект.
Если требуется добавить градиент, используем плагин Grainy Gradient. В окне плагина выбираем цветовые параметры и настраиваем текстуру шума, чтобы добавить зернистость. При необходимости, можно создать случайный градиент, нажав кнопку Randomize. Если включить переключатель с замочком, а затем нажать Randomize, градиент будет генерироваться в пределах выбранных цветов.
После всех настроек нажимаем кнопку Generate, и градиент будет применён к изображению, создавая впечатляющий визуальный эффект.
Создадим стеклянный эффект для фигуры.
Это один из популярных современных трендов в UI-дизайне, который придаёт элементам интерфейса эффект полупрозрачного стекла.
Рисуем круг. Это будет основная форма, которая получит эффект стекла.
Выделяем созданную фигуру.
На панели справа в разделе Fill выбираем тип заливки и изменяем его на линейный градиент для более сложного эффекта.
Для линейного градиента выбираем 2 светлых оттенка одного цвета (например, светло-голубой и белый) и настраиваем прозрачность обоих цветов. Рекомендуется установить прозрачность примерно на 30–50 %.
Чтобы создать реальный эффект стекла, нужно добавить размытие фона. Переходим в раздел Effects на правой панели.
Нажимаем на значок «+» и выбираем Background Blur.
Устанавливаем силу размытия (например, 10–20 %) в зависимости от того, насколько сильно хотим размыть фон. Чем выше значение, тем сильнее размытие фона за объектом.
Добавим лёгкую полупрозрачную обводку, чтобы придать фигуре более чёткие очертания.
В разделе Stroke на правой панели добавляем линию толщиной 1–2 px. Для цвета используем светлый оттенок (например, белый или светло-серый), но уменьшаем его прозрачность до 30–40 %.
Чтобы усилить стеклянный эффект, добавим мягкую внутреннюю или внешнюю тень. Это придаст элементам глубину.
В разделе Effects, как и при добавлении размытия фона, выбираем Drop Shadow (внешняя тень) и настраиваем следующие параметры:
· Color (цвет тени): черный с прозрачностью 10—20 %.
· Blur (размытие): 10–15 пикселей.
· Y Offset (смещение по вертикали): 5 пикселей.
· X Offset (смещение по горизонтали): 0 пикселей.
Размещение фоновых объектов – это ключевой момент в создании эффекта стекла. Добавим фоновый элемент (например, изображение или цветной градиент) позади стеклянной фигуры.
Чтобы усилить эффект стекла, убедитесь, что фон достаточно яркий и контрастный.
Создадим 3D-эффект текста с помощью тенейЧтобы придать тексту объём и сделать его более выразительным, можно использовать 3D-эффект с помощью теней. Это позволит создать иллюзию глубины и сделать текст более динамичным.
Сначала создадим текст, который нужно сделать объёмным. Для этого воспользуемся инструментом Text в меню или горячей клавиша T и введём нужный текст. Выбираем шрифт, цвет и размер. Рекомендуется использовать жирные шрифты, такие как Bold, чтобы усилить объёмный эффект.
После того как текст создан, дублируем его нажимаем комбинацию клавиш Ctr + D. Смещаем дублированный слой на несколько пикселей вправо – это удобно сделать с помощью клавиатуры. Обычно смещение на 5–10 пикселей достаточно, чтобы создать нужный объём.
Выделяем текстовый слой тот, который смещён, и изменяем его цвет на более тёмный оттенок. Этот слой будет играть роль теневой части текста, создавая впечатление, что текст имеет объём. Например, если основной текст синий, сделайте нижний слой тёмно-синим.
Для усиления эффекта объёма добавляем тень к нижнему текстовому слою. Выделяем его, на правой панели переходим в раздел Effects и выбираем Drop Shadow. Настраиваем тень:
· Цвет: чёрный с прозрачностью 20–30 %.
· Смещение по горизонтали (X): 5–10 пикселей.
· Смещение по вертикали (Y): 5–10 пикселей.
· Размытие (Blur): 10–15 пикселей для создания мягкой тени.
Убедитесь, что оба текстовых слоя выровнены правильно и смещены под нужным углом.
Проверьте результат. Если тень выглядит слишком резко, увеличьте размытие или уменьшите прозрачность. Важно, чтобы текст оставался читабельным и выглядел естественно на фоне.
А теперь используем маску для создания сложных текстур.Маски – это мощный инструмент в Figma, который позволяет применять текстуры, изображения или узоры к формам и тексту, ограничивая их отображение только внутри выбранного объекта. Этот приём позволяет создать уникальные визуальные эффекты, которые придают дизайну оригинальность и глубину.
Начинаем с создания объекта, на который накладываем текстуру. Это может быть простая форма (прямоугольник, круг, многоугольник) или текст. Создадим текст.
Выбираем нужные параметры – цвет, размер, шрифт (если это текст). Некоторые параметры могут быть временными, так как они будут заменены текстурой.
Находим текстуру или изображение, которое хотим использовать для маски. Это может быть любое растровое изображение, узор или фон. Выбираем уже имеющиеся ресурсы в проекте или загружаем новый файл через меню или просто перетаскиваем файл изображения в Figma.
Размещаем текстуру поверх нашей формы или текста. Убедитесь, что текстура полностью закрывает объект, к которому хотим её применить. Если текстура меньше, масштабируем её так, чтобы она полностью перекрывала объект.
Выделяем оба объекта – изображение и текст, к которым хотим применить маску. Для этого зажимаем клавишу Shift и кликаем по каждому объекту.
С выделенными объектами, правой кнопкой мыши открываем контекстное меню и выбираем пункт Use as Mask. Теперь текстура будет видна только внутри формы или текста, создавая эффект сложной текстуры.
После применения маски изменяем размер и положение текстуры внутри объекта. Для этого выделяем только текстуру и с помощью инструментов трансформации (масштабирование, перемещение) корректируем её положение внутри маски.
Если нужно сделать текстуру менее заметной, можем изменить её прозрачность. Это особенно полезно, если текстура слишком яркая или отвлекающая.
Чтобы усилить эффект, можем добавить тени, размытие или другие визуальные эффекты к объекту с маской. Для этого выбираем объект с маской, в данном случае текст, и добавляем эффекты через раздел Effects в правой панели. Это поможет создать более реалистичное и динамичное отображение текстуры.
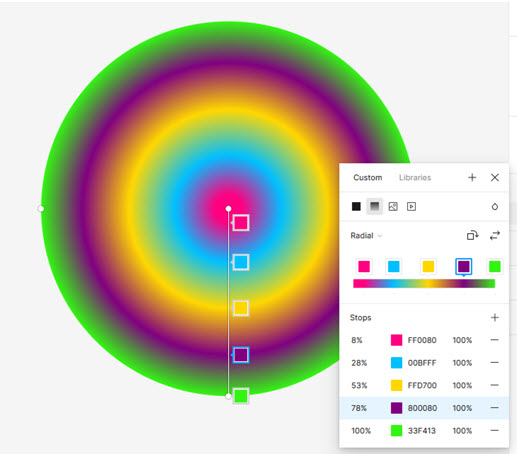
Создадим голографический эффект.Голографический эффект – это визуальный приём, который создаёт впечатление цветовых переливов, характерных для голограмм.
Начинаем с создания базового объекта, на который будет применяться голографический эффект. Это может быть кнопка, иконка или любой другой элемент. Создадим круг.
Зададим основной цвет фона объекта. Этот цвет может быть нейтральным, чтобы голографический эффект был более заметным. Например, используем светло-серый или белый.
Выделяем созданный объект и переходим в панель правой стороны. В разделе Fill выбираем Gradient. Лучше всего подойдёт Linear Gradient или Radial Gradient, в зависимости от желаемого эффекта.
Добавляем несколько цветовых точек для создания сложного градиента. Выбираем яркие цвета, например, такие как:
· Розовый (#FF0080)
· Голубой (#00BFFF)
· Золотой (#FFD700)
· Фиолетовый (#800080)
· Салатовый (#33F413)

Располагаем цветовые точки так, чтобы они создавали плавные переходы. Можно добавить от 3 до 5 цветовых точек для большей насыщенности.
Настраиваем угол градиента для достижения желаемого эффекта. Для этого щелкаем и перетаскиваем линии градиента в редакторе.
Для более эффектного голографического эффекта можно установить прозрачность для цветовых точек. Выделяем каждую точку и настраиваем значение прозрачности на уровне 70–90 %. Это сделает градиент более воздушным и лёгким.
Чтобы добиться более плавного перехода между цветами, добавляем эффект размытия к объекту. Для этого в разделе Effects на правой панели выбираем Layer Blur и устанавливаем значение размытия, например, от 5 до 15 пикселей.
В конце урока попробуйте ответить на следующие вопросы:
Как называется стиль графического дизайна, который создаёт визуально захватывающие и часто абстрактные изображения, использующие яркие цвета, повторяющиеся узоры и эффектные формы?
Как называется мощный инструмент в Figma, который позволяет применять текстуры, изображения или узоры к формам и тексту, ограничивая их отображение только внутри выбранного объекта?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 285
285

