Вопросы:
· Смена костюмов у спрайтов.
· Сложные анимации.
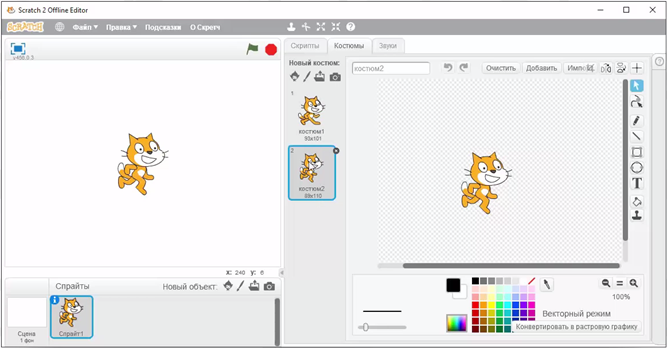
Раньше вы уже наверняка заметили, что у многих спрайтов есть несколько костюмов. Не исключение и хорошо знакомый нам Царапка. Мы можем убедиться в этом. Выделим спрайт Царапки и перейдём на вкладку «Костюмы». Здесь мы видим иконки костюмов. У Царапки есть костюмы с номерами один и два, причём сейчас выделен первый костюм. Над иконками костюмов расположены кнопки, которые позволяют добавить новый костюм. Как и для спрайта, есть возможность загрузить костюм из библиотеки Scratch или из файла. Также есть возможность нарисовать новый костюм самостоятельно или получить новый костюм с камеры, если она есть. Выделим второй костюм, нажав на его иконке левой кнопкой мыши. Вид спрайта на сцене изменился. Ещё несколько раз переключимся между костюмами. Как видим, у Царапки на сцене меняется положение лап и хвоста.

Итак, костюмы позволяют менять внешний вид спрайта. Также при быстром переключении между похожими костюмами можно получить иллюзию движения. Для смены костюмов спрайтов есть два блока команд. Оба они находятся в категории «Внешность». Нас интересуют блоки «Сменить костюм на...» и «Следующий костюм». Блок «Сменить костюм на...» позволяет указать, в каком конкретно костюме должен быть спрайт после выполнения команды. Блок «Следующий костюм» меняет костюм спрайта на следующий по порядку на вкладке «Костюмы». При этом последний по порядку костюм меняется на первый.
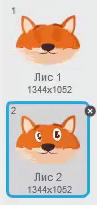
Используя полученные знания, создадим несколько анимаций. Удалим со сцены спрайт Царапки. Загрузим новый спрайт из файла. Для этого в нашей рабочей папке перейдём в папку «Моргающий лис» и загрузим из неё файл с именем «Лис один». Это голова лиса. Уменьшим её размер так, чтобы она без проблем влезала на сцену. Переключившись на вкладку «Костюмы», мы увидим, что у загруженного нами спрайта один единственный костюм. Добавим для спрайта ещё один костюм. Для этого из папки «Моргающий лис» загрузим файл «Лис два». Переключимся несколько раз между костюмами спрайта и найдём между ними разницу. У первого костюма глаза закрыты, а у второго – открыты.

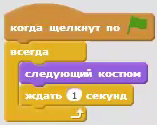
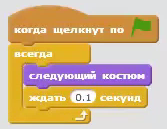
Быстро переключаясь между костюмами, можно получить моргающую голову лиса. Составим скрипт для этого. Для удобного запуска начнём скрипт с блока «Когда щёлкнут по зелёному флажку» из категории «Движение». Для повторения моргания добавим в скрипт блок «Всегда» из категории «Управление». Внутрь этого блока добавим блок «Следующий костюм» из категории «Движение».

Запустим получившийся скрипт на выполнение, нажав на зелёный флажок над сценой. Голова лиса действительно моргает, правда, делает это очень быстро. Чтобы это замедлить, остановим спрайт и добавим паузы между сменами костюмов. Установим их равными одной секунде. Снова запустим скрипт на выполнение. Полюбуемся тем, что у нас получилось. Как здорово! Голова лиса моргает, прямо как живая. Сохраним нашу анимацию в рабочей папке под именем «Моргающий лис».
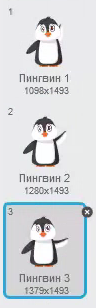
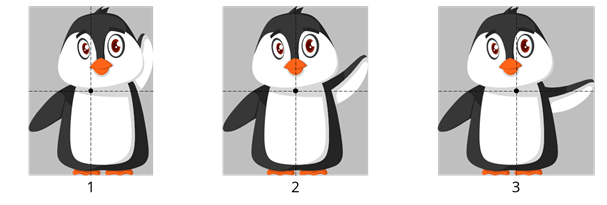
Сделаем так ещё пару анимаций. Удалим со сцены спрайт лиса. И загрузим из файла другой. Из папки «Машущий пингвин» выберем файл «Пингвин один». На сцене появился спрайт пингвина. Уменьшим его до нужного размера и установим в центре сцены. Из-за того, что наш пингвин частично белый, он не очень хорошо смотрится на белом фоне. Чтобы исправить это, выделим иконку «Сцены» и перейдём на вкладку «Фоны». В редакторе фона выберем инструмент «Заполнить цветом». Укажем фиолетовый цвет и нажмём на любом свободном месте холста. Теперь наша сцена стала фиолетовой. На таком фоне пингвина видно гораздо лучше. Выделим иконку спрайта и добавим для него ещё костюмы. Загрузим их из файлов «Пингвин два» и «Пингвин три». Теперь у нашего пингвина 3 костюма. Перейдём на вкладку «Скрипты» и составим для пингвина точно такой же скрипт, который мы раньше составили для головы лиса, только уменьшим паузы межу сменами костюма. Укажем паузы равные 0,2 секунды.

Запустим скрипт на выполнение. Теперь пингвин машет крылом, только вот сам пингвин почему-то перемещается, хотя должен стоять на месте. Подумаем, почему так происходит. Вспомним, какие костюмы есть у нашего пингвина. У первого костюма крыло поднято вверх, у второго опущено ниже и у третьего ещё ниже. У всех трёх костюмов различная ширина. Центр костюма по умолчанию устанавливается в центре его изображения. Однако дело в том, что центры костюмов не совпадают и при этом центры всех трёх костюмов находятся в одной и той же точке поля. Установим новые центры костюмов. Голова и тело пингвина, кроме его крыла, должны оставаться на месте, поэтому центр установим где-то здесь, под клювом. То же сделаем и для оставшихся двух костюмов.

Снова запустим скрипт на выполнение. Теперь пингвин стоит на месте и машет крылом, но, если присмотреться, пингвин очень быстро поднимает крыло вверх. Почему это так? Вернёмся к костюмам пингвина. Как мы помним, после последнего, третьего, костюм меняется на первый. При этом у третьего костюма крыло в самой нижней точке, а у первого – в самой верхней. Чтобы крыло поднималось плавно, нужно добавить между этими костюмами ещё один, в котором крыло находится в среднем положении – таком, как у второго костюма. Для этого на вкладке «Костюмы» выделим второй костюм, нажмём на нём правой кнопкой мыши и в появившемся меню выберем пункт «Дублировать». Теперь после третьего костюма есть копия второго. Снова запустим скрипт на выполнение. Теперь крыло поднимается с такой же скоростью, с которой опускается. Пингвин машет, совсем как живой. Сохраним получившуюся анимацию в нашей рабочей папке под именем «Машущий пингвин».

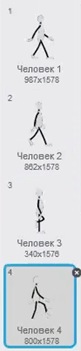
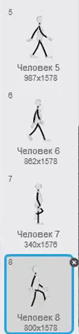
Сделаем ещё одну анимацию. Она будет немного сложнее. Удалим спрайт пингвина со сцены. И загрузим новый. Перейдём в папку «Идущий человек». В ней найдём файл «Человек один». Теперь перейдём на вкладку «Костюмы». И загрузим костюмы спрайта. Они расположены в файлах «Человек два», «Человек три» и так далее до «Человек восемь». Добавив костюмы, мы видим, что они расположены не по порядку. Исправим это, перетащив иконки на нужные позиции в соответствии с номерами. Мы знаем, что по умолчанию спрайт повёрнут вправо, в направлении девяносто градусов, но это не соответствует положению человека на рисунке. Чтобы это изменить, нужно отразить изображение человека по горизонтали, нажав на соответствующую кнопку. Сделаем это для остальных семи костюмов.


Для начала сделаем так, чтобы человек шёл на месте. Для этого составим такой же скрипт, как и для двух предыдущих анимаций. Только паузу между сменами костюма установим равной одной десятой секунды. Запустим скрипт на выполнение. Человек идёт на месте, но при этом неестественно дёргается.

Некоторые из вас уже наверняка догадались, в чём дело. Как и в случае с пингвином, не совпадают центры костюмов. Условимся, что голова и торс должны оставаться на месте, а двигаться должны лишь руки и ноги. Установим центр костюма в середине шеи, у основания головы человека. То же самое сделаем и для остальных костюмов. Снова запустим скрипт на выполнение.
Теперь человек идёт на месте, при этом двигаются только руки и ноги, а торс и голова больше не дёргаются. Пора отправить человека в путь. Для этого остановим скрипт и добавим в цикл блок «Идти 10 шагов». Снова запустим скрипт. Теперь человек идёт вправо, пока не упрётся в стену. Чтобы это исправить, добавим в цикл блок «Если на краю, оттолкнуться». Теперь человек оттолкнулся от стены и пошёл влево, правда, вверх ногами. Чтобы человек поворачивался так, как нужно, изменим стиль его вращения и установим вращение относительно центральной оси. Теперь человек ходит по сцене и поворачивается у её краёв. Включим режим презентации и внимательно посмотрим на человека. Можно заметить, что движения его ног не соответствуют его перемещению по сцене.
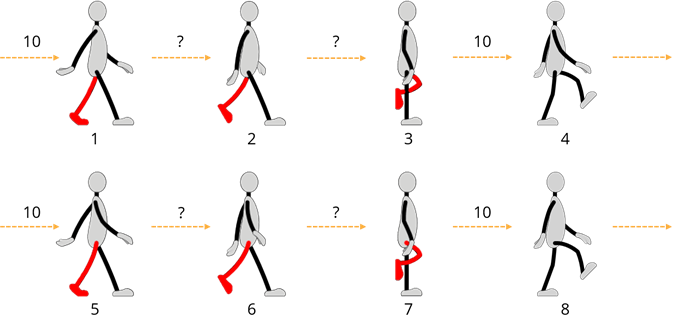
Подумаем, почему так происходит. Ещё раз рассмотрим все костюмы спрайта. Спрайт двигается по сцене при переключении между всеми костюмами одинаково далеко, на 10 шагов. Но должно ли быть так? Обратим внимание на костюмы один и два. Разница между ними только в том, что во втором костюме левая нога немного ближе к правой. При таком движении торс человека не должен сильно смещаться вперёд, а значит, стоит уменьшить перемещение по сцене.

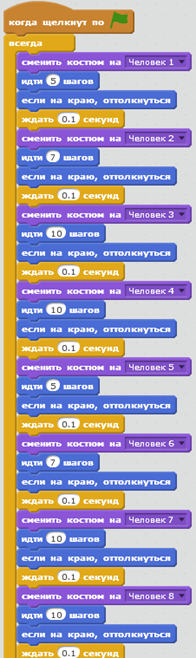
Чтобы изменить перемещение по сцене при смене костюмов, нам придётся изменить цикл в нашем скрипте, расписав каждую смену костюма в отдельности. Для этого удалим тело цикла и составим его по новой. В начале нужно, чтобы на спрайте был первый костюм. Для этого добавим в цикл блок из категории «Внешность» блок «Сменить костюм на...». С помощью выпадающего списка укажем костюм «Человек один». После смены костюма добавим из категории «Движение» блок «Идти десять шагов». Пока количество шагов менять не будем. Дальше нужно развернуть спрайт, если он достиг края. Для этого добавим блок «Если на краю, оттолкнуться». И наконец нужно добавить паузу в одну десятую секунды при смене костюмов. Му составили последовательность команд для первого костюма. Продублируем тело цикла несколько раз, чтобы таких последовательностей стало восемь, по количеству костюмов. После этого в выпадающих списках укажем нужные костюмы по порядку.
Вернёмся к костюмам спрайта. Нам нужно уменьшить перемещение при смене первого костюма на второй. Точно так же и костюмы два и три отличаются тем, что человек стоит на правой ноге вертикально. Перемещение при таком движении должно быть больше, чем предыдущее, но при этом меньше остальных. Также нужно уменьшить перемещение при смене костюмов с пятого на шестой и с шестого на седьмой. Они отличаются от тех, что мы уже рассмотрели, что в них человек переставляет правую ногу вместо левой. В скрипте после смены костюма на первый в блоке «Идти» укажем перемещение в пять шагов, а после второго костюма – семь шагов. Так же поступим после костюмов пять и шесть.

Теперь включим режим презентации и запустим скрипт на выполнение. Теперь движение ног спрайта гораздо лучше соответствует его перемещению. При желании, меняя перемещение спрайта и длину пауз, можно сделать результат ещё лучше. Сохраним проект в рабочей папке под именем «Идущий человек».

Мы узнали:
· Костюм спрайта можно сменить с помощью блоков «Следующий костюм» и «Сменить костюм на...» из категории «Внешность».
· Как с помощью смены костюмов анимировать движения спрайтов.

 Получите свидетельство
Получите свидетельство Вход
Вход




 7759
7759

