На этом уроке мы с вами вспомним, как форматировать текст, создавать и редактировать списки, а также о том, какие существуют цветовые модели, и многое другое.
Начнём мы с вами с определения текстового документа и его структуры.
Текстовый документ – это информация, которая представлена на каком-либо носителе (бумага, флешка, диск, компьютер и так далее) в текстовой форме.
Текстовый документ состоит из следующих структурных единиц: разделы, подразделы, абзацы, строки, слова и символы.
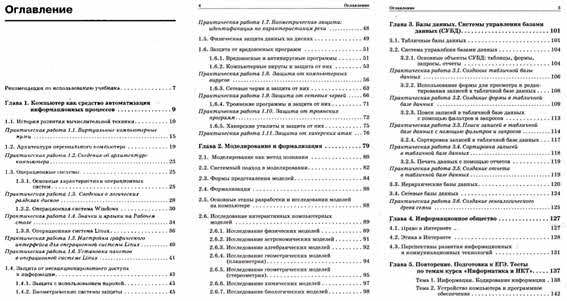
Разберёмся на примере содержания учебника.

Итак, в содержании присутствуют названия глав, параграфов и пунктов параграфов. Это всё – заголовки, у каждого из которых есть свой уровень.
Названия глав – это разделы или заголовки первого уровня, названия параграфов – это подразделы или заголовки второго уровня и т. д. Уровней заголовков может быть огромное количество. Они предназначены для структурирования содержания документа.
Также мы можем видеть, что названия разделов разных уровней составляют оглавление документа. В нашем случае – это оглавление учебника.
Текст, который находится внутри пунктов, состоит из страниц. Страницы, в свою очередь, разбиваются на абзацы. Абзац состоит из строк, строки – из слов, а слова – из символов. Строки, слова и символы – это структурные единицы, которые называются символьными.
Абзац – это фрагмент текста, возможно пустой, который заканчивается символом (маркером) конца абзаца.
Слово – это фрагмент текста, который заканчивается пробелом.
Символ – это минимальная единица текста: отдельная буква, цифра, знак пунктуации или специальный знак.
Также документ может включать в себя рисунки, таблицы, схемы и многое другое.
Таким образом, структура документа может включать в себя разделы, абзацные и символьные структурные элементы.
Текстовый процессор – это текстовый редактор с расширенными возможностями, позволяющий создавать и оформлять тексты: выполнять автоматическую проверку правописания, изменять вид и размер шрифта, включать в документ таблицы, формулы, рисунки, схемы и много другое.
А теперь мы с вами перейдём непосредственно к форматированию текста.
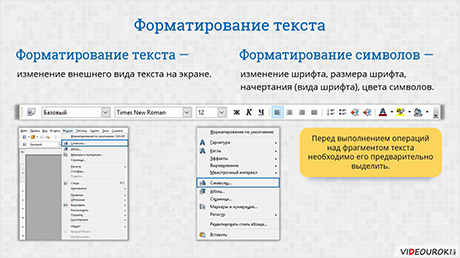
Форматирование текста – это изменение внешнего вида текста на экране.
Форматирование бывает двух видов: первый – прямое форматирование; второй – стилевое форматирование.
Прямое форматирование – это изменение произвольных символьных фрагментов (отдельных символов, слов, строк, предложений) и абзацев.
Стилевое форматирование – это изменение структурных элементов текста (заголовков, основного текста и так далее).
Форматирование символов – это изменение шрифта, размера шрифта, начертания (то есть вида шрифта), цвета символов.
Для форматирования текста можно использовать панель инструментов или строку меню, или контекстное меню, выбрав в нём соответствующий пункт «Символы».

Но перед тем, как применить то или иное действие к фрагменту текста, его необходимо предварительно выделить.
Рассмотрим окно программы OpenOffice. Для этого откроем документ «Сказки».

Как говорилось ранее, для форматирования можно использовать панель инструментов. Если она отсутствует, то необходимо выбрать команду «Вид» в появившемся списке «Панели инструментов», а затем поставить галочку напротив «Форматирования».
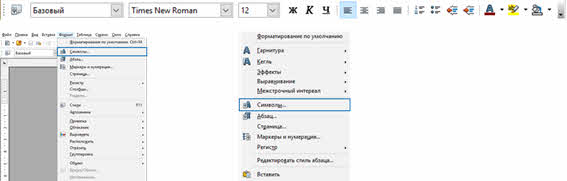
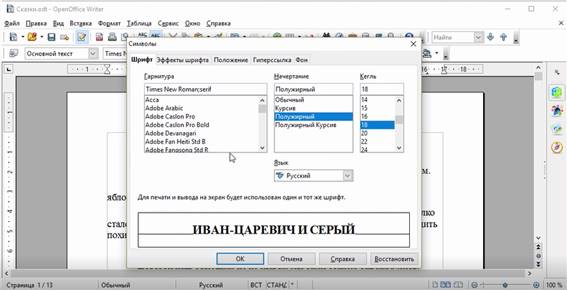
Если же нужно установить несколько параметров форматирования текста, то лучше воспользоваться контекстным меню, в котором нужно выбрать пункт «Символы» или же выбрать в строке меню «Формат», «Символы». В появившемся окне установить все необходимые параметры и нажать на кнопку «ОК». Не забывайте, что перед форматированием фрагмента необходимо выделить его.
Форматирование абзацев включает в себя выравнивание, отступ слева или справа, отступ первой строки, междустрочный интервал.
Все эти параметры можно установить при помощи контекстного меню, выбрав в нём пункт «Абзац», или же при помощи строки меню, выбрав вкладку «Формат», «Абзац». В появившемся окне устанавливаем все необходимые параметры и наживаем на кнопку «ОК». Также, например, выравнивание можно устанавливать при помощи панели инструментов «Форматирование»; отступ слева или справа, отступ первой строки можно устанавливать при помощи горизонтальной линейки, потянув за соответствующие маркеры.
Перейдём к созданию и форматированию таблиц. Для создания таблицы можно использовать панель инструментов «Стандартная». Если её нет в интерфейсе вашего редактора, то необходимо в строке меню выбрать «Вид», «Панели инструментов», «Стандартная». Итак, при создании таблицы при помощи панели инструментов достаточно выбрать количество столбцов и строк. После чего будет создана таблица по ширине всей рабочей области и появится дополнительное меню «Таблица», с помощью которой и можно производить её редактирование и форматирование: удалять/добавлять строки и столбцы, объединять ячейки, выбирать обрамление, тип рамки, заливку и многое другое.
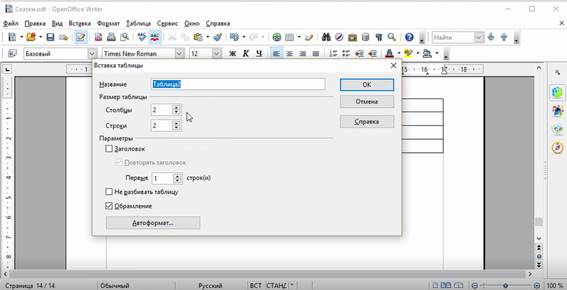
Также создать таблицу можно при помощи строки меню, выбрав «Вставка», «Таблица».

В появившемся окне нужно указать название таблицы, количество столбцов и строк и другие параметры. После чего нужно нажать на кнопку «ОК».
Ещё таблицу можно вставить также при помощи строки меню, выбрав пункт «Таблица», «Вставка», «Таблица». И снова потребуется указать имя, количество столбцов, строк и т. д.
При редактировании и форматировании таблицы также можно использовать строку меню, выбрав пункт «Таблица», а затем из списка действие, которое вы хотите осуществить.
Список – это письменный перечень чего-либо или кого-либо.
Списки бывают нескольких видов: нумерованные, маркированные и многоуровневые.
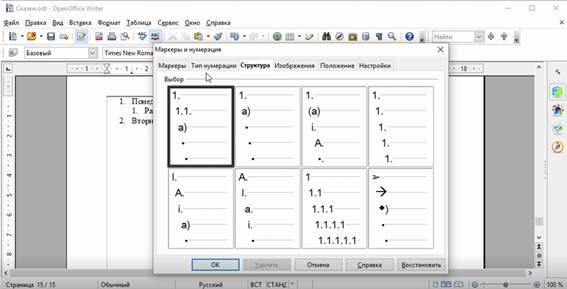
Существует несколько способов создания списков. Для создания списка при помощи панели инструментов нужно нажать на соответствующую кнопку: нумерованный или маркированный список. После чего появится дополнительное окно «Маркеры и нумерация», при помощи которого можно настраивать наш список: изменить тип списка, понизить или повысить уровень и многое другое.
Если нам необходимо создать многоуровневый список, то сначала следует создать одноуровневый (например, нумерованный), а затем для перехода ко второму уровню списка необходимо нажать клавишу «Tab» или же на панели инструментов значок «Увеличить отступ». Для перехода к следующему элементу нужно нажать клавишу «Enter». Если же вам нужно перейти, например, со второго уровня на первый, то нужно нажать комбинацию клавиш «Shift» + «Tab» или же на панели инструментов значок «Уменьшить отступ».
Для создания списка можно использовать строку меню. Для этого необходимо выбрать «Формат», а в появившемся списке – «Маркеры и нумерация».

Далее, в появившемся окне необходимо выбрать тип списка, структуру многоуровневого списка и многое другое. После выбора нужных параметров необходимо нажать на «ОК». Клавиши для перехода между уровнями списка мы уже с вами рассматривали.
Переходим к гипертексту. Гипертекст – это текст, который содержит гиперссылки. То есть при помощи гипертекста мы можем задать переход на Интернет-ресурсы или же на другой документ и так далее.
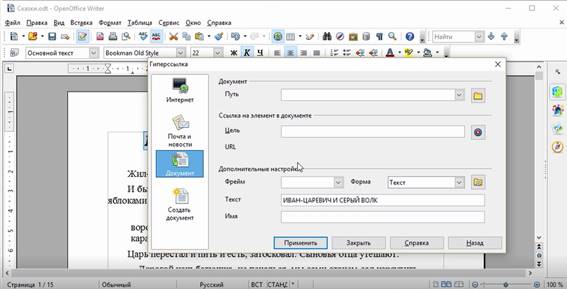
Чтобы создать гипертекст, нужно для начала выделить фрагмент текста, который должен представлять гиперссылку. Затем нужно нажать на панели инструментов «Стандартная» кнопку «Гиперссылка». Или же выбрать в строке меню команду «Вставка», «Гиперссылка».

В появившемся окне нужно указать, на что будет создана ссылка, то есть на Интернет-ресурс, почтовый адрес, документ или новый документ. Если это Интернет-ресурс, то необходимо указать адрес страницы в Интернете. Если это документ, то необходимо указать полный путь к файлу. После настройки всех параметров нужно нажать на кнопку «Применить». После того, как мы нажали эту кнопку, выделенный фрагмент текста станет синего цвета и подчёркнутого начертания. Для перехода по гиперссылке нужно нажать и удерживать клавишу «Ctrl», навести курсор на нашу ссылку и нажать левую кнопку мыши. После чего произойдёт переход на Интернет-ресурс или же откроется документ.
Переходим к технологии обработки графической информации.
Компьютерная графика – это изображения, подготовленные при помощи компьютера. Как мы с вами знаем, для того, чтобы компьютер смог обрабатывать информацию, её нужно представить в цифровой форме.

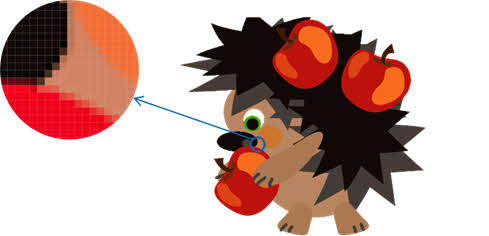
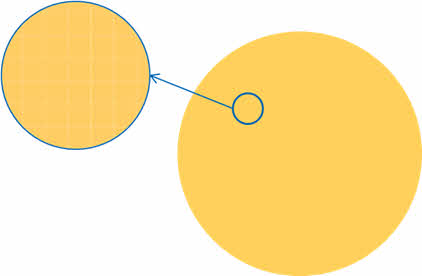
Наиболее распространёнными способами представления графической информации являются растровый и векторный. Для получения растрового представления изображение делят на точки и записывают цвет каждой точки.

Для получения векторного представления изображение делят на простые фигуры, описывают их характеристики и взаимное расположение.

Для примера рассмотрим жёлтый круг. При растровом представлении используется описание каждого пикселя рисунка – указывается цвет как самого круга, так и фона.

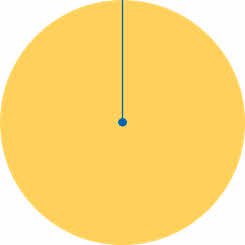
В векторном же представлении используется математическое описание фигуры. То есть достаточно указать радиус круга, координаты центра, цвет и толщину линии, цвет заливки.

В результате размер файла с векторным изображением будет значительно меньше.
А сейчас мы с вами переходим к цветовым моделям.
К наиболее популярным цветовым моделям относятся RGB, CMYK, HSB.
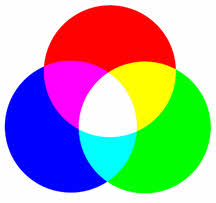
В модели RGB основными являются три цвета: красный, зелёный и синий. Давайте рассмотрим эту цветовую модель при помощи рисунка.

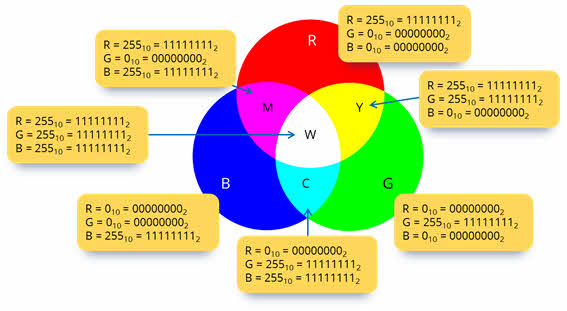
У нас изображены три круга, которые отображают три основных цвета нашей модели. В компьютерных программах значения компонентов RGB изменяются от 0 до 255. Значение 255 соответствует максимальной яркости компонента. То есть под один цвет выделяется восьмибитная ячейка памяти.
Значение красного цвета соответствует числу 25510. При переводе в двоичную систему счисления мы получим 111111112. Причём для образования этого цвета в нашей цветовой модели не используются никакие другие цвета, то есть зелёный и синий цвета будут равны 010 = 000000002.
Идём дальше. При смешивании красного и зелёного цветов мы получаем жёлтый. То есть красный и зелёный равны 25510, а синий равен 010. Если же переводить в двоичную систему счисления, то мы получим следующее: красный и зелёный равны 111111112, а синий 000000002. При смешивании красного и синего мы получаем лиловый цвет. Соответственно, красный и синий цвета будут иметь значение, равное 111111112, а зелёный – 000000002, т. к. в образовании этого цвета он не участвует. При смешивании зелёного и синего мы получаем голубой. Зелёный и синий будут равны 111111112, а красный – 000000002. Если же в данной цветовой палитре мы смешаем все три цвета, то есть их значения будут равны 111111112, то в результате мы получим белый цвет.

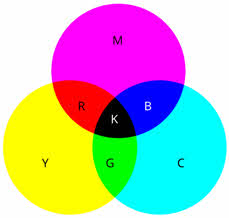
Следующая палитра – CMYK. Можно сказать, что эта палитра обратная палитре RGB. Рассмотрим рисунок.
В основе лежат следующие цвета: лиловый, голубой, жёлтый и чёрный. Лиловый, голубой и жёлтый получаются при смешивании основных цветов в палитре RGB.

При смешивании лилового и голубого мы получим синий цвет, при смешивании голубого и жёлтого – зелёный, при смешивании жёлтого и лилового – красный. А если мы смешаем все три цвета, то мы получим чёрный.
В приведённых выше цветовых палитрах мы рассмотрели цвета, которые получаются в результате смешивания максимально насыщенных основных цветов. Последовательное же нанесение различного количества этих красителей на поверхность изменяет цвет отражённого света и формирует миллионы оттенков.
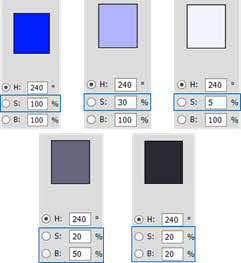
Ну и последняя цветовая модель – HSB. В этой модели управляют цветовым тоном, насыщенностью и яркостью. Давайте сравним, как изменяется синий цвет при уменьшении насыщенности со 100 % до 30 %, а затем до 5 %. При одновременном уменьшении насыщенности и яркости цвет приближается к чёрному.

А сейчас перейдём к работе в графическом редакторе.
Графический редактор – это специальная компьютерная программа, предназначенная для работы с рисунками и фотографиями.
Редакторов существует большое количество. Тем не менее они разными средствами решают одни и те же типовые задачи:
· создание изображения;
· редактирование изображения;
· сохранение изображения в виде файла;
· загрузка изображения из файла в оперативную память;
· вывод изображения на носитель, например, бумагу.
Перед тем, как выбрать тот или иной редактор, необходимо определиться с тем, что вы хотите сделать с изображением. Если вам необходимо обработать фотографию или нарисовать пейзаж, то в данном случае более удобно будет использовать растровый графический редактор. К примерам относятся Gimp, Paint, Adobe Photoshop, и, хотя у каждой из этих программ своя специфика, тем не менее они имеют и ряд сходств, например, в инструментах для работы.
Если же вам необходимо создать графическую компьютерную модель, то для этого лучше всего использовать редактор векторной графики. К примерам таких редакторов относятся — Corel Draw, Adobe Illustrator, Inkscape.
При работе в любом графическом редакторе копировать, вставлять и вырезать выделенную область, помимо строки меню и контекстного меню, можно при помощи комбинаций клавиш «Ctrl» + «C», «Ctrl» + «V», «Ctrl» + «X» соответственно.
Для того, чтобы вставить снимок экрана в графический редактор, достаточно на клавиатуре нажать на кнопку «Prt Sc», с помощью которой снимок экрана будет помещён в буфер обмена, далее нужно зайти в графический редактор и любым из удобных для вас способов вставить изображение.
А сейчас пришла пора подвести итоги нашего урока. Сегодня мы с вами вспомнили, из каких элементов состоит документ, как форматировать символы и абзацы. Рассмотрели способы создания таблиц, списков и гипертекста.
Также в уроке было рассказано о том, в чём разница между растровыми и векторными изображениями. Помимо всего, мы с вами вспомнили некоторые цветовые модели: RGB, CMYK, HSB.

 Получите свидетельство
Получите свидетельство Вход
Вход




 0
0 4972
4972

