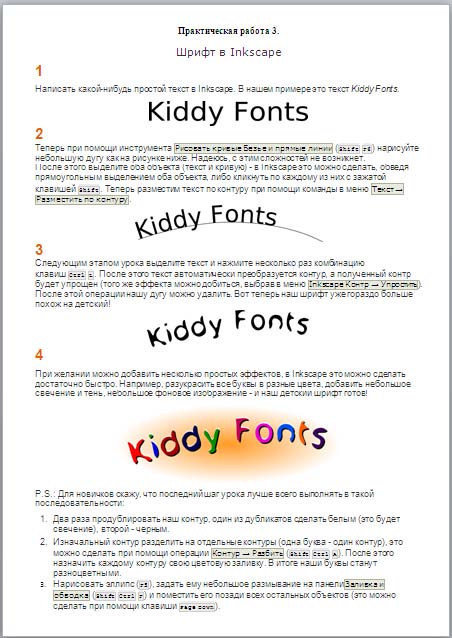
1 Написать какой-нибудь простой текст в Inkscape. В нашем примере это текст KiddyFonts.
2 Теперь при помощи инструмента Рисовать кривые Безье и прямые линии (Shift F6) нарисуйте небольшую дугу как на рисунке ниже. Надеюсь, с этим сложностей не возникнет.

После этого выделите оба объекта (текст и кривую) - в Inkscape это можно сделать, обведя прямоугольным выделением оба объекта, либо кликнуть по каждому из них с зажатой клавишей Shift. Теперь разместим текст по контуру при помощи команды в меню Текст→Разместитьпоконтуру.
3 Следующим этапом урока выделите текст и нажмите несколько раз комбинацию клавиш Ctrl L. После этого текст автоматически преобразуется контур, а полученный контр будет упрощен (того же эффекта можно добиться, выбрав в меню Inkscape Контр→Упростить). После этой операции нашу дугу можно удалить. Вот теперь наш шрифт уже гораздо больше похож на детский!
4 При желании можно добавить несколько простых эффектов, в Inkscape это можно сделать достаточно быстро. Например, разукрасить все буквы в разные цвета, добавить небольшое свечение и тень, небольшое фоновое изображение - и наш детский шрифт готов!
Полную информацию смотрите в файле.

 Получите свидетельство
Получите свидетельство Вход
Вход














 Шрифт в Inkscape (практическая работа) (57.05 КB)
Шрифт в Inkscape (практическая работа) (57.05 КB)
 0
0 1862
1862 245
245 Нравится
0
Нравится
0









