
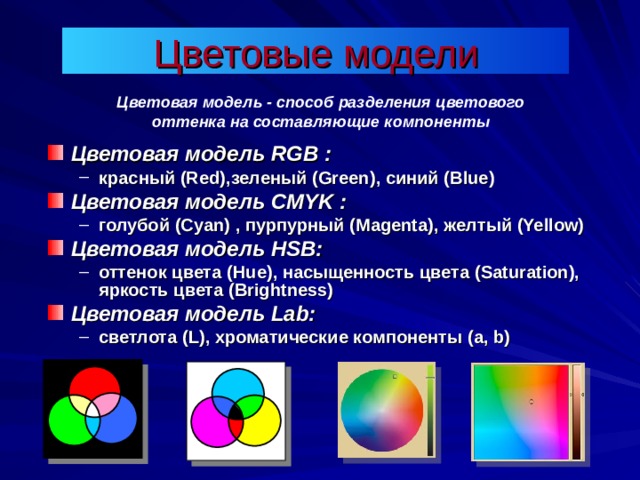
Цветовая модель - способ разделения цветового оттенка на составляющие компоненты
- Цветовая модель RGB :
- красный (Red) ,зеленый (Green) , синий (Blue)
- красный (Red) ,зеленый (Green) , синий (Blue)
- Цветовая модель CMYK :
- голубой (Cyan) , пурпурный (Magenta) , желтый (Yellow)
- голубой (Cyan) , пурпурный (Magenta) , желтый (Yellow)
- Цветовая модель HSB :
- оттенок цвета (Hue) , насыщенность цвета (Saturation) , яркость цвета ( Brightness)
- оттенок цвета (Hue) , насыщенность цвета (Saturation) , яркость цвета ( Brightness)
- Цветовая модель Lab:
- светлота ( L ), хроматические компоненты ( a, b )
- светлота ( L ), хроматические компоненты ( a, b )

Цветовая модель RGB
- Применяется повсюду, где изображения рассматриваются в проходящем свете (мониторы, слайд-проекторы)
- Красный, зеленый, синий – основные цвета
- Новые оттенки получают методом суммирования яркостей – аддитивная модель
- Чем меньше яркость, тем темнее оттенок:
- Черный цвет – (0, 0, 0) Серый – (128,128,128) Белый - (255, 255, 255)
- Черный цвет – (0, 0, 0) Серый – (128,128,128) Белый - (255, 255, 255)
- Черный цвет – (0, 0, 0) Серый – (128,128,128) Белый - (255, 255, 255)
- Черный цвет – (0, 0, 0)
- Серый – (128,128,128)
- Белый - (255, 255, 255)
При печати рисунков RGB на цветном четырехцветном принтере драйвер принтера преобразует рисунок в цветовую модель CMYK

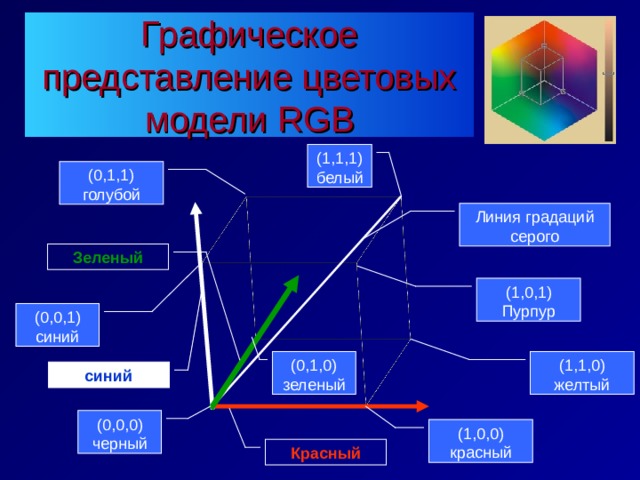
Графическое представление цветовых модели RGB
(1,1,1)
белый
(0,1,1)
голубой
Линия градаций серого
Зеленый
(1,0,1)
Пурпур
(0,0,1)
синий
(1,1,0)
желтый
(0,1,0)
зеленый
синий
(0,0,0)
черный
(1,0,0)
красный
Красный

Цветовая модель CMYK
- Применяется при подготовке печатных изображений
(изображения видят в отраженном свете)
- Основные компоненты – дополнительные цвета
- голубой ( C yan) = Белый – красный = Зеленый + Синий пурпурный ( M agenta) = Белый – Зеленый = Красный + Синий желтый ( Y ellow) = Белый – Синий = Красный + Зеленый
- голубой ( C yan) = Белый – красный = Зеленый + Синий
- пурпурный ( M agenta) = Белый – Зеленый = Красный + Синий
- желтый ( Y ellow) = Белый – Синий = Красный + Зеленый
- Субтрактивная (вычитающая модель)
- Чем больше краски, тем темнее оттенок
- Для получения черного добавляют 4 компоненту – черный ( blac K )
- Готовое изображение, полученное на компьютере перед печатью разделяют на 4 составляющих одноцветных изображения – процесс цветоделения.

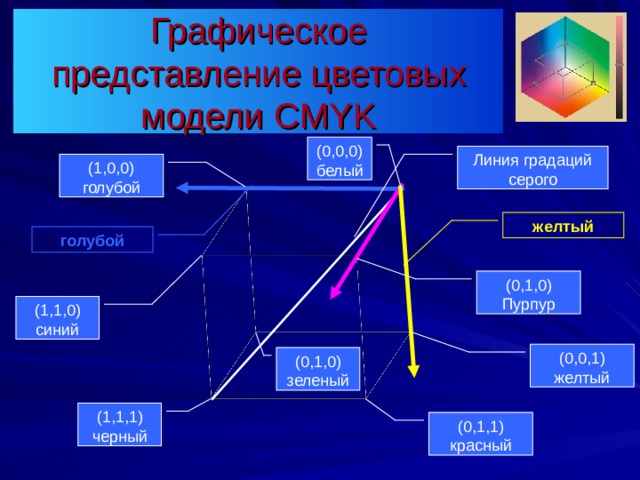
Графическое представление цветовых модели CMYK
(0,0,0)
белый
Линия градаций серого
(1,0,0)
голубой
желтый
голубой
(0,1,0)
Пурпур
(1,1,0)
синий
(0,0,1)
желтый
(0,1,0)
зеленый
(1,1,1)
черный
(0,1,1)
красный

Цветовая модель HSB
- Модель наиболее понятна и удобна для человека – удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками
- Компоненты:
- оттенок цвета (Hue) - о ттенки – от красного до фиолетового (спектр) – 7 цветов и их оттенки насыщенность цвета (Saturation) яркость цвета ( Brightness)
- оттенок цвета (Hue) - о ттенки – от красного до фиолетового (спектр) – 7 цветов и их оттенки
- насыщенность цвета (Saturation)
- яркость цвета ( Brightness)

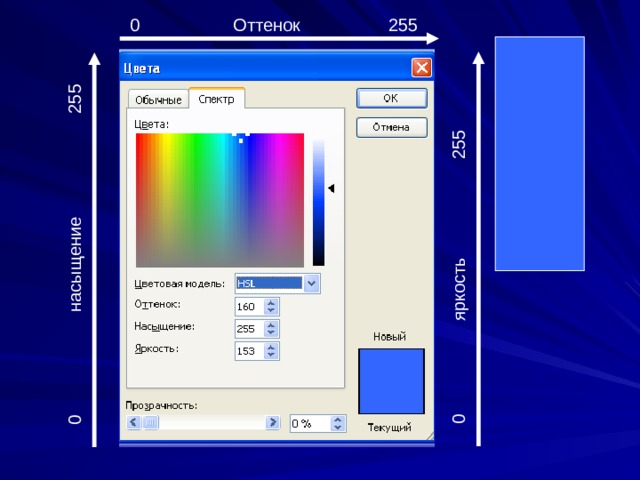
0 насыщение 255
0 яркость 255
0 Оттенок 255

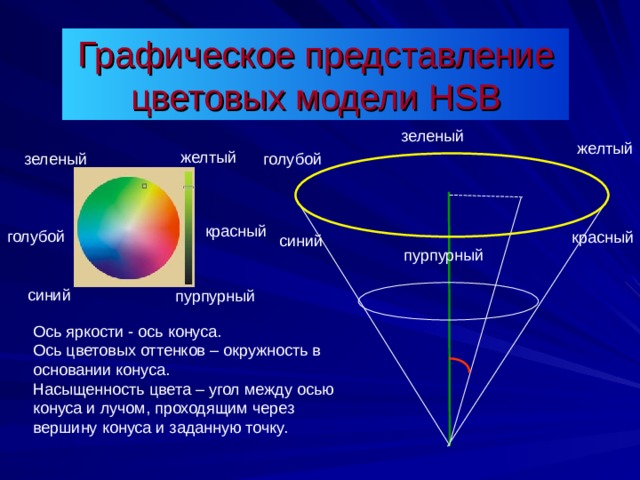
Графическое представление цветовых модели HSB
зеленый
желтый
желтый
голубой
зеленый
красный
голубой
красный
синий
пурпурный
синий
пурпурный
Ось яркости - ось конуса.
Ось цветовых оттенков – окружность в основании конуса.
Насыщенность цвета – угол между осью конуса и лучом, проходящим через вершину конуса и заданную точку.

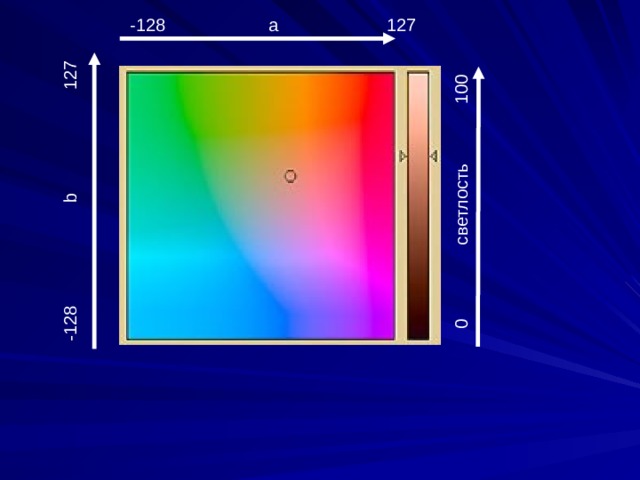
Цветовая модель Lab
- Трехканальная цветовая модель. Она была создана с целью преодоления существенных недостатков моделей RGB, CMYK, HSB, в частности, она призвана стать аппаратно-независимой моделью и определять цвета без оглядки на особенности устройства (монитора, принтера, печатного станка и т. д.).
- Компоненты:
- светлость (L) параметр a – изменяется в диапазоне от зеленого до красного параметр b – изменяется в диапазоне от синего до желтого
- светлость (L)
- параметр a – изменяется в диапазоне от зеленого до красного
- параметр b – изменяется в диапазоне от синего до желтого

-128 b 127
0 светлость 100
-128 a 127

Примеры получения цветов
Цвет
Модель RGB
Белый
Модель CMYK
255
255
255
Черный
Модель HSB
0
0
0
Серый
0
0
0
Желтый
128
128
128
255
255
255
Яркость - 255
Оттенок - любой
Насыщение - любое
Модель Lab
Яркость – 0
Оттенок – любой
Насыщение - любое
L – 100
a – 0
b – 0
0, 0, 0
Черный 50 %
255
255
0
L – 0
a – 0
b – 0
Яркость – 128
Оттенок – любой
Насыщение - 0
0
0
255
0%
L – 50
a – 0
b – 0
Яркость – 128
Насыщение – 255
Оттенок - 42
L – 98
a – -16
b – 93

- это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с файлом.
- Способ кодирования 24-разрядный (3 байта)
(режим True Color )– таблица не требуется.
1. Фиксированная палитра
- Цвет кодируется 2 байтами
(режим High Color) – 65 тысяч цветов
В любом графическом файле один и тот же код выражает один и тот же цвет.

2. Индексная палитра

3. Безопасная палитра
- Используется в Web – графике.
Все наиболее популярные программы для просмотра Web – страниц (браузеры) заранее настроены на эту палитру.

 Получите свидетельство
Получите свидетельство Вход
Вход











 Цветовые модели (378.5 KB)
Цветовые модели (378.5 KB)
 0
0 367
367 3
3 Нравится
0
Нравится
0







