Сегодня на уроке мы узнаем:
· Вспомним, что такое CSS.
· Пропишем стили для оформления страницы о себе.
Каскадные таблицы стилей (CSS) представляет собой язык стилей, используемый для определения внешнего вида и форматирования документа, написанного на языке разметки HTML. CSS позволяет разработчикам и дизайнерам управлять оформлением элементов web-страницы, таких как шрифты, цвета, расположение, размеры и другие стилевые аспекты.
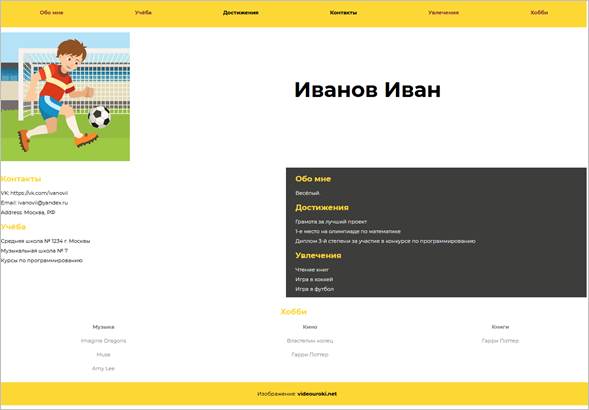
Ранее мы создали страницу о себе. Но она выглядит просто. Чтобы страница приняла такой вид, необходимо прописать стили для элементов HTML.

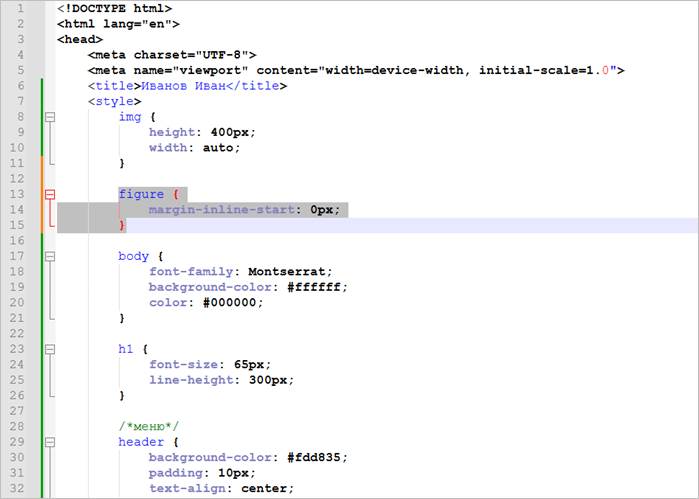
Внутри элемента head после элемента title прописываем элемент style, который и будет содержать внутренние стили для страницы.
Для начала давайте уменьшим размер изображения.
Чтобы добавить CSS-правило для изображения, записываем селектор элемента, в данном случае это img.
Записываем свойство, которое устанавливает высоту изображения в 400 пикселей.
Далее идёт свойство width, устанавливающее ширину изображения автоматически, сохраняя при этом соотношение сторон. Значение auto у свойства width гарантирует, что ширина изображения будет автоматически рассчитана на основе указанной высоты и оригинальных пропорций изображения.
Обратите внимание, как прописан CSS-код: отступы, пробелы – всё это создаёт понятный и читаемый код.
Рекомендуется как можно чаще сохранять HTML-документ и запускать его в браузере, чтобы отследить изменения, которые будут постепенно происходить со страницей. Так будет проще понять, что сделано неправильно.
Теперь пропишем стили для элемента body.
Установим шрифт Montserrat, который будет применён к тексту для всего содержимого элемента body.
Цвет фона укажем белый.
Чаще всего цвет в CSS указывают с помощью ключевого слова или в виде шестнадцатеричной записи, которая начинается со знака #.
Цвет текста укажем чёрный.
Для фамилии и имени укажем размер шрифта и высоту строки для текста в блоке.
Свойство line-height определяет расстояние между верхней и нижней границами строки текста. В данном случае устанавливается фиксированная высота строки в 300 пикселей.
Теперь поработаем с меню.
Для элемента header установим:
· Цвет фона ярко-жёлтый.
· Внутренние отступы 10 пикселей. Эти отступы добавляют пространство между содержимым элемента и его границами.
· И выравнивание текста по центру.
Нам необходимо убрать маркер списка, а также расположить элементы в меню в одну строку.
Для этого записываем селектор класса nav_list и указываем свойства:
· Для удаления маркеров в списке.
· Для удаления автоматических отступов, применяемых по умолчанию браузером к спискам.
Следующие два свойства делают элемент гибким контейнером и равномерно распределяют его дочерние элементы вокруг главной оси с равным пространством между ними.
Display: flex устанавливает элемент в режим гибкого контейнера, что означает, что его дочерние элементы будут рассматриваться как гибкие элементы, позволяя легко управлять их распределением и выравниванием.
Justify-content: space-around управляет распределением дочерних элементов вдоль главной (горизонтальной) оси контейнера. Space-around распределяет пространство между дочерними элементами таким образом, чтобы они были равномерно разнесены по контейнеру, а также по краям контейнера.
Зададим стили для пунктов меню, которые являются ссылками:
· Уберём подчёркивание.
· Установим цвет текста для ссылок – чёрный.
· Укажем жирное начертание текста.
Определим стили для ссылок в различных состояниях.
Если ссылка была посещена, то цвет её текста станет тёмно-красным.
А при наведении мыши на ссылку текст ссылки будет становиться фиолетовым.
Таким образом, эти стили помогают визуально отличать посещённые ссылки от непосещённых, а также изменяют цвет при наведении для создания интерактивности.
Теперь нам нужно, чтобы изображение, разделы контакты и учёба находились слева, а фамилия с именем, разделы обо мне, достижения и увлечения – справа.
Для этого пропишем правило CSS, которое преобразует элементы с классами .first и .second в гибкие контейнеры, распределяющие свои дочерние элементы в строке с равным пространством между ними и с отсутствием внешних отступов.
Space-between распределяет элементы следующим образом: первый элемент будет прижат к началу контейнера, а последний – к его концу.
Для элементов с этими классами .left-side, .right-side, .left-side-first, .right-side-first запишем свойство, которое устанавливает ширину элементов на 50 % от ширины их родительского контейнера. В данном случае все элементы с перечисленными классами будут занимать половину доступной ширины.
Блок, в котором находятся разделы обо мне, достижения и увлечения, нужно привести к следующему виду.
Для этого для дива с классом .right-side установим следующие свойства:
· цвет фона установим тёмно-серым;
· внутренний отступ слева равным 30 пикселям;
· внутренний отступ справа равным 20 пикселям;
· цвет шрифта – белый.
Названия разделов сделаем ярко-жёлтого цвета.
В списках уберём маркеры и сдвинем текст ровно под название разделов, убрав внутренние отступы.
Для лучшего визуального восприятия контента установим внешний отступ снизу для каждого элемента списка равным десяти пикселям.
Изменим оформление названия таблицы. Сделаем его, как у названий разделов.
Установим цвет текста, размер шрифта, внешние отступы сверху и снизу и полужирное начертание.
Теперь поработаем с самой таблицей:
· установим ширину в 100 % от ширины её родительского контейнера. Таким образом, таблица будет растягиваться на всю доступную ширину.
· зададим белый цвет фона;
· серый цвет текста в ячейках таблицы;
· расстояние между границами ячеек таблицы укажем три пикселя;
· установим нижний отступ 20 пикселей, чтобы добавить пространство между таблицей и следующим за ней элементом.
Для содержимого ячеек данных и ячеек заголовков установим внутренние отступы равными 10 пикселям.
И выровняем текст в ячейках по центру.
Осталось оформить футер:
· Зададим цвет фона ярко-жёлтого цвета.
· Установим внутренние отступы 10 пикселей.
· Текст выровняем по центру.
· Зафиксируем футер внизу видимой области экрана. Значение ноль означает, что футер будет прижат к нижней части.
· Растягиваем ширину футера на 100 % от ширины родительского контейнера, что сделает его полностью заполняющим по горизонтали.
· Цвет текста оставим чёрным.
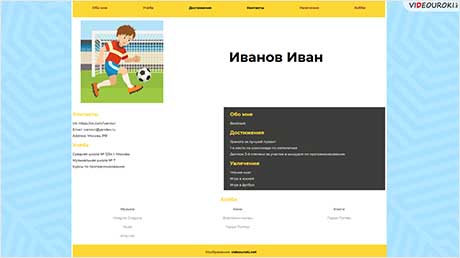
Посмотрим, что у нас получилось.
Как видим, заголовок «Хобби» нужно опустить немного вниз.
Для дива с классом .second установим внешний нижний отступ в 20 пикселей.
Также хочется убрать отступ слева у изображения. В данном случае, устанавливаем внутренний отступ в начале элемента figure равным ноль пикселей. Обратите внимание, что здесь мы написали не свойство margin, а свойство margin-inline-start.

Оформление готово. Пофантазируйте, измените цвета, шрифты и так далее, добавьте новую информацию. В общем, попробуйте изменить и создать уже новую страницу.
В конце урока попробуйте ответить на следующие вопросы:
Какое свойство и его значение нужно записать, чтобы установить элемент в режим гибкого контейнера, что означает, что его дочерние элементы будут рассматриваться как гибкие элементы, позволяя легко управлять их распределением и выравниванием?
Как растянуть ширину футера на 70 % от ширины родительского контейнера?
Как убрать подчёркивание у ссылки?
Какое свойство нужно написать, чтобы расстояние между границами ячеек таблицы стало 5 пикселей?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 545
545