Вопросы:
· Создание мультипликационного.
· Детальная настройка размера спрайта.
Нас попросили сделать небольшой мультипликационный сюжет. Рассмотрим его описание. Собака загнала кота на дерево в середине лесной поляны. Кот перемещается по стволу дерева вверх и вниз мяукая, а собака тем временем бегает вокруг дерева и лает. Определим по описанию спрайты и фон. Понятно, что раз собака и кот перемещаются по сцене, значит, это спрайты. Сама поляна – это фон. Также за часть фона можно было принять и дерево, ведь оно неподвижно, но с деревом не всё так просто. Дело в том, что собака бегает вокруг дерева, то есть зритель будет видеть, как собака бежит перед деревом и за деревом, поэтому дерево тоже сделаем спрайтом.
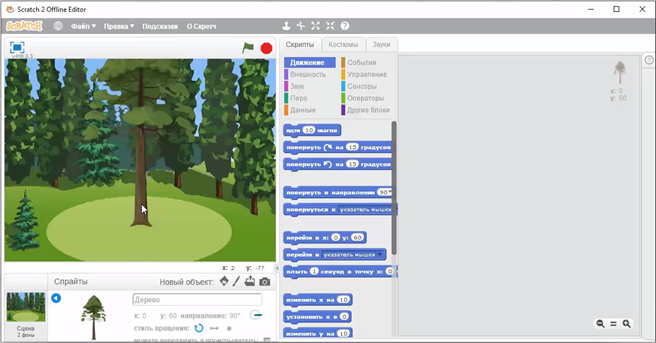
Начнём подготовку сюжета. Удалим со сцены спрайт Царапки, он ещё котёнок и слишком мал, чтобы убегать от собак по деревьям. Установим фон сцены. Он находится в нашей рабочей папке под именем «Поляна». Изображение для фона оказалось меньше по высоте, чем сцена. Это легко исправить: нажмём на кнопку «Выбрать» и, удерживая левую кнопку мыши нажатой, выделим изображение поляны рамкой. После этого наведём курсор на нижнюю границу рамки и, когда на его месте появится двунаправленная стрелка, растянем изображение по размеру сцены.
Теперь добавим на сцену спрайт дерева. Загрузим его из нашей рабочей папки из файла с именем «Дерево». С помощью соответствующих кнопок установим нужный размер дерева и перетащим его в центр поляны. Чтобы при этом было легче ориентироваться, откроем окно информации о спрайте. Дерево должно находиться в середине сцены, поэтому обратим внимание на то, чтобы координата икс центра спрайта была равна нулю. Установим дерево здесь, в точке с координатами (0; 60).

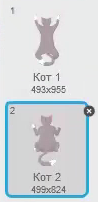
Теперь добавим спрайты собаки и кота. Начнём с кота. Загрузим его из файла. В нашей рабочей папке перейдём в папку «Кот» и найдём в ней файл «Кот 1». Уменьшим кота до нужного размера и разместим его на стволе дерева. Однако это оказалось не так просто, как мы думали. Кот получается либо слишком велик, либо слишком мал. Чтобы установить размер кота более детально, перейдём на вкладку «Внешность» и обратим внимание на блок «Установить размер». Дважды щёлкнем на нём левой кнопкой мыши. Пока ничего не произошло. Дело в том, что сейчас в блоке указан текущий размер спрайта – шесть целых и три десятых процента от начального. Уменьшим его до четырёх процентов и снова дважды щёлкнем левой кнопкой мыши на блоке. Размер кота уменьшился, и теперь он соответствует стволу дерева. Вы наверняка заметили, что в папке «Кот» есть несколько костюмов, всего два. Один мы уже загрузили, теперь загрузим ещё один.

Дальше загрузим спрайт собаки. Для этого перейдём в папку «Собака» и выберем в ней файл «Собака 1». Уменьшим собаку до нужного размера. Установить размер собаки с помощью кнопок не получается, поэтому воспользуемся блоком «Установить размер». Как и для кота, установим размер четыре процента от оригинала. Установим собаку под деревом. Для спрайта собаки так же загрузим оставшиеся три костюма из соответствующих файлов из той же папки.
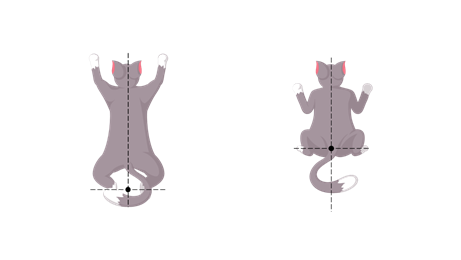
Спрайты и их костюмы загружены, но, как мы помним из прошлого урока, нужно подготовить костюмы для анимации, чтобы движения выглядели плавными. Начнём с костюмов кота. Направление кота при его перемещении будет оставаться постоянным, поэтому направление его костюмов менять не будем. Вспомним, как кот лезет на дерево. Сначала он выбрасывает вверх передние лапы, как в первом костюме, а затем подтягивает задние лапы к передним, как во втором костюме. Установим центр костюма между кончиков задних лап. Тогда на первом шаге спрайт будет оставаться на месте, а уже на втором шаге перемещаться. Установим центр костюмов кота так, как описано.

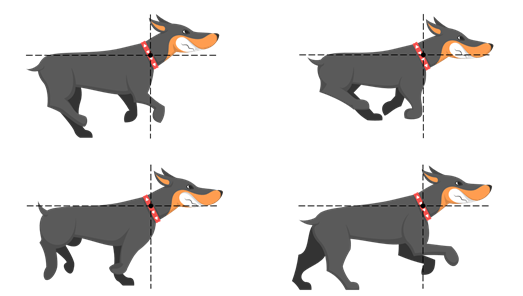
Теперь перейдём к костюмам собаки. По умолчанию спрайт собаки повёрнут вправо, но это не соответствует направлению собаки. Поэтому с помощью кнопки «Отразить слева направо» повернём все костюмы собаки в нужном направлении, то есть вправо. По количеству костюмов видно, что бег собаки сложнее, чем перемещение кота на дереве. Однако, если присмотреться, то можно увидеть, что шея собаки остаётся в одном положении, поэтому сделаем центром середину ошейника. Назначим центры всех четырёх костюмов в указанном месте. Теперь спрайты готовы к анимированию.

Начнём с кота. Сначала рассмотрим, как он будет двигаться. Кот должен перемещаться по стволу дерева вверх и вниз. Сделаем так, что кот будет забираться вверх, а в определённый момент у него будут заканчиваться силы и он будет съезжать по стволу вниз, в начало своего пути. В начале установим кота в точку, с которой он должен начать движение. Это будет легче сделать, открыв окно информации о спрайте. Следим за тем, чтобы кот находился в середине сцены, то есть его координата x должна быть равна нулю. Установим кота в точке (0; -40).
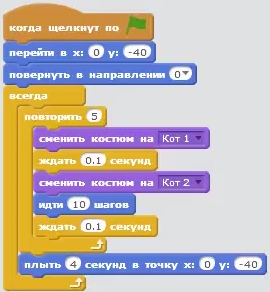
Начнём описание скрипта для движения кота. Как обычно начнём его с блока «Когда щёлкнут по зелёному флажку». Дальше с помощью блока «Перейти в...» переместим кота в точку начала подъёма. Это точка, в которой кот находится сейчас: (0; -40). Так как кот должен двигаться вверх, повернём его в направлении 0 градусов. Дальнейшие движения кота будут повторяться, поэтому добавим в скрипт цикл «всегда». Дальше кот должен начать подъём. Попробуем поднять кота на 50 шагов вверх, по 10 единиц за шаг. Для этого коту нужно сделать 5 шагов. Добавим в скрипт цикл «Повторить» и укажем для него 5 повторений. Раньше мы разобрались в том, что кот будет двигаться неравномерно. Поэтому нужно описать движение отдельно для каждого костюма. Добавим в цикл блок «Сменить костюм на...» и укажем в его окошке костюм «Кот 1». В этом костюме кот не должен двигаться, поэтому просто добавим паузу в 0,1 секунды перед следующей сменой костюма. Теперь спрайт должен сменить костюм на «Кот 2». В этом костюме кот должен двигаться. Для этого добавим команду «Идти 10 шагов». После этого добавим паузу перед очередной сменой костюма. Мы описали часть скрипта для подъёма кота. Так как спускаться кот будет соскальзывая, его костюмы при этом меняться не будут. Поэтому его движение вниз опишем с помощью блока «Плыть в точку (0; -40)», именной с неё кот начал подъём. Установим время перемещения равным 4 секундам.

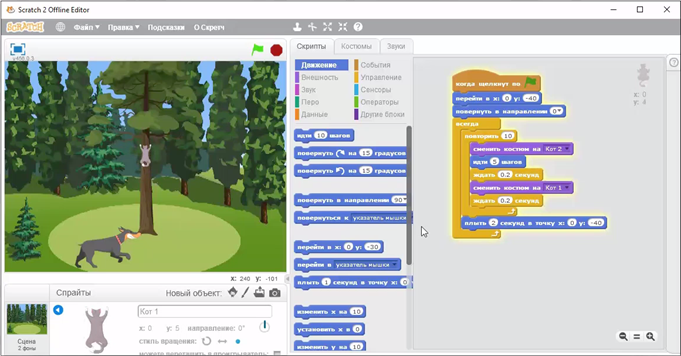
Запустим составленный скрипт на выполнение, нажав на зелёный флажок. Кот перемещается, но его развернуло боком к стволу дерева. Это произошло при выполнении команды «Повернуть в направлении ноль градусов». Чтобы это исправить, отключим вращение спрайта. Теперь кот направлен вверх. Только поднимается он слишком быстро, а опускается слишком медленно.
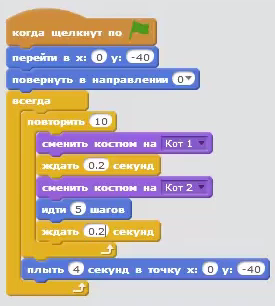
Для начала исправим подъём кота. Увеличим количество шагов для подъёма кота, уменьшив их длину. Это добавит движению кота плавности. Увеличим количество шагов в 2 раза. Для этого увеличим количество повторений цикла до 10. При этом, чтобы оставить высоту подъёма прежней, укоротим шаги также в 2 раза. Для этого сократим количество шагов в соответствующем блоке до 5. Также увеличим паузы между сменами костюмов до 0,2 секунды, чтобы ещё замедлить подъём.

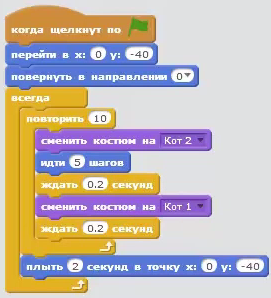
Снова запустим скрипт на выполнение. Теперь кот взбирается на дерево правдоподобно, но вот со спуском ещё не всё в порядке. Спуск происходит слишком медленно, да и не похоже, что кот при этом устал. Чтобы выглядеть правдиво, кот должен вытянуться перед соскальзыванием. Остановим скрипт. Чтобы кот спускался быстрее, уменьшим время перемещения в блоке «Плыть в точку...» до 2 секунд. А вот с положением при спуске немного сложнее. Чтобы кот соскальзывал с дерева в нужном положении, в конце цикла подъёма на нём должен быть костюм «Кот один», а сейчас цикл заканчивается костюмом «Кот два». Изменим в цикле подъёма порядок смены костюмов. Для этого в теле цикла возьмём команды, начиная с блока «Сменить костюм на “Кот 2”», и перетащим их в начало тела цикла. Теперь цикл будет начинаться с костюма «Кот два» и заканчиваться костюмом «Кот один».

Снова запустим скрипт на выполнение. Теперь кот взбирается на дерево и спускается по нему совсем как взаправду. Прямо видно, как силы покидают его перед соскальзыванием. На следующем уроке нам предстоит анимировать спрайт собаки и ещё больше оживить наш сюжет. А пока сохраним наш проект в рабочей папке под именем «Кот и собака».

Мы узнали:
C помощью блока «Установить размер» из категории «Внешность» можно настроить размер спрайта значительно более детально, чем с помощью кнопок изменения размера.

 Получите свидетельство
Получите свидетельство Вход
Вход




 1472
1472

