
7 класс

- А чтобы точно записать тему, вам надо декодировать следующее сообщение, которое пришло нам из древнего Рима, и зашифрованное по такому правилу: каждая буква исходного текста заменялась следующей после неё.
У вас на столах лежат карточки с алфавитом и зашифрованным текстом.
Такой способ кодирования создал Ю.Цезарь. Кто это?

Гай Юлий Цезарь - древнеримский государственный
и политический
деятель,
полководец
и писатель.

Тема урока
Компьютерная
графика

Виды компьютерной графики
- Как вы думаете, какая цель нашего урока?
- А что, по-вашему, означает словосочетание «компьютерная графика»?
- Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графики, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно.
Что же такое вообще графика? Как правило, под этим понятием подразумевают изображения объектов. Все данные о компьютерных изображениях сохраняются в отдельных файлах, которые так и называются - графическими. На компьютере графические данные могут храниться в векторной или растровой форме

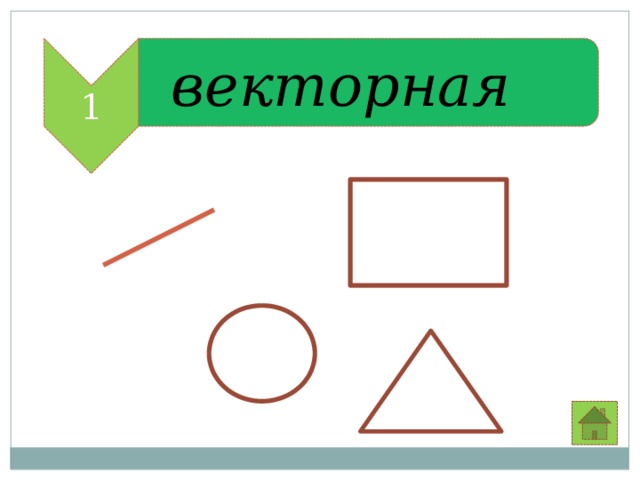
векторная
1
Какие самые простые геометрические фигуры вы знаете? (линия, прямоугольник, многоугольник, эллипс, текст).
Они, как правило, описываются с помощью математической формулы. Благодаря такому представлению данных файлов векторного изображения оно более компактное, а изменение размеров изображения проходит за счёт изменения самих формул, поэтому они совершенно не теряют качества – это плюсы, но правда есть и свои минусы, это то, что каждый элементарный объект, из которого создаётся изображение имеет только один цвет, поэтому они не такие яркие, как растровые.
6

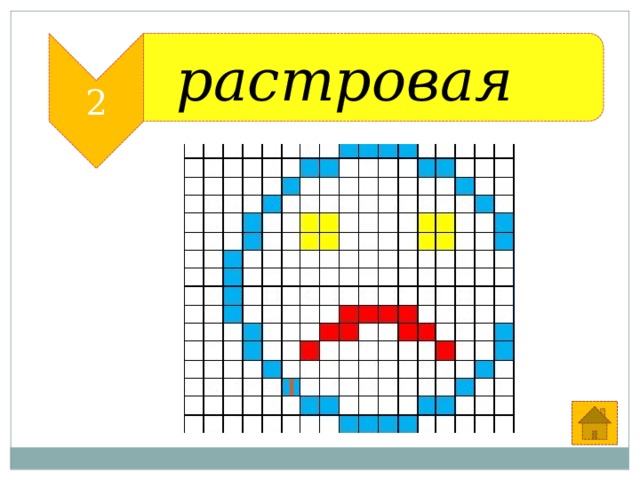
растровая
2
- А теперь давайте попробуем разобраться, что же собой представляют растровые компьютерные изображения. Такие изображения на компьютере представлены в виде прямоугольной таблицы. Каждая ячейка такой таблицы заполнена цветными точками. То есть, можно сказать, что растровое изображение состоит из множества крошечных ячеек, которые называются пикселями. Пиксель в растровом изображении является наименьшим элементом, благодаря которому изображение имеет цвет и яркость, однако пиксели настолько малы, что мы с вами их не видим.
- Источником растровых изображений являются сканеры, видеокамеры, цифровые фотоаппараты, а также различная медицинская аппаратура. К тому же такие изображения можно нарисовать в графических редакторах.
- Зачастую растровые изображения используются в издательском и рекламном деле, в WEB-технологиях для создания пользовательских интерфейсов, в фотографии или медицине.
7

Работа в парах
с учебником
с.112-113
7

- Задание 1.
Рассчитайте информационный объем (в битах, байтах) черно-белой и цветной картинок Объем картинки в битах равен:
- т.к 2 цвета, то 1 клетка -1 бит (N=2^i), 26х16=390 клеток в изображении, 390бит всё изображение
- Т.к.4 цвета, то 1 клетка-2 бит, 22х18=396 клеток, 396х2=792 бит=99байт
7

- Задание 2.
Закройте тетради и расскажите все преимущества и недостатки растровой и векторной графики

Задание 3.
Дайте определение видам
представления графической информации.
- Растровое изображение - это
- Векторные изображения – это

Задание 4.
Данные слова расположить в логическом и правильном порядке
Распечатать слова для 3 групп, разрезать.
- Компьютерная
- графика
- Векторная
- Растровая
- Разрешение
- dpi
- +
- Красочные
- - Большой объём
- Небольшой объём,
- Без потери качества
- -
- Не особо яркие
7

Домашняя работа
Читать главу 3
Знать все определения и единицы измерения,
будет самостоятельная работа

 Получите свидетельство
Получите свидетельство Вход
Вход












 Презентация к уроку "Компьютерная графика и её виды" (818.47 KB)
Презентация к уроку "Компьютерная графика и её виды" (818.47 KB)
 0
0 1114
1114 97
97 Нравится
0
Нравится
0


