Вопросы:
· Направление спрайтов на сцене.
· Рисование по направлениям.
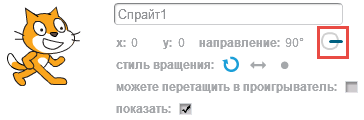
Раньше мы уже узнали, что если сразу после добавления спрайта задать ему команду «Идти 10 шагов», то спрайт сдвинется на 10 шагов вправо. А почему именно вправо, а не вверх или вниз? Это нам поможет понять информация о спрайте. Изначально направление спрайта равно 90 градусам. Что это означает, можно узнать, посмотрев на значок правее. Направление в нём обозначается штрихом, пересекающим окружность. Штрих пересекает окружность с правой стороны. Это значит, что спрайт направлен вправо, а при выполнении команды «Идти» спрайт двигается туда, куда он направлен.

Разберём направления подробнее. Но для этого сперва кое-что подготовим. Удалим со сцены спрайт царапки и загрузим из нашей рабочей папки новый фон сцены. Он находится в файле «Часы». А также добавим на сцену спрайт, который загрузим из файла «стрелка». Стрелка должна будет указывать направление, которое мы ей зададим. Чтобы она вращалась правильно, перейдём на вкладку «Костюмы» и установим центр костюма стрелки в том месте, в котором она крепится к часам. Теперь уменьшим спрайт стрелки до нужного размера и установим его в нужное место циферблата. Проверим информацию о спрайте. Как обычно, спрайт направлен на девяносто градусов, то есть вправо. Направление стрелки соответствует направлению спрайта.
Так что же с направлениями? Перейдём на вкладку «Скрипты» и в категории «Движение» отыщем блок «Повернуть в направлении». Перенесём его в рабочее поле спрайта. Сейчас в блоке указано направление 90 градусов, поэтому даже если он будет выполнен, то ничего не произойдёт, ведь спрайт уже повёрнут в этом направлении. Раскроем выпадающий список в блоке и посмотрим, какие направления можно указать. Из него можно узнать, что направлению вверх соответствует мера в 0 градусов, направлению влево соответствует мера в -90 градусов, а направлению вниз – 180 градусов. Запустим блок несколько раз, указав направления из списка, и убедимся, что при этом стрелка поворачивается туда, куда указано.

Из того, что мы увидели, можно сделать вывод о том, как расположены направления спрайтов в Scratch. Направлениям вверх и вниз соответствуют градусные меры в ноль и сто восемьдесят градусов. Справа, сверху вниз, располагаются положительные градусные меры от нуля до ста восьмидесяти градусов. Слева, сверху вниз, расположены отрицательные градусные меры от нуля до минус ста восьмидесяти градусов. При этом градусная мера в минус сто восемьдесят градусов соответствует положительному направлению сто восемьдесят градусов. Как видите, в направлениях спрайтов нет ничего сложного, но если вы всё же забудете их, то всегда можно посмотреть на выпадающий список блока «Повернуть в направлении» и всё вспомнить.

Используя то, что мы только что узнали, решим простую задачку. Составим скрипт для стрелки, по которому она будет поворачиваться по часовым позициям на циферблате, то есть так, как это показано на экране.
Чтобы нам удобно было запускать скрипт, начнём его с блока «Когда щёлкнут по зелёному флажку». Установим стрелку в начальную позицию. Для этого добавим в скрипт блоки «Перейти в точку ноль, ноль» и «Повернуть в направлении 0 градусов». После выполнения этих блоков основание стрелки должно находиться в центре циферблата, а стрелка должна указывать вверх, то есть на 12 часов. Далее нужно составить часть для поворота стрелки. Так как она должна повторяться, она будет находиться в бесконечном цикле «Всегда». Для поворота стрелки используем блок «Повернуть по часовой стрелке на...». Но на сколько градусов нужно повернуть стрелку?
Ещё раз посмотрим на циферблат. На нём всего двенадцать цифровых позиций. Рассмотрим первую четверть циферблата, от двенадцати до трёх часов. Эти позиции соответствуют направлениям стрелки от нуля до девяноста градусов. Всего в четверти три промежутка между цифровыми позициями. Чтобы узнать, на сколько градусов нужно повернуть стрелку, чтобы преодолеть один такой промежуток, достаточно 90 градусов разделить на количество промежутков, то есть на 3. Таким образом, один промежуток соответствует повороту стрелки на 30 градусов. Укажем это число в блоке. Чтобы было заметно, что стрелка поворачивается именно по цифровым позициям, добавим после каждого поворота стрелки полусекундную паузу. Запустим скрипт на выполнение. Стрелка двигается по часовым позициям. Задача решена.

Теперь немного порисуем. Составим скрипт для рисования изображённой фигуры. Возможно, некоторым из вас эта фигура показалась сложной. И даже не совсем понятно, с чего начать рисование. Но давайте посмотрим на фигуру внимательнее и попробуем разбить её на составные части. А ведь это всего-на-всего 6 квадратов с общим центром, повёрнутых относительно друг друга. А уж рисовать квадраты мы умеем!

Удалим спрайт стрелки и циферблат со сцены Scratch. В библиотеке Scratch, в категории «Предметы», найдём уже знакомый нам карандаш и добавим его в качестве спрайта на сцену. Уменьшим его до нужного размера и установим центр костюма на остриё карандаша.
Теперь подумаем, как же мы будем рисовать. Так как у всех 6 квадратов общий центр, условимся, что перед началом рисования каждого квадрата карандаш будет находиться именно в этой точке. Условимся, что это точка в центре сцены, то есть имеет координаты (0; 0), а также, что длина стороны квадрата 200 шагов. Начнём с рисования квадрата, стороны которого параллельны границам сцены. Его мы будем рисовать по часовой стрелке, начиная с левого верхнего угла. Для начала продумаем, как переместить карандаш в эту точку. Сложность в том, что здесь мы не можем использовать блок «Перейти в...», так как углы квадратов не совпадают, поэтому путь придётся прокладывать с помощью блоков «Идти...» и «Повернуть на...». Условимся, что вначале карандаш будет повёрнут вправо. Поэтому для начала нам нужно повернуть карандаш против часовой стрелки на девяносто градусов, чтобы спрайт был направлен вверх, затем пройти 10 шагов, после чего снова повернуть карандаш против часовой стрелки на девяносто градусов, чтобы он был направлен влево, и снова пройти 10 шагов. Так как рисовать квадрат мы будем по часовой стрелке, повернём карандаш в направлении первой стороны, для этого достаточно повернуть его на 180 градусов в любом направлении.
Начнём составление скрипта. Как обычно, начнём его с блока «Когда щёлкнут по зелёному флажку». Вначале очистим поле и поднимем перо спрайта. Затем для установки спрайта в начальное положение добавим блоки «Перейти в точку (0; 0)» и «Повернуть в направлении 90 градусов». Дальше идут команды для рисования квадрата. Всего квадратов 6, поэтому добавим блок «Повторить» с соответствующим числом. В него добавим блоки «Повернуть против часовой стрелки на 90 градусов» и «Идти 100 шагов». Продублируем эти блоки, чтобы карандаш оказался в левом верхнем углу квадрата. Добавим блок «Повернуть по часовой стрелке на 180 градусов» для поворота квадрата в нужном для рисования направлении и опустим перо. Для рисования сторон квадрата добавим цикл, который повторится 4 раза, по числу сторон. В цикле карандаш будет проходить 200 шагов, а затем поворачиваться по часовой стрелке на 90 градусов. Так как центры всех квадратов находятся в одной точке, для перехода в начало достаточно поднять перо и добавить блок «Перейти в точку (0; 0)». В конце, чтобы подготовить карандаш к рисованию следующего квадрата, его нужно повернуть по часовой стрелке на нужный угол.
Определим этот угол. Мы знаем, что если повернуть квадрат на 90 градусов, то получится такой же квадрат. Поэтому все квадраты повёрнуты на угол до 90 градусов. Так как квадратов 6, разделим градусную меру на это число. Так, угол между квадратами 15 градусов. Именно на эту меру нужно повернуть карандаш перед рисованием следующего квадрата.

Скрипт готов. Запустим его на выполнение. Мы видели, как карандаш нарисовал нужный рисунок, задача решена. Однако составленный нами скрипт немного интереснее, чем может показаться. Немного поэкспериментируем с ним и увеличим количество квадратов до 15. Однако тогда нужно изменить не только количество квадратов, но и угол поворота между ними. Если разделить 90 градусов на пятнадцать квадратов, то угол поворота нужно установить равным 6 градусам. Так и сделаем. Снова запустим скрипт на выполнение. Теперь пришлось немного подождать, пока он выполнится. Линии стали чаще, а в середине квадрата теперь практически идеальный круг.

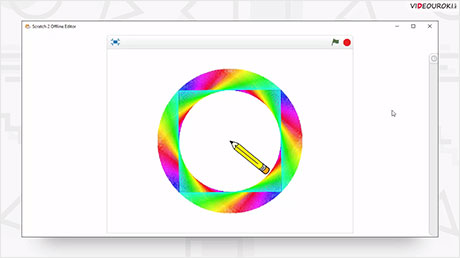
Если мы увеличим количество квадратов до 90 и установим угол поворота соответственно равным 1 градусу, у нас должно получиться нечто похожее на кольцо. Но сделаем его немного красивее. Перейдём в категорию «Перо» и добавим после рисования квадрата блок «Изменить цвет пера на...», установим изменение цвета на 2 и запустим скрипт на выполнение в режиме презентации. Да, конечно, теперь скрипт выполняется значительно дольше, однако теперь за этим куда интереснее наблюдать. Какая интересная радужная фигура у нас получилась! Как плавно меняются цвета! Выключим режим презентации и сохраним проект в рабочей папке под именем «Фигура из квадратов».

Мы узнали:
Направлению вверх соответствует градусная мера в 0 градусов, вправо – 90 градусов, вниз – 180 градусов, влево – -90 градусов.

 Получите свидетельство
Получите свидетельство Вход
Вход




 1302
1302


