Сегодня на уроке мы узнаем:
· Вспомним, что такое HTML.
· И из чего состоит HTML-документ.
· Создадим страницу о себе.
HTML (HyperText Markup Language) – это стандартный язык разметки для создания и структурирования web-страниц. HTML используется для описания структуры документа, определения элементов на странице, таких как заголовки, параграфы, списки, ссылки, изображения и многие другие.
Основные компоненты HTML включают в себя теги, атрибуты и текстовое содержимое. Тэги представляют собой ключевые слова, заключённые в угловые скобки, которые указывают браузеру, как отображать содержимое. Атрибуты предоставляют дополнительную информацию о теге и задают его свойства. Текстовое содержимое вставляется между открывающим и закрывающим тегами и представляет собой собственно текст или вложенные элементы.
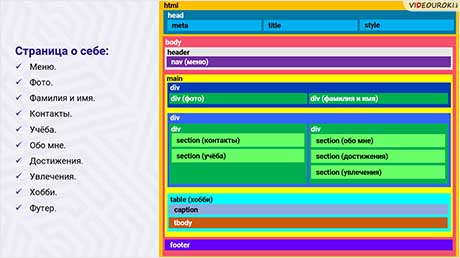
Перед тем как приступить к написанию кода, необходимо создать прототип сайта. Этот этап включает в себя разработку предварительного дизайна сайта. Страница «О себе» будет включать в себя следующие элементы и данные:
· Меню.
· Фото.
· Фамилию и имя.
· Контакты.
· Учёба.
· Обо мне.
· Достижения.
· Увлечения.
· Хобби.
· И футер.

Прототип сайта можно создать вручную на бумаге или в какой-нибудь программе в произвольной форме.
Вверху сайта будет находится меню.
После него будут следовать фотография и информация о фамилии и имени. Фото расположим слева, а фамилию с именем справа. Ниже, под фото, будет располагаться информация о контактах и учёбе, а справа под фамилией – разделы: обо мне, достижения и увлечения.
Для представления информации о хобби мы воспользуемся таблицей, а после неё будет располагаться футер.
Как будет выглядеть сайт, мы набросали, теперь давайте наметим примерную структуру страницы.
Зачем это делать?
Когда мы начнём писать код, то будет легче и быстрее это сделать, когда есть визуализация структуры сайта и страницы.
Постараемся в нашем примере использовать как можно больше разных элементов html.
Итак, в начале идёт элемент html, который является контейнером, заключающим в себе всё содержимое web-страницы.
Далее идёт элемент head, внутри которого находятся мета-теги, стили и другие неотображаемые элементы документа. Также здесь будет элемент style, содержащий внутренние стили для страницы.
Добавим элемент body, в котором содержится весь контент, отображаемый на web-странице в браузере.
Следующим будет элемент header, для создания навигационного меню.
После идёт элемент main, содержащий основное содержимое страницы. В нём будет находится элемент div для расположения фото и фамилии с именем. Для фото создадим отдельный внутренний div, как и для фамилии с именем.
Добавим ещё div.
В нём будет находится элемент div
После идёт div, в котором будут располагаться два элемента section. Этот элемент будет располагаться слева, и в нём будет информация о контактах и учёбе.
Создадим ещё div, который будет находиться справа. В этом элементе будет три элемента section: информация обо мне, достижения и увлечения.
После будет идти элемент table. В нём будет заголовок таблицы – это элемент caption. Затем тело таблицы, расположенное в элементе tbody.
После main будет идти элемент footer.
Создадим HTML-документ.
Открываем текстовый редактор – Notepad++.
Запишем базовую структуру HTML.

В title запишем фамилию и имя.
Сохраним файл с расширением точка HTML и назовём его индекс.
В этом уроке мы не будет прописывать CSS, поэтому элемент style пока прописывать не будем.
Не пишите строки кода одна под другой, делайте абзацы, таким образом легче воспринимать код и будет понятнее, какие элементы находятся внутри других.
Если мы сейчас откроем свой HTML-файл в web-браузере, то увидим пустую страницу с названием вкладки Иванов Иван.
В body пропишем элемент header, не забывайте закрывать сразу тэги. В header записываем элемент nav, который создаст блок навигации. Сразу зададим ему класс. Классы мы будем использовать потом для стилизации элементов с помощью CSS.
Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчёркивания (_). Нельзя использовать русские буквы в именах классов. Далее некоторым элементам мы сразу будем прописывать классы.
В навигационном меню используется неупорядоченный список для структурирования и стилизации элементов. Поэтому пропишем тэг, который создаёт неупорядоченный список, и зададим ему также класс. Далее создадим элементы списка, в нашем случае их будет шесть. Каждому элементу пропишем также класс.
Так как в меню мы должны нажимать на пункты и переходить на нужные разделы, то создадим ссылки. Для создания такой навигации используются ссылки-якоря. Ссылка-якорь – это обычная ссылка, в адресе которой используется символ решётка #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке. Причём сам тег может быть любым.
Вот так выглядит адрес, состоящий из одного якоря:

При щелчке по такой ссылке браузер найдёт на странице элемент с соответствующим атрибутом id и прокрутит окно страницы к нему.
При этом перезагрузки страницы не произойдёт.
Итак, создадим ссылки-якоря для каждого элемента списка.
Давайте сохраним файл и запустим его в браузере.
Мы видим список ссылок. О
Далее, как мы решили ранее, создаём элемент main.
Создадим блок, разделённый на левую и правую части. Левая часть будет содержать изображение, а правая часть – текстовый контент с заголовком.
В main прописываем элемент див с ещё двумя внутренними элементами див.
Первый див будет располагаться слева, поэтому удобно в названии класса указать слово left. В этом элементе создадим фигуру, внутри которой разместим изображение с классом «photo» и альтернативным текстом «Иванов Иван».
Картинку размещаем в ту же папку, где находится HTML-документ и тогда не нужно прописывать в атрибуте путь к картинке, а только её название и расширение.
Второй div будет располагаться справа. В нём разместим элемент section, внутри которого создадим заголовок первого уровня, содержащий имя и фамилию.
Создадим следующий блок. Он также будет разделён на левую часть и правую, создаём соответствующие элементы див. В блоке, который находиться слева создаём раздел section. В нём прописываем заголовок второго уровня, которому прописываем не только класс, но и идентификатор. Идентификатор должен иметь название точно такое же, как мы прописывали в ссылке-якоре. Внутри section также создаём неупорядоченный список с информацией о контактах.
Аналогично создадим section для вывода информации об образовании.
Можно смело копировать текст, но не забудьте изменить имя идентификатора, название заголовка и информацию в списке.
В блоке, который находиться справа создаём три раздела section.
В первом section после заголовка второго уровня создаём абзац, в котором пишем информацию о себе.
Следующие 2 секции можно также скопировать. Изменить данные во второй секции на информацию о достижениях, а в третьей – об увлечениях. Не забудьте изменить имена идентификаторов.
Сохраним документ. И давайте проверим, что у нас получилось.
Картинка получилась очень большой, но мы это исправим при помощи стилей.
Нам осталось создать таблицу с заголовком «Хобби» и тремя столбцами («Музыка», «Кино», «Книги»).
Создадим таблицу с помощью элемента table.
Пропишем заголовок таблицы с классом и идентификатором. Идентификатор hoby используем для прямого перехода к этой таблице из меню.
Начинаем тело таблицы, где будут размещены строки данных с элемента tbody.
Добавим первую строку с ячейками «музыка», «кино» и «книги», где элемент th представляет собой ячейки с заголовками столбцов.
Далее создаём строки таблицы, где элемент td представляет ячейки с данными. В данном случае, представлены различные хобби в каждой строке.
Осталось создать футер. В нём прописываем абзац, в тексте которого будет ссылка на сайт videouroki.net.
Проверьте, чтобы все теги были закрыты, где нужно. Для этого нажимаем на тег и видим, где он открыт или закрыт.
Сохраняем файл и смотрим, что получилось.
Вся информация отображается. Сейчас мы видим только структуру документа. А чтобы страница выглядела красиво и интересно нужно использовать, как мы знаем, CSS.
В конце урока попробуйте ответить на следующие вопросы:
Что такое тэги?
С помощью какого элемента можно создать ячейки таблицы с заголовками столбцов?
Что такое ссылка-якорь?
Можно ли использовать русские буквы в именах классов?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход



 2
2 1011
1011


Здравствуйте, Андрей Федорович. Спасибо за внимание к нашим разработкам. В ОС Линукс как альтернативу Notepad++ можно использовать Notepadqq (имитирует функциональность Notepad++) или Geany.
А в Линуксе какие блокноты лучше использовать? Астра линукс.