
Растровая графическая информация
Презентация по информатике
Ученицы 9 класса Б
МБОУСЩШ №63
Беловой Кристины

Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на мониторе , бумаге и других отображающих устройствах и материалах ( растр ). Важными характеристиками изображения являются: количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768, 640×480 и т. п.) или же общее количество пикселей; количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где — количество цветов, — глубина цвета); цветовое пространство (цветовая модель) — RGB , CMYK , XYZ , YCbCr и др.; разрешение — справочная величина, говорящая о рекомендуемом размере изображения.

Преимущества Растровая графика позволяет создать практически любой рисунок. Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов. Высокая скорость обработки сложных изображений, если не нужно масштабирование. Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры , цифровые фотоаппараты , сканеры, а также сотовые телефоны.

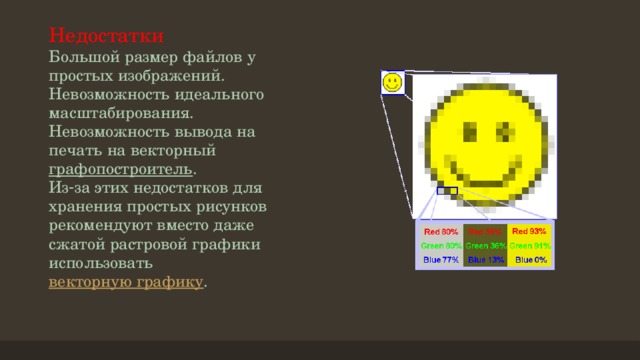
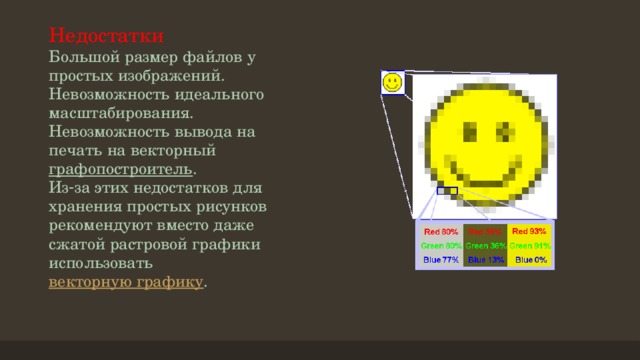
Недостатки Большой размер файлов у простых изображений. Невозможность идеального масштабирования. Невозможность вывода на печать на векторный графопостроитель . Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику .
История Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры. В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1. В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина. В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.

В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.

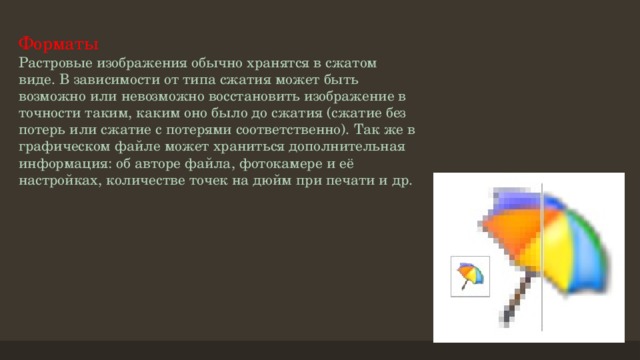
Форматы Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.


 Получите свидетельство
Получите свидетельство Вход
Вход

















 Презентация по информатике "Растровая графика" (1.74 MB)
Презентация по информатике "Растровая графика" (1.74 MB)
 0
0 426
426 27
27 Нравится
0
Нравится
0



