Сегодня на уроке мы:
· Узнаем, что такое нулевой блок.
· Какие элементы в него можно добавить и как с ними работать.
Zero Block, или нулевой блок, – это гибкий инструмент на платформе Tilda, позволяющий создавать уникальные дизайны с полной свободой настройки элементов, в отличие от стандартных блоков с фиксированной структурой. Чтобы добавить Zero Block на страницу, нужно выбрать его в библиотеке блоков.
Для редактирования стандартного блока Tilda или добавления недостающих элементов нужно в настройках блока нажать кнопку «Конвертировать в Zero Block». Так появится больше возможностей для внесения изменений. Zero Block можно копировать, перемещать, удалять и скрывать. У обычного блока мы нажимаем на кнопку «Контент», чтобы отредактировать его, а в нулевом блоке используется кнопка «Редактировать блок».
В «Нулевом блоке» есть две рабочие области, которые можно назвать «контейнерами»: (Grid Container) – это основная область, и (Window Container) – это граница экрана браузера. Grid Container использует 12-колоночную сетку (1200 px), как в Tilda.
Для добавления нового элемента, нужно нажать на плюс в верхнем левом углу.
Таким образом можно добавить текст, изображения, кнопки, видео и другие объекты. Также можно перетаскивать изображения из папки в рабочую область.
Zero Block поддерживает основные действия с мышью:
перемещение, изменение размеров, копирование с удерживанием клавиши Alt и выделение нескольких объектов.
Высота текстовых элементов автоматически подстраивается под их объём. Размеры кнопок и фигур можно изменять в любом направлении. При выделении нескольких объектов их можно выравнивать по горизонтали и вертикали относительно друг друга или контейнера.
Для повышения эффективности работы рекомендуется использовать горячие клавиши.

Горячие клавиши также можно посмотреть, используя контекстное меню нулевого блока.
Текст
Все настройки текстовых и других элементов становятся доступными при нажатии на кнопку «Settings». Панель настроек можно открыть или скрыть с помощью клавиши «Tab».
В верхней части панели находятся кнопки для быстрого выравнивания элементов по вертикали и горизонтали относительно контейнера. Ниже отображаются координаты элемента, которые можно задать в пикселях или процентах, при этом начальная точка координат обозначена синим крестиком.
Также здесь можно изменить следующие параметры элемента:
· выравнивание текста;
· цвет;
· размер;
· название шрифта;
· насыщенность;
· межстрочное и межбуквенное расстояние;
· прозрачность;
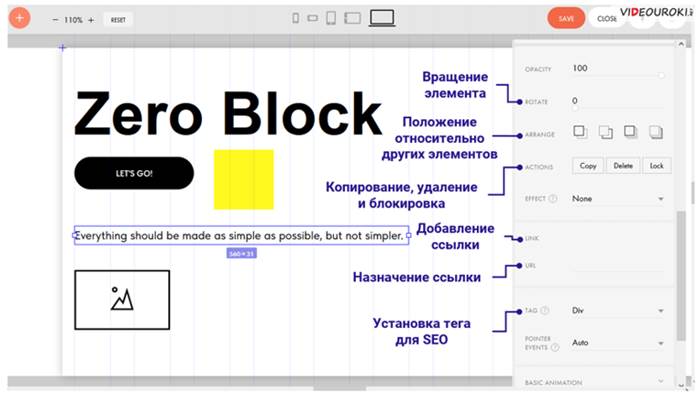
· вращение элемента;
· положение относительно других элементов;
· копирование, удаление и блокировка;
· добавление ссылки;
· назначение ссылки;
· установка тега для SEO.

Изображение
Нажав на Add Image, можно добавить графические элементы, например, фон, картинки, фотографии и иконки. Когда элемент будет добавлен на артборд он будет пустым.
Артборд – это рабочая область, в которой располагаются элементы, и именно её увидит пользователь на сайте.
Для загрузки изображения нужно перейти в настройки и выбрать способ загрузки:
· с компьютера (кнопка «Upload file»)
· по ссылке из интернета («Upload from URL»).
Когда изображение загружается, оно автоматически адаптируется под размер фрейма. Чтобы вернуть изображению его оригинальные размеры, нужно нажать на кнопку Original size в настройках.
После загрузки доступны настройки, аналогичные текстовым элементам: прозрачность, поворот, слои и гиперссылки. Можно добавить границу и текст для разнообразия визуального оформления. А также задать цвет, ширину границы и радиус скругления. Кроме того, можно выбрать стиль границы через параметр Style.
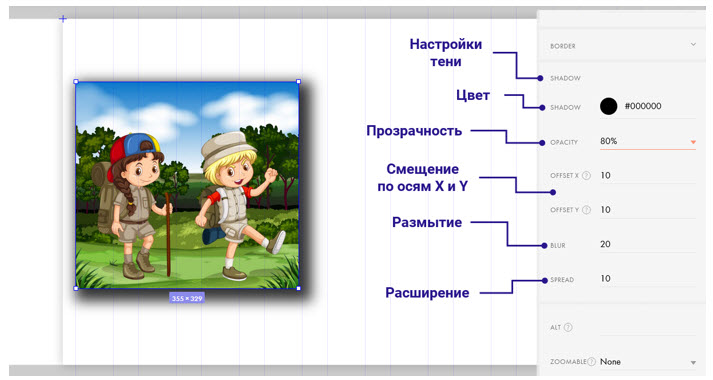
Можно добавить тень, настроив цвет, степень прозрачности, смещения по осям X и Y, размытие и расширение. Успех в создании удачной тени зависит от параметров Offset, Blur и Spread. Также можно изменить фон, подкорректировав настройки тени. Каждое изображение может содержать альтернативный текст (тег alt), важный для индексации в поисковых системах.

Фигура (Shape)
В Zero Block можно добавлять различные фигуры, начиная с квадрата, который появляется по умолчанию. Этот квадрат можно легко преобразовать в прямоугольник, окружность или линию.
Для создания прямоугольника нужно изменить длины сторон, перетаскивая контрольные точки мышкой, или задать значения в настройках элемента.
Чтобы создать линию, задайте высоту прямоугольника в диапазоне от 1 до 5 пикселей в настройках.
Каждая фигура может иметь обводку, тень и ссылки, которые можно настроить по своему усмотрению.
Кнопка
В Zero Block также можно создавать и настраивать кнопки, что позволяет улучшить взаимодействие пользователей с сайтом и сделать призывы к действию более заметными.
Можно изменять размер, цвет и радиус скругления кнопки. Также доступны настройки для добавления обводки и тени. Текст на кнопке и ссылка настраиваются в параметрах, где также редактируется типографика, включая размер, шрифт, насыщенность и цвет текста. Кроме того, можно настроить реакцию кнопки: при наведении курсора она изменяет цвет фона, текста или обводки.
Видео
Также в нулевой блок можно вставить видео. Здесь доступны следующие параметры:
· autoplay – автоматическое воспроизведение видео при загрузке страницы. Кстати, оно не рекомендуется;
· mute – отключение звука по умолчанию;
· loop – зацикливание видео;
· start sec – время начала воспроизведения в секундах;
· end sec – время остановки видео в секундах.
Tooltip
В Zero Block можно добавить Tooltip для элементов – это такая метка-подсказка, чтобы сделать сайт более интерактивным и информативным. Tooltip отображается при наведении курсора на выбранный элемент и предоставляет дополнительную информацию, не загромождая основной контент.
Как и во многих элементах, для метки можно настроить её внешний вид и оформление всплывающего текста. Также доступна возможность загрузки изображения, которое будет отображаться при наведении, и настройка анимации для него.
Форма
В Tilda блок Zero Block предоставляет широкие возможности для создания и настройки форм. Можно добавить как горизонтальные, так и вертикальные формы, полностью адаптируя их под свои задачи.
На форму можно вставить любые поля для ввода данных: текстовые, поля для электронной почты, номера телефона и другие. Для каждого поля можно задать уникальные метки и параметры, например, обязательность заполнения.
Формы в Zero Block можно подключить к различным сервисам обработки данных. Это может быть интеграция с почтовыми сервисами, CRM-системами, Google Sheets или другими сторонними платформами, которые позволят собирать и обрабатывать информацию, отправленную через форму.
Каждый элемент формы можно визуально настроить. Можно задать цвет, размер и шрифт для каждого поля, кнопки отправки и текста.
Анимация форм и их элементов позволяет сделать взаимодействие более динамичным.
Галерея
Также в Zero Block можно вставить галерею изображений.
Давайте рассмотрим ключевые настройки галереи.
Stretch: Имеет два варианта – Cover и Contain.
При выборе Cover изображения заполняют всю область галереи, но могут быть обрезаны, если их формат отличается от формата галереи.
С параметром Contain изображения сохраняют свой исходный формат и не обрезаются, независимо от размеров галереи.
Position: определяет расположение изображения в галерее. Например, с параметром Right Top изображение будет расположено в правом верхнем углу галереи.
Loop: управляет зацикливанием слайдов в галерее и предлагает два варианта – Loop и None.
С параметром Loop слайды будут повторяться бесконечно: после последнего слайда снова будет показан первый.
С параметром None галерея завершится на последнем слайде.
Slide Speed: отвечает за скорость анимации при смене слайдов, имеет три значения – None, Slow и Fast.
При None смена слайдов будет происходить без анимации.
При Slow слайды будут переключаться медленно, а при Fast – быстро.
Autoplay: задаёт интервал переключения слайдов в секундах. Если время не задано, автоматическое воспроизведение отключено.
Zoomable: обеспечивает возможность увеличения изображений при нажатии, предлагая два варианта – Zoom on Click и None.
С Zoom on Click изображения увеличиваются при нажатии, а с None увеличения не будет.
Arrows: настройки для настройки внешнего вида стрелок, используемых для переключения слайдов.
Dots: настройки внешнего вида точек под галереей, отображающих количество слайдов и их порядок.
Вектор
В Zero Block можно создавать и редактировать векторные элементы.
Векторный редактор предоставляет возможность формировать фигуры различных форм и базовые иллюстрации для сайта, а также дорабатывать импортированные SVG-объекты.
В Tilda предусмотрена возможность адаптации дизайна для различных экранов.
Эти настройки размеров обеспечивают корректное отображение дизайна на всех устройствах.
Рассмотрим параметры артборда.
Высота Grid Container: изменяется вручную через клавиатуру (в пикселях) или перетаскиванием границ контейнера. Ширина Grid Container всегда фиксирована – 1200 пикселей.
Цвет фона для всего блока устанавливается в настройках.
Можно загрузить изображение в качестве фона для блока. Также доступны настройки тонирования изображения через параметры Filter Start и Filter End.
Если выбрать параметр Fixed, то фоновое изображение останется неподвижным, в то время как контент (например, текст или фигура) будет смещаться при прокрутке страницы.
Создание «резиновых» элементов
Для создания адаптивных элементов, в Tilda есть возможность задавать их размеры в процентах. Это позволяет элементам динамически изменять свои габариты в зависимости от размеров окна браузера.
К примеру, необходимо, чтобы половина экрана всегда была чёрной. Для этого нужно добавить фигуру и выбрать для неё контейнер Window Container. Затем в настройках элемента изменить единицы измерения ширины и высоты на проценты. Задайте 50 % ширины и 100 % высоты, чтобы фигура занимала половину экрана по ширине и весь экран по высоте. Также можно настроить положение элемента по осям – чтобы он всегда находился в правой половине экрана, установите для оси X значение 50 %.
Рассмотрим, как сделать обложку, которая будет занимать весь экран и иметь следующие параметры:
· Фоновое изображение растянем на всю площадь экрана.
· Заголовок, подзаголовок и кнопка должны быть по центру.
· Стрелка «вниз» будет находится у нижнего края экрана.
Для этого в настройках артборда загружаем фоновое изображение и задаём ему параметр Window Container Height – 100 %, чтобы оно покрывало весь экран.
Теперь добавим заголовок, подзаголовок и кнопку. В настройках их позиции укажем координаты Center/Center и, если нужно, зададим смещение по оси Y, чтобы немного отрегулировать положение.
Для стрелки «вниз» зададим контейнер Window Container и координаты Center/Bottom, чтобы она находилась у нижнего края экрана. Для точного размещения сместим её вверх на 70 пикселей – это значит, что стрелка всегда будет находиться на 70 пикселей выше нижней границы браузера.
В итоге: фоновое изображение занимает весь экран, заголовок, текст и кнопка остаются по центру, а стрелка фиксируется у нижней части экрана на нужной высоте.
Такой подход позволяет создать адаптивную обложку, которая будет корректно отображаться на экранах любого размера.
В конце урока попробуйте ответить на следующие вопросы:
Что такое артборд?
В чём отличие Grid Container от Window Container?
Можно ли стандартный блок редактировать в Zero block?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 427
427