Цель - закрепить теоретические знания и сформировать практические навыки работы в графическом редакторе Adobe Photoshop при создании иллюстрации к выбранной сказке в форме композитного изображения или коллажа:
- разработку и использование алгоритма для создания рисунков сложной формы;
- использование основных инструментов для создания и обработки изображений;
- умение создавать надписи на рисунке;
- умение настраивать параметры и работать с инструментами выделения;
- умение создавать, дублировать и модифицировать слои;
- использование стилей слоя;
- использование инструментов редактирования;
- умение настраивать яркость и контрастность изображения.
Задачи:
обучающие
- создать слои с необходимыми настройками;
- подобрать и подготовить необходимые объекты для иллюстрации к сюжету;
- создать элементы ландшафта (деревья, кустарники, тропинки и т. д.);
- подобрать цветовую гамму;
- настроить яркость, контрастность, чёткость и резкость изображения.
развивающие - уметь создать работу по теме (видеть расположение объектов в пространстве, аккумулировать задачу и искать пути решения, развитие художественного вкуса), представить и защитить её.
воспитывающие - развитие внимательности, аккуратности, самостоятельности, умение работать индивидуально по заданной теме.
Тип урока: комбинированный (обобщение и систематизация знаний, умений и навыков, закрепление изученного материала).
Форма урока: фронтальная форма познавательной деятельности, индивидуальная работа по созданному макету.
Оборудование и материалы:
- компьютеры с программой Adobe Photoshop;
- файлы-заготовки для практикума в папке «К проекту» на Рабочем столе;
- плакаты;
- презентация к уроку;
- печатный материал для создания макета, аудиосказки «Колобок» и «Теремок»;
- карточки-памятки с текстом порядка выполнения работы.
Ход занятия:
I. Организационный момент (1-2 мин):
Доброе утро всем присутствующим! А кто же у нас присутствует? Наши многоуважаемые гости, преподаватель и слушатели курса «Юный дизайнер». А отсутствующие есть? (отметить отсутствующих).
Информатика - наука
Прямо скажем “высший класс”.
Информатика - не скука,
Есть компьютеры у нас
А с компьютером – программа
И картинок целый склад.
Не боимся мы ни грамма!
С Фотошопом мир и лад!

II. Постановка цели занятия (1 мин):
Сегодня мы с вами приступаем к завершающему этапу работы нашего спецкурса «Юный дизайнер» - создание большого серьезного итогового проекта, по результатам которого вам будут выдаваться сертификаты об окончании данного курса. Сегодняшнее наше занятие – репетиция, которая заключается в создании иллюстрации к выбранной вами сказке с использованием подобранного материала.
В течение всего года мы работали над освоением приёмов работы с растровыми графическими изображениями средствами Photoshop:
- создание новых и открытие имеющихся файлов;
- выделение фрагментов изображения различными способами;
- создание новых слоёв;
- редактирование изображения в слое;
- работа с текстом;
- сохранение полученных изображений в различных форматах (*.psd; *.pdd; *.gif *.jpg)
- рисование и раскрашивание готового изображения;
- применение некоторых эффектов рисования и фильтров к изображению.
А для чего это все нужно? Где это можно применить? Как это сделать?– вот сегодня на занятии вы должны дать ответы на эти вопросы и продемонстрировать свои умения!
III. Подготовительная работа (10 мин):
Представьте, что вы еще маленькие - ни о каких графических редакторах не слышали, но у вас много картинок и вы любите рисовать и клеить. Вам пришла в голову мысль сделать из отдельных картинок одну, украсив её своим творчеством с помощью цветных карандашей, кистей и красок. А картинка эта – иллюстрация к вашей любимой сказке, скажем, «Колобок» или «Теремок», или даже вы сами придумали новую сказку. Вы берете в руки картинки, вырезаете их, наклеиваете на фоновый рисунок, недостающие элементы и персонажей подрисовываете красками и карандашами.
На самом деле, ребята, вы это сейчас проделаете – тем самым создадите макет будущей иллюстрации.
А вам ничего не напоминает понятие сборной картинки – как называются такие картинки? (коллаж, композиция).
Действительно, вы будете создавать композитное изображение или коллаж.
Коллаж (в переводе с французского) – наклеивание, приём изобразительного искусства, заключающийся в наклеивании на какую-либо основу материалов, отличающихся от неё по цвету и фактуре. Впервые был создан в Древнем Китае, когда в картине совмещали происходившие одновременно действия и персонажи размещались дальше, выше, ниже другого объекта.
Композиция (композитное изображение) - это расположение на листе персонажей и предметов в соответствии с сюжетом, задачей, работа над художественным образом и ассоциациями.
Итак, приступаем к работе (дети вырезают, клеят, рисуют). Пока дети работают, звучит сказка «Теремок» и «Колобок».
Посмотрим, что у вас получилось (дети выходят и прикрепляют картинки на доску – маленькую слева (заранее подготовить магниты)).
Получилось здорово!
Какие действия вы выполняли при вашей работе? (вырезали, склеивали, рисовали – все это накладывали на фон). А можно ли подобные действия выполнять в Photoshop? (да, конечно).
Теперь давайте повзрослеем. Подобные результаты и даже лучше мы можем получить благодаря Photoshop.
IV. Актуализация опорных знаний (5 мин):
Мы обязательно получим эти результаты. Но для верности давайте повторим все, что нам пригодится в дальнейшей работе в этой программе (отразить в презентации с постепенным появлением на слайде ответа на вопрос):
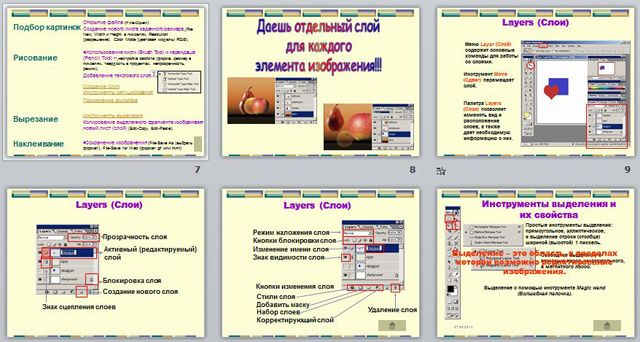
- Создание нового листа заданного размера (File- New, Width и Height в пикселях, Resolution (разрешение), Color Mode (цветовая модель) RGB).
- Открытие файла (File-Open).
- Работа со слоями:
Move (сдвиг) – перемещает слой;
Палитра Layers (Слои) - позволяет изменять вид и расположение слоев, а также дает необходимую информацию о них (состав палитры в презентации);
Меню Layer (Слой) - содержит основные команды для работы со слоями;
- Добавление текстового слоя
- Использование кисти (Brush Tool) и карандаша (Pencil Tool) – настройка свойств (форма, размер в пикселях, твердость в процентах, непрозрачность, режим);
- Инструменты выделения:
Простые инструменты выделения – прямоугольное, овальное, выделение строки/столбца высотой/шириной 1 пиксель;
Свободное выделение – лассо, полигональное лассо, магнитное лассо;
Magik Wand - волшебная палочка.
- Копирование выделенного фрагмента изображения на новый лист (слой) (Edit-Copy, Edit-Paste).
- Инструменты ретуширования:
Clone Stamp (Штамп), Pattern Stamp (Узорный штамп) – с нажатой клавишей Alt;
Blur (Размытие), Sharpen (Резкость), Smudge (Палец)
Dodge (Осветлитель), Burn (Затемнитель), Sponge (Губка)
Smudge Tool (Палец) - для размазывания цветов на изображении.
Фильтр Liquify (Разжижение) - фильтр позволяет проделывать сложные преобразования формы у картинки так, будто она жидкая.
- Применение фильтров (всего 14 групп и блок из 4 фильтров) - Filter^
Blur → Gaussian Blur (Гауссово размытие)
Blur → Radial Blur (Радиальное размытие)
Distort → Ripple (Деформация → Рябь)
Distort → Twirl (Деформация → Закручивание)
Distort → Wave (Деформация → Волна)
Distort → ZigZag (Деформация → Зигзаг)
Stylize → Wind (Стилизация → Ветер)
Render → Lens Flare (Визуализация → Блик)
- Сохранение изображения (File-Save As (выбрать формат), File-Save for Web (формат gif или html)
V. Практическая часть (25-30 мин):
Вам осталось воплотить задуманное на компьютере с помощью программы Photoshop, т. е. создать иллюстрацию, сделать текстовую надпись, сохранить в папке «К проекту» под своей фамилией. Дерзайте!!!
!Через 15 минут провести физкультминутку из электронного практикума (заранее открыть и свернуть на Панели задач)
VI. Подведение итогов (5 мин):
- Что же получилось? (демонстрация 3-4 лучших работ). Как можно оценить данные работы по степени сложности, художественным приемам и качеству выполнения?
- Ребята! Скажите, пожалуйста, для чего это нужно, где можно применить эти навыки и умения? (Действительно, редко какой фильм обходится без компьютерной графики, не говоря уж о рекламе, издательском деле, анимации и компьютерных играх. Виртуальная реальность находит свою нишу в индустрии развлечений и видеоиграх. Число виртуальных галерей и развлекательных парков быстро растет. Практически ни одно производство не обходится без компьютерной графики. Такая отрасль как космическая, пользуется компьютерной графикой с самого её появления, особенно с приходом автоматических пилотируемых аппаратов. Такие профессии как рекламный и Web-дизайн востребованы в настоящее время.
- Предлагаю вашему вниманию работу Сиротиной Алены – фрагменты анимационного фильма-сказки «Как мы спасали лунитян».
- Потрудились на славу! Спасибо за внимание и за работу. Всего вам доброго!

 Получите свидетельство
Получите свидетельство Вход
Вход












 Создание иллюстрации к сказке с помощью графического редактора Adobe Photoshop (3.46 MB)
Создание иллюстрации к сказке с помощью графического редактора Adobe Photoshop (3.46 MB)
 0
0 1538
1538 110
110 Нравится
0
Нравится
0




