Цели урока:
Формирование понятие о растровом представлении изображения в цифровом виде.
Формирование умения кодировать и раскодировать растровые изображения.
Развить навыки:
- самостоятельной работы;
- решение задач, преодоление затруднений.
Задачи урока:
Обучающая:
- формирование умения работать с растровым изображением;
- организовать практическую работу по кодированию и раскодированию растрового изображения;
- зафиксировать новые знания посредствам выполнения самостоятельной работы.
Развивающие:
- развивать логическое мышление, память, творческие способности;
- умения излагать мысли, делать выводы;
- закрепить теоретические знания, полученные на прошлых уроках;
- развивать воображение, умение анализировать, сравнивать, строить по аналогии.
Воспитательные:
- формирование познавательной способности обучающихся в сфере получения знаний через организацию практической деятельности;
- формировать коммуникативные способности учащихся, умение высказывать свое мнение, строить речевое высказывание в устной форме, оценивать свои действия и действия одноклассников.
Планируемые результаты обучения:
Обучающие:
1. Актуализировать знания обучающихся о видах двоичного кодирования графической информации и принципах кодирования цветных и черно-белых растровых изображений.
2. Организовать самостоятельную работу обучающихся на компьютере с предложенными программами.
3. Научить обучающихся использовать в речи научную терминологию по изучаемой теме.
4. организовать самостоятельную работу обучающихся с взаимопроверкой.
5. зафиксировать новое знание по изучаемой теме посредством практической работы.
Развивающие:
1. Развить способность обучающихся к рефлексии собственной деятельности.
2. Развить способность к самооцениванию,
Воспитательные: развивать коммуникативные умения высказывать свою точку зрения, аргументировать ее.
Основные понятия:
- графический объект;
- пиксель;
- растровое кодирование.
Оборудование:
- Босова Л. Л. Информатика и ИКТ: учебник для 6 класса. – М. : БИНОМ. Лаборатория знаний, 2009;
- Босова Л. Л. Информатика и ИКТ: рабочая тетрадь для 6 класса. – М. : БИНОМ. Лаборатория знаний, 2010;
- компьютер;
- мультимедийный проектор;
- практическая работа по теме «Растровое кодирование графической информации»
- презентация «Растровое кодирование графической информации»;
- ресурсы: http://www. metod-kopilka. ru/page-2-2-4-1-8. html
Самостоятельная работа.
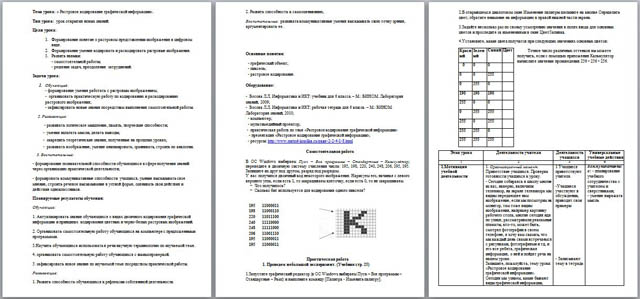
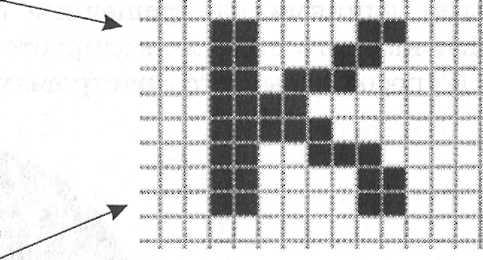
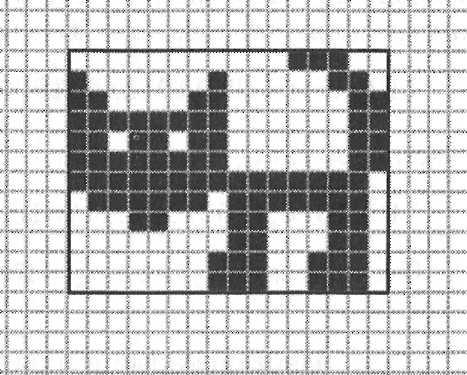
В ОС Windows выбираем Пуск – Все программы – Стандартные – Калькулятор; переведите в двоичную систему счисления числа: 195, 198, 220, 240, 248, 206, 195, 195. Запишите их друг под другом, разряд под разрядом.
У вас получился двоичный код некоторого изображения. Нарисуем его, начиная с левого верхнего угла, если есть 1, то закрашиваем клеточку, если есть 0, то не закрашиваем.
− Что получилось?
− Сколько бит используется для кодирования одного пикселя?

Практическая работа.
Проведем небольшой эксперимент. (Учебник стр. 25)
1. Запустите графический редактор (в ОС Windows выбираем Пуск – Все программы – Стандартные – Paint) и выполните команду [Палитра - Изменить палитру].
2. В открывшемся диалоговом окне Изменение палитры щелкните на кнопке Определить цвет; обратите внимание на информацию в правой нижней части экрана.
3. Задайте несколько раз по своему усмотрению значения в полях ввода для основных цветов и проследите за изменениями в окне Цвет/3аливка.
4. Установите, какие цвета получатся при следующих значениях основных цветов:
Точное число различных оттенков вы можете получить, если с помощью приложения Калькулятор вычислите значение произведения 256 • 256 • 256.
Ход урока.
1. Организационный момент.
Приветствие учащихся. Проверка готовности учащихся к уроку.
- Сегодня собираясь в школу многие из вас, наверно, включили телевизор, на экране телевизора мы видим передающее нам изображение, если мы посмотрим на монитор, там тоже видим изображения, например картинку рабочего стола, многие сегодня идя по улице, рассматривали рекламные плакаты, кто-то, может быть, смотрел фотографии в своем телефоне, я хочу вам сказать, что мы каждый день свами встречаемся с рисунками, фотографиями и тд, и это все ребята, графическая информация, о ней и пойдет речь на нашем уроке.
Запишите, пожалуйста, тему урока: «Растровое кодирование графической информации».
Сегодня мы узнаем, какие бывают виды графической информации, познакомимся с принципами кодирования цветных и черно-белых растровых изображений; научимся кодировать и раскодировать черно-белое растровое изображение, а также применять полученные знания, умения и навыки на практике.
2. Актуализация знаний.
Графическое изображение можно разбить на:
- крошечные фрагменты;
- простейшие геометрические объекты.
- От способа формирования изображений на экране монитора графическую информацию принято подразделять на растровую и векторную. Для создания и работы с растровыми или векторными изображениями существуют специальные программы — графические редакторы.
- Остановимся более подробно на растровом изображении (растровой графике)
- Скажите, из чего состоит растровое изображение?
- Растровое изображение формируется из определенного количества строк. Каждая строка, в свою очередь, содержит определенное количество точек. Точки изображения принято называть пикселями. Точки (пиксели) формируют рисунок.
Весь материал - в документе.

 Получите свидетельство
Получите свидетельство Вход
Вход














 Конспект урока по информатике "Растровое кодирование графической информации" (91.32 КB)
Конспект урока по информатике "Растровое кодирование графической информации" (91.32 КB)
 0
0 1002
1002 68
68 Нравится
0
Нравится
0


