Сегодня на уроке мы узнаем:
· Предназначение вкладок на панели свойств.
· Рассмотрим основные инструменты Figma.
· Как работать с изображениями.
· Что такое маска и булевые операции.
· Как организовать экспорт.
Рассмотрим основные инструменты Figma.
Move. Этот инструмент служит для перемещения объектов.
Для выделения объекта нужно щёлкнуть по нему в рабочей области или в панели слоёв. Чтобы снять выделение объекта, необходимо щёлкнуть по пустому пространству. Для перемещения объекта наведите курсор на него, зажмите левую кнопку мыши и не отпуская переместите мышь.
Изменить размер объекта можно, когда он выделен. Если навести курсор на белый квадратик в углу фигуры, зажать левую кнопку мыши и переместить её, то у объекта изменить размер.
Когда объект перемещается или у него меняется размер, то меняются и его параметры на панели свойств.
Чтобы объект перемещать строго по горизонтали или по вертикали, то нужно перед выделением его зажать клавишу Shift. Если зажать эту клавишу и изменять размер объекта, то он будет меняться с сохранением пропорций.
Потянув за одну из граней объекта, можно изменить только ширину или высоту.
Выделив объект и нажав любую из клавиш-стрелок на клавиатуре, объект можно сдвинуть ровно на один пиксель в выбранную сторону.
Инструмент «Scale» позволяет масштабировать любой кадр, его содержимое и все эффекты до любой заданной ширины или высоты.
Frame. Этот инструмент нужен, чтобы работать с фреймами. Фрейм, или артборд, является основным элементом дизайна в Figma. Он позволяет изменять размеры экрана и контролировать расположение элементов внутри него. Фрейм может быть страницей сайта или экраном мобильного приложения.
Для фрейма задать размер можно самостоятельно или выбрать готовые размеры экранов популярных устройств – ноутбуков, часов, планшетов, смартфонов, и не только устройств, например, размер презентации.
Объекты внутри фрейма объединены. Для выравнивания объектов во фрейме по оси Х/У или расстояния между элементами необходимо воспользоваться вот этими инструментами.
Если необходимо использовать несколько объектов в нескольких фреймах, то удобно будет сгруппировать эти элементы (Object → Group Selection). Теперь их удобно переносить или же можно скопировать и расположить в другом фрейме.
Используйте инструмент Constraints, чтобы ограничить поведение объекта во фрейме, например, чтобы он всегда был сверху и справа, даже если размер фрейма увеличиться или уменьшиться.
Выделите фрейм и нажмите кнопку «Present», чтобы включить режим демонстрации.
Slice. Этот инструмент предназначен для экспорта произвольной прямоугольной области. На выходе получается прямоугольник, который содержит только части элементов, охваченные срезом.
Sections. Секции помогают структурировать страницу более чётко.
Rectangle. Прямоугольник является одним из базовых векторных элементов в Figma. У него можно указывать независимые значения углового радиуса. Кроме него можно создать ещё линию, стрелку, эллипс, полигон, звезду или добавить картинку или видео с устройства.
Pen. Самый сложный в освоении инструмент. Он используется для построения кривых. С помощью его можно создать любую фигуру.
Нарисуем линию. Выбираем инструмент Pen и ставим 2 точки.
Если поставить точку и не отпустить левую кнопку мыши, а переместить курсор в сторону, то из поставленной точки появится две направляющие, которые будут определять степень изгиба отрезка. Чем дальше отводится «усик» от линии, тем сильнее она будет искривляться. Такие «усики» называются направляющими векторами кривой Безье.
Pencil. С помощью него можно сделать наброски от руки.
Text. Инструмент для создания текста. С помощью него можно создавать не только заголовки, но и разные элементы, например, меню, делать подробное описание товара, услуги и так далее. Как и в остальных инструментах Figma, у текста есть свойства: выбор шрифта, начертание, размер, выравнивание текста, высота строки, отступ между параграфами, красная строка и так далее.
Hand Tool. Это инструмент «Рука», необходим для перемещения по проекту.
Add comments. С помощью этого инструмента можно работать с комментариями.
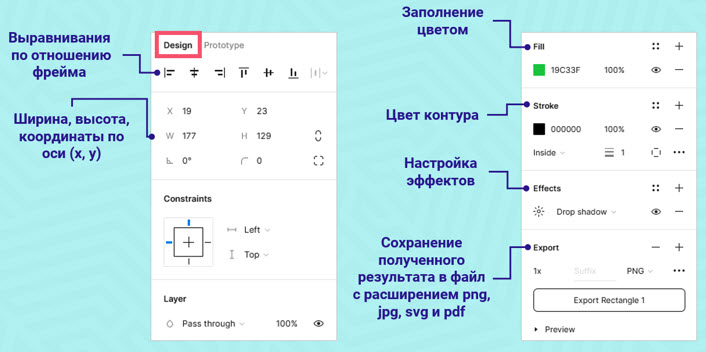
Рассмотрим панель свойств. Вверху мы видим три вкладки: Design, Prototype и Inspect.
На вкладке Design можно увидеть следующие параметры: ширину, высоту, координаты по оси (x, y), выравнивания по отношению фрейма: слева, справа и посередине, Fill (заполнение цветом), Stroke (цвет контура), Effect (настройка разных эффектов, например, тени), Export (сохранение полученного результата в файл с расширением jpg, jpg, svg и pdf) и так далее.

Вкладка Prototype предназначена, чтобы делать графические элементы более функциональными, например, можно создать кнопку, нажатие по которой будет переводить на другой фрейм.
Давайте попробуем.
Создадим 2 фрейма. Выберем тип устройства, например, телефон.
На первом фрейме расположим треугольник, а на втором – эллипс.
Заходим на вкладку Prototype, наводим курсор на прямоугольник и видим сбоку кружок с плюсом. Щёлкаем по нему и стрелкой указываем направление на второй фрейм. Появившееся окно можно закрыть. Проверим, как это работает. Нажимаем на кнопку «Present». Загружается страница, в появившемся прототипе телефона нажимаем на прямоугольник и видим, что открылась страница с эллипсом.
На вкладке Inspect можно просмотреть параметры элемента, но менять их здесь нельзя. Также здесь можно увидеть код в разных вариантах: Css, iOS, Android
Давайте посмотрим, как можно работать с картинкой.
Добавим картинку. Нажимаем на главное меню, выбираем пункт File, а далее пункт Place Image. Также можно было просто перенести картинку с устройства.
Figma воспринимает изображение как фрейм, который залили не цветом, а картинкой. Поэтому могут понадобиться следующие параметры, которые можно поменять, если нажать в области Fill на Image:
Fill. Если включён этот параметр, то картинка заполняет весь фрейм, и если изменить размер фрейма, то картинка может обрезаться.
Fit. Этот параметр позволяет картинке отображаться полностью, а если пропорции фрейма не совпадают с пропорциями картинки, в нём появится пустое пространство.
Crop. Служит для обрезания изображения.
Tile. Всё свободное пространство заполняется копиями изображения. Это свойство очень удобно использовать с паттернами.
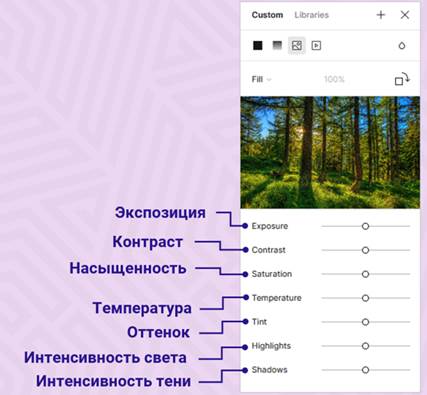
Изображение можно повернуть, а также изменить экспозицию, контраст, насыщенность, температуру, оттенок, интенсивность света и интенсивность тени.

Рассмотрим работу с маской. Маски позволяют отображать определённые части других слоёв под трафаретом.
Добавим на фрейм эллипс и звёздочку. Сделаем им заливку разными цветами. Одну из фигур расположим на другой. Сгруппируем элементы. Выделяем на панели слоёв эллипс и нажимаем на «Use as mask». Как видим, фигура «Эллипс» стала рамкой, и всё, что выходит за пределы этой рамки, не будет видно. Звезду, которая осталась под маской, можно выделить и двигать или изменить размер, тогда изображение изменится.
Рассмотрим также булевые операции. Они необходимы, чтобы построить сложные векторные фигуры из простых. Для работы с этими операциями нужно не менее двух фигур.
В Figma доступны следующие булевые операции:
· Объединение.
· Вычитание.
· Пересечение.
· Исключение.
· Преобразование в кривые.
Объединение фигур используется, если нужно из нескольких фигур получить одну общую. В итоге для всех частей получившейся фигуры будут действовать одинаковые правила заливки, обводки или других эффектов.
Создадим иллюстрацию с помощью объединения фигур:
Рисуем 3 фигуры.
Выделяем эти фигуры.
Нажимаем на кнопку «Boolean Groups» и выбираем пункт «Union collection».
В итоге получилась одна фигуры.
В результате вычитания вы будете видеть всю область самого нижнего слоя, кроме тех её частей, которые перекрывали остальные выбранные векторы.
Пересечение оставляет видимой только ту часть, в которой есть наложение всех выбранных слоёв. В данном случае параметры заливки, обводки и прочих эффектов будут взяты из самого верхнего слоя.
Exclude показывает те области выбранных слоёв, которые НЕ пересекаются.
В результате использования функции Flatten seleciton получается объединение всех элементов в одну фигуру с последующим переводом объектов в кривые. Получается, что мы не можем менять содержимое группы таким же образом как при применении функции «Union Selection». Элементы нашей группы переведены в кривые, и мы можем редактировать их форму только с помощью кривых.
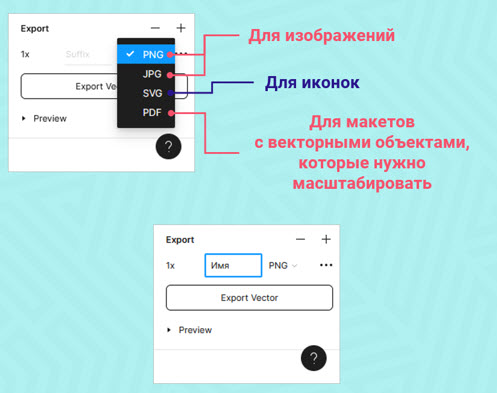
Чтобы экспортировать файл, необходимо выбрать формат:
• для иконок подойдёт SVG;
• для изображений – JPEG и jpg;
• макеты с векторными объектами, которые нужно масштабировать, лучше сохранить в PDF.
Ввести имя в поле «Suffix».
А дальше нажать на кнопку «Export».

В конце урока попробуйте ответить на следующие вопросы:
Для чего служит инструмент Move?
Какой инструмент используется для построения кривых?
Для чего нужна маска?
Какая вкладка предназначена, чтобы делать графические элементы более функциональными, например, можно создать кнопку, нажатие по которой будет переводить на другой фрейм?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 279
279

