
10 грудня 2008 р.
Тема уроку : Графіка в HTML-документах. Карти-зображення .

Повторення
/атрибут
- alink, link, vlink
- Size
- Face
- Background
- Bgcolor
- Border
- ..
- height, width


- Різновид веб-графіки, про яку піде мова, називається зображення-карта. Такі зображення зручні у використанні й швидко придбали популярність серед веб-розробників в усьому світі .
- Зображення-карта - це таке зображення, різні фрагменти якого служать посиланнями на різні документи. Вибираючи за допомогою миші різні фрагменти зображення, відвідувачі можуть переміщатися зі сторінки на сторінку. По своїй природі зображення-карти більше зручні, ніж звичайні текстові посилання, тому що в цьому випадку не доводиться пояснювати, що робить кожне посилання. Відвідувачеві немає необхідності читати про те, куди перенесе його посилання, він й так це бачить.

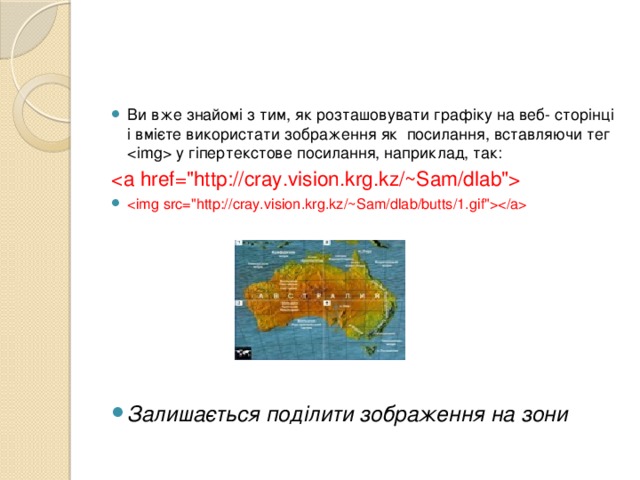
- Ви вже знайомі з тим, як розташовувати графіку на веб- сторінці і вмієте використати зображення як посилання, вставляючи тег у гіпертекстове посилання, наприклад, так:
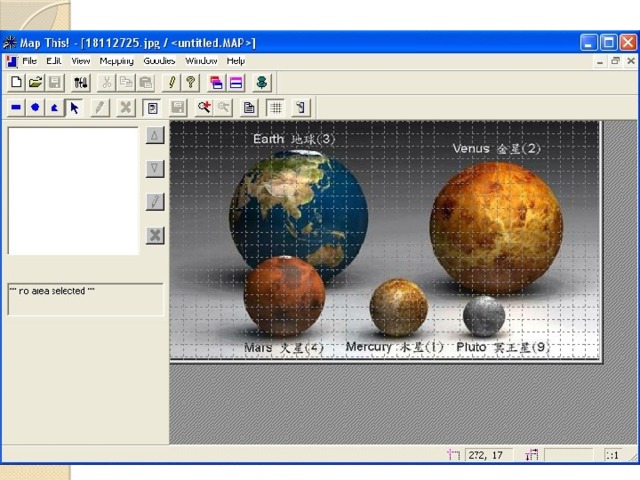
- Залишається поділити зображення на зони

- Для зручності вибору зони зображення повинні складатися, по можливості, із чітко розмежованих областей.
- Перш ніж створювати карту посилань, треба в графічному редакторі визначити координати крайніх крапок зон. Зони можуть бути трьох типів.
- Прямокутна зона (rect). У цьому випадку задаються координати двох крапок - лівого верхнього кута, правого нижнього кута.
- Багатокутник (poly). У цьому випадку задаються координати кожної крапки багатокутника.
- Коло (cіrcle). У цьому випадку задається координата центра кола і його радіус.
 " width="640"
" width="640"
- Для створення карти посилань необхідно вставити потрібне зображення за допомогою дескриптора , потім, за допомогою атрибута USEMAP , привласнити йому ім'я. Після цього можна приступитися безпосередньо до уведення даних за допомогою тэга .

- border="0" usemap ="#australia"

- Дескриптор визначає зони зображення карти посилань.
- Атрибут SHAPE описує форму зони карти посилань.
- Атрибут COORDS призначає координати конкретної зони. Кількість крапок у цьому атрибуті залежить від форми зон (прямокутник, коло, багатокутник).
- Атрибут HREF указує сторінку на яку веде дана зона карти посилань.
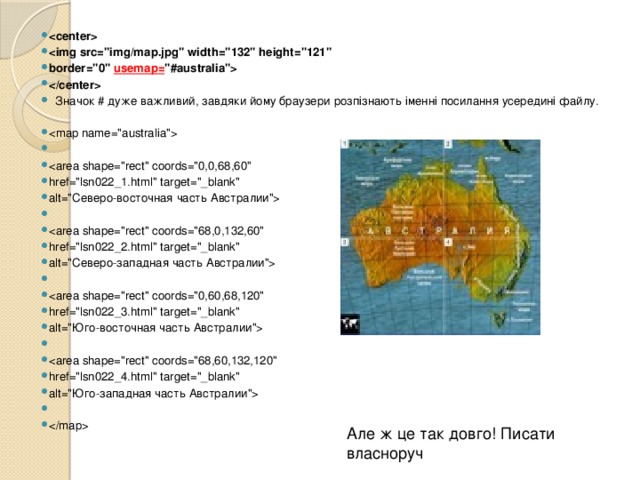
 Значок # дуже важливий, завдяки йому браузери розпізнають іменні посилання усередині файлу. href="lsn022_1.html" target="_blank" alt="Северо-восточная часть Австралии" href="lsn022_2.html" target="_blank" alt="Северо-западная часть Австралии" href="lsn022_3.html" target="_blank" alt="Юго-восточная часть Австралии" href="lsn022_4.html" target="_blank" alt="Юго-западная часть Австралии" Але ж це так довго! Писати власноруч " width="640"
Значок # дуже важливий, завдяки йому браузери розпізнають іменні посилання усередині файлу. href="lsn022_1.html" target="_blank" alt="Северо-восточная часть Австралии" href="lsn022_2.html" target="_blank" alt="Северо-западная часть Австралии" href="lsn022_3.html" target="_blank" alt="Юго-восточная часть Австралии" href="lsn022_4.html" target="_blank" alt="Юго-западная часть Австралии" Але ж це так довго! Писати власноруч " width="640"

- border="0" usemap= "#australia"
- Значок # дуже важливий, завдяки йому браузери розпізнають іменні посилання усередині файлу.
- href="lsn022_1.html" target="_blank"
- alt="Северо-восточная часть Австралии"
- href="lsn022_2.html" target="_blank"
- alt="Северо-западная часть Австралии"
- href="lsn022_3.html" target="_blank"
- alt="Юго-восточная часть Австралии"
- href="lsn022_4.html" target="_blank"
- alt="Юго-западная часть Австралии"
Але ж це так довго! Писати власноруч


МОЛОДЦІ!!!
В С І М
Д Я К У Ю
 -80%
Курсы дополнительного образования
-80%
Курсы дополнительного образованияОсновы HTML
Продолжительность 72 часаДокумент: Cвидетельство о прохождении курсаПодробнее4000 руб.800 руб.Получите комплекты видеоуроков + онлайн версии
0
410
1
Нравится 0
Похожие файлы
Вы смотрели
Зарегистрироваться
Восстановление пароля



 Получите свидетельство
Получите свидетельство Вход
Вход











 Графіка в HTML-документах. Зображення-карти (642.21 KB)
Графіка в HTML-документах. Зображення-карти (642.21 KB)


