Сегодня на уроке мы:
· Узнаем, как сделать многостраничный сайт в Tilda.
· Как добавить новые страницы.
· Как их связать.
· И как задать им понятные адреса.
Давайте создадим сайт «Клуб квестов».
Дадим название проекта.
Сайт у нас будет из трёх страниц: главная и две внутренние.
Начнём с главной страницы. Чтобы создать новую, нужно нажать на кнопку «Создать новую страницу». В самом начале можно выбрать из готовых шаблонов на Tilda, а можно выбрать пустую страницу и начать собирать страницу с нуля из блоков.
На главную страницу добавим обложку, блоки с описанием предлагаемых квестов с фотографиями.
Следующий раздел содержит информацию о команде, то есть о людях, которые разрабатывают квесты. Далее идёт форма регистрации и контактные данные.
Создадим ещё две внутренние страницы. Одна из них будет рассказывать про команду организаторов, а вторая будет рассказывать про какой-нибудь квест. Чтобы создать ещё одну новую страницу, вернёмся в раздел «Сайт».
Здесь мы видим, что одна главная наша страница уже готова. Создадим теперь ещё одну. На этот раз воспользуемся шаблонами, которые есть на Tilda. Переходим во вкладку «Внутренние» и постараемся найти здесь шаблон, который подойдёт. Выберем вот этот.
Здесь нужно немного отредактировать страницу, заменить контент для того, чтобы получилась страница, где есть подробный рассказ о каждом организаторе. Страница готова.
Теперь создадим вторую внутреннюю страницу. На этот раз возьмём пустую страницу за основу и создадим всё с нуля. Эта страница с информацией об одном из квестов.
Добавим нужные блоки и изменим контент.
Теперь вернёмся к списку всех страниц, которые мы уже создали.
И видим, что их теперь три – одна главная и две внутренние страницы у нас получились.
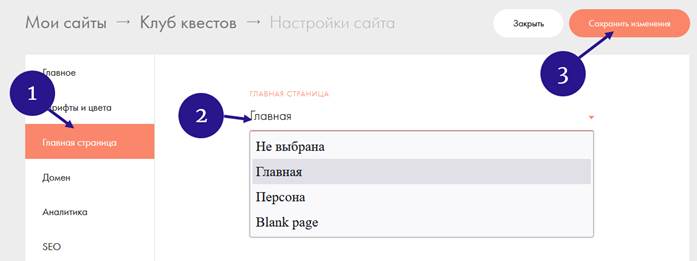
Очень важно, чтобы главная страница была отмечена и назначена главной ещё и в настройках сайта. Для того чтобы это сделать, перейдём в настройки сайта и найдём вкладку «Главная страница». И здесь во вкладке выбираем ту, которая нам нужна. Сохраняем изменения и возвращаемся к списку.

Теперь видим, что рядом с названием появилась небольшая иконка домика, и она говорит о том, что именно эта страница теперь назначена главной. У каждой страницы должен быть свой адрес, и давайте его зададим. В настройках сайта пропишем главный адрес, по которому будет открываться главная страница.
Можно прописать субдомен на Tilda, и ещё есть вариант – это добавить свой собственный домен. Он подключается во вкладке домен. И здесь можно прописать свой адрес, например, вот такой: kvests.com.
Вы подключаете домен, задав его в Tilda. Для этого его нужно будет прописать здесь, а потом нужно вернуться на сайт регистратора доменов, где вы его покупали, и там прописать в настройках адреса IP-адреса, которые будут ссылаться на конструктора Tilda. Сейчас будем использовать субдомен Tilda. Сохраняем изменения.
Теперь пропишем адреса для внутренних страниц, по которым они будут открываться. Это нужно сделать в настройках сайта. Первая внутренняя страница будет называться Team, а вторая – Piramida.
Для того чтобы страницы открывались по заданным адресам, их для начала нужно опубликовать. Опубликуем страницы и смотрим по адресу, который мы задали. Да, открывается главная страница.
Чтобы страницы хорошо выглядели в поисковой выдаче и в социальных сетях, в настройках каждой страницы можно задать заголовок и описание. Запишем заголовок и описание страницы.
А также нужно загрузить бейджик. Бейджик – это та картинка, которая будет отображаться, например, в социальных сетях. И, как правило, в качестве бейджика подгружается при публикации первая фотографии, которые есть на странице. В данном случае это фотография девушки-организатора. И можем заменить изображение, загрузив сюда своё. Например, вот это фото. Сохраним изменения.
И мы видим теперь, что здесь фото тоже изменилось.
Что дальше? На одной из внутренних страниц красиво выглядит первый экран. Это узкая обложка. Она отличается от обложки на главной странице. Давайте сделаем так, чтобы такая же обложка была на странице с командой.
Скопируем блок. Теперь перейдём на страницу с командой. Просто вставляем скопированный блок и перемещаем его в самое начало. И осталось заменить контент, который больше подходит для этой страницы. Меняем картинку, текст обложки и вносим нужные изменения. Готово.
Теперь и на странице с командой тоже появилась обложка. Ещё добавим здесь небольшой текстовый блок, чтобы визуально отделить обложку от блока с командой.
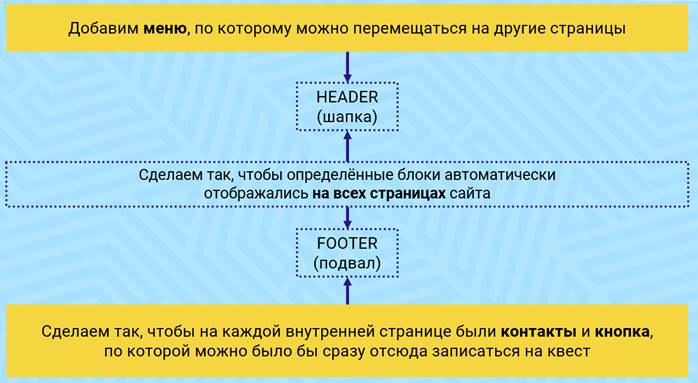
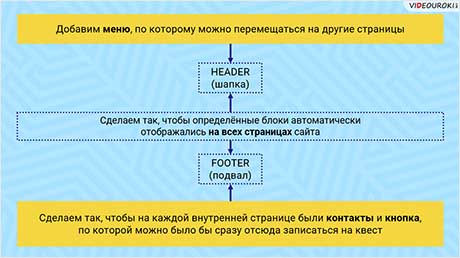
Добавим меню, по которому можно перемещаться на другие страницы. А также сделаем так, чтобы на каждой внутренней странице были контакты и кнопка, по которой можно было бы сразу отсюда записаться на квест.
Теперь сделаем так, чтобы определённые блоки автоматически отображались на всех страницах сайта. Такие блоки здесь будут называться header и footer. Это шапка и подвал. В качестве шапки будем использовать блок меню. Для этого переходим к списку всех страниц и создаём новую страницу. Эта страница будет отвечать за header.

Выбираем блок «Меню» из библиотеки. Здесь в разделе «Контент» изменяем название компании. А во вкладке «Список пунктов меню» прописываем нужные пункты.
Сделаем переходы на главную страницу, на страницу команды и переход на страницу квеста.
Сохраняем.
Сейчас можно увидеть меню. Теперь здесь нужно прописать ссылку, по которой будет открываться соответствующая страница. Нажимаем на «Выбрать страницу» и выбираем из списка страницу «Квест». Затем страницу Команда.
Чтобы попасть на главную страницу, пропишем прямую ссылку на сайт. Сохраняем изменения.
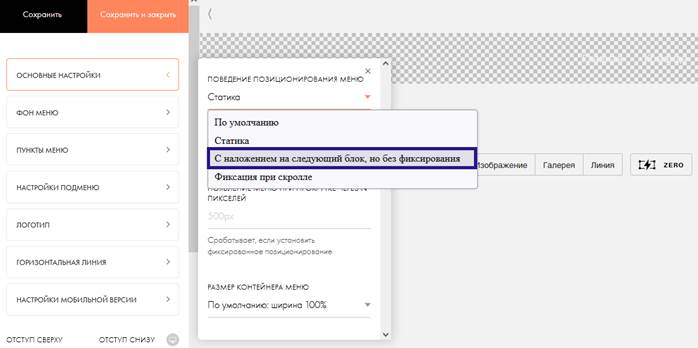
Только что мы настроили меню, но ещё не до конца. Давайте сделаем фон меню прозрачным, чтобы оно могло накладываться на узкую обложку, которую мы сделали для внутренних страниц, и чтобы под меню не было чёрной плашки. Для этого в настройках блока выбираем фон меню и задаём ему прозрачность. Сохраняем изменения. В основных настройках можно выбрать позиционирование меню.
Сейчас стоит статика, однако нам нужно, чтобы меню накладывалось на следующий блок, но без фиксирования. Это значит, что при скролле страницы меню останется на обложке и не будет фиксироваться наверху браузера. Сохраняем изменения.

Итак, меню готово. Теперь надо сделать так, чтобы оно отображалось на всех страницах.
Возвращаемся к списку страниц и в настройках страницы с меню прописываем, что это header. Так будет удобнее. Чтобы задать эту страницу в качестве header, нужно в настройках сайта выбрать вкладку «Шапка и подвал» и выбрать эту страницу в качестве шапки. Сохраняем изменения.
Теперь создадим footer. Добавим на страницу контакты и кнопку, которая будет вести на форму регистрации. Внесём изменения в контенте и оформлении.
Вот так стал выглядеть footer. Возвращаемся к списку страниц. Назовём страницу Footer и назначим её в качестве подвала.
Обратите внимание, как здесь очень удобно отображаются шапка и подвал.
Теперь давайте посмотрим, что получилось. Откроем страницу команда. У нас только что добавилось меню, которое мы сделали в шапке header. А ещё добавился подвал с кнопкой и контактами.
Теперь посмотрим, как выглядит страница квеста.
Тут видим, что header и footer применились.
А что же делать с главной страницей?
Потому что к ней тоже применился и header, и footer.
Давайте запустим предпросмотр. Как видим, здесь header лежит под основным меню, он белого цвета, и мы не видим его сейчас.
Ещё здесь мы видим footer. Получается, что на главной странице они нам не нужны.
Чтобы их убрать, вернёмся в редактор главной страницы, в настройках переходим во вкладку «Дополнительно» и видим специальные пункты, на которых написано «Не использовать шапку» и «Не использовать подвал» для этой страницы. Выбираем и сохраняем изменения. Смотрим, что получилось. Теперь шапка и подвал больше не отображаются здесь.
Итак, сейчас наши страницы никак не связаны между собой. Давайте посмотрим, как мы их можем связать друг с другом. Во-первых, мы уже задали каждой странице адреса, и мы можем теперь связать их через меню и через кнопки регистрации на внутренних страницах.
Давайте начнём с шапки и подвала. В header мы задали уже все адреса. И теперь нужно ещё задать адреса на главной странице, потому что мы используем здесь другое меню, не из header. Поэтому здесь все эти ссылки мы пропишем заново. Здесь выбираем страницу квеста и выбираем страницу с командой. Сохраняем изменения.
Ещё сейчас на главной странице у нас есть форма, на которой можно зарегистрироваться на квест. На внутренних страницах у нас есть кнопка, которая должна нас привести к этой форме. Она находится в footer.
Итак, как нам связать эту кнопку с формой на главной странице?
Мы сделаем это с помощью якорной ссылки. Прямо перед блоком с формой нам нужно вставить блок из раздела «Другое». Он так и называется «Якорная ссылка». Выбираем и в разделе «Контент» задаём ей имя. Сохраняем. А теперь перейдём в подвал, где у нас находится кнопка.
Кнопка «Зарегистрироваться» должна вести на форму. Здесь в разделе «Контент» нужно для кнопки задать ссылку. Для начала прописываем прямую ссылку на сайт. И после этого прописываем имя якорной ссылки вместе с решёткой перед ним. Сохраняем изменения.
Теперь опубликуем все страницы для того, чтобы посмотреть, как сработали все изменения.
Главная страница. Здесь попробуем перейти на страницу с командой.
Теперь отсюда мы можем перейти на страницу квеста.
Скроллим дальше.
Здесь нажимаем на кнопку «Зарегистрироваться» и попадём к форме на главной странице.
Многостраничный сайт готов. Поэкспериментируйте, добавьте новые блоки, страницы. Создайте сайт на другую тему.
В конце урока попробуйте ответить на следующие вопросы:
Зачем в настройках каждой страницы задавать заголовок и описание?
Что значит, если в списке страниц рядом с названием одной из них появилась небольшая иконка домика?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 1056
1056

