Я решил уделить больше внимания новичкам, желающим приобрести знания в области сайтостроения. На это меня подтолкнула моя преподавательница, которая допускала уж очень много ошибок в методичках к лабораторным работам. Я бы с удовольствием бы глянул на тот ресурс, с которого была взята учебная инфа, и оставил бы там пару строк своего мнения. Но сейчас не об этом.
В своей первой лекции я расскажу о том
- из чего состоит структура html-документа
- как создать ссылку
- какие существуют теги для выделения текста
Из чего состоит структура HTML-документа
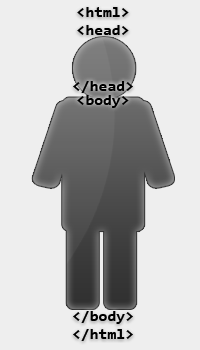
Свои первые знания о языке html я черпал из уроков Алленовой Натальи. И в одном из своих уроков она показала хороший наглядный легкозапоминающийся пример структуры html-документа. Я попробую изобразить нечто похожее:

Для того, чтобы создать свою html страницу, нужно вставить вышеуказанный код в блокнот, нажать Файл → Сохранить как… В поле «имя файла» указать ваше_название страницы. html, а в поле «тип файла» указать Все файлы. Нажать Сохранить.
Теперь открываем нашу страничку, должны получить нечто похожее на это.
смотрите документ
Между тегами хранится в большей части информация для браузера и поисковых систем. В тегах
Теперь немного поясню. Все теги (тэг — элемент языка разметки гипертекста) делятся на два типа «одиночные» и «закрывающиеся».
Полную информацию смотрите в файле.

 Получите свидетельство
Получите свидетельство Вход
Вход












 Материал по информатике на тему "HTML с нуля" (54.8 КB)
Материал по информатике на тему "HTML с нуля" (54.8 КB)
 0
0 369
369 57
57 Нравится
0
Нравится
0








