Цели:
способствовать формированию знаний об основах кодирования и обработки графической информации с помощью ПК; дать первичные представления о графическом редакторе Paint.
развивать логическое и математическое мышление учащихся; творческую активность, умение работать с книгой.
воспитывать смелость, самостоятельность, эстетический вкус, интерес к предмету.
Тип урока: изучение новых знаний.
Оборудование: проектор, презентация «Основы компьютерной графики»; раздаточный материал «Кодирование информации», лабораторно-практические задания.
создать условия для расширения знаний о различных способах кодирования информации.

Ход урока:
Организация класса к уроку.
а) Приветствие.
б) проверка отсутствующих.
Актуализация прежних знаний.
На предыдущих уроках мы с вами говорили об информации и её свойствах, о том каким образом она храниться в памяти компьютера.
Кто мне напомнит, все-таки, в каком виде храниться информация в памяти персонального компьютера? (с помощью 0 и 1)
Правильно, всю информацию ПК кодирует с помощью двух цифр 0 и 1. Один 0 или одна 1 – это что такое? (бит)
Как называется такая система счисления? (двоичная)
А что такое система счисления?
Хорошо, скоро наступает новый 2009 год, давайте переведем число 2009 на язык ПК, то есть в двоичную систему счисления. Один человек идет к доске, остальные в тетради продолжают прошлую тему. (200810 = 111 1101 10012)
Итак, ПК кодируют всю информацию с помощью двоичной системы счисления. А люди в своей жизни, какие кодировки, коды, системы кодирования могут использовать? Приведите примеры. (Азбука Морзе, ребусы, числовые шифры и т.д.)
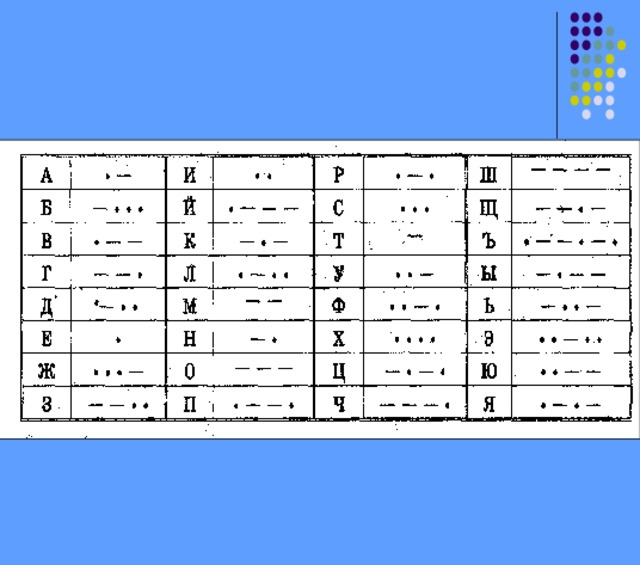
Посмотрите на экран. (Слайд 1) Дана кодовая таблица азбуки Морзе. У вас она есть на столах. Давайте расшифруем вот эту запись.
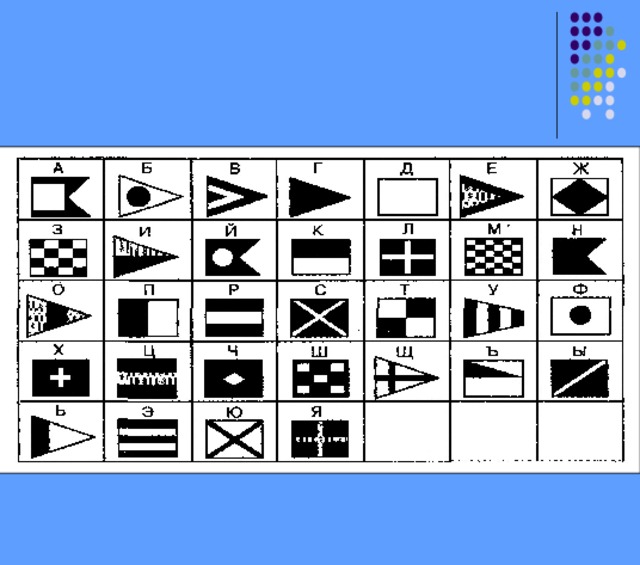
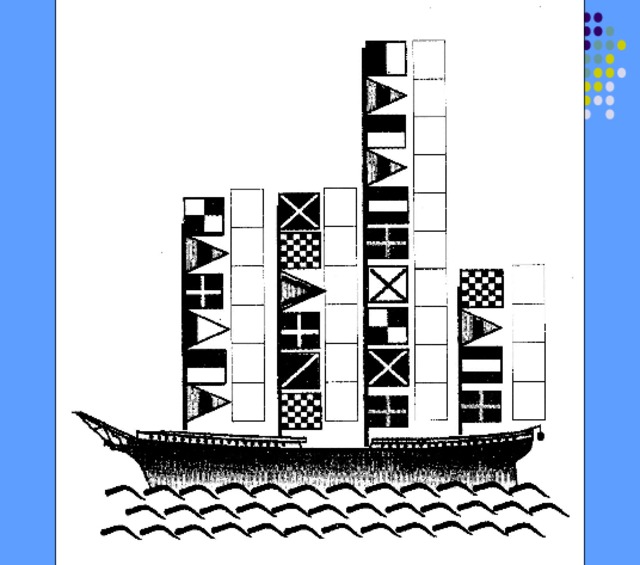
- дана кодовая таблица флажковой азбуки. (Слайд 2). Все помнят мультфильм о капитане Врунгеле, его помощнике Ломе и их корабле «Беда». Расшифруйте, что прочитал Лом на флагах встречной шхуны. (Слайд 3). Ответ: Только смелым покоряются моря. (Слайд 4).
Какой смысл несет в себе это выражение? Чему оно нас учит? Как вы его понимаете? Верно это высказывание или нет, почему?
Если вы будете смело браться за добрые, хорошие дела, не пасовать перед трудностями, то все в вашей жизни будет легко и хорошо. Например, если у вас трудности по какому-то предмету, то легче всего сказать не получается, а нужно не боятся, а наоборот смело взяться за дело, и тогда никакие бури не страшны.
Теперь попробуйте расшифровать вот этот код. (Слайд 5).
Что это? (ребус)? Что закодировано в этом ребусе? (информация)
Что такое Информация? Какие виды информации вы знаете? Какой вид информации мы использовали для кодирования этого слова? (графическую, рисунки).
А когда впервые вы в своей жизни встретились с рисунками, с графической информацией?
С момента своего рождения, дети начинают воспринимать графическую информацию. Появился первый человек, каким образом он передавал информацию? С помощью наскальных рисунков. Естественно с появлением ЭВМ, появилось такое понятие как МАШИННАЯ ГРАФИКА. Сейчас с развитием персональных компьютеров этот раздел информатики получил название КОМПЬЮТЕРНАЯ ГРАФИКА. Итак, давайте запишем тему нашего сегодняшнего урока: Основы обработки графической информации. Графический редактор Paint. (Слайд 6).
Работа по теме урока.
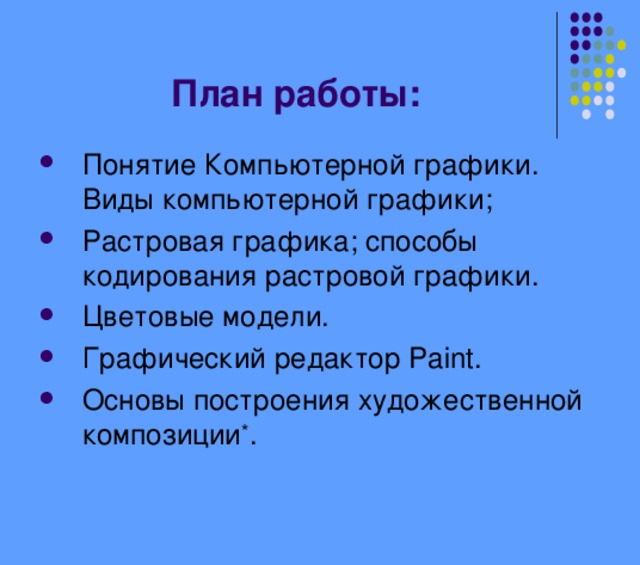
Изучение новой темы мы будем вести по такому плану :
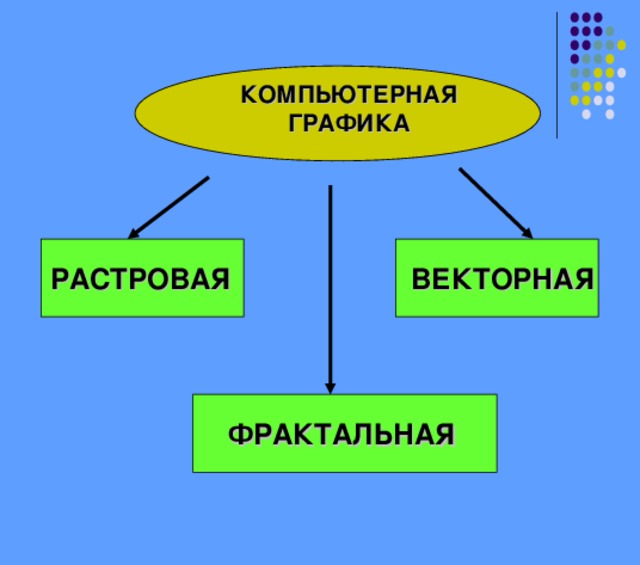
Понятие Компьютерной графики. Виды компьютерной графики;
Растровая графика; способы кодирования растровой графики.
Цветовые модели.
Графический редактор Paint.
Основы построения художественных композиций*.(Слайд 7).
Понятие Компьютерной графики. Виды компьютерной графики.
Можно рисовать кистями и красками, можно карандашами. Можно рисовать на бумаге, холсте, ткани. А можно рисовать на экране компьютера.
На заре своего развития компьютеры не обладали значительными художественными возможностями. В то время на экран можно было выводить только символы (буквы, цифры, специальные знаки). Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента. Известен, например, случай, когда компьютер запрограммировали так, что из символов составлялось изображение известной картины Леонардо да Винчи «Монна Лиза».
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, – компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
Как и любая другая информация в ЭВМ, графические изображения хранятся, обрабатываются и передаются по линиям связи в закодированном виде - т.е. в виде большого числа бит- нулей и единиц. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
Растровая графика. Способы кодирования растровой графики.
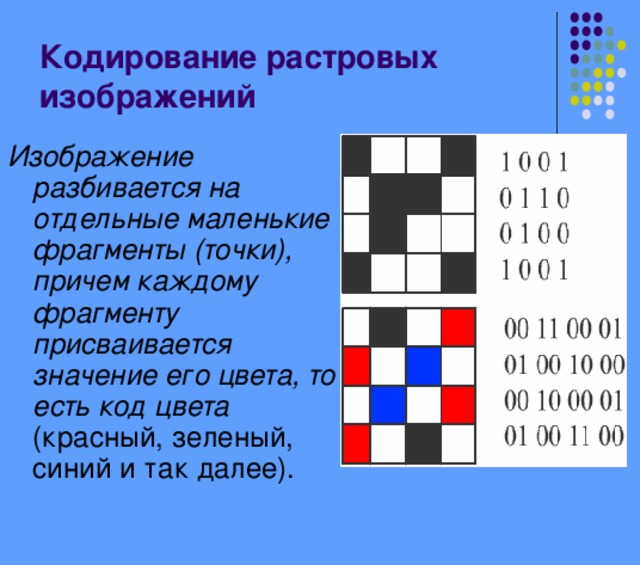
Наиболее просто реализовать растровое представление изображения. Растр, или растровый массив (bitmap), (Слайд 10) представляет совокупность битов, расположенных на сетчатом поле-канве. Бит может быть включен (единичное состояние) или выключен (нулевое состояние). Состояния битов можно использовать для представления черного или белого цветов, так что, соединив на канве несколько битов, можно создать изображение из черных и белых точек.
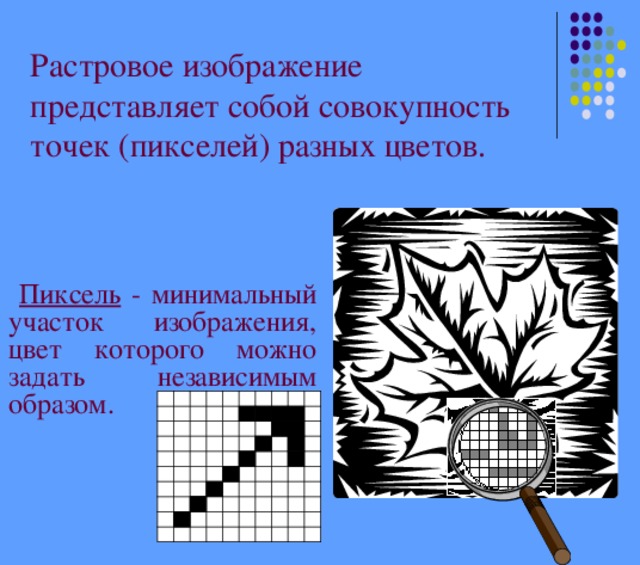
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая точка закрашена черным или белым цветом, в совокупности формируя рисунок.
Основным элементом растрового изображения является пиксел (pixel). Под этим термином часто понимают несколько различных понятий:
- отдельный элемент растрового изображения,
- отдельная точка на экране монитора,
- отдельная точка на изображении, напечатанном принтером.
Поэтому на практике эти понятия часто обозначают как:
пиксел – отдельный элемент растрового изображения
видеопиксел – элемент изображения на экране монитора,
точка – отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого пиксела растрового изображения – черный, белый, серый или любой из спектра – запоминается с помощью комбинации битов. Чем больше битов используется для этого, тем большее количество оттенков цветов для каждого пиксела можно получить. Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.
Основной недостаток растровой графики состоит в том, что каждое изображения для своего хранения требует большое количество памяти. Простые растровые картинки, такие как копии экрана компьютера или черно-белые изображения, занимают до нескольких сотен килобайтов памяти. Детализированные высококачественные рисунки, например, сделанные с помощью сканеров с высокой разрешающей способностью, занимают уже десятки мегабайтов.
Другим недостатком растрового представления изображений является снижение качества изображений при масштабировании.
Цветовые модели.
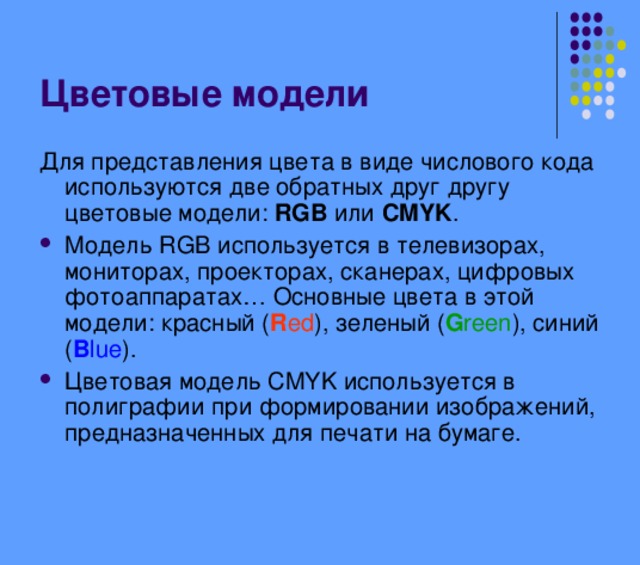
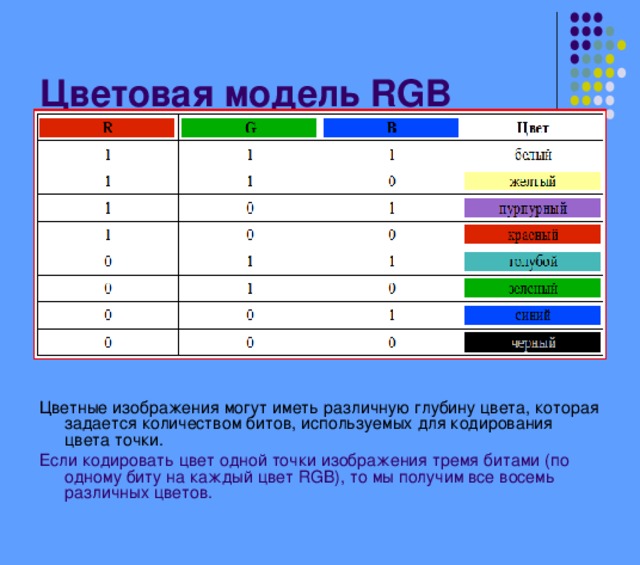
Цветовая модель RGB (Слайд 15).
Цветовая модель RGB является аддитивной, то есть любой цвет представляет собой сочетание в различной пропорции трех основных цветов – красного (Red), зеленого (Green), синего (Blue). Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Совмещение трех компонентов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету. При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому – максимальные, с координатами (255,255,255).
Цветовая модель CMYK, цветоделение (Слайд 16).
Цветовую модель CMYK используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого:
голубой (cyan) = белый - красный = зеленый + синий;
пурпурный (magenta) = белый - зеленый = красный + синий;
желтый (yellow) = белый - синий = красный + зеленый.
Голубой, пурпурный и желтый цвета называются дополнительными, потому что они дополняют основные цвета до белого. Отсюда вытекает и главная проблема цветовой модели CMY – наложение друг на друга дополнительных цветов на практике не дает чистого черного цвета. Поэтому в цветовую модель был включен компонент чистого черного цвета. Так появилась четвертая буква в аббревиатуре цветовой модели CMYK (Cyan, Magenta, Yellow, blacK).
Графический редактор Paint.
Рисовать на мониторе можно, используя специально предназначенную для этого программу – графический редактор. (показ через проектор)
Графический редактор – прикладная среда, предназначенная для создания, редактирования графических изображений.
Документом графического редактора является рисунок. Так как мы с вами говорим о растровой графике. То и знакомиться мы будем с принципами работы растрового графического редактора.
Paint – простейший графический редактор, предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах Интернета (GIFи JPEG). Он приемлем для создания простейших графических иллюстраций, в основном схем, диаграмм и графиков, которые можно встраивать в текстовые документы; в Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления и др.
В вашем распоряжении различные средства и инструменты для «художественного» творчества – палитра цветов, кисть, аэрозольный баллончик, ластики для стирания, «карандаши» для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников). Редактор позволяет вводить тексты, и богатый набор шрифтов из комплекта Windows дают возможность выполнять на картинках эффектные надписи. Имеются и «ножницы» для вырезания фрагментов картинки, - вырезанный элемент можно переместить, скопировать, уменьшить, увеличить, развернуть и т.д.
Основные возможности Paint
Проведение прямых и кривых линий различной толщины и цвета.
Использование кистей различной формы, ширины и цвета.
Построение различных фигур - прямоугольников, многоугольников, овалов, эллипсов - закрашенных и не закрашенных.
Помещение текста на рисунок.
Использование преобразований - поворотов, отражений, растяжений и наклона.
- На столах у вас имеются листочки с изображением панели инструментов данного графического редактора. Аккуратно дома вклеите их в свои тетради.
Инструменты редактора Paint
Закрепление изученного материала
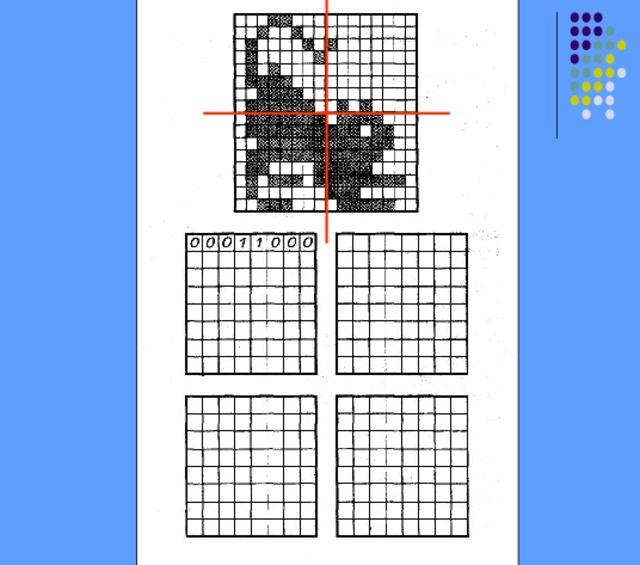
Мы с вами говорили о том, что черно-белый растровый рисунок кодируется с помощью 0 и 1. Давайте сейчас попробуем закодировать рисунок: (Слайд 17). .
Самостоятельная работа по лабораторно-практическим заданиям
- Внимательно изучите лабораторную работу и ответьте на вопросы.
Ответить на вопросы:
- как строиться изображение растровой графики?
- дайте определение, что такое растровый графический редактор?
- какие расширения могут иметь файлы растровой графики?
- какие изображения можно создавать с помощью растровой графики?
- каким образом можно получить растровое изображение?
- перечислите основные элементы рабочего окна программы Paint.
- какими инструментами мы можем пользоваться при рисовании?
Итог урока и домашнее задание.
Итак. Наш урок подходит к концу.
- Скажите мне какие типы информации существуют?
- Каким образом можно кодировать различную информацию? Приведите примеры?
- о каком типе информации мы с вами сегодня говорили на уроке?
- что такое компьютерная графика?
- каких видов она бывает?
- с каким из видов компьютерной графики мы с вами познакомились сегодня?
- назовите основной элемент, из которого строится изображение растровой графики?
- перечислите особенности растровой графики?
- какие цветовые модели используются в растровой графике?
- с каким простейшим графическим редактором мы с вами познакомились на уроке? - какое расширение имеет файл этого редактора?
Теперь обратите внимание на план нашего урока. Ничего не заметили? Правильно, мы с вами не рассмотрели последний пункт плана. Запишите домашнее задание:
найти и записать в тетради такие определения: композиция, пропорция, симметрия композиции, перспектива.
придумать черно-белый рисунок и закодировать его с помощью 0 и 1.

 Получите свидетельство
Получите свидетельство Вход
Вход





























 Основы обработки графической информации с помощью ПК (1.34 MB)
Основы обработки графической информации с помощью ПК (1.34 MB)
 0
0 1301
1301 88
88 Нравится
0
Нравится
0


