Сегодня на уроке мы узнаем:
· Что такое HTML.
· Из чего состоит HTML-документ.
· Рассмотрим элементы HTML-документа.
· Узнаем, что такое семантическая вёрстка.
HTML (HyperText Markup Language) – это язык для разметки гипертекста, который используется, чтобы создать документы в сети Интернет. В 2014 году был принят стандарт HTML5, о нём мы и будет говорить далее в уроках.
Для работы с HTML нам понадобиться текстовый редактор – это может быть Блокнот из стандартных программ. Но лучше использовать программу Notepad++, так как в ней есть подсветка тегов. Также понадобиться любой браузер для запуска и проверки написанной web-страницы.
HTML-документ состоит из элементов. А элементы из тегов.
Тег состоит из имени команды и угловых скобок, расположенных по бокам.
Теги делятся на открывающие – они запускают действие команды, и закрывающие – останавливающие действие команды. В закрывающем теге есть слэш.
Команды тегов распространяются на их содержимое.
Есть также элементы, у которых нет содержимого и закрывающего тега – их называют пустыми элементами. Например, перенос строки (<br />). Здесь использование закрывающего слеша не обязательно.

HTML-элементы делятся на блочные и строчные. Блочные элементы предназначены для создания структуры web-страницы, а строчные используются для форматирования текстовых фрагментов.
У каждого элемента внутри открывающего тега можно записать атрибуты.
<div style="color:green;">Кнопка</div>
Здесь у элемента абзац будет цвет текста зелёный.
Атрибуты делятся на глобальные и специфические.
Глобальные применяются ко всем элементам, а специфические к определённым.
Также атрибуты бывают логическими – у них может не быть значения. Например, чтобы указать, что элемент отключён, необходимо указать атрибут disabled.
<input type="button" value="Нажать" disabled>
Глобальных атрибутов много, но чаще всего используются class, id и style.
При определении значений атрибутов применяются как одинарные, так и двойные кавычки.
Создадим HTML-документ. Для этого создадим обычный текстовый файл с именем index, но с расширением .html.
Откроем этот файл в программе Notepad++.
В меню в пункте Синтаксисы находим язык HTML. Теперь нам будет удобнее работать из-за подсветки тегов.
Итак, добавим следующие строки.
<!DOCTYPE html>
<html>
</html>
В первой строке указывается, что документ является документом html и, что применяется версия языка разметки html5.
Элемент html является контейнером, заключающим в себе всё содержимое web-страницы.
Добавим элемент head. В нём указываются такие метаданные как тип кодировки, заголовок web-страницы, ссылки на стили, скрипты и так далее.
Добавим элемент body, в котором содержится весь контент, отображаемый на web-странице в браузере.
И добавим элемент абзаца в пределах элемента body.
Сохраняем файл и открываем в браузере. Мы видим название страницы и текст, что указали. Таким образом мы создали первый html-документ.
Рассмотрим элементы HTML-документа.
Элемент div – это контейнер, который используется для группировки других элементов, таких как текст, изображения или так далее, в разделы или блоки.
По умолчанию, div создаёт блок, который растягивается по ширине браузера, а следующий элемента после него будет перенесён на новую строку.
Элемент p представляет собой абзац, или параграф, в котором заключён текст. По умолчанию абзацы начинаются с новой строки и отделяются от остального контента отступами сверху и снизу.
Для переноса текста на другую строку используется тег <br>.
Элемент pre представляет собой предварительно отформатированный текст, который представлен на странице точно так, как написано в HTML -файле.
Строчный элемент span применяется для выделения отдельных строк, символов или других строчных элементов для дальнейшего изменения их оформления с помощью стилей. Данный элемент не переносит текст на следующую строку.
Для создания заголовков разного уровня используются элементы h1, h2, h3, h4, h5 и h6. Заголовок первого уровня не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
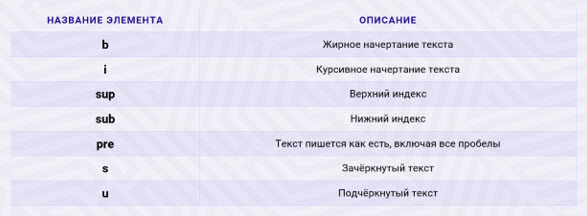
В HTML применяется много элементов для форматирования текста:

Для добавления изображения на web-страницу используется элемент img, который не содержит закрывающего тега. В нём используются атрибуты для указания пути src к изображению и текстовое описание alt. Элемент alt важно указать, так как поисковые системы по нему могут индексировать изображение.
В html-документе можно создать нумерованный список <ol> и ненумерованный <ul>.
По умолчанию для нумерации элементов у нумерованного списка используются цифры, а в ненумерованном – чёрные точки. Чтобы поменять стиль нумерации, необходимо указать в атрибуте style необходимое значение. Например:
· десятичные числа, которые предваряются 0;
· заглавные или строчные римские цифры;
· заглавные или строчные римские буквы.
Для ненумерованного списка атрибут:
· пустой кружочек;
· чёрный квадратик и так далее.
Чтобы нумерованный список начинался с определённого символа, например, не с единицы, а с пяти необходимо указать атрибут start с нужным значением.
<ol style="list-style-type:decimal;" start="3">
<li>iPhone 6S</li>
А чтобы нумерация была в виде картинки, необходимо использовать следующий атрибут с указанием пути к изображению.
<ul style="list-style-image:url(phone_touch.jpg);">
<li>iPhone 6S</li>
Элемент details используется для хранения информации, которую можно скрыть или показать по требованию пользователя. Он содержит элемент summary, который представляет заголовок для блока.
В HTML есть возможность оформить список, который состоит из термина и его определения. Для это используется элемент dl. Термин помещается в элемент dt, а определение в dd.
Чтобы создать таблицу применяют элемент table, который содержит строки, представленные элементом tr, а те в свою очередь содержат ячейки в виде элементов td.
Строка заголовков в таблице оформляется с помощью элемента thead. В данном случае для ячеек используется элемент не td, а th, который выделяет текст заголовка жирным. Для остальных строк используется элемент tbody.
Для футера или подвала таблицы, в котором указывается дополнительная информация, используется элемент tfoot.
Элемент caption определяет название таблицы.
Если необходимо раздвинуть ячейку на определённое количество столбцов, то применяют атрибут colspan. Атрибут rowspan помогает раздвинуть ячейку на определённое количество строк.
Навигация между html-документами осуществляется с помощью ссылок. Чтобы указать ссылку необходимо применить элемент a. Он имеет атрибуты для:
· определения адреса ссылки;
· указания на языке документа, на который ведёт данная ссылка;
· определения устройства, для которого предназначена ссылка;
· определения отношения между данным документом и ресурсом, на который ведёт ссылка;
· определения, как документ по ссылке должен открываться;
· указания на mime-тип ресурса по ссылке.
Также можно задать внутренние ссылки, которые ведут к определённым блокам внутри элементов. В таком случае указывается знак решётки, а затем id того элемента, к которому надо осуществить переход.
Ресурсы, на которые ведут ссылки по умолчанию открываются в том же окне. Если использовать атрибут target, то можно переопределить это действие:
· открыть html-документ в новом окне или вкладке браузера;
· открыть html-документ в том же окне;
· открыть html-документ на всё окно браузера и так далее.
По умолчанию ссылка выделяется синим цветом и имеет подчёркивание, если на неё нажать она приобретает красный цвет, а после перехода ссылка окрашивается чаще всего в фиолетовый цвет. Стилизацию ссылок в различных состояниях можно поменять:
· когда ссылка не нажата и на неё не наведён курсор;
· когда по ссылке было осуществлён переход;
· состояние ссылки, на которую навели указатель мыши;
· когда на ссылку нажали.
Сolor указывает цвет ссылки, text-decoration подчёркивание.
Если элемент img поместить в элемент a, то получится ссылка-изображение.
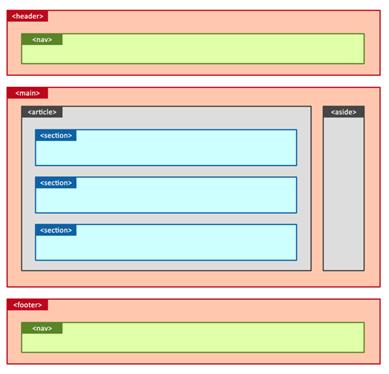
Рассмотрим семантическую структуру страницы.
Семантическая вёрстка – подход к разметке, который опирается не на содержание сайта, а на смысловое предназначение каждого блока и логическую структуру документа.

Семантическая структура улучшает позиции web-ресурса в поисковой выдаче. То есть поисковики лучше понимают, где находится на странице важная информация и не очень, навигация и футер, повторяющаяся информация и так далее. Также семантическая вёрстка повышает доступность сайта для слабовидящих или незрячих людей. Такие люди изучают сайт по-другому. Специально для них созданы программы – скринридеры, которые зачитывают текст со страницы. Чтобы программа не читала монотонно всю информацию подряд, необходимо, чтобы заголовки, основной текст, навигация и так далее были обрамлены соответствующими тегами.
Элемент header задаёт «шапку» сайта или раздела web-страницы. Внутри «шапки» сайта обычно располагается логотип, название сайта, поисковая форма, навигационные ссылки, кнопки обратной связи, выбор языка и так далее.
Элемент nav используется для создания блоков навигации, ссылок, ведущих на другие web-страницы, или разделы текущей. На странице, может быть, несколько навигационных блоков.
Элемент main предназначен для основного содержимого документа, которое НЕ повторяется на других. Содержимое должно быть уникальным и не включать типовые блоки вроде шапки сайта, подвала, навигации, боковой панели, формы поиска и так далее. На странице размещается только один элемент main. Внутри main могут находиться элементы article, section, aside и другие.
Элемент article используется для обозначения раздела страницы, логического блока, в котором содержится независимая, завершённая композиция с собственным смыслом, например, статься, сообщение на форуме, запись в блоге, комментарий и так далее.
Элемент section определяет раздел документа. Он позволяет сгруппировать разное содержимое, связанное друг с другом общим смыслом, и задать ему заголовок, например, это может быть перечень услуг, ссылки на товары, новости и так далее.
Элемент aside определяет раздел с содержимым, которое дополняет основное содержимое, но не является его неотъемлемой частью, например, блок навигации, баннеры, реклама.
Элемент footer задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа, контактная и правовая информация, логотип, ссылки на другие страницы и так далее.
Элементы header, main и footer применяются для больших смысловых блоков, а nav, section, article, aside, как отдельные разделы внутри блоков.
В семантической вёрстке легко запутаться, поэтому уточним, что в section располагаем смысловой раздел, который нельзя отделить от конкретной страницы или документа; в article – отделяемый от сайта смысловой раздел; а в aside – дополнительное содержимое.
В конце урока попробуйте ответить на следующие вопросы:
Что такое HTML?
Какой тег используется для переноса текста на другую строку используется?
В каком элементе мы расположим навигацию сайта?
Какой элемент предназначен для основного содержимого документа, которое не повторяется на других?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 576
576