Цель урока: дать учащимся понятие о графике и её кодировке, палитре цветов
Ход урока.
Оргмомент.
Отсутствующие, приготовить тетради ручки
Работа над темой урока
Теоретическая часть.
Пространственная Дискретизация. Графическая информация может быть представлена в аналоговой и дискретной формах.
Примером аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно, а дискретного — изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Графические изображения из аналоговой формы в цифровую преобразуются путем пространственной дискретизации. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на отдельные маленькие элементы (точки, или пиксели), причем каждый элемент может иметь свой цвет (красный, зеленый, синий и т. д.).
Пиксель — минимальны участок изображения, для которого независимым образом можно задать цвет.
В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, содержащих, в свою очередь, определенное количество точек.
Важнейшей характеристикой качества растрового изображения является разрешающая способность.
Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения.
Чем меньше размер точки, тем больше разрешающая способность (больше строк растра и точек в строке) и, соответственно, выше качество изображения.
Величина разрешающей способности обычно выражается в (точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм (1 дюйм = 2,54 см).
Глубина цвета. В процессе дискретизации могут использоваться различные палитры цветов, т. е. наборы цветов, в которые могут быть окрашены точки изображения. Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, связаны между собой и могут быть вычислены по формуле: N=2I
В простейшем случае (черно-белое изображение без градаций серого цвета) палитра цветов состоит всего из двух цветов (черного и белого). Каждая точка экрана может принимать одно из двух состояний — «черная» или «белая», следовательно, по формуле можно вычислить, какое количество информации необходимо, чтобы закодировать цвет каждой точки.
В двоичной системе 1 пиксель = 1 бит
Количество информации или информационный объем, которое используется для кодирования цвета точки изображения, называется глубиной цвета.
Глубина цвета и количество цветов в палитре
|
Глубина цвета, I (битов) |
Количество цветов в палитре, N |
|
1пиксель = 8 бит |
28 = 256 |
|
1пиксель = 16 бит |
216 = 65 536 |
|
1пиксель = 24 бит |
224 = 16 777 216 |
Задание:
Черно-белое растровое изображение имеет размер 10*10 точек. Какой информационный объем имеет изображение?
Решение:
1точка = 1 бит
100 точек = 100 бит
I=100бит
Графические режимы монитора.
Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета.
Пространственное разрешение экрана монитора определяется как произведение количества строк изображения на количество точек в строке. Монитор может отображать информацию с различными пространственными разрешениями (800(строк) х 600(количество точек в строке), 1024 х 768, 1152 х 864 и выше).
Глубина цвета измеряется в битах на точку и характеризует количество цветов, в которые могут быть окрашены точки изображения.
Количество отображаемых цветов также может изменяться в широком диапазоне, от 256 (глубина цвета 8 битов) до более чем 16 миллионов (глубина цвета 24 бита).
Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
Периодически, с определенной частотой, коды цветов точек считываются из видеопамяти и точки отображаются на экране монитора. Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит с видеокарты частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцания изображения). Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
Палитры цветов в системах цветопередачи RGB и CMYK
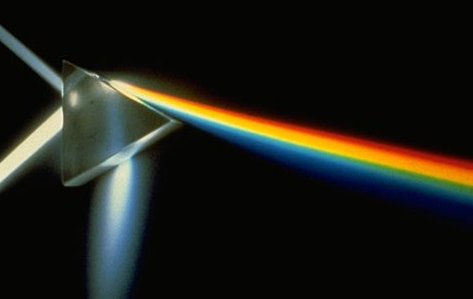
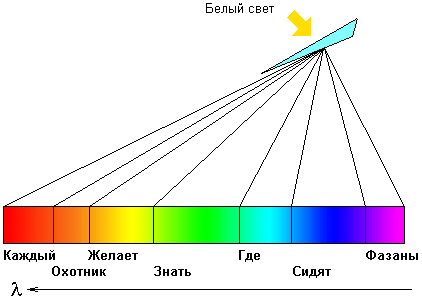
Белый свет может быть разложен с помощью оптических приборов (например, призмы) или природных явлений (радуги) на различные цвета спектра: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый.
Порядок расположения цветов просто запомнить по аббревиатуре слов: каждый человек воспринимает свет с помощью цветовых рецепторов, так называемых колбочек, находящихся на сетчатке глаза. Наибольшая чувствительность колбочек приходится на красный, зеленый и синий цвета, которые являются базовыми для человеческого восприятия.
Сумма красного, зеленого и синего цветов воспринимается человеком как белый цвет, их отсутствие — как черный, а различные их сочетания — как многочисленные оттенки цветов.
Палитра цветов в системе цветопередачи RGB.
С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов: красного, зеленого и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов:
(Red — красный, Green — зеленый, Blue — синий).
Цвета в палитре RGB формируются путем сложения базовых цветов, каждый из которых может иметь различную интенсивность. Цвет палитры Color можно определить с помощью формулы
Сolor = R+G+B
где 0≤R≤ Rmax; 0≤G≤ Gmax; 0≤В≤ Втax
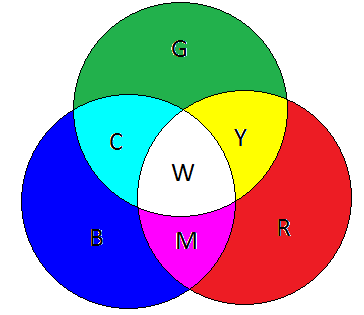
При минимальных интенсивностях всех базовых цветов получается черный цвет, при максимальных интенсивностях — белый цвет. При максимальной интенсивности одного цвета и минимальной двух других — красный, зеленый и синий цвета. Наложение зеленого и синего цветов образует голубой цвет (Cyan), наложение красного и зеленого цветов — желтый цвет (Yellow), наложение красного и синего цветов — пурпурный цвет (Magenta) (табл. 1).
Таблица 1. Формирование цветов в системе цветопередачи RGB
|
Цвет |
Формирование цвета |
|
Черный |
Black = 0 + 0 + 0 |
|
Белый |
White = Rmax + Gmax + Втax |
|
Красный |
Red = Rmax + 0 + 0 |
|
Зеленый |
Green = 0 + Gmax + 0 |
|
Синий |
Blue = 0 + 0 + Bmax |
|
Голубой |
Cyan = 0 + Gmax + Bmax |
|
Пурпурный |
Magenta = Rmax + 0 + Bmax |
|
Желтый |
Yellow = Rmax + Gmax + 0 |
В системе цветопередачи RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов.
При глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов. В этом случае для каждого из цветов возможны N = 2 = 256 уровней интенсивности.
Уровни интенсивности задаются десятичными (от минимального — 0 до максимального — 255) или двоичными (от 00000000 до 11111111) кодами (табл. 1.3).
Таблица 2. Кодировка цветов при глубине цвета 24 бита – смотри документ
Палитра цветов в системе цветопередачи CMYK.
При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются:
Cyan — голубая, Magenta — пурпурная и Yellow — желтая.
Цвета в палитре CMY формируются путем наложения красок базовых цветов. Цвет палитры Color можно определить с помощью формулы, в которой интенсивность каждой краски задается в процентах:
Color = С+ М + Y,
где 0% < С< 100%, 0% < М< 100%, 0% <Y< 100%.
Напечатанное на бумаге изображение человек воспринимает в отраженном свете. Если на бумагу краски не нанесены, то падающий белый свет полностью отражается и мы видим белый лист бумаги. Если краски нанесены, то они поглощают определенные цвета спектра.
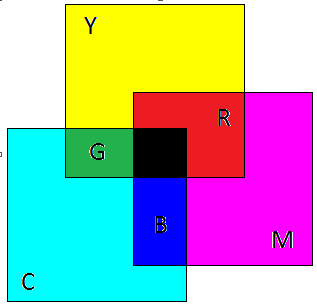
Цвета в палитре CMY формируются путем вычитания из белого света определенных цветов.
Смешение трех красок — голубой, желтой и пурпурной — должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет. Так как буква В уже используется для обозначения синего цвета, для обозначения черного цвета принята последняя буква в английском названии черного цвета Black, т. е. К. Расширенная палитра получила название CMYK (табл.3).
Таблица 3. Формирование цветов в системе цветопередачи CMYK
|
Цвет |
Формирование цвета |
|
Черный |
Black = K=C + M+Y=W-G-B-R |
|
Белый |
White = W = (С = 0, M = 0, Y= 0) |
|
Красный |
Red =R=Y+M=W-B~G |
|
Зеленый |
Green = G= Y+C~W-B-R |
|
Синий |
Blue = В = М+ C= W-G-R |
|
Голубой |
Cyan = C= W-R = G +B |
|
Пурпурный |
Magenta = M =W-G = R +B |
|
Желтый |
Yellow = Y = W - В = R +G |
В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
Применение.
Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах.
Система цветопередачи CMYK применяется в полиграфии, так как напечатанные документы воспринимаются человеком в отраженном свете. В струйных принтерах для получения изображений высокого качества используются четыре картриджа, содержащие базовые краски системы цветопередачи CMYK.
Задания для выполнения.
- В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65 536 до 16. Во сколько раз уменьшился его информационный объем?
Решение:
65 536 =216
16 = 24
16:4=4раза
Ответ: в 4 раза.
- Цветное растровое графическое изображение с палитрой из 256 цветов имеет размер 10*10 точек. Какой информационный объем имеет изображение?
Решение:
256=28
8 бит - это количество информации на одну точку в палитре из 256 цветов
10*10=100 точек
1 точка = 8 бит
100 точек=800бит
Переведем биты в байты
1 байт = 8 бит
100 байт = 800 бит
- Определить цвета, если заданы интенсивности базовых цветов в двоичной системе, в системе цветопередачи RGB.
|
Цвет |
Интенсивность базовых цветов |
||
|
Красный |
Зеленый |
Синий |
|
|
Чёрный |
00000000 |
00000000 |
00000000 |
|
Красный |
11111111 |
00000000 |
00000000 |
|
Зеленый |
00000000 |
11111111 |
00000000 |
|
Синий |
00000000 |
00000000 |
11111111 |
|
Голубой |
00000000 |
11111111 |
11111111 |
|
Пурпурный |
11111111 |
00000000 |
11111111 |
|
Жёлтый |
11111111 |
11111111 |
00000000 |
|
Белый |
11111111 |
11111111 |
11111111 |
Вопросы для закрепления.
- Как связаны между собой количество цветов в палитре и глубина цвета?
Ответ:
Связаны формулой N=2I
N –количество цветов
I – глубина цвета, т.е. количество информации необходимое для кодирования 1 точки.
- Какова частота обновлений на экране монитора? (Ответ: 75 и более раз в секунду).
Почему частота обновлений должна быть больше чем частота кадров в кино?
- Как формируется палитра цветов в системе цветопередачи RGB? (Ответ: путём сложения базовых цветов - красный, зелёный, синий)
Домашнее задание:
Повторить §1.1.1; 1.1.2;1.1.3. подготовиться к практической работе.

 Получите свидетельство
Получите свидетельство Вход
Вход















 Кодирование графической информации (0.14 MB)
Кодирование графической информации (0.14 MB)
 1
1 3740
3740 1082
1082 Нравится
0
Нравится
0










