Вопросы занятия:
· фрагмент рисунка;
· способы выделения фрагментов рисунка;
· основные операции над фрагментом рисунка.
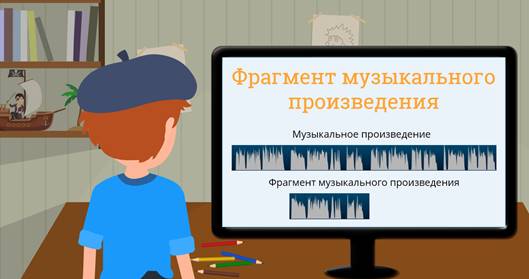
Витя: вот я, иногда смотрю телепрограммы и слышу такие выражения: фрагмент выступления, фрагмент события, фрагмент музыкального произведения. А выражения «фрагмент рисунка» ни разу не слышал.
Если вы задумаетесь, что значит фрагмент музыкального произведения, то поймёте, что это часть или кусок от всего целого.

Точно так же и под фрагментом изображения следует понимать часть изображения или рисунка, которая выделена специальным образом.
Выделить фрагмент рисунка можно с помощью инструмента Выделение, которым обозначают границы фрагмента компьютерного изображения.

На прошлом занятии мы с вами уже выяснили, что существует несколько способов для выделения изображения: с фоном и без фона. Также можно выделять и фрагмент рисунка.
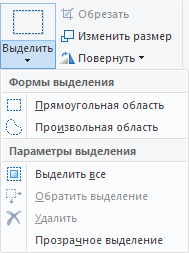
В графических редакторах, в том числе и Paint выделять фрагмент изображения можно ещё такими способами: выделение прямоугольником и выделение произвольной области.
Итак, выделение прямоугольником мы с вами уже рассмотрели. Так что давайте подробнее разберёмся с выделением произвольной области.
Этот инструмент можно использовать для выделения сложных областей.
Посмотрите на этот рисунок. Выделить бабу-ягу прямоугольником на такой картинке не получится! Поэтому мы берём инструмент Выделение произвольной области и рисуем контур выделения, не отпуская левой кнопки мыши. Теперь можно добавить бабе-яге сестру!

Витя: Я, конечно, не полностью изучил Paint, но всё же могу догадаться, что выделенный фрагмент рисунка можно удалить клавишей «Delete»!
Совершенно точно. А кроме того, удалить выделенный фрагмент можно нажав на вкладке Главная в разделе Буфер обмена кнопку Вырезать или нажать сочетание клавиш Ctrl+x.
Витя: А-а-а-а! Я понял. Теперь, когда мы научились выделять необходимый фрагмент рисунка, можно создавать картины просто копируя повторяющиеся элементы.
Правильно, давайте рассмотрим пример. Нарисуем пейзаж с дорогой. Вдоль дороги нарисуем деревья, а на небе облака и солнце.

Итак, для начала нарисуем линию горизонта. Для этого будем использовать инструмент Линия. Нажимаем и удерживаем клавишу Shift и растягиваем линию до нужного размера. Теперь нарисуем дорогу. На вкладке Главная в разделе Инструменты выбираем инструмент Карандаш, выберем толщину линии, устанавливаем курсор в начальную точку дороги, нажимаем левую клавишу мыши и рисуем две линии.
Теперь нам нужно нарисовать дерево. Для того чтобы нарисовать столб будем использовать инструмент Прямоугольник. Выберем сразу основной цвет и цвет фона, а также тип заливки – масло, чтобы сразу нарисовать столб дерева закрашенным.
Так, рисуем дальше. Теперь нам нужна крона дерева. В разделе фигуры нажимаем на значок раскрывающегося списка и выбираем фигуру – выноска-облако. Теперь выберем тип заливки – сплошной цвет, а также основной и дополнительный цвета.
Растягиваем выноску до нужного размера. Так как мы использовали фигуру выноска, то на рисунке появились не нужные элементы. Эти элементы нужно удалить.
Обратите внимание, чтобы быть более точным, можно масштабировать рисунок. Для этого на вкладке Вид в разделе Масштаб нажимаем клавишу Увеличить, либо удерживая нажатой клавишу Ctrl двигать бегунок мыши вверх.
Теперь выделим его с помощью инструмента Произвольная область и удалим любым способом, например, нажав сочетание клавиш Ctrl +X.
Чтобы уменьшить рисунок нужно на вкладке Вид в разделе Масштаб нажать клавишу Уменьшить, либо удерживая нажатой клавишу Ctrl двигать бегунок мыши вниз.
Ну вот, самое главное готово. Теперь выделяем дерево без фона, копируем его, уменьшаем размер дерева до нужного размера и ставим на место, вдоль дороги. Вставляем новое дерево и повторяем действия. Расставляем нужное количество деревьев вдоль дороги.
С помощью той же фигуры Выноска-облако нарисуем облака.
С помощью инструментов Эллипс и Линия нарисуем солнце.
Остаётся только раскрасить нашу картину и любоваться ею.
Витя: мне всё больше и больше нравится рисовать на компьютере.
Вот когда мы вставляли и уменьшали размеры дерева я вспомнил историю, которую мне рассказали в школе. О несуществующей стране: там в лесу растут гигантские травы и маленькие деревья. В озере водятся карпы, величиною со слона, а дома вместо кошки держат тигра.
Получается, что разговор о работе с фрагментами рисунков сегодня кстати.
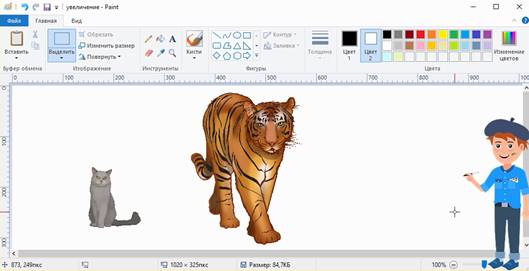
В графическом редакторе можно легко растянуть или сжать выделенный фрагмент. Вот посмотрите на этих двух персонажей.

Сначала выделим кота и увеличим его в два раза при помощи окошка Изменить размер, которое вызывается из раздела Изображение. Устанавливаем изменение размеров на
200 %, а это как раз и означает увеличение в 2 раза.
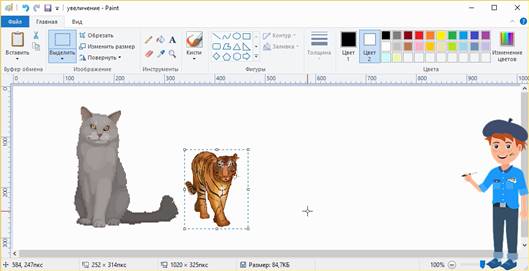
Теперь проделаем то же самое с тигром, но сократим его размеры на 50 %. То есть уменьшим тигра в 2 раза!

Витя: всё получилось, как в истории: такого тигра можно было бы дома держать.
Ранее на уроке мы с вами выяснили, что менять размеры выделенного фрагмента можно не только с помощью окошка Изменить размер.
Также можно делать это, потягивая мышкой за маркеры размеров, которые располагаются на границе выделенной области.
Так, конечно, удобнее, но такое изменение размеров выполняется «на глазок». Когда нужна точность, то без инструмента Изменение размера не обойтись.
Также, обратите внимание, в окошке Изменить размер можно задать в градусах наклоны выделенного фрагмента.
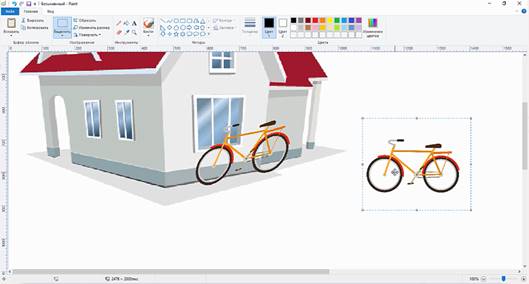
Рассмотрим пример. У нас есть дом и велосипед. Давайте прислоним велосипед к дому, положим его на землю и поставим на подножку.
Итак, выделяем велосипед, копируем и нажимаем Изменить размер. Теперь устанавливаем наклон в градусах – по горизонтали установим 100, а по вертикали – 200. Нажимаем Ок. Велосипед наклонился, теперь его можно поставить к стене.

Нажимаем Вставить. Перенесём новый велосипед на чистое место. Снова нажимаем Изменить размер. Для того чтобы положить велосипед на землю нужно будет изменять размер. Снимем галочку Сохранять пропорции и в окошко по вертикале запишем 400. В окошко Наклон по горизонтали также запишем 400, а в окошко наклон по вертикале –
-100. Нажимаем Ок. Теперь велосипед как будто лежит на земле. Перенесём его в нужное место.
Осталось только поставить велосипед на ножку. Нажимаем Вставить. Переносим новый велосипед на чистое место и нажимаем Изменить размер.
В окошко Наклон по горизонтали запишем 200, а в окошко наклон по вертикале – минус 100. Нажимаем Ок. Теперь велосипед стоит на подножке. Перенесём его в нужное место.
Витя: мы ещё не рассмотрели один оставшийся инструмент из раздела изображения - Повернуть
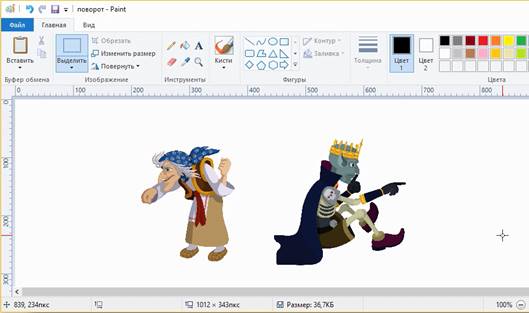
Да, вот сейчас как раз мы исправим положение. Посмотрите на этот рисунок. Эти два персонажа сердиты и не смотрят друг на друга. Сейчас мы их быстро помирим.

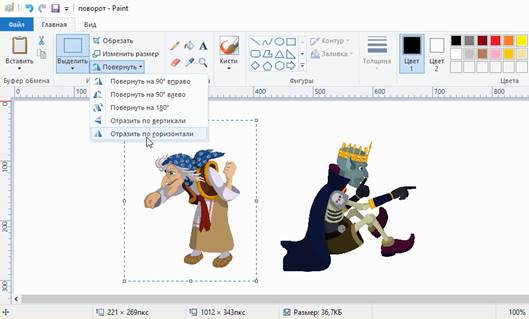
Выделяем прямоугольным выделением бабу-ягу. Теперь на вкладке Главная в разделе Изображение нажимаем на значок раскрывающегося списка Повернуть и выбираем Отразить по горизонтали. Тоже самое делаем и с Кощеем. Ну вот они и помирились.

Витя: сколько же интересных возможностей есть в графических редакторах. А что, отражение и поворот используются только для того чтобы помирить героев?
Конечно же нет. Также операция отражения используется для построения симметричных конструкций. Если ваш будущий рисунок симметричен, то вам обязательно понадобится этот инструмент.
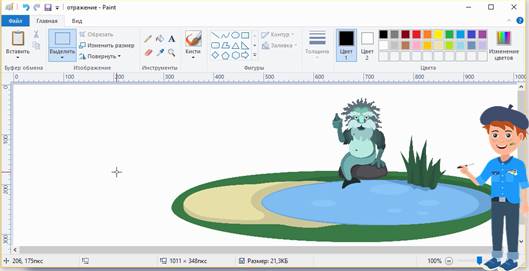
Вот давайте рассмотрим пример. Как вы думаете, чего не хватает на этом рисунке?

Витя: Отражения водяного в озере!
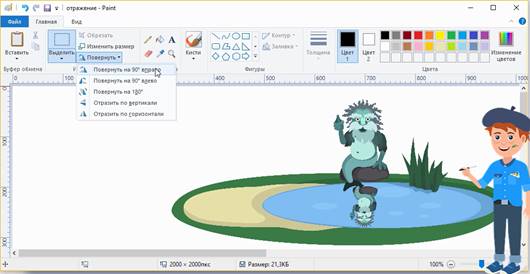
Точно. Сейчас мы быстро всё исправим. Итак, скопируем водяного без фона и вставим изображение. Естественно отражение будет меньшего размера. Нажимаем Изменить размер и в окошко по горизонтали записываем 500. Нажимаем Ок. Теперь нажимаем на значок раскрывающегося списка Повернуть и выбираем Отразить по вертикали. Переносим отражение в озеро. Вот так всё просто в графическом редакторе.

Также в окне Повернуть есть ещё инструменты – повернуть на 90 вправо, на 90 влево и на 180 градусов.
Рассмотрим на примере где можно использовать эти инструменты.
Поворот фрагмента осуществляется относительно центра симметрии, выделяющего прямоугольника.
Повороты выполняются по часовой стрелке на углы: 90 и 180 градусов и против часовой стрелки на 90 градусов.
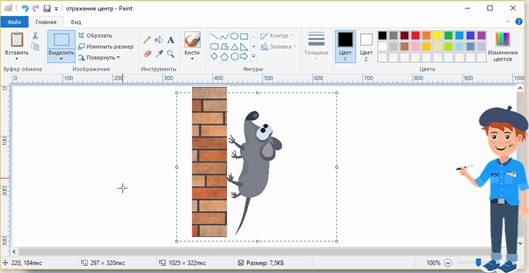
Например, выделим мышь и нажимаем Поворот на 90 градусов вправо – и мышь карабкается на стену.

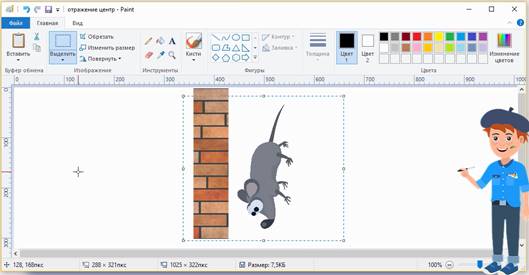
Если нажать Поворот на 90 градусов влево, то наша мышь сорвалась и падает вниз.

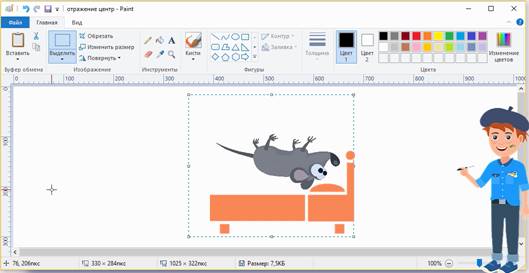
А если нажать поворот на 180 градусов, то мышь ложится отдохнуть.

Рассмотрим ещё один пример использования инструмента поворот. Нарисуем пропеллер для самолёта.
Итак, выбираем инструмент Эллипс, толщину линии и цвета заливки. Теперь с нажатой клавишей Shift рисуем круг.
Нарисуем лопасть пропеллера инструментом эллипс. Выдели её и перенесём на нужное место. Вставим следующую лопасть, теперь выбираем инструмент Поворот на 90 градусов влево и ставим вторую лопасть на место. Аналогично рисуем остальные лопасти.
Сегодня на уроке:
· работали с фрагментами рисунка;
· выделяли прямоугольную и произвольную область;
· научились растягивать и сжимать изображения, поворачивать, наклонять и отражать. Тем самым научились быстро, легко и просто создавать интересные картины на компьютере с забавными сюжетами.

 Получите свидетельство
Получите свидетельство Вход
Вход



 0
0 3011
3011

