Сегодня на уроке мы рассмотрим, что такое Landing и какие блоки могут пригодиться для Landing.
Tilda – это платформа для создания красивых и функциональных сайтов без необходимости писать код.
Landing – это одностраничный сайт, предназначенный для привлечения внимания к конкретному продукту, услуге или событию.
В Тильде очень много разных блоков. И сначала можно растеряться, какой куда вставить и вообще зачем они нужны.
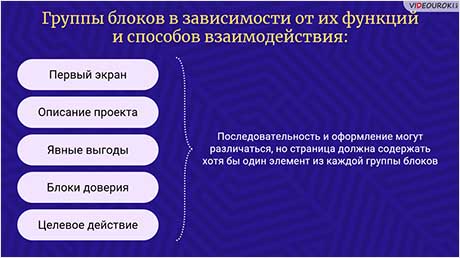
Разделим условно блоки на несколько групп в зависимости от их функций и способов взаимодействия: первый экран, описание проекта, явные выгоды, блоки доверия и целевое действие.
Последовательность и оформление могут различаться, но страница должна содержать хотя бы один элемент из каждой группы блоков, чтобы сформировать целостное повествование, ведь дизайн Landing, да и вообще сайта, – это как рассказ.
Первый экран. Здесь используются блоки категории «Обложка». Задача первого экрана – создать нужное впечатление для посетителя, проинформировать о том, куда он попал, и побудить его остаться на сайте и прокрутить страницу вниз.
Описание проекта. В этом разделе должно быть детально объяснено, что представляет собой продукт или услуга, как он функционирует, на какую аудиторию ориентирован и какова его стоимость. Важно предоставить полную информацию, чтобы посетители поняли, что именно вы предлагаете, прежде чем переходить к объяснению выгод или призывам к действию. Этот блок может включать такие элементы, как описание проекта, этапы работы, тарифы, целевая аудитория, фотогалерея и видео.

Явные выгоды. Здесь следует подчеркнуть, что отличает ваш продукт или услугу от конкурентов. В условиях высокой конкуренции важно предоставить убедительные доводы, почему клиент должен выбрать именно вас. В этот раздел можно включить блоки, такие как преимущества, список ключевых причин, сценарии использования и общие выгоды.
Блоки доверия. Эти элементы помогают укрепить доверие к вашему проекту. Отзывы, истории успеха, гарантии, сертификаты, а также контактные данные, такие как телефон и адрес офиса, подтверждают реальность и надёжность вашего предложения. К этим блокам могут относиться: отзывы, гарантии и сертификаты, истории успеха, команда и часто задаваемые вопросы.
Целевое действие. Для привлечения клиентов на Landing должны быть элементы, способные генерировать лиды, такие как формы заказа, подписки, обратной связи или контактные телефоны. В этом разделе можно включить: форму регистрации или подписки, призыв к действию с мотивирующей кнопкой и контактные данные.
Лиды – это потенциальные клиенты, которые заинтересовались продуктом или услугой и оставили свои контактные данные.
Рассмотрим некоторые функциональные блоки, которые могут пригодиться для Landing.
Обложка
Главный экран сайта формирует первое впечатление о компании. Всего за несколько секунд необходимо убедить пользователя остаться на странице. Для этого используйте ключевые элементы: заголовок, подзаголовок, кнопку или форму, логотип, фон или изображение, меню и стрелку вниз.
Используйте заголовок и подзаголовок для создания оффера – вдохновляющей фразы, отражающей суть проекта. Обычно заголовок более эмоционален, а подзаголовок поясняет его смысл.
Форма или кнопка на главной странице помогут сразу привлечь тех, кто проявил интерес или возвращается на сайт, обеспечивая доступ к целевому действию.
Фон обложки может быть в виде качественной фотографии, атмосферного видео, однотонного цвета, градиента или иллюстрации.

Фон должен сочетаться с текстом: даже если фотография выглядит хорошо, она может плохо выглядеть с текстом, если она неоднородная или слишком пёстрая. Видео должно быть снято плавно и с хорошим фокусом, чтобы все детали были чётко видны.
На обложке или в меню можно расположить логотип компании.
Меню – не обязательно, но, если оно необходимо для навигации, выделите ключевые разделы страницы, к которым требуется быстрый доступ.
О проекте
Этот раздел должен чётко объяснять, что именно вы предлагаете, и предоставлять общее описание продукта или услуги. Он может быть представлен как текстом, так и сочетать текст с изображением. Разместите этот блок сразу после обложки, чтобы посетители могли сразу понять, что они находятся на нужной странице и получили необходимую информацию. Даже если обложка уже содержит некоторые детали, выделите этот блок отдельно, чтобы предоставить ясное и полное описание.
Галерея фотографий
Интернет ориентирован на визуальные элементы, и показывать бизнес через фотографии – отличная идея. Комбинируйте изображения в группы. В Тильде есть множество вариантов галерей. Убедитесь, что используете только фотографии высокого качества.
Преимущества
Обычно они описываются кратко и сопровождаются иконками или изображениями. Заголовок и изображение должны привлекать внимание при быстром просмотре, а описание уточнять преимущество при более внимательном изучении.
Вдохновляющая фраза
Чтобы добавить эмоций, разместите мотивирующую фразу или цитату на фоне фотографии или видео. Это послужит хорошей перебивкой между блоками с перечислениями и делает Landing менее формальным.
Меню
Помогает организовать навигацию на сайте, улучшает пользовательский опыт, позволяя легко перемещаться по страницам сайта. Можно использовать фиксированное меню, которое остаётся видимым при прокрутке страницы, или боковую навигацию.
Призыв к действию и мотивирующая кнопка
Играют ключевую роль в стимулировании пользователей к выполнению целевых действий. Является текстом, который побуждает посетителя выполнить конкретное действие, например, зарегистрироваться, подписаться или купить.
Размещается на видном месте, может быть фиксированной или появляться в нужных местах на странице. Кнопка обычно сопровождается ясным и мотивирующим текстом, например, «Попробуйте бесплатно» или «Получите предложение».
Форма регистрации или подписки

Позволяет собирать контактные данные пользователей для последующих взаимодействий. Обычно включает заголовок, подзаголовок и поля для ввода информации, такие как имя, email и другие необходимые данные. Формы могут быть размещены в различных секциях страницы, часто после основного контента или в видимой части страницы.
Форма должна быть проста в использовании и визуально привлекательной, чтобы мотивировать пользователей заполнить её. Она может быть настроена для сбора данных и последующей обработки через интеграции с почтовыми сервисами или CRM–системами.
Отзывы
Позволяют добавлять на страницу мнения клиентов, которые помогают повысить доверие к вашему продукту или услуге. Можно использовать текстовые отзывы, фотографии клиентов и их имена. Tilda также поддерживает видеоотзывы. Отзывы могут быть размещены в виде блоков, каруселей или сеток на странице. Можно выбрать различные шаблоны для отображения отзывов, что позволяет легко настроить их под стиль вашего сайта.
Тарифы и цены
Тарифы показывают разные варианты цен на товар или услугу, включая бесплатные. Удобно представлять их в виде карточек или колонок. Выделите популярный тариф, чтобы упростить выбор клиенту и повысить конверсию — люди часто выбирают популярные варианты. Указывайте реальные цены на сайте, чтобы избежать потерь клиентов: каждый лишний шаг снижает вероятность продажи.
Этапы или блоки «как это работает»
Предназначены для наглядного объяснения процесса использования продукта или услуги. Можно использовать вертикальные или горизонтальные схемы, нумерованные списки или колонки для структурирования информации. Tilda позволяет создавать визуально привлекательные блоки с помощью иконок, иллюстраций и текстов, чтобы пользователи могли легко следовать шагам процесса. Помогает разбить сложные процессы на простые и понятные этапы, делая их более доступными для восприятия.
Список тезисов
Представляет собой блок, предназначенный для краткого и ясного изложения ключевых преимуществ или причин, по которым стоит воспользоваться вашим продуктом или услугой. Список тезисов помогает структурировать информацию и быстро донести до посетителя важные преимущества, делая Landing более эффективным и убедительным.
Видео
Видео помогает сделать Landing более динамичным и привлекательным, упрощая восприятие информации. Видео можно вставить на фон, в виде pop-up, в галерею или комбинировать с текстом и изображениями. Подходит для промо–видео, демонстраций работы продукта, историй успеха клиентов или отзывов.
Видео должно быть плавным и хорошо освещённым. Важно добавить обложку, описание и комментарии, чтобы информация не терялась и было удобно её воспринимать.
Расписание
Этот блок упрощает восприятие и организацию мероприятий, делая информацию доступной и удобной для пользователей. Можно использовать таблицы или таймлайны для наглядного представления информации. Включает даты, время, темы и при необходимости фотографии спикеров.
Спикеры – это люди, которые выступают на мероприятии, конференции или вебинаре, представляя информацию или делясь знаниями с аудиторией. Они могут быть экспертами в своей области, представителями компаний или другими квалифицированными специалистами.
Контакты
Контакты обычно располагаются в конце Landing. Этот блок может включать адрес, электронную почту, телефон, карту, ссылки на социальные сети и фотографию. Также некоторые контакты, например, телефон могут находиться в меню.
Как вы помните, Landing можно создать из шаблона и затем заменить данные, блоки или добавить новые.
Или же можно создать сначала Landing, добавляя нужные блоки и внося нужные данные.
В конце урока попробуйте ответить на следующие вопросы:
Обязательно ли добавлять меню на Landing?
Что используется для создания оффера – вдохновляющей фразы, отражающей суть проекта?
Что такое Landing?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 270
270