Тема 1
Урок 1
Технология обработки графической информации.
Цели: Сформировать знания о компьютерной графике и её видах.
Изучаемый материал
1.1.1 Виды компьютерной графики
Компьютерная графика - специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на 3 типа: растровую, векторную и фрактальную.
1.1.2 Растровая графика
Основой растрового представления графики является пиксел (точка) с указанием её цвета. Растровое представление обычно используют для изображения фотографического типа изображений с большим количеством деталей или оттенков. Масштабирование таких картинок в любую сторону обычно ухудшает качество.
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать:
- Разрешение оригинала измеряется в точках на дюйм (dotsper inch — dpi). Чем выше требования к качеству, тем выше должно быть разрешение оригинала.
- Разрешение экранного изображения; здесь элементарную точку растра принято называть пикселом.
- Разрешение печатного изображения.
1.1.3 Векторная графика
В векторной графике базовым элементом является линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполненности. Красный эллипс на белом фоне будет описан всего двумя математическими формулами – прямоугольника и эллипса соответствующих цветов, размеров и местоположения. Очевидно, что такое описание займёт значительно меньше места, чем в случае с растровой графикой. Ещё одно преимущество – качественное масштабирование в любую сторону.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представить в векторном формате.
1.1.4 Фрактальная графика
Базовым элементом фрактальной графики является математическая формула, и изображение строится исключительно по уравнениям. Таким способом строятся как простейшие структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Практическая работа
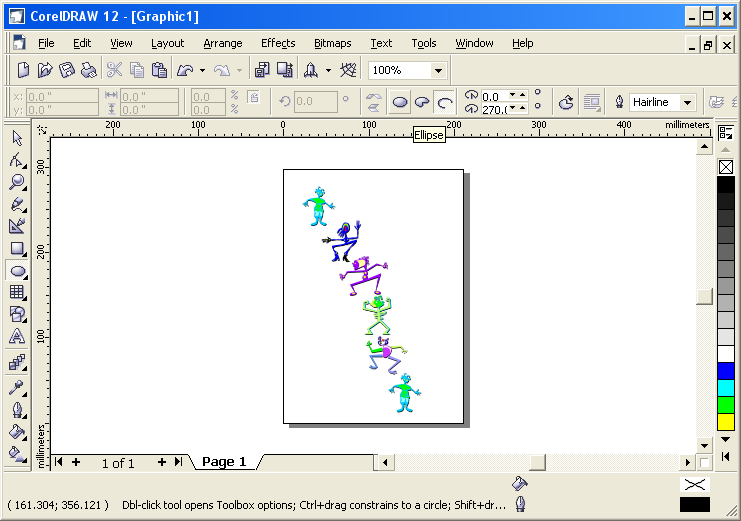
С оздать рисунок размером 5х5 см. по образцу в текстовом редакторе Word. Увеличить изображение в 2 раза. Сравните качество исходного и полученного изображений.
оздать рисунок размером 5х5 см. по образцу в текстовом редакторе Word. Увеличить изображение в 2 раза. Сравните качество исходного и полученного изображений.
Повторите работу в графическом редакторе Paint.
Сравните полученные результаты.
Вопросы
Что такое компьютерная графика?
Назовите виды компьютерной графики и их характеристики.
Урок 2
Редактор векторной графики
Цели: Сформировать знания о назначении и возможностях редактора векторной графики Corel Draw. Познакомить с интерфейсом программы. Обучить работе с масштабом изображения.
2.1 Изучаемый материал
2.1.1 Знакомство с редактором векторной графики Corel Draw. Понятие объекта в CorelDRAW
Любое изображение в векторном формате состоит из множества составляющих частей, которые редактируются независимо друг от друга. Главными кирпичиками, из которых составляется изображение, являются, так называемые, объекты. Понятие объекта является основным понятием в редакторе CorelDRAW.
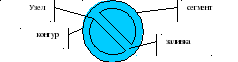
Объектом называется элемент изображения: прямая, круг, прямоугольник, кривая, замкнутая кривая, многоугольник и другие. Так как с помощью комбинации нескольких объектов можно создавать новый объект, то объекты могут иметь довольно замысловатый вид. Вне зависимости от внешнего вида, любой векторный объект CorelDRAW имеет ряд общих характеристик. Поясним это на простом примере.

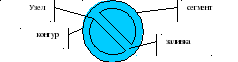
Любой объект имеет некоторое количество точек или узлов, соединенных прямыми или кривыми линиями - сегментами. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. Сегменты объекта образуют контур, который также имеет свой цвет. Толщину контура можно изменять. Различают замкнутые и разомкнутые контуры. У одного объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов. Для создания сложных изображений требуется использовать множество объектов.
Мы подробно рассмотрели понятие объекта, потому что вся работа в CorelDRAW ведется именно с объектами.
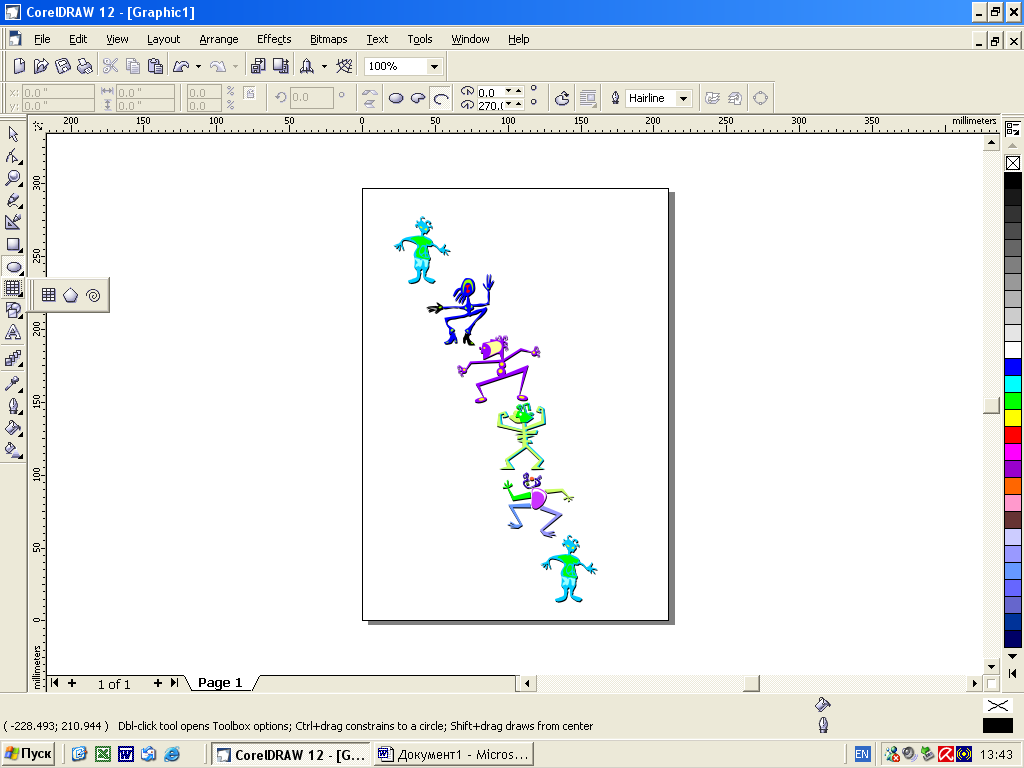
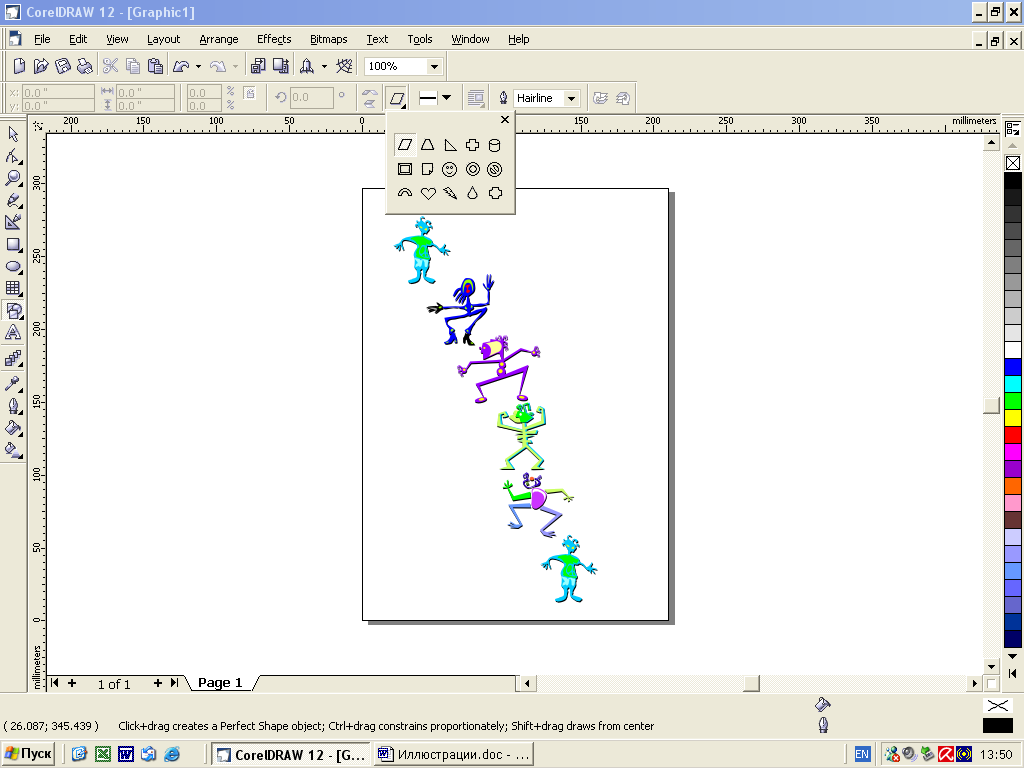
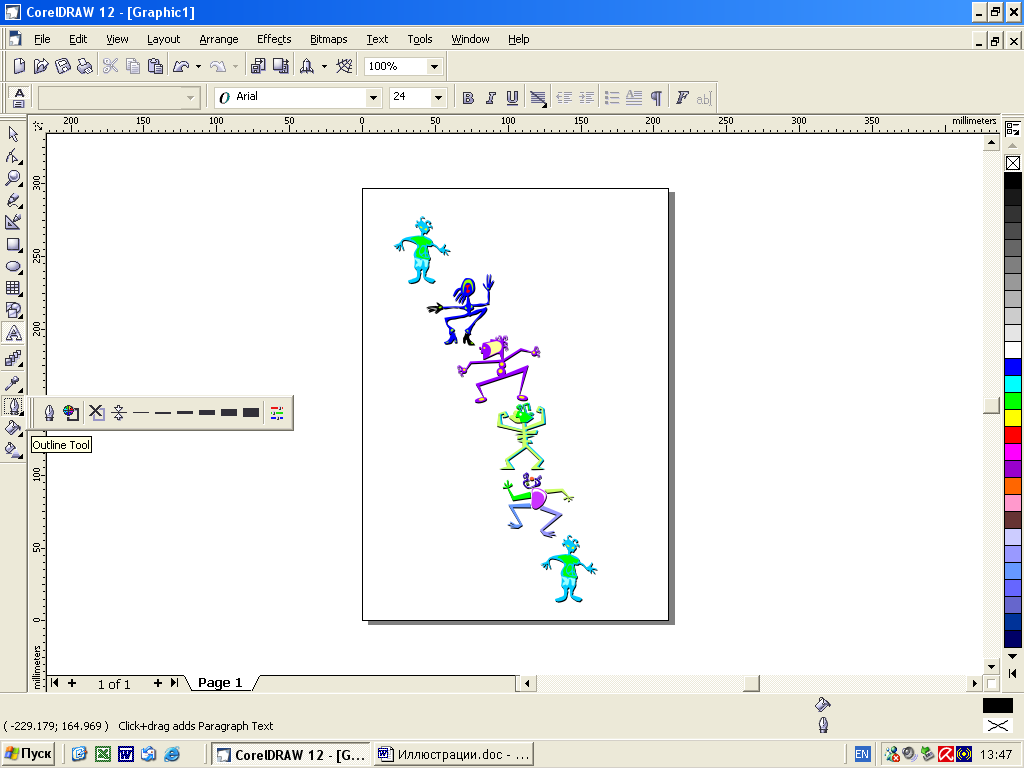
2.1.2 Элементы рабочего окна редактора
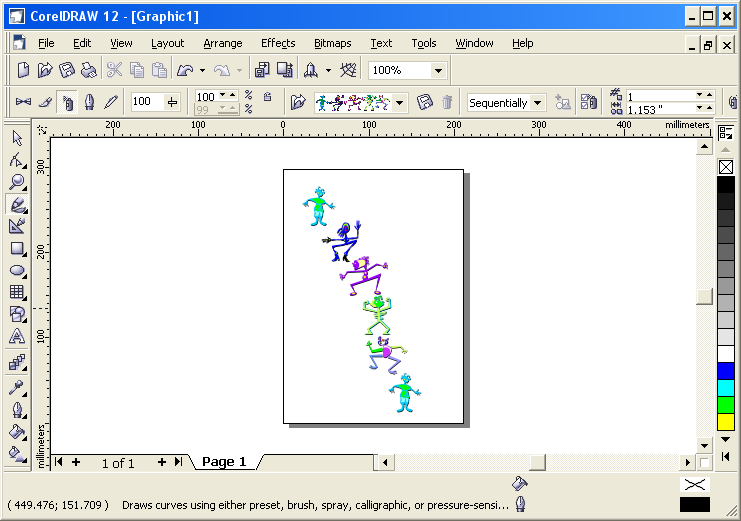
Рабочее окно программы CorelDRAW не сильно отличается от окон других графических редакторов. Запустите CorelDRAW. На экране появится начальный диалог программы. Выберите вариант New Graphic (Создать), щелкнув мышью на соответствующем рисунке (Создать) чтобы создать новый документ. Начальный диалог закроется, и вы сможете начать работу над иллюстрациями.

Познакомимся теперь с основными элементами рабочего окна редактора векторной графики CorelDRAW. Как и в любой другой программе, работающей в среде Windows, в верхней части окна расположены заголовок окна и меню. Остальные элементы характерны для CorelDRAW.
В центре окна программы расположен рисунок листа бумаги, называемый рабочей областью. Вы можете рисовать как внутри рабочей области, так и вне ее, но при выводе на печать будет напечатано только то, что находится внутри рабочей области.
Полосы прокрутки позволяют передвигаться по изображению, а измерительные линейки - точно позиционировать элементы рисунка и измерять их размеры.
Для работы с цветом в правой части окна расположена палитра цветов.
В строке состояния выводится различная информация, существенно облегчающая работу с редактором.
Основные средства для работы расположены в так называемых панелях инструментов. Кнопки в этих панелях позволяют быстро и легко выполнять любые операции в редакторе. Особенно интересна панель Property Bar (Панель свойств). Кнопки на этой панели появляются и пропадают, в зависимости от ваших действий.
Панели можно расположить рядом с любой стороной окна или в произвольном месте рабочего окна. Щелкните правой кнопкой мыши на свободном месте в любой панели инструментов, и рядом появится вспомогательное меню. Галочками в нем отмечены видимые панели.
2.1.3 Изменение масштаба просмотра изображения
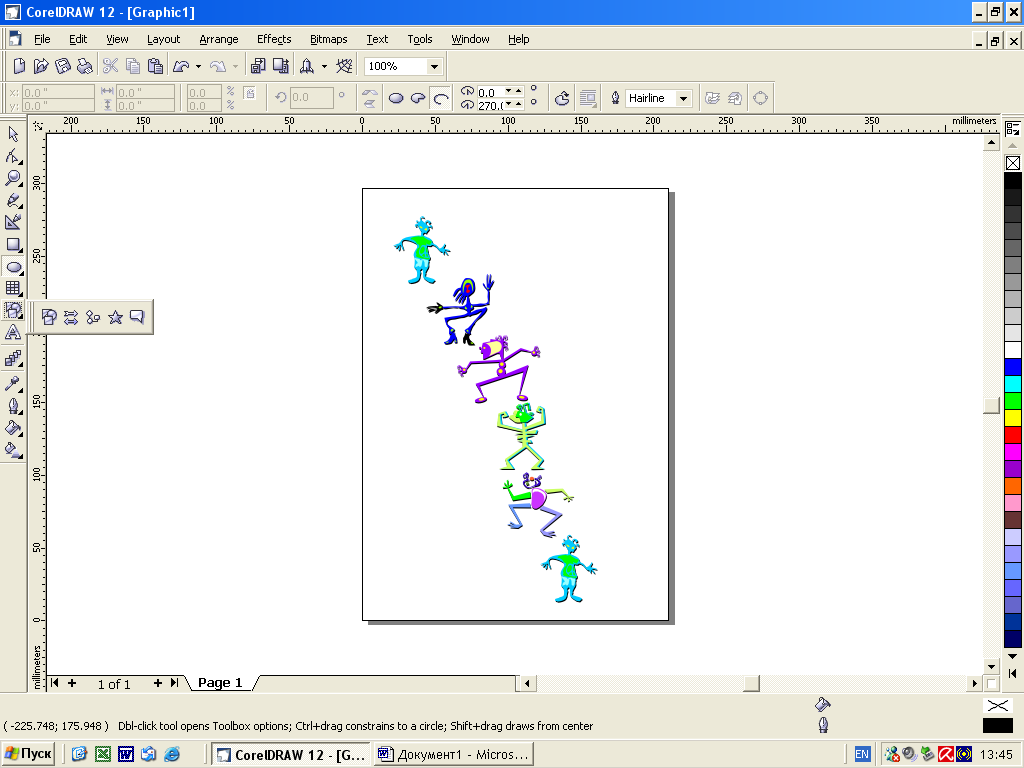
При работе с графическим редактором часто приходится менять масштаб изображения, чтобы увидеть рисунок целиком или рассмотреть отдельные фрагменты. Мелкие Для этого следует воспользоваться вспомогательной панелью инструмента "Zoom Tool" . Нажмите кнопку "Zoom Tool" панели Toolbox (Графика) и поместите указатель мыши в центр рисунка. Указатель мыши примет вид увеличительного стекла со знаком “плюс” "Zoom In" Щелкните мышью, и масштаб будет увеличен. Щелкните правой кнопкой мыши, чтобы уменьшить масштаб.
Панель Property Bar (Панель свойств) при работе с инструментом "Zoom Tool".

"Zoom To Selected" можно увеличить только выделенные объекты
"Zoom To Object" устанавливает масштаб, при котором видны все объекты сразу.
кнопка 1:1позволяет посмотреть рисунок в масштабе, печати.
"Zoom To Page" изображение всей рабочей области,
"Zoom To Page Widt h " и "Zoom To Page Heide" просмотр весь лист по горизонтали и по вертикали соответственно.
Если вам надо просмотреть участки иллюстрации, невидимые в настоящий момент, можно воспользоваться полосами прокрутки
Для изменения масштаба просмотра можно использовать список масштабов, расположенный в правой части панели Standard (Основная).
2.1.4 Отмена и возврат последних действий
любую операцию в CorelDRAW, как и во многих других приложениях Windows, можно отменить. Для этого достаточно нажать кнопку "Undo" в панели Standard.
2.2 Практическая работа
Открыть векторный редактор Corel Draw. Открыть в редакторе файл «cat&mouse.cdr».
Выделить изображение.
Увеличить изображение пропорционально на весь лист.
Найдите на панели инструментов слева инструмент увеличения (Zoom Tool) и увеличьте на весь экран изображение мышонка.
Верните прежний вид с помощью кнопки Zoom to Page на верхней панели инструментов.
Верните инструмент выбора (Pick Tool).
На верхней панели инструментов найдите две кнопки Mirror Buttons, определите назначение каждой из них.
Н верхней панели инструментов активизируйте кнопку Ungroup. Что произошло с изображением?
Удалите лишние векторные объекты так, чтобы кошка осталась рыжего цвета (без серых полосок на спине и хвосте).
Переместите мышку под кошку и увеличьте так, чтобы животные были одного размера.
Покажите работу учителю.
Открыть растровый редактор PhotoShop. Открыть в редакторе файл «cat&mouse.psd».
С помощью палитры Navigator увеличить изображение на весь экран. Чем данное изображение отличается от масштабированного в Corel Draw?
2.3 Вопросы
Что изучает компьютерная графика?
Назовите виды компьютерной графики.
Что называется объектом Corel Draw?
Перечислите элементы рабочего окна Corel Draw.
Как изменить масштаб просмотра изображения?
Подобрать примеры различных видов графики.
Урок 3.
Создание графических примитивов. Прямоугольник.
Цели: Сформировать понятие графических примитивов. Обучить рисованию графических примитивов (прямоугольников). Обучить работе с панелью свойств.
3.1 Изучаемый материал
3.1.1 Создание векторных объектов
К простейшим геометрические объектам (графическим примитивам), создаваемым в Corel DRAW, можно отнести прямоугольники и эллипсы, многоугольники и спирали, прямые и кривые линии. Большинство сложных объектов состоит из множества простых, поэтому важно научиться рисовать их.
Сегодня мы рассмотрим инструмент "Rectangle Tool" (Прямоугольник) в панели инструментов Toolbox (Графика), расположенной в левой части окна программы.
На панели атрибутов представлены элементы управления, определяющие параметры модели объекта (в данном случае – прямоугольника), и кнопки, позволяющие выполнять стандартные действия над объектами этого класса.
- Object(s) Position (Координаты середины). Введя в эти поля новые значения, можно переместить прямоугольник.
- Object(s) Size (Высота и ширина). Можно сделать прямоугольник больше или меньше.
- Scale Factor (Коэффициент масштабирования). В этих двух полях содержатся коэффициенты растяжения и сжатия объекта.
- Nonproportional Scaling/Sizing Ratio (Блокировка раздельного масштабирования). Если эта кнопка нажата, растяжение и сжатие объекта вдоль одной из сторон будет приводить к пропорциональному растяжению и сжатию вдоль второй стороны.
- Angle of Rotation (Угол поворота).
- Rectangle Corner Roundness (Коэффициенты закругления углов). Значения выражены в процентах, за 100% принята половина длины короткой стороны прямоугольника.
- Round Corners Together (Блокировка раздельного закругления углов). Если эта кнопка нажата, изменение любого из четырёх коэффициентов закругления приведёт к автоматическому изменению остальных коэффициентов на ту же величину.
Рамкой выделения называется группа из восьми маркеров (небольших квадратов с чёрной заливкой), обозначающих на экране габариты выделенного объекта или нескольких объектов. В центре рамки выделения находится маркер центра в виде косого крестика.
После создания любого графического объекта CorelDRAW он сразу же становится выделенным и вокруг него появляется рамка выделения.
3.1.2 Закругление угла:
Навести указатель инструмента Shape (Форма) на узел, расположенный в углу прямоугольника.
Щёлкнуть мышью по узлу.
ЛКМ переместить закругление узла.
Для создания правильной фигуры: квадрата, при рисовании держим нажатой клавишу Ctrl.
Для создания объекта от центра подведите указатель мыши к месту, где вы хотите расположить центр, нажмите клавишу Shift и, не отпуская ее, создайте прямоугольник.
3.1.3 Поворот и скос объектов:
Активизировать инструмент Pick (Выбор).
Щелкнуть на объекте указателем инструмента. (Вместо угловых маркеров появляются маркеры поворота  , вместо средних маркеров – маркеры скоса
, вместо средних маркеров – маркеры скоса  , а маркер центра объекта заменяется на маркер центра поворота).
, а маркер центра объекта заменяется на маркер центра поворота).
Перетащите любой из маркеров поворота или скоса. (Перетаскивая маркер середины в форме кружка с точкой, можно сместить центр, вокруг которого будет поворачиваться выделенный объект, из середины рамки выделения).
Перетащите любой из маркеров скоса (указатель примет форму двух встречно направленных стрелок).
3.2 Практическая работа.

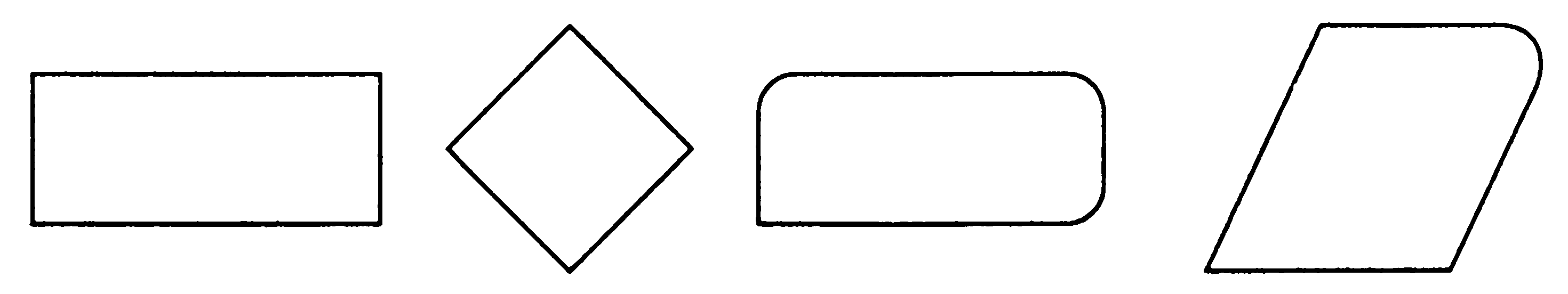
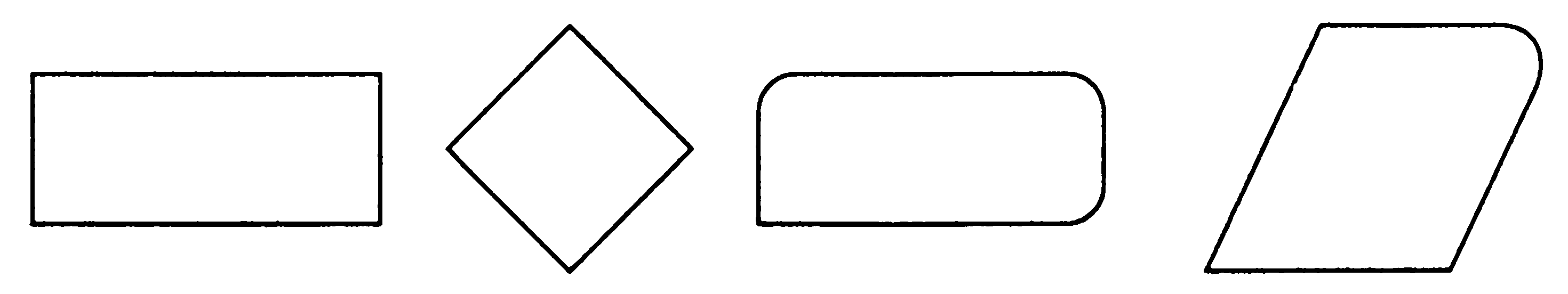
Создайте экземпляры класса прямоугольников по образцу.
Придумайте 4 своих варианта прямоугольников.
3.3 Вопросы
Какие объекты относятся к простейшим геометрические объектам, создаваемым в CorelDRAW?
Что называется рамкой выделения?
Опишите алгоритм закругления угла.
Опишите алгоритм поворота объекта.
Опишите алгоритм скоса объекта.
Урок 4
Эллипсы. Многоугольники.
Цели: Обучить редактированию графических примитивов (эллипсов, многоугольников, звезд, спиралей). Обучить создавать изображения с помощью графических примитивов.
4.1 Изучаемый материал
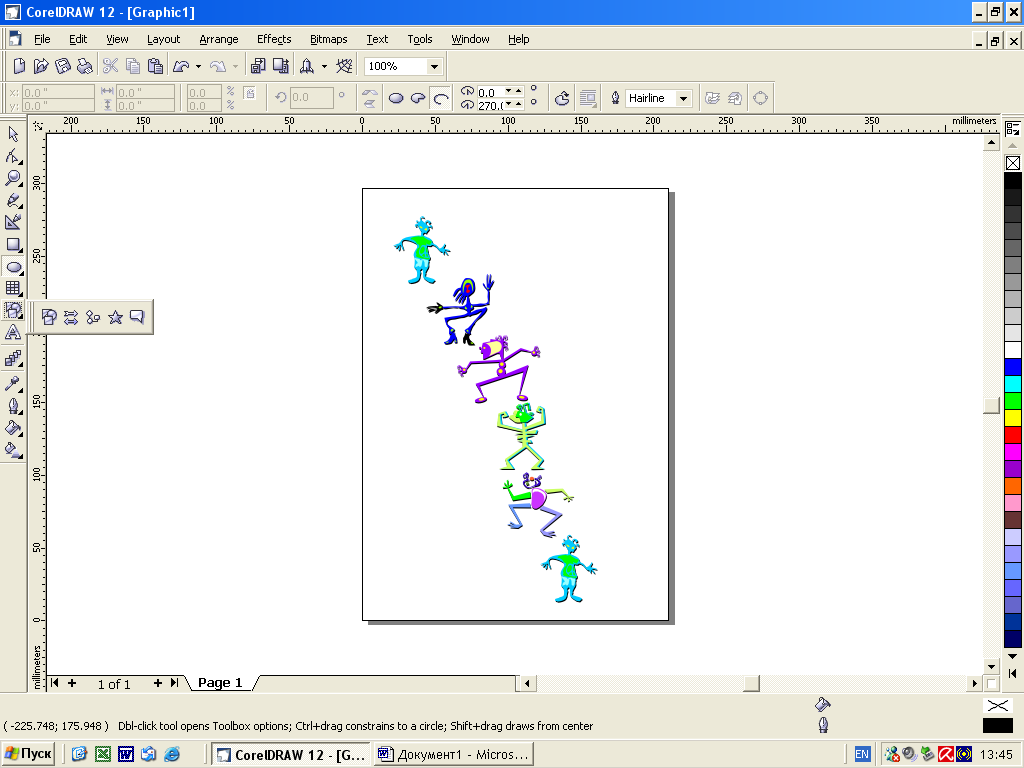
Эллипс рисуется так же как и прямоугольник (инструмент "Ellipse Tool"в панели инструментов Toolbox (Графика))
Рисование сектора и дуги:
Нарисуйте эллипс.
Активизируйте инструмент Shape (Форма).
В ыберите на панели атрибутов кнопку Эллипс, Сектор или Дугу
ыберите на панели атрибутов кнопку Эллипс, Сектор или Дугу
Сместите узлы в нужном направлении.
Точно так же, как прямоугольники и эллипсы, создаются и другие простые фигуры, причем при их создании также можно использовать клавиши Ctrl и Shift.
Рисование многоугольника:
В ыберите инструмент "Polygon Tool" в панели инструментов Toolbox (Графика).
ыберите инструмент "Polygon Tool" в панели инструментов Toolbox (Графика).
В Панели свойств выполнить настройку: в поле звезда установите количество вершин многоугольника (от 3 до 500). Если в панели свойств вы видите нажатой кнопку звезда, нажмите расположенную рядом кнопку "Polygon Tool" Если же с самого начала в панели нажата кнопка и, то ничего делать не надо. Мы выбрали создание многоугольника, а не звезды.
Нажмите кнопку звезда панели Propery Bar (Панель свойств), чтобы создать звезду. В поле звезда панели с Property Bar (Панель свойств) введите количество вершин.
Рисование спиралей:
Активизируйте инструмент "Spiral Tool".
Настройте параметры спирали: количество вершин, чтобы создать спираль из введенного количества витков; вид - обычная или логарифмическая.
Инструмент"Graf Paper Tool" позволяет нарисовать решетку.
4.2 Практическая работа
Нарисовать улитку по образцу.

4.3 Вопросы
Чем отличается алгоритм рисования овала от алгоритма рисования прямоугольника.
Перечислите особенности рисования многоугольника.
Перечислите особенности рисования спирали.
Перечислите особенности рисования решётки.
Урок5
Автофигуры. Работа с контуром.
Цели: Сформировать понятие автофигуры. Обучить рисованию и редактированию автофигур. Обучить выделению, перемещению и копированию объектов.
5.1 Изучаемый материал
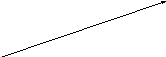
Стандартные фигуры (perfect shapes) предназначены для ускоренного построения часто встречающихся в практической работе графических фрагментов. Класс стандартных фигур разделён на пять подклассов: базовые фигуры (basic shapes), стрелки (arrow shapes), элементы блок-схем (flowchart shapes), звёзды (star shapes), выноски (callout shapes). Панель инструмента Perfect Shapes (Стандартные фигуры) и палитры, соответствующие каждому из пяти перечисленных выше подклассом стандартных фигур открываются одноимённой инструменту кнопкой панели атрибутов.



Для изменения цвета контура и заливки объекта используется цветовая палитра, расположенная в правой части экрана. Верхняя ячейка означает отсутствие цвета. Следует различать отсутствие цвета и белый Цвет. Если у объекта нет заливки, то есть цвет заливки отсутствует, то объект будет прозрачным, и под ним можно будет видеть другие объекты. Заливка белым цветом делает объект непрозрачным.
Щелчок ЛКМ на нужном вам оттенке изменит заливку объекта. Щелчок ПКМ на оттенке изменит цвет контура объекта.
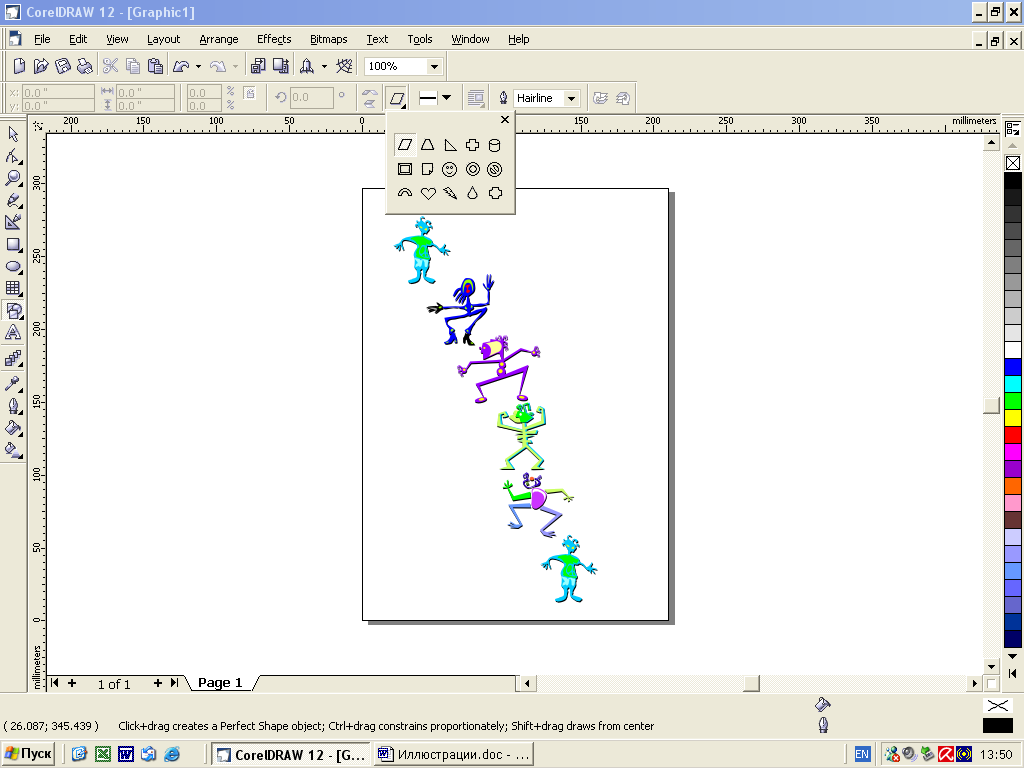
Толщина контура, стиль линий и различные типы стрелок

Нажать кнопку "Outline Tool" на панели инструментов Toolbox (Графика). Появится вспомогательная панель инструментов, предназначенных для установки различных атрибутов контура объекта. Выбрать кнопку с нужной шириной контура или вызвать меню линий Outline Pen Dialog, в котором можно выбрать: Width (Толщина), Color (Цвет), Style (Стиль), Comers (Углы), Line caps (Концы линий), Arrows (Наконечники), Calligraphy (Каллиграфия) определяет наклон и форму пера
5.2 Практическая работа.
Нарисовать двух улыбающихся человечков использую автофигуры. Обвести красивой рамкой.
5.3 Вопросы
Назначение класса стандартных фигур?
Как изменить цвет заливки?
Как изменить цвет контура?
К каким объектам нельзя применить типы стрелок?
В работе рассказывается о видах компьютерной графики, сфере применения. В теоретичский материал входит описание редактора Corel Draw и работы с графическими примитивами. Материал разбит на 5 уроков, к каждому прилагается практическая работа и контрольные вопросы.
Весь курс состоит из 22 уроков.
Технология обработки графической информации (часть1).
Формирование у детей знанй о компьютерной графике и её видах.


 Получите свидетельство
Получите свидетельство Вход
Вход



 оздать рисунок размером 5х5 см. по образцу в текстовом редакторе Word. Увеличить изображение в 2 раза. Сравните качество исходного и полученного изображений.
оздать рисунок размером 5х5 см. по образцу в текстовом редакторе Word. Увеличить изображение в 2 раза. Сравните качество исходного и полученного изображений.

 , вместо средних маркеров – маркеры скоса
, вместо средних маркеров – маркеры скоса  , а маркер центра объекта заменяется на маркер центра поворота).
, а маркер центра объекта заменяется на маркер центра поворота).
 ыберите инструмент "Polygon Tool" в панели инструментов Toolbox (Графика).
ыберите инструмент "Polygon Tool" в панели инструментов Toolbox (Графика). 













 Конспект урока по информатике на тему "Технология обработки графической информации (часть 1)" (0.57 MB)
Конспект урока по информатике на тему "Технология обработки графической информации (часть 1)" (0.57 MB)
 0
0 2264
2264 249
249 Нравится
0
Нравится
0


