
Белый может быть разложен с помощью оптических приборов или природных явлений на различные цвета

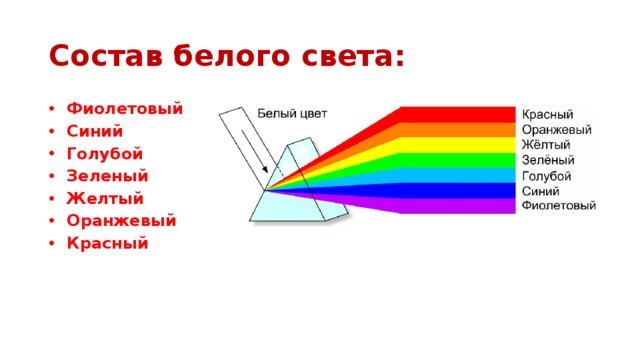
Состав белого света:
- Фиолетовый
- Синий
- Голубой
- Зеленый
- Желтый
- Оранжевый
- Красный

Глаз человека
Человек воспринимает свет с помощью цветовых рецепторов (так называемых колбочек), находящихся на сетчатке глаза.

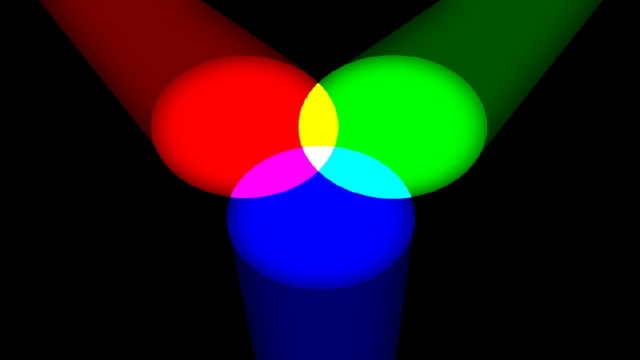
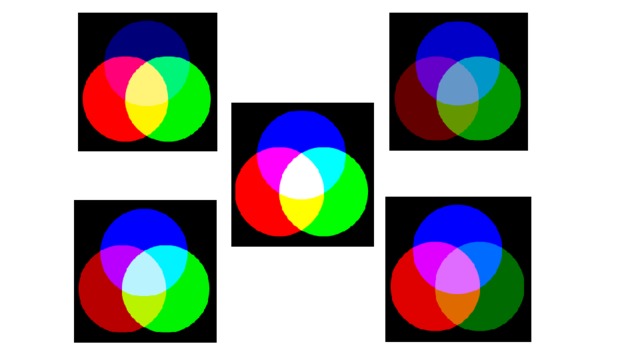
Базовые цвета



Палитры цветов в системах цветопередачи RGB, CMYK и HSB

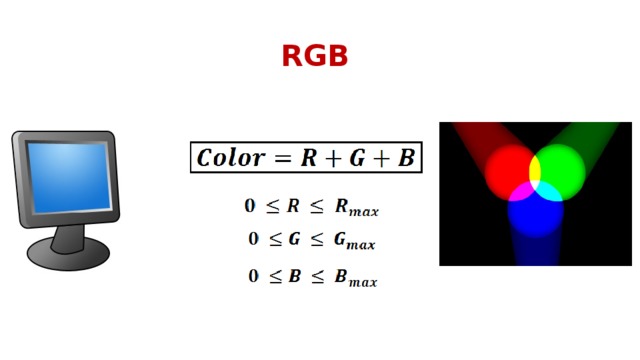
RGB


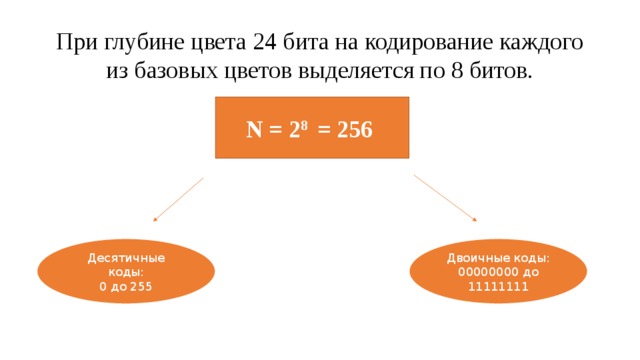
При глубине цвета 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов.
N = 2 8 = 256
Десятичные коды:
Двоичные коды:
0 до 255
00000000 до 11111111

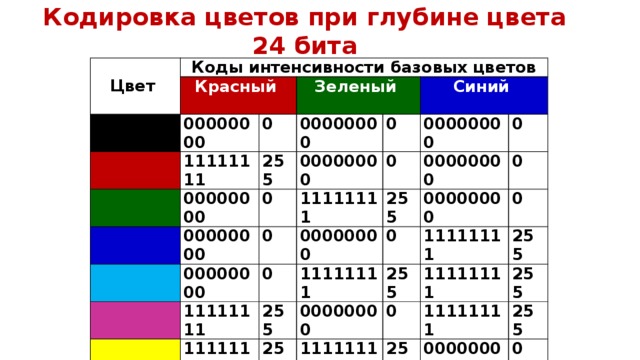
Кодировка цветов при глубине цвета 24 бита
Коды интенсивности базовых цветов
Цвет
Красный
Черный
00000000
Красный
Зеленый
0
Зеленый
11111111
00000000
Синий
255
00000000
0
Синий
00000000
0
00000000
00000000
11111111
Пурпурный
00000000
0
0
0
11111111
Желтый
0
00000000
255
00000000
0
255
00000000
11111111
11111111
0
11111111
255
11111111
255
00000000
0
255
11111111
11111111
0
255
11111111
11111111
255
255
255
00000000
255
0
11111111
255

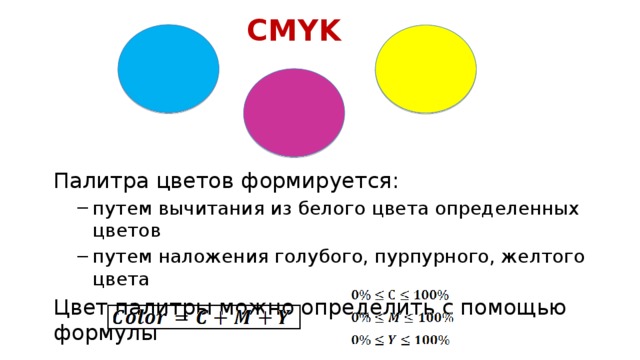
CMYK
Палитра цветов формируется:
- путем вычитания из белого цвета определенных цветов путем наложения голубого, пурпурного, желтого цвета
- путем вычитания из белого цвета определенных цветов
- путем наложения голубого, пурпурного, желтого цвета
Цвет палитры можно определить с помощью формулы

Формирование цветов в системе цветопередачи CMYK
Цвет
Формирование цвета
Black = С + М + Y = W – G – B – R
White = (C = 0, M = 0, Y =0)
Red = Y + M = W – G – B
Green = Y + C = W – R – B
Blue = M + C = W – R – G
Cyan = W – R = G + B
Magenta = W – G = R + B
Yellow = W – B = R +G

CMYK основана на восприятии не излучаемого, а отражаемого света. Применяется в полиграфии, при печати изображений на принтерах (т.к. напечатанные документы воспринимаются человеком в отраженном свете).

HSB
- Hue (оттенок цвета)
- Saturation (насыщенность)
- Brightness (яркость)

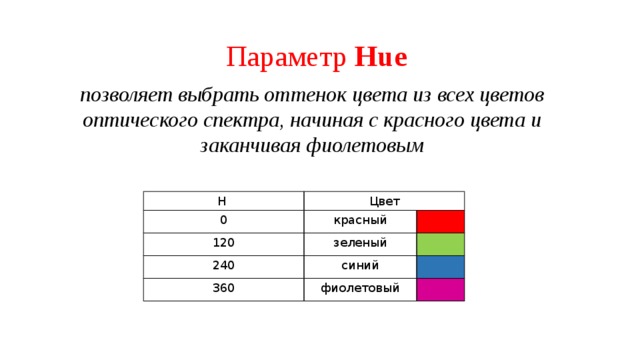
Параметр Hue
позволяет выбрать оттенок цвета из всех цветов оптического спектра, начиная с красного цвета и заканчивая фиолетовым
Н
0
Цвет
красный
120
240
зеленый
360
синий
фиолетовый

Параметр Saturation
определяет процент «чистого» оттенка и белого цвета
S = 0%
Белый свет
S = 100 %
«Чистый» оттенок

Параметр Brightness
определяет интенсивность цвета
В = 0
В = 100
Черный цвет
Максимальная яркость выбранного оттенка

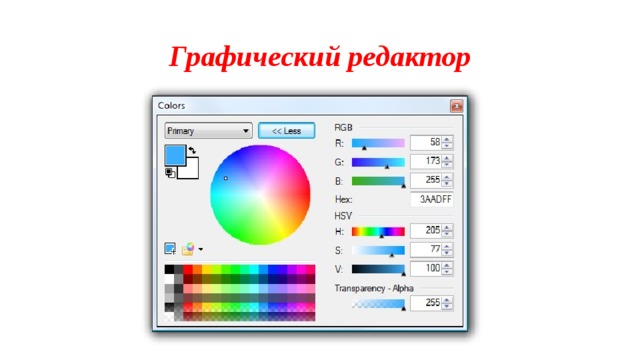
Графический редактор

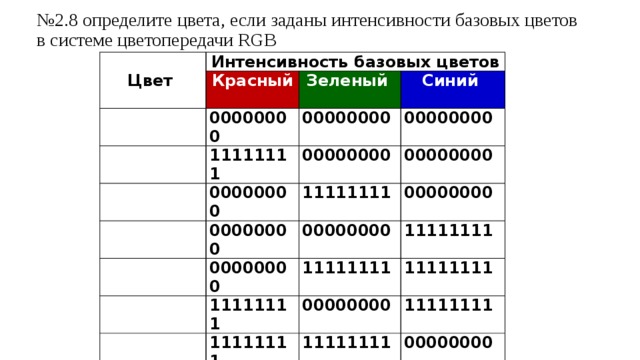
№ 2.8 определите цвета, если заданы интенсивности базовых цветов в системе цветопередачи RGB
Цвет
Интенсивность базовых цветов
Красный
Зеленый
00000000
Синий
00000000
11111111
00000000
00000000
00000000
00000000
00000000
11111111
00000000
00000000
00000000
11111111
11111111
11111111
11111111
00000000
11111111
11111111
11111111
11111111
00000000
11111111
11111111

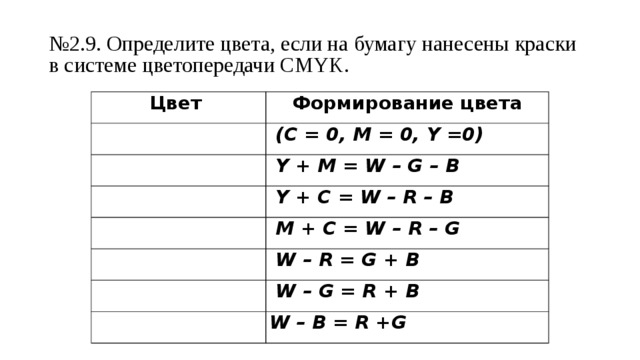
№ 2.9. Определите цвета, если на бумагу нанесены краски в системе цветопередачи CMYK.
Цвет
Формирование цвета
(C = 0, M = 0, Y =0)
Y + M = W – G – B
Y + C = W – R – B
M + C = W – R – G
W – R = G + B
W – G = R + B
W – B = R +G

 Получите свидетельство
Получите свидетельство Вход
Вход












 Палитры цветов в системах цветопередачи RGB, CMYK и HSB (1.96 MB)
Палитры цветов в системах цветопередачи RGB, CMYK и HSB (1.96 MB)
 0
0 1574
1574 74
74 Нравится
0
Нравится
0


