Сегодня на уроке мы узнаем:
· Что такое Figma.
· Как начать работу в Figma.
· Рассмотрим интерфейс Figma.
· И как поделиться проектом.
Figma (Фигма) – это графический онлайн-редактор для совместного проектирования сайтов, приложений и других дизайнерских продуктов. В Figma могут работать не только дизайнеры, но и разработчики, менеджеры и маркетологи.
Преимущества использования Figma:
· Прост в использовании, намного легче освоить, чем Photoshop.
· Для создания хорошего проекта хватает бесплатных функций.
· Не требуется мощного компьютера.
· Можно использовать на любой операционной системе.
· Есть десктопная версия, но имеется возможность работать и через браузер. В последнем случае работу можно выполнять на любом компьютере, главное, чтобы был браузер, и необходимо помнить логин и пароль для входа.
· Предоставляет большие возможности: создание векторной графики и интерактивных прототипов, то есть моделей сайтов и приложений, которые можно мгновенно протестировать на смартфоне, совместное редактирование дизайна и так далее. Часто дизайнеры делают макеты сайтов для конструктора сайтов Тильда именно в Figma, так как отрисованный макет можно перенести потом в конструктор.
Figma не является мультиязычной, но не стоит расстраиваться – это хорошая практика английского языка. Если возникнут затруднения, то всегда можно воспользоваться онлайн-переводчиком.
Для начала работы в Figma необходимо зайти на сайт https://www.figma.com и зарегистрироваться.
Нажмите на кнопку Get started.
В появившемся окне введите адрес электронной почты, придумайте пароль и нажмите кнопку «Create account». Пароль должен состоять из букв и цифр. Зарегистрироваться можно и с помощью учётной записи Google.
Заходим на почту. Находим письмо от Figma. Нажимаем на кнопку «Verify email». В открывшемся окне вводим свой пароль и нажимаем на кнопку «Log in».
Следующим шагом будет ввести следующие данные:
Имя, можно с фамилией. Если имя не указать, то Figma автоматически сгенерирует его из адреса почты.
Род деятельности – можно выбрать Design.
В следующем поле выберите для чего используете программу, например, для себя (for personal use).
В следующих окнах можно просто нажимать на «Skip», то есть пропустить.
В этом окне нажмите на кнопку «Start for free».
Далее выбираем «Design with Figma».
Регистрация завершена.
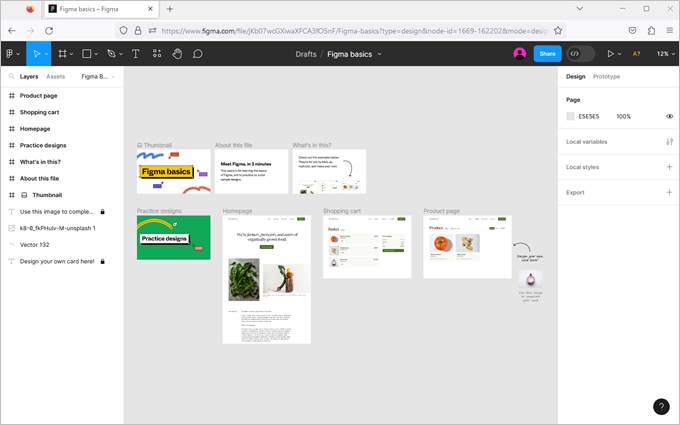
После регистрации пользователю доступны две рабочие области – графический редактор и менеджер файлов, в котором можно создавать проекты и изменять настройки профиля. Сейчас открыт графический редактор. Как видите, Figma уже добавила для ознакомления проект. Вверху мы видим его название (Figma Basic).

Перейдём к менеджеру файлов, который предназначен для управления проектами. Для этого нажимаем на кнопку главного меню и выбираем пункт «Back to files».
Верхнее меню предоставляет доступ к следующим элементам:
Кнопка для выбора пользователя. Нажав на неё, можно быстро переключится на другого пользователя, который привязан к аккаунту. В данном случае можно перейти в Community – отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
С помощью поисковой строки можно быстро найти файлы, людей или команды.
При нажатии на иконку-колокольчик раскроется раздел уведомлений. Это очень удобно, если вы работаете в проекте с несколькими людьми, то сразу увидите сообщения о новых действиях.
Аватар профиля. Здесь можно управлять своим профилем. Рассмотрим подробнее.
Пункт «Internal profile» предоставляет возможность:
· увидеть файлы, привязанные к определённым проектам;
· добавить описание к профилю;
· посмотреть недавние проекты и так далее.
Настройки аккаунта происходят в разделе «Settings». Можно изменить имя, адрес электронной почты, пароль, подключить двухфакторную аутентификацию, поменять тему, обновить тарифный план, включить уведомления о файлах или о появлении новых комментариев от других пользователей, удалить аккаунт и так далее.
Двухфакторная аутентификация – это способ идентификации пользователя в каком-либо сервисе (как правило, в Интернете) при помощи запроса аутентификационных данных двух разных типов, что обеспечивает двухслойную, а значит, более эффективную защиту аккаунта от несанкционированного проникновения. Чаще всего это происходит так: первый рубеж — это логин и пароль, второй — специальный код, приходящий по SMS или электронной почте.
Тему сменить можно, воспользовавшись пунктом «Theme».
Если вы не хотите работать через браузер, то через пункт «Get desktop app» можно скачать десктопную версию редактора.
Пункт «Add account» предназначен для добавления нового аккаунта.
А нажав на пункт «Log-out», можно выйти из текущего аккаунта.
Кнопка «Import» служит для импортирования файлов.
Рассмотрим меню, которое находится слева.
Пункт «Recents» предоставляет быстрый доступ к файлам, которые были недавно открыты.
Пункт «Drafts». Выбрав его, вы увидите проекты, которые были сохранены как черновики.
Нажав на кнопку «View plans» можно сменить тариф.
Пункт «Favorite files» предоставляет доступ к избранным файлам. Чтобы файл сделать избранным необходимо навести курсор справа от названия и нажать на появившуюся звёздочку.
В пункте «Team» можно создать новую команду и пригласить в неё новых пользователей, увидеть информацию о командных проектах, пользователях, которые могут редактировать ваши проекты и так далее.
С помощью кнопки «FigJam board» можно создать новую интерактивную доску. FigJam – это отдельный сервис Figma для работы в команде. На интерактивной доске участники проекта могут в онлайн-режиме накидывать идеи, клеить стикеры, добавлять схемы и графики.
А для создания нового файла необходимо нажать кнопку «Design file». Откроется окно графического редактора.
Вверху мы видим название файла. Если нажать на него, то выпадет меню, с помощью которого можно переименовать проект, перенести в другой проект, сделать его избранным, удалить и так далее.
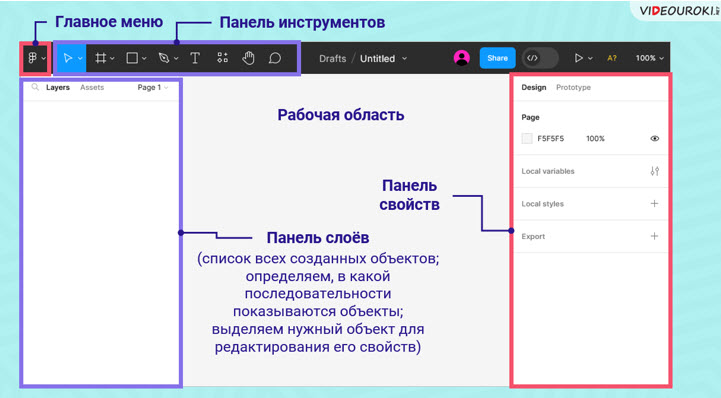
Рассмотрим интерфейс графического редактора Figma:
Главное меню. Содержит список команд, которые можно применять как к проекту, так и к отдельным объектам.
Панель инструментов.
Рабочая область (или холст) — здесь мы выполняем все действия с объектами и используем инструменты.
Панель свойств. У каждого объекта есть свойства. Панель меняется в зависимости от выбранного объекта.
Панель слоёв. Выводит список всех созданных объектов. Здесь мы определяем, в какой последовательности показываются объекты. На панели слоёв также можно выделить нужный объект для редактирования его свойств.

Давайте добавим на рабочую область прямоугольник и стрелку и посмотрим, как изменятся некоторые панели.
Нажимаем на кнопку «Shape tools» и выбираем инструмент «Rectangle». Обратите внимание, что выбранный инструмент подсвечивается синим.
Переводим курсор на рабочую область, кликаем и зажимая левую кнопку мыши перемещаем её в любом направлении, отпускаем кнопку мыши. Прямоугольник готов.
Снова нажимаем на кнопку «Shape tools», но теперь выбираем инструмент «Arrow». Так же, как и прямоугольник, рисуем стрелку.
Когда мы выделяем объект, то у него появляется синяя рамка. Под ней показывается размер объекта в пикселях.
В панели слоёв, как только была нарисована фигура появляется новая строка. Сейчас их две: Arrow 1 и Rectangle 1. Когда создаётся объект, то слой появляется автоматически.
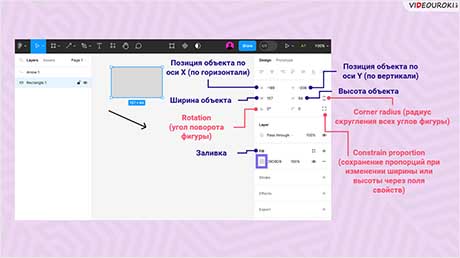
Выделим прямоугольник. Панель свойства подстроилась именно под эту фигуру. Рассмотрим некоторые параметры. Здесь мы видим:
· Позицию объекта по оси Х, то есть по горизонтали.
· Позиция объекта по оси Y (по вертикали);
· W – ширину объекта;
· H – и высоту объекта.
Эти свойства указаны в пикселях. Чтобы изменить один из них, необходимо щёлкнуть по цифре, ввести новое значение и нажать на клавишу Enter на клавиатуре.
Свойство «Rotation» отвечает за угол поворота фигуры.
А «Corner radius» за радиус скругления всех углов фигуры.
«Constrain proportion» позволяет сохранить пропорции при изменении ширины или высоты через поля свойств.
Чтобы задать цвет заливки, выбираем свойство Fill. Нажимаем на цветной квадратик. Появляется окно, в котором выбираем цвет и прозрачность.
Если нажать на «глазик», то выбранное свойство отменится. А нажатие на минус приведёт к удалению внесённых изменений.
Чтобы сделать обводку выбираем свойство Stroke. Здесь можно выбрать цвет обводки, толщину, сторону, где будет обводка.
Выделим стрелку. Как видим многие свойства остались такие же, как и у прямоугольника. Новым свойством является, например, выбор того, как будет выглядеть конец стрелки.
Обратите внимание на кнопку «Share». Нажав на неё, вы можете:
· скопировать ссылку на проект и поделиться ею с кем-нибудь,
· отправить приглашение, указав, что может делать пользователь – только смотреть или ещё и вносить изменения.
Скопируйте ссылку, запустите другой браузер и вставьте ссылку в адресную строку. Расположите два окна браузеров рядом. Посмотрите, вверху мы видим, что в проекте участвуют 2 пользователя. Если мы выделим фигуру и переместим её, то в другом браузере подсвечивается имя пользователя, который выполняет действие.
Если необходимо поделиться проектом только для просмотра, то выполняем следующие действия:
Нажимаем на кнопку «Share».
В появившемся окне нажимаем на «Only people invited to this file» и выбираем «Anyone with the link». Таким образом файл будет доступен по ссылке.
Далее копируем ссылку, нажав на «Copy link», и отправляем её тому, с кем хотите поделиться проектом.

Рассмотрим главное меню.
File. Содержит команды для управления файлами.
Edit. Включает в себя команды для редактирования. Чтобы применить действие к элементу, его нужно выделить.
View. Отвечает за масштабирование макета и навигацию по нему.
Object. Включает в себя функции управления объектами проекта.
Vector. Служит для управления векторами проекта.
Text. Содержит функции для управления типографикой проекта.
Arrange. Служит для управления компоновкой объектов внутри проекта.
Plugins предназначен для управление плагинами.
Плагин – это внешний модуль, который можно подключить к приложению, чтобы расширить его функционал.
Preferences. Команды управления пользовательскими предпочтениями.
Libraries. Содержит функции для работы с библиотеками. Библиотека – это специальный файл, в котором хранятся готовые элементы, созданные другими дизайнерами.
Help and account. Здесь можно найти справочные материалы и настройки аккаунта.
В конце урока попробуйте ответить на следующие вопросы:
Как называется внешний модуль, который можно подключить к приложению, чтобы расширить его функционал?
Что можно сделать с помощью кнопки «Share»?
На какой панели можно увидеть список всех созданных объектов?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход




 377
377