Это практические работы для 7 класса по программе Н.Угринович по теме: Растровая и векторная графика. Практические работы созданы для версии Windows7, в программе Word Starter.Полностью адаптированы к практическим работам, которые представлены в учебниках, только для новых версий Paint и Word. Работы раздаются на листах и используются как пошаговые инструкции.
Практическая работа: Редактирование изображений во встроенном векторном редакторе Word.
Задание:
- нарисовать три возрастающих по размеру графических примитива (треугольник, прямоугольник и окружность) разных цветов;
- поместить первые два графических примитива внутрь третьего и добиться, чтобы все объекты были одновременно видны, двумя способами: путем изменения порядка их размещения в слоях рисунка и путем изменения порядка их размещения в слоях рисунка и путем изменения их прозрачности;
- нарисовать объект, состоящий из нескольких графических примитивов (часы) и увеличить его, не нарушая пропорций между примитивами.
Ход работы
1. Создание векторного рисунка и его преобразование:
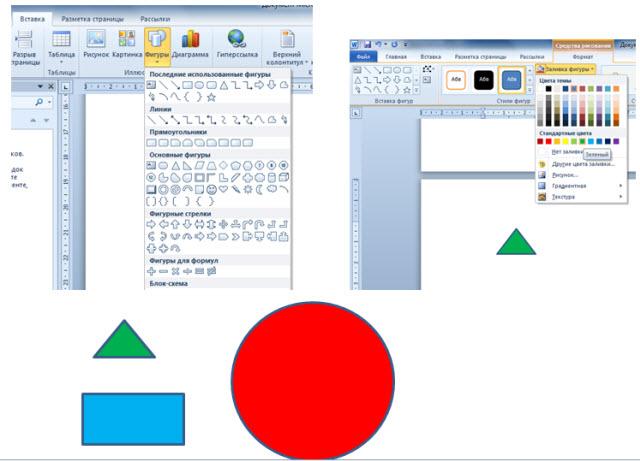
- запустить текстовый редактор Word. Командой {Вставка – Фигуры} последовательно выбрать и нарисовать маленький зеленый треугольник, синий прямоугольник средних размеров и большую красную окружность. Цвет фигуры выбираем с помощью команды {Заливка фигуры}, которая появляется после выбора нужной фигуры.

2. В результате получим рисунок, состоящий из трех слоев:
- треугольник был нарисован первым, поэтому он будет находиться в самом нижнем, в третьем слое;
- прямоугольник был нарисован вторым, поэтому он будет находиться в середине, во втором слое;
- окружность была нарисована последней, поэтому она будет находиться в переднем, первом слое.
3. Переместить треугольник и прямоугольник внутрь окружности. После перемещения треугольник и прямоугольник не будут видны, так как будут находиться за окружностью, в нижележащих слоях рисунка.
4. Сделаем видимыми все три фигуры:
- выделим окружность и, щелкнув правой кнопкой мыши, выберем команду {На задний план};
- выделим появившийся на фоне окружности прямоугольник и, щелкнув правой кнопкой мыши, выберем команду {На задний план – Поместить назад};
- на фоне прямоугольника появится треугольник.
Результат:
5. Не удаляя первого задания, нарисуем еще раз все три фигуры. Поместить в окружность прямоугольник и треугольник тем же способом. Теперь изменим прозрачность окружности:
- выделив окружность и, щелкнув правой кнопкой мыши выберем команду {Формат фигуры}. На появившейся панели выбрать меню {Заливка} и установить с помощью ползунка значение 50\%.
В результате будут видны фигуры во всех трех слоях, однако их цвета будут изменены.
Нарисованные объекты можно группировать в единый объект, над которым можно производить любые действия: изменять размер, поворачивать, сдвигать и так далее.
6. Нарисуем часы, состоящие из окружности и двух стрелок, сгруппируем их в единый объект, скопируем и увеличим размер копии.
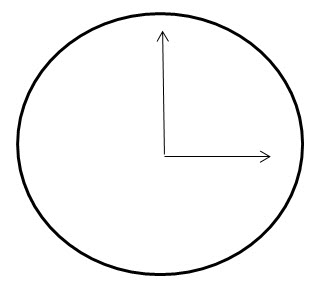
- с помощью команды {Вставка – Фигуры} нарисуем окружность и две исходящие из центра стрелки. Чтобы нарисовать окружность без заливки и с контуром черного цвета, при выборе фигуры щелкнуть по меню {Заливка} и выбрать {Нет заливки}, далее щелкнуть по меню {Контур фигуры} и выбрать черный цвет.
- далее с помощью той же команды {Вставка – Фигуры} рисуем стрелки выбирая для них также черный цвет в меню {Цвет контура}
Результат:
- cгруппируем их в один объект, для этого нажать клавишу {Shift}, и удерживая ее, последовательно щелкнуть на объектах мышью и, вызвав правой кнопкой мыши контекстное меню, выбрать команду {Группировать}.
- скопируем объект с помощью последовательности команд {Копировать} и {Вставить}. Поместим скопированный объект правее исходного. C помощью мыши, удерживая клавишу {Shift}, увеличить размер объекта.
Результат:

Практическая работа: Редактирование изображений в растровом редакторе Paint
Задание:
Создать копию экрана Рабочего стола операционной системы Windows и провести редактирование полученного растрового графического изображения:
- Поместить в центр изображения окружность, нарисованную синим цветом и закрашенную бледно-голубым цветом;
- Нарисовать внутри окружности российский флаг;
- Перетащить значок Корзина, в верхний правый угол изображения;
- Стереть подписи под всеми значками;
- Закрасить белые области, оставшиеся от стертых подписей, цветом фона изображения;
- Закрасить белые области, оставшиеся от перемещенных значков, с помощью Распылителя красным цветом;
- Поместить на рисунок надпись «Рабочий стол».
Ход работы
Редактирование растрового изображения:
Получим изображение Рабочего стола и загрузим его в растровый редактор.
- поместить в буфер обмена копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу {Prt Sc} при удерживании клавиши {Fn};
- запустить редактор Paint командой [Пуск-Программы-Стандартные-Paint];
- загрузить в редактор Paint изображения из буфера обмена командой [Вставить];

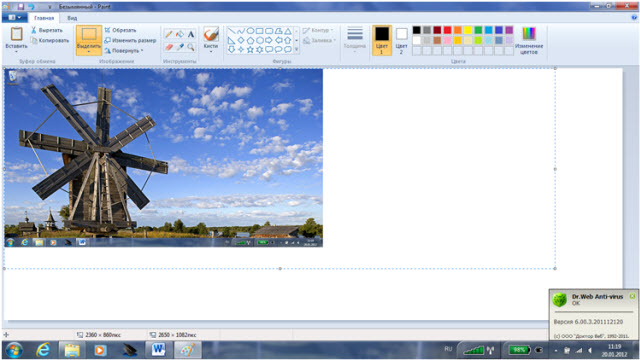
В окне редактора появится изображение Рабочего стола, содержащее значки.
Нарисуем окружность:
С помощью Палитры задать в качестве основного цвета (цвет 1) синий и в качестве цвета фона (цвет 2) – бледно-голубой. На панели инструментов выбрать инструмент Эллипс (Овал), на дополнительной панели Заливка выбрать – сплошной цвет. Нарисовать окружность.
Нарисуем российский флаг:
Последовательно нарисовать с использованием инструмента Прямоугольник три одинаковых по размеру закрашенных прямоугольника (белый, синий и красный), у которых основной цвет и цвет фона совпадают.
Перетащим значок Корзина и сотрем подпись под ним:
- выделить с помощью инструмента Выделение значок Корзина и перетащить его в правый верхний угол изображения.
- стереть с помощью инструмента Ластик подпись под значком.
Закрасим области различными способами
- Закрасить цветом фона изображения белые области, оставшиеся на месте стертых надписей, для этого выбрать инструмент Пипетка, установить его в любой точке фона изображения и выполнить щелчок мышью. Цвет фона станет значением основного цвета. Далее выбрать инструмент Заливка и последовательно щелкнуть внутри области, оставшейся от надписи.
- начать закраску красным цветом с помощью Распылителя (Кисти) белой области, оставшейся после перемещения значка.
Создадим в верхней части изображения надпись «Рабочий стол».
- выбрать инструмент Текст (Надпись), с помощью мыши создать область надписи и ввести текст.
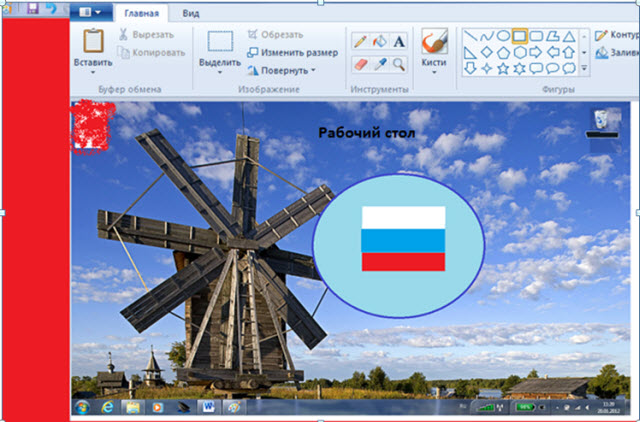
Результатом практической работы будет изображение будет данное изображение:


 Получите свидетельство
Получите свидетельство Вход
Вход












 Практические работы для 7 класса. Растровая и векторная графика. (1.89 MB)
Практические работы для 7 класса. Растровая и векторная графика. (1.89 MB)
 1
1 8416
8416 1424
1424 Нравится
0
Нравится
0


