Описанные в этой статье композиционные законы универсальны – они применимы для любого произведения (презентации, фотографии, сайта, рисунка, архитектурной работы и так далее).
Общие правила и ошибки композицииВ дизайне ключевым словом является слово “композиция”, которая означает соединение различных частей в единое в соответствии с какой-либо идеей. Composition (лат.) – сочинение, сложение, расположение. Как в компьютерной графике, как и в искусстве вообще, знание законов композиции очень важно.
1. КонтрастКонтраст — это не только белое и черное. Он имеет множество разновидностей, оттенков и смыслов. Композиция может быть построена на контрасте толстого и тонкого, нового и старого, большого и маленького и так далее. Пример использования контраста как приема повышения выразительности изображения приведен на рис. 1.

Рис. 1. Светлый объект выразительнее на темном фоне (и наоборот)
Портрет на рис. 2 также контрастен. Но на снимке есть ошибка: темные волосы девушки слились с фоном. Возможно, человек на фотографии гордится своей прической, но мы этого уже не узнаем. Использование темного объекта на темном фоне — ошибка фотодизайнера.

Рис. 2. Неправильное использование контраста
Несмотря на то, что контраст основан на различиях, он не может быть использован в отношении совершенно разных объектов — тех объектов, у которых нет ничего общего. Например, мы можем сравнить Россию и Америку, но сравнение футбола и дерева лишено смысла. Реальными аспектами контраста могут выступать: форма, размер, расстояние, цвет, текстура, шрифт.
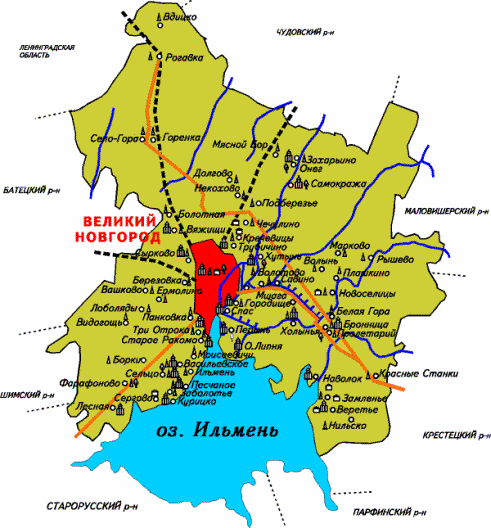
2. Подчинение главномуКомпозиционный закон акцента на главном, или приглушения второстепенного с целью выделения главного служит для достижения цельности композиции. Фактически - это соответствие вашей идеи и формы, найденной для ее выражения. В качестве примера на рис. 3 показана карта Новгородского района, на которой дизайнер отдельным цветом выделил главное — город Новгород Великий.

Рис. 3. Пример выделения главного красным цветом
3. Только нужноеПринцип единства (целостности) в композиции можно сформулировать одной фразой: ”Ничего лишнего!”. Достижение целостности означает, что в композиции ни один из элементов нельзя изъять, добавить или передвинуть без ущерба для целого (рис. 4).

Рис. 4. Пример
Слишком большое количество объектов и цветов – ошибка. Некоторые дизайнеры при создании рекламных и других монтажей, вставляют в них огромное количество разных предметов, стремясь сделать свой труд более впечатляющим. Это ошибка. Слишком много иллюстраций создает пестроту (рис. 5) и отвлекает внимание от основной идеи. Чувство меры — такое же необходимое качество дизайнера, как и буйная фантазия.

Рис. 5. На странице сайта слишком много объектов
В дизайне для достижения выразительности композиции большую роль играет свет и тень. Выделение светом - позволяет выделить желаемый объект, на фоне остальных менее освещенных, подчеркнуть этот объект, сделать на нем акцент — (рис. 6).

Рис. 6. Световой акцент на памятнике
Пример неправильного использования света на рис. 7.

Частичное освещение объекта

Рис. 7. Съемка против света
5. Баланс (уравновешенная композиции)Сгущения одного типа плотности, удаленные друг от друга, образуют отношение баланса, т. е. равновесия относительно некоторого центра. Преобладание зрительной массы объектов в верхней части кадра создает эффект неустойчивости, смутной угрозы, ощущение напряженности. Психологическая подоплека этого эффекта основана на подсознательном опасении, что нависшая над головой масса неустойчива и может рухнуть. В симметричной композиции все ее части уравновешены. При равновесии композиции элементы изображения, расположенные в разных частях кадра, соответствуют друг другу по объему, размеру и тону.
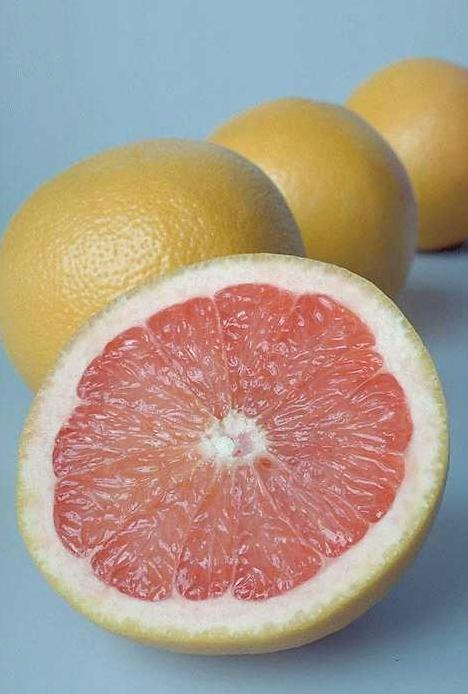
Равновесие в композиции может быть достигнуто разными средствами: по весу объектов, по их цвету, по тени, по объему пространства между объектами и т.д. — рис. 8.

Рис. 8. Чашка слева зрительно уравновешивает зерна справа
6. Правило взгляда и движенияВ сторону взгляда и движения должен быть воздух. Иначе говоря, при построении композиции всегда нужно учитывать путь следования движущихся объектов и оставлять им пространство для продолжения движения. Взгляд также не должен упираться в раму изображения (рис. 9).

Рис. 9.. Пример того, насколько важнее оставить свободное пространство перед объектом, чем позади него.
7. Чем ближе, тем главнееНа восприятие графической работы очень сильно влияет пространственное расположение объектов. Чем ближе объект, тем он кажется главнее — рис. 10.

Рис. 10. Ближний объект привлекает больше внимания
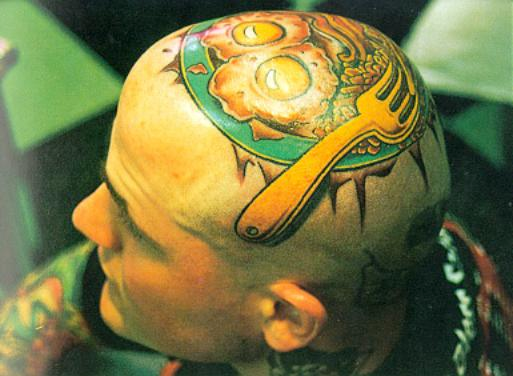
8. Необычное привлекаетПривлечь внимание смотрящего можно нестандартным рисунком, например, таким как на рис. 11. Конечно, при этом скандальное изображение не должно быть порнографическим, полной безвкусицей и должно соответствовать идеям вашего сайта.

Рис. 11. Скандальное изображение, привлекающее внимание

 Получите свидетельство
Получите свидетельство Вход
Вход











 Общие правила и ошибки композиции (5.18 MB)
Общие правила и ошибки композиции (5.18 MB)
 0
0 723
723 4
4 Нравится
0
Нравится
0



