
Web-страницы и Web-сайты. Структура страницы. Форматирование текста
Выполнил: учитель информатики МОУ СОШ Раменская школа №19
Двужильный Никита Юрьевич
Email:[email protected]

Web-страницы и Web-сайты
Web-страницы. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы — HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.

Редакторы
Достоинством Web-страниц является возможность ее просмотра в различных операционных системах.
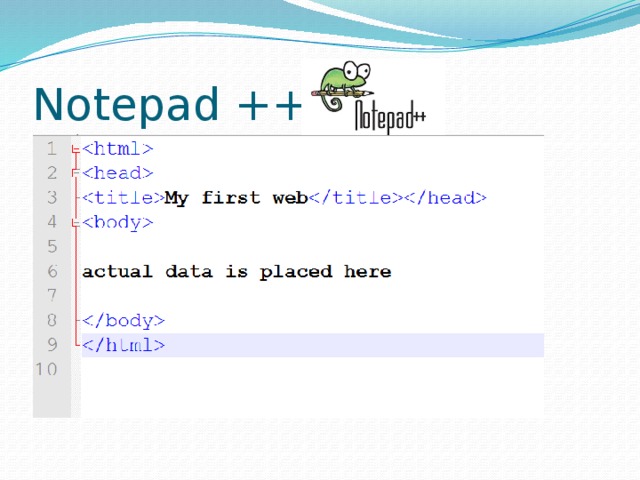
Для создания Web-страниц используются простейшие текстовые редакторы , которые не включают в создаваемый документ управляющие символы форматирования текста самого редактора. В качестве такого редактора в операционной системе Windows или Linux можно использовать стандартное приложение Блокнот , Notepad++ , Sublime Text

Notepad ++

Sublime Text

Структура Web-страницы
Все элементы на веб странице должны быть заключены в специальные угловые скобки, которые называются тэгами.
Тэги могут быть одиночными или парными
Парные тэги содержат открывающий и закрывающий тэги – такая пара тэгов называется контейнером.

Структура Web-страницы
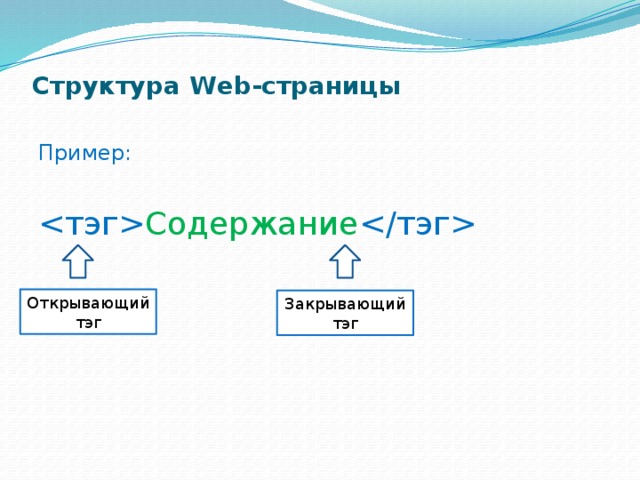
Пример:
Содержание
Открывающий тэг
Закрывающий тэг

Web-страницы и Web-сайты
HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web-страница разделяется на две логические части: заголовок и содержание.

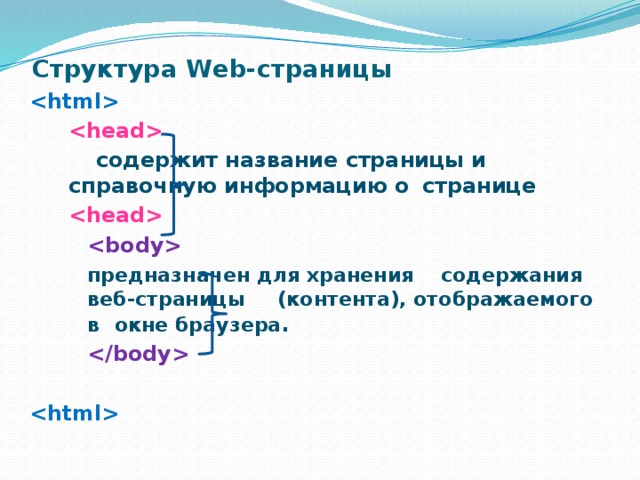
Структура Web-страницы
содержит название страницы и справочную информацию о странице
предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера .

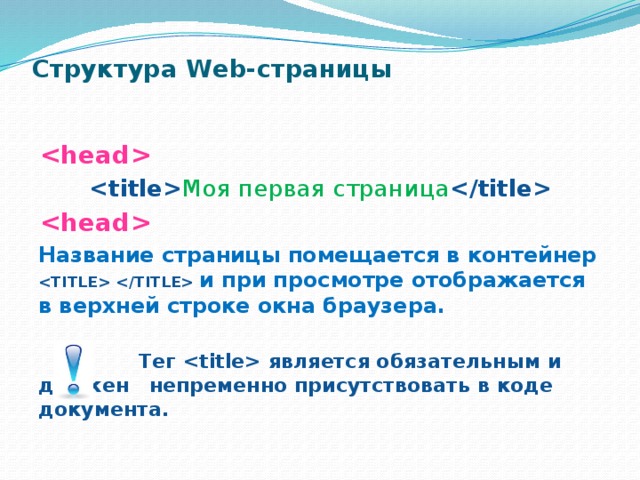
Структура Web-страницы
Моя первая страница
Название страницы помещается в контейнер и при просмотре отображается в верхней строке окна браузера.
Тег является обязательным и должен непременно присутствовать в коде документа.

Структура Web-страницы
Созданную Web-страницу необходимо сохранить в виде файла (например, под именем index.htm ). В качестве расширения файла Web-страницы можно также использовать html . Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.

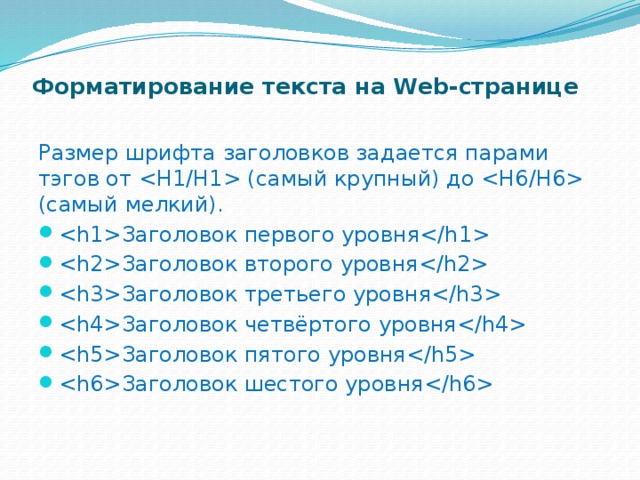
Форматирование текста на Web-странице
Размер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий).
- Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
- Заголовок шестого уровня

Форматирование текста на Web-странице
Абзацы. Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы отделяются друг от друга интервалами.
Здесь могла быть ваша реклама!
.

Контрольные вопросы:
- Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы?
- В каком тэге содержится служебная информация о странице
- Какой тэг предназначен для вставки текста и заголовка?
- Какие редакторы используются для создания веб страниц?
- Как правильно сохранить веб документ?

Спасибо за внимание!

 Получите свидетельство
Получите свидетельство Вход
Вход











 Web-страницы и Web-сайты. Структура страницы. Форматирование текста (210.61 KB)
Web-страницы и Web-сайты. Структура страницы. Форматирование текста (210.61 KB)
 0
0 1164
1164 41
41 Нравится
0
Нравится
0





