Сегодня на уроке мы узнаем:
· Что такое каскадные таблицы стилей.
· Какие виды селекторов могут быть.
· Рассмотрим свойства CSS.
CSS (каскадные таблицы стилей) – это язык описания внешнего вида документа, то есть он отвечает за то, как выглядят веб-страницы: цвет фона и декоративных элементов, размер, цвет и стиль шрифтов и так далее. CSS взаимодействует с языком разметки – HTML, который отвечает за размещение элементов на странице.
Определение стиля состоит из двух частей: селектора и объявления. Объявление состоит из имени и значения свойства. Селектор сообщает браузеру, какой именно элемент форматировать, а в блоке объявления (код в фигурных скобках) перечисляются форматирующие команды – свойства и их значения.

На примере мы видим, что у заголовка первого уровня будет шрифт Verdana синего цвета.
Команды отделяются между собой точкой с запятой.
Рассмотрим виды таблиц стилей.
Внешней таблицей стилей называется текстовый файл с расширением .css, в котором находится набор CSS-стилей элементов. Этот файл создаётся также, как и HTML-страница. Файл содержит только стили. Подключить внешнюю таблицу стилей можно в разделе head с помощью элемента link.

В раздел head с помощью элемента style встраиваются внутренние стили.

Внутренние стили имеют больший приоритет, чем внешние.
Встроенные стили записывают внутри элемента с помощью атрибута style.
Встроенные стили имеют приоритет над внутренними.
<div style="border: 1px red;">Элемент div</div>
И правило @import, которое позволяет импортировать содержимое CSS-файла в текущую стилевую таблицу. Директива @import должна находиться в таблице стилей (внешней или внутренней) перед всеми остальными правилами.
<style>
@import url(main.css);
p {
color: red;
}
</style>
Рассмотрим некоторые виды селекторов.
Универсальный селектор соответствует любому тегу. Для обозначения применяется символ (*). Например, избавимся от отступов и полей для всех элементов.
* {
margin: 0;
padding: 0;
}
Селектор элемента. В качестве селектора выступает имя любого элемента HTML.
body {
color: white;
background: black;
}
В приведённом примере селектором является body. Он задаёт изменение цвета фона и текста веб-страницы.
Селектор класса. Позволяет присваивать правила стиля для одного и более элементов с одинаковым именем класса, размещённых в разных местах страницы или на разных страницах сайта. Именам классов всегда предшествует точка (.), это помогает различать селекторы тегов и селекторы классов в файлах CSS.
Следует учитывать регистр имён: названия «pen» и «PEN» будут представлять разные классы.
.GreenBl {
color: green;
}
После определения класса мы можем его применить к элементу с помощью атрибута class.
<div class="GreenBl"></div>
Элемент может иметь несколько атрибутов класса, их записывают через пробел.
Селектор идентификатора. Даёт возможность форматировать один конкретный элемент. Перед именем идентификатора ставится знак #.
#GreenBl {
color: green;
}
Значение id:
· не содержит пробелов,
· уникально,
· на одной странице встречается только один раз
· и состоит хотя бы из одного символа.
<div id="GreenBl"></div>
Группы селекторов. Если нужно применить один стиль к нескольким селекторам, то в объявлении их указывают через запятую.
h1, h2, h3 {
color: yellow;
}
В группе селекторов могут быть селекторы тегов, классов и идентификаторов.
h1, #header, .redBlock {
color: red;
}
Селектор потомков. Некоторые элементы внутри себя могут определять другие элементы. Вложенные элементы называют ещё потомками. А контейнер этих элементов - родителем.
<body>
<h1>Заголовок</h1>
<p>Абзац</p>
</body>
Селекторы потомков применяют стили к элементам, расположенным внутри элемента-контейнера.
<style>
#main p {
font-family: Arial;
}
#footer p {
font-family: Times New Roman;
}
</style>
Например, в данном случае для абзацев внутри основного содержимого выбран шрифт Arial, а для абзацев внутри футера – Times New Roman.
При объявлении стиля сначала записываем родительский элемент, а затем вложенный.
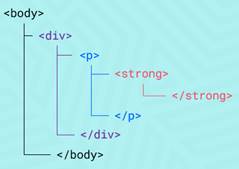
Дочерний селектор – это элемент, который находится внутри родительского. Давайте посмотрим на дерево элементов для примера.

Элемент р является дочерним элементом по отношению к элементу div. Элемент strong является дочерним элементом по отношению к элементу p, но не по отношению к элементу div.
Для обращения к дочерним элементам используется знак угловой скобки.
<style>
.art > p {
color: green;
}
</style>
В данном случае, в блоке с классом art есть два абзаца. Селектор .art > p выбирает только те абзацы, что располагаются в блоке арт art.
Если убрать знак скобки, то стиль применится ко всем абзацам.
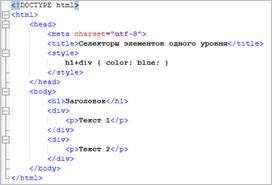
Селекторы элементов одного уровня. Их также называют селекторы смежных элементов или сестринские селекторы. Такие селекторы позволяют выбрать элементы, находящиеся на одном уровне вложенности.

Используем знак «+», чтобы стилизовать первый смежный элемент по отношению к определённому элементу.
Текст из блока div, который первым шёл после заголовка первого уровня, стал синим.
Если нам нужно стилизовать все смежные элементы одного уровня, то вместо плюса нужно использовать знак ~.
h1~div { color: blue; }
Селектор атрибута. Выбирает элементы по наличию атрибута или его значению.
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Между именем селектора и квадратными скобками нельзя ставить пробел.
input[type="text"] {
border: 3px blue;
}
В данном случае у поля input, имеющего атрибут password граница будет синего цвета.

Селектор псевдокласса. Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Сначала указываем селектор, к которому добавляется псевдокласс, затем следует двоеточие, после которого идёт имя псевдокласса.
a:visited {
color: green;
}
Здесь мы видим, что ссылка, по которой был совершён переход, приобретёт зелёный цвет.
Итак, переходим к свойствам CSS.
Существует несколько различных свойств в CSS, которые в качестве значения требуют определённый цвет:
· цвета текста;
· цвета границы;
· цвет фона.
Есть несколько различных способов определения цвета текста. Задать цвет можно строковым значением, шестнадцатеричным значением, значением RGB и так далее.
За прозрачность элементов отвечает свойство opacity. В качестве значения необходимо ввести число от нуля до единицы, где ноль – это полностью прозрачный элемент.
Семейство шрифтов можно указать с помощью свойства font-family. Нередко записывают несколько шрифтов, так как некоторые из них могут не поддерживаться на компьютере пользователя.
Задать толщину можно с помощью свойства font-weight. Оно принимает значения от ста до девятисот (всего 9 значений), где 100 – это очень тонкий шрифт, а 900 – очень плотный.
Свойство font-style задаёт стиль шрифта для текста.
С помощью свойства font-size можно установить размер шрифта. Размер указывается:
· в пикселях;
· с помощью ключевых слов;
· в процентах;
· с помощью единицы em.
Свойство text-transform изменяет регистр текста.
Чтобы добавить к тексту дополнительные эффекты – подчеркнуть, зачеркнуть, провести линию над текстом, следует воспользоваться свойством text-decoration. Можно указать сразу несколько свойств.
Интервал между символами в пределах элемента устанавливают с помощью свойства letter-spacing.
А свойство word-spacing задаёт интервал между словами.
Для задания тексту тени необходимо применить свойство text-shadow. Здесь необходимо указать четыре значения:
· смещение тени по горизонтали и по вертикали относительно текста (обязательный параметр);
· радиус размытия (по умолчанию устанавливается равным нулю).
· и цвет тени (необязательный параметр);
Можно указать несколько параметров тени, разделяя их между собой запятой.
text-shadow: 1px 1px 2px black;
Свойство line-height определяет межстрочный интервал.
Свойство text-align управляет выравниванием контента (к примеру текста) по горизонтали внутри родительского элемента:
· по левой стороне;
· по правой стороне;
· по центру;
· по ширине.
Задать отступ первой строки можно применив свойство text-indent.
Свойство list-style-type задаёт тип маркеров для использования в списке.
С помощью свойства list-style-position можно настроить позиционирование маркеров списка:
· вынесены за границу элемента списка;
· обтекаются текстом.
Чтобы маркер был в виде изображения нужно воспользоваться свойством list-style-image.
Стилизовать таблицу можно следующими свойствами:
border-collapse: определяет, должны ли границы таблицы быть разделены или объединены.
border-spacing: задаёт расстояние между границами ячеек в таблице.
caption-side: устанавливает положение элемента caption.
empty-cells: задаёт, отображать ли границы для пустых ячеек в таблице.
table-layout: определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на её содержимом.
Универсальное свойство border даёт возможность одновременно задать толщину, стиль и цвет границы вокруг элемента. Значения указываются в любом порядке через пробел. Также значения можно указать по отдельности:
· толщина границы;
· стиль;
· цвет.
Свойство vertical-align отвечает за выравнивание элемента по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
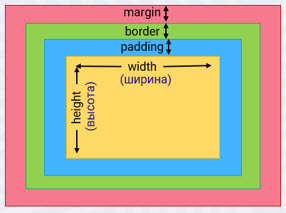
Блочная модель
Это правила, по которым браузер определяет размер элемента на странице, его ширину и высоту.
Реальный размер элемента получается при сложении значений следующих свойств:
· ширина и высота блока.
· внутренние отступы (это расстояние от границы элемента до внутреннего содержимого);
· граница;
· внешние отступы (это расстояние от границы текущего элемента до других соседних элементов или до границ внешнего контейнера);

Ширину блока можно задать с помощью свойства width, а высоту – с помощью свойства height.
Свойство margin определяет внешний отступ на всех четырёх сторонах элемента.
Это свойство является сокращением для следующих свойств:
· margin-top (отступ сверху);
· margin-right (отступ справа);
· margin-bottom (отступ снизу);
· margin-left отступ слева).
Вместо 4 свойств можно задать одно.
div {
margin: 30px 30px 30px 30px; /* отступ_сверху отступ_справа отступ_снизу отступ_слева */
}
Если верхний и нижний отступы равны, а также отступы для левой и правой сторон также равны между собой, то записывают два значения.
Если записаны три значения, то первое – это отступ для верхней стороны, второе – для левой и правой, а третье значение – для нижней стороны.
Свойство padding устанавливает внутренние отступы или поля со всех сторон элемента.
Как и для свойства margin, в CSS имеются четыре свойства, которые устанавливают отступы для каждой из сторон.
div {
padding-top: 30px; /* отступ сверху */
padding-left: 25px; /* отступ слева */
padding-right: 20px; /* отступ справа */
padding-bottom: 15px; /* отступ снизу */
}
Также можно записать сокращённые записи, как и для свойства margin.
Свойство border-radius задаёт радиус округления уголков рамки.
div {
padding: 30px;
/* все отступы одинаковые */
}
Так как угла четыре, то можно указать 4 значения для установления радиуса у каждого угла.
Допустимо указать значения для установки радиуса у каждого угла по отдельности.
div {
border-top-left-radius: 15px; /* радиус для верхнего левого угла */
border-top-right-radius: 30px; /* радиус для верхнего правого угла */
border-bottom-right-radius: 5px; /* радиус для нижнего левого угла */
border-bottom-left-radius: 40px; /* радиус для нижнего правого угла */
}
За фон элемента отвечает свойство background. Фактически это свойство представляет сокращение набора следующих свойств CSS:
· цвет фона;
· изображение в качестве фона;
· режим повторения фонового изображения;
· размер фонового изображения;
· стиль прикрепления фонового изображения к элементу и другие.
Свойство outline задаёт дополнительную рамку вокруг элемента, за пределами его CSS-блока.
Свойство float определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон.
В конце урока попробуйте ответить на следующие вопросы:
Каким символом обозначается универсальный селектор?
Что определяет свойство line-height?
Как называются стили, которые записывают внутри элемента с помощью атрибута style?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 515
515

