Сегодня на уроке мы:
· Разберёмся в том, какие виды анимации есть в Tilda и как её настраивать.
· Рассмотрим, как сделать hover-эффект на кнопке.· Создадим анимацию появления в обложке.
· Создадим анимацию появления элементов.
· Рассмотрим, как зафиксировать элемент при скролле.Анимация позволяет направлять внимание посетителей на ключевые элементы сайта и важные действия. Она также используется для повышения вовлечённости и создания нужной атмосферы.
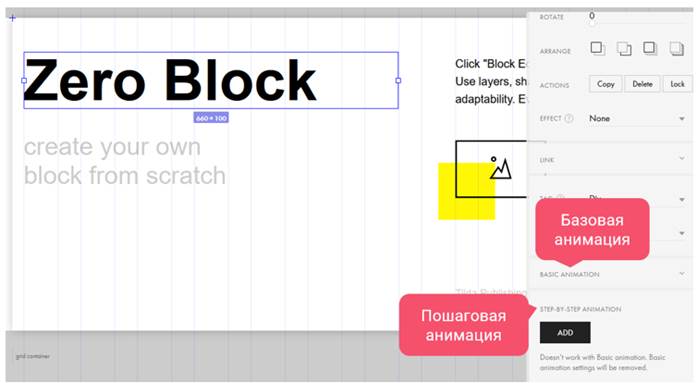
В Tilda доступны два типа анимации: базовая и пошаговая (Step-by-step Animation).
Для начала настроим базовую анимацию. Откройте настройки нужного блока и перейдите во вкладку «Анимация». Здесь можно настроить анимацию для каждого элемента отдельно, включая надзаголовок, заголовок и описание. Здесь же выбирается тип анимации.
Это прозрачность, прозрачность снизу, прозрачность сверху, справа, слева или увеличение. Давайте поставим одинаковый характер всей анимации. Выберем прозрачность снизу. Настроим её у всех элементов этого блока. Сохраним настройки. Аналогичным способом мы настроим анимацию и в других базовых блоках. Теперь перейдём в предпросмотр и посмотрим, как работает наша анимация.
Мы видим, что заголовок и остальной контент этого блока плавно появились снизу вверх.
В целом, желательно, чтобы анимация носила одинаковый характер для всех блоков на странице. Благодаря этому посетители не будут лишний раз отвлекаться.
В нулевых блоках можно настраивать как базовую, так и пошаговую анимацию.

Для того чтобы перейти к настройкам базовой анимации в Zero Block, нам нужно пролистнуть настройки в самый низ, после чего раскрыть вкладку базовой анимации. Выбираем тип анимации, например, появление снизу.
Здесь немного больше настроек. Например, можно настраивать скорость анимации, задержку и так далее. Также можно добавить эффект параллакса при прокрутке страницы или движению мыши. И фиксировать элемент в нужной позиции.
Параллакс – это визуальный эффект, при котором элементы на странице движутся с разной скоростью в зависимости от положения и прокрутки, создавая ощущение глубины и объёма.
Пошаговая анимация предлагает больше возможностей, позволяя не только настраивать сложные сценарии появления элементов, но и создавать зависимую анимацию, где действия с одним элементом приводят к изменениям в другом.
Например, давайте попробуем добавить анимацию к кнопке в нулевом блоке, которую мы сделали ранее. Сделаем так, чтобы при наведении она немного сдвигалась. Для этого выделим необходимый элемент, спускаемся в самый низ настроек и нажимаем на кнопку Add.
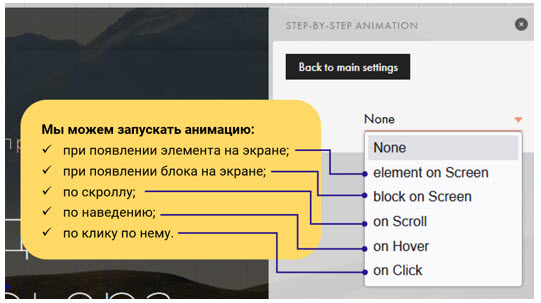
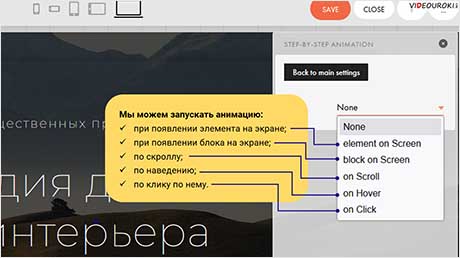
Первое, что нам предложено будет выбрать, это событие, по которому будет срабатывать анимация.

В этом случае мы добавим анимацию при наведении. Можно настроить зацикливание анимации, протестировать её или добавить триггер, чтобы анимация срабатывала не при наведении на кнопку, а, например, при клике на другой элемент. Далее нужно добавить шаги анимации. Она называется пошаговой, потому что каждый шаг настраивается отдельно.
Нулевой шаг – это статичное состояние кнопки до того, как мы наведём на неё курсор мыши. Нам нужно добавить следующий шаг. Это состояние кнопки, когда на неё наведён курсор. Первое, что нам нужно будет задать – это время, за которое будет происходить анимация. Чем больше время, тем плавнее и медленнее анимация, чем меньше времени соответственно, тем анимация более быстрая.
Для эффекта по наведению вполне достаточно 0.4 секунды. Если сделать это значение больше, анимация может казаться слишком медленной. Здесь же мы можем выбирать, что будет происходить по наведению на кнопку. Например, мы можем не только сделать, чтобы она увеличивалась или уменьшалась, но и поменять её местоположение. Давайте зададим в пикселях смещение кнопки.
Пусть кнопка немного поднимается вверх. Координаты можно задать в пикселях или вручную переместить элемент, и значения автоматически заполнятся в настройках. Следующим параметром можно изменить масштаб, увеличивая или уменьшая кнопку, а также настроить прозрачность или вращение.
Здесь мы можем задать плавность анимации. Например, чтобы она замедлялась ближе к концу. Помимо этого, можно задать задержку, если нужно, чтобы анимация срабатывала не сразу, а по истечении какого-то времени. Задержка задаётся в секундах. Теперь давайте посмотрим, как все это работает. Для этого мы можем нажать на одну из кнопок play прямо в настройках анимации, или сохранить изменения в нулевом блоке, закрыть редактор и перейти в предпросмотр. Теперь по наведению курсора мыши на нашу кнопку она немного приподнимается, то есть происходит как раз та анимация, которую мы задумывали. Это лишь один из самых простых примеров, как можно использовать анимацию на сайте.
Рассмотрим, как сделать hover-эффект на кнопкеАнимировать кнопку можно при помощи либо стандартного элемента из библиотеки блоков, либо при помощи Zero Block. Давайте разберёмся с обоими.
Найдём стандартный блок с кнопкой BF101, который вы можете найти в разделе «Кнопка» в самом начале. Здесь достаточно гибкие настройки. Мы можем менять цвет текста, цвет фона, добавлять обводку и менять её толщину и скруглять кнопку как нам захочется.
В блоке «Дополнительные настройки» мы можем найти много способов, как применить эффект по наведению. Конкретно в этом случае цвет фона при наведении становится белым, а цвет текста, наоборот, зелёным. И таким образом мы получаем инверсию при наведении на нашу кнопку.
Теперь давайте посмотрим на hover в Zero Block. Для этого нам понадобится Step-by-step Animation, которую мы можем найти внизу настройки элементов.
Нажимаем кнопку Edit и увидим, что по событию on Hover, то есть при наведении, первым шагом будет увеличение кнопки до 110 % в течение 0.1 секунды. Второй шаг, возврат кнопки в изначальное состояние, не требуется, так как это происходит автоматически.
Создадим анимацию появления в обложке
Эффект появления текста всегда выглядит более выразительно, чем статичное изображение. Рассмотрим создание такого эффекта на примере одной из обложек. Для этого перейдём в режим редактирования страницы и создадим новый Zero Block, где можно точно настроить анимацию появления. Сначала нужно создать все необходимые элементы в Zero Block: текст, фотографию и кнопки.
Заголовок имеет базовые настройки анимации, которые расположены в самом низу. Тип анимации Fade In. Это значит, что текст просто проявляется.
Следующий текстовый блок появляется снизу, имеет длительность в 1 секунду и проходит расстояние в 30 px, прежде чем проявиться. Причём он имеет паузу в 0.1 секунду перед воспроизведением.
Кнопки также проявляются снизу с длительностью в 1 секунду, дистанцией 30 px и задержкой уже в 0.7 секунд, а у второй кнопки, как мы можем заметить, задержка уже 0.8 секунды.
Благодаря правильному подбору параметра Delay, то есть задержки, мы получаем очередное появление элементов.
Теперь давайте опубликуем нашу страницу и посмотрим, что получилось.
Создадим анимацию появления элементов
При помощи анимации некоторых элементов можно привлечь дополнительное внимание к вашему сайту. Давайте разберёмся, как это работает, на примере отзывов.
Перейдём на страницу проекта и отредактируем Zero Block с примером. Колонки появляются одна за другой. Текст имеет базовую настройку анимации. Появление снизу с длительностью в 1 секунду. За эту секунду от края до края блок проходит 100 px и имеет триггер. Пауза воспроизведения от низа экрана в 200 px. Триггер нужен для того, чтобы все элементы колонки появлялись одновременно. Настройки аватарки. Fade InUp, длительность 1 секунда, расстояние 100 px и триггер 105 px.
У имени триггер в 10 px и у компании в минус 22 px.
У следующих колонок настройки практически аналогичны, за исключением параметра Delay, задержки в 0.5 секунд у каждого из элементов.
И у третьей колонки задержка увеличивается до 1 секунды, остальные настройки аналогичны. И таким образом все колонки появляются поочерёдно.
Рассмотрим, как зафиксировать элемент при скролле
Сделаем мы это на примере вот такой страницы.
Мы видим, что при скролле изображение начинает фиксироваться и потом исчезает. Потом то же самое происходит со второй фотографией, и через какое-то время фиксируется третья.
Здесь у нас оформлено два нулевых блока.
Давайте посмотрим, какие элементы добавлены на первом блоке.
И какие на втором.
Итак, заходим в редактор первого нулевого блока. Для того чтобы узнать, как настроена анимация фотографии, выделяем её и открываем настройки элементов нулевого блока. И в самом низу найдём Step-by-step Animation, нажимаем кнопку edit для того, чтобы увидеть настройки.
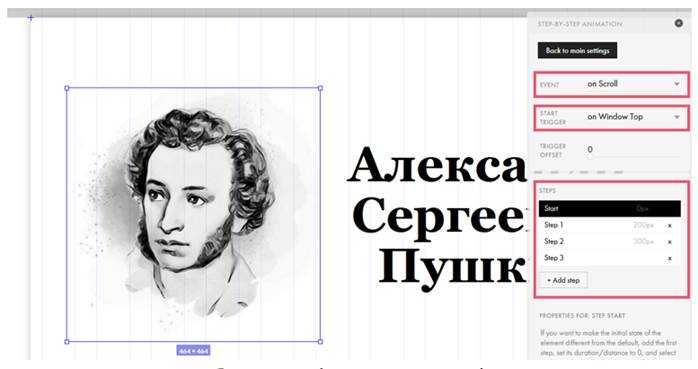
Мы видим, что событие для анимации установлено on Scroll, то есть фиксируется фотография при скролле и фиксирование начинается on Window Top на самом верху страницы. Для анимации установлено несколько шагов, они отвечают за фиксацию исчезновения фотографии.

На первом шаге изображение фиксируется, и фиксируется пока мы скролим страницу в 200 px.
Потом изображение на втором шаге все ещё остаётся зафиксирован, но в течение 300 px скролла фотография пропадает, то есть прозрачность opacity становится 0.
И на третьем шаге изображение совсем перестаёт фиксироваться, быть видным, и анимация заканчивается. Сохраним и выйдем.
Теперь посмотрим, как устроен второй нулевой блок. Здесь фиксируется фотография справа. Откроем настройки. И увидим, что пошаговая анимация здесь не используется, но используется базовая анимация.
Мы видим, что изображение зафиксировано на самом верху страницы. Оно немножко фиксируется ниже, чем самый верх. И фиксация продолжается, пока мы скроллим страницу 1015 px. Сохраним.
Давайте теперь опубликуем страницу и посмотрим, что вышло.
Фиксирование элемента работает и фиксирование этой фотографии тоже работает.
В конце урока попробуйте ответить на следующие вопросы:
Какие виды анимации есть в Tilda?
Можно ли поставить анимацию на элементы в стандартном блоке?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 385
385

