Сегодня на уроке мы создадим страницу, где можно будет посчитать 2 числа и страницу с калькулятором.
Создадим HTML-документ.
Откроем текстовый редактор – Notepad++.
Запишем сначала HTML-код. Это будет простой калькулятор, который позволит пользователю ввести 2 числа, выполнить над ними арифметическую операцию (+, *, * или /) и увидеть результат.
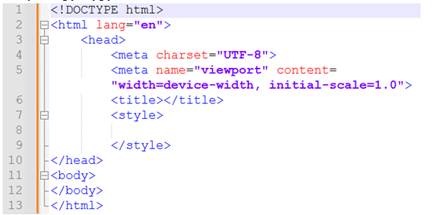
Запишем базовую структуру HTML.

В title пишем «Считаем 2 числа».
Сохраним файл с расширением точка HTML и назовём его Калькулятор.
Создадим контейнер див и назначим ему сразу класс.
<div class="calculator">
В этом контейнере создадим:
· Абзац с текстом «Считаем два числа:», предоставляющий инструкции для пользователя.
· Два текстовых поля для ввода чисел с идентификаторами «num1» и «num2», а также атрибутами placeholder, которые предоставляют подсказку для ввода.
· Контейнер с классом «buttons», который содержит четыре кнопки, каждая из которых будет выполнять определенную арифметическую операцию (сложение, вычитание, умножение или деление) при нажатии.
Элемент <button> создаёт кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки.
· Параграф с текстом «Результат», за которым следует элемент span с идентификатором «result», который будет содержать результат вычислений.
Сохраняем файл и смотрим, что получилось. Для этого открываем наш файл через браузер.

Теперь давайте приведём наш мини-калькулятор в красивый вид.
Для этого записываем в теге style несколько CSS-правил.
Определим стили для элементов с классом «calculator»:
· ширина элемента 400 px;
· верхний и нижний отступы вокруг элемента по 50 px, а для правого и левого установим значение, которое будет автоматически располагать элемент по центру по горизонтали;
· текст также будет располагаться по центру.
Сохраняем и проверяем. Не забывайте сохранять как можно чаще файл и проверять, как изменяется страница.
Создадим стили для элементов input и button:
· внешние отступы по 3 px (эти отступы создают пространство между элементами на странице);
· внутренние отступы по 15 px (эти отступы определяют пространство внутри элемента, которое используется для размещения текста или символов и обеспечивают визуальное оформление элементов).
Для контейнера с классом «buttons», установим отступ сверху 20 px.
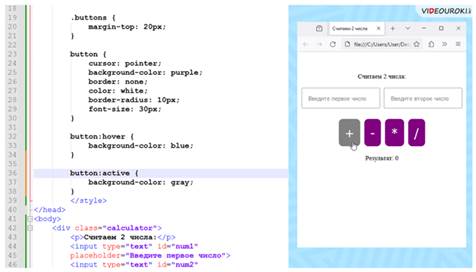
Определим для кнопок следующие стили:
· форму курсора при наведении на кнопку сделаем в виде указателя, что будет показывать, что элемент является интерактивным и может быть нажат;
· цвет фона кнопки – пурпурный;
· уберём границы;
· цвет текста кнопки – белый;
· радиус скругления углов кнопок – 10 px;
· размер шрифта текста – 30 px.
Установим стиль, который будет применяться к кнопке при наведении курсора на неё. Запишем псевдокласс :hover и установим синий цвет фона кнопки.
Таким образом, когда пользователь будет наводить курсор мыши на кнопку, её фоновый цвет изменится на синий.
Также определим стиль, который будет применяться к кнопке в момент её активации (когда кнопка нажата). Запишем псевдокласс :active и зададим серый цвет фона кнопки.
Следовательно, когда пользователь нажмёт на кнопку, её фоновый цвет изменится на серый.
Обратите внимание, пока мы не пропишем JavaScript-код, мы не сможем проверить последний прописанный стиль. Но мы видим, как меняется цвет кнопки, когда на неё наводишь курсор.
Ну, что ж. Мы закончили прописывать HTML и CSS для страницы «Считаем 2 числа».

А теперь мы предлагаем, сделать ещё одну страницу с калькулятором, но в него мы добавим кнопки цифр от 0 до 9, а также кнопки удаление, очищение и равно. В этом калькуляторе можно будет посчитать сразу несколько чисел и выполнить несколько действий.
Мы представили, как будет выглядеть калькулятор, теперь давайте подумаем, какие элементы будем использовать.

Распишем элементы, которые будут находиться в боди.
Итак, создадим контейнер.
В нём запишем элемент див, который будет представлять экран калькулятора.
Далее создадим элементы, которые будут являться строками кнопок на калькуляторе. Таких строк будет 5:
· в первой строке расположим 3 кнопки: DEL, C и +;
· во второй строке кнопки: 1, 2, 3 и /;
· в третьей: 4, 5, 6 и -;
· в четвёртой: 7, 8, 9 и *;
· в пятой: 0 и =.
Теперь создадим HTML-документ и назовём его «Калькулятор 2».
Запишем базовую структуру HTML.
В title пишем «Калькулятор».
Создадим контейнер div и назначим ему сразу класс.
<div class="calculator">
В контейнере создадим:
· Div, что является экраном калькулятора. Зададим ему класс и идентификатор. Изначально этот элемент будет отображать цифру ноль.
· Далее записываем 5 элементов div, каждому назначаем один и тот же класс. В каждом диве записываем столько элементов button, сколько мы прописали ранее.
Сохраняем файл и смотрим, что получилось.
Теперь запишем CSS-правила.
Определим стили для элемента body:
· шрифт укажем Arial, если браузер на найдёт данный шрифт, то будет использован шрифт sans-serif, который обычно является обобщённым шрифтом без засечек, гарантирующим читаемость текста на различных устройствах и операционных системах.
· уберём внешние отступы;
· внутренние тоже.
Определим стили для элементов с классом «calculator»:
· ширина элемента – 300 px;
· верхний и нижний отступы вокруг элемента по 50 px, а для правого и левого установим значение, которое будет автоматически располагать элемент по центру по горизонтали;
· границу сделаем сплошной линией толщиной 1 px серого цвета;
· радиус скругления углов рамки – 5 px;
· внутренние отступы – 10 px.
Для поля, представляющего экран калькулятора, установим следующие стили:
· ширина элемента равна сто процентов ширины его родительского контейнера (это позволит элементу занимать всю доступную ширину контейнера);
· внешний отступ снизу 10 px;
· внутренние отступы – 5 px;
· шрифт текста – 24 px.
Далее запишем CSS-правило, создающее гибкий контейнер с классом «button-row», который содержит кнопки. Поскольку для контейнера установлено свойство display: flex;, то кнопки будут выровнены внутри этого контейнера горизонтально, то есть будут располагаться рядом друг с другом.
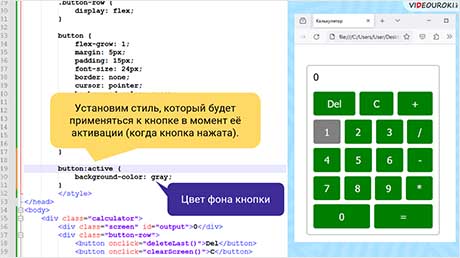
Определим стили для кнопок:
· установим фактор роста элемента в гибком контейнере. В данном случае каждая кнопка будет занимать доступное пространство внутри контейнера равномерно. Так как свойство flex-grow определяет, сколько пространства может занимать флекс внутри контейнера. В качестве значения принимаются числа, они задают пропорции каждого флекса. Например, если для всех элементов установлено значение один, то они получатся равного размера. Если какой-то элемент получил значение два, то его размер будет в два раза больше остальных.
· внешние отступы – 5 px;
· внутренние отступы – 15 px;
· размер шрифта – 24 px;
· границу у кнопок убираем;
· форму курсора при наведении на кнопку сделаем в виде указателя, что будет показывать, что элемент является интерактивным и может быть нажат;
· цвета фона – зелёный;
· цвет текста – белый;
· радиус скругления углов кнопок – 5 px.
И установим стиль, который будет применяться к кнопке при наведении курсора на неё. Запишем псевдокласс :hover и установим синий цвет фона кнопки.
Также определим стиль, который будут применяться к кнопке в момент её активации (когда кнопка нажата). Запишем псевдокласс :active и зададим серый цвет фона кнопки.
Страница готова. Осталось прописать JavaScript-код, чтобы калькуляторы заработали.

В конце урока попробуйте ответить на следующие вопросы:
Какой элемент создаёт кликабельную кнопку?
Какое свойство определяет, сколько пространства может занимать флекс внутри контейнера?
Что делает данный код?
button:hover {
background-color: blue;
}
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 474
474

