
Компьютерная графика

Содержание
- Компьютерная графика
- Области применения компьютерной графики
- Виды компьютерной графики
- Сравнительная характеристика растровой и векторной графики
- Цветовые модели и их виды

Компьютерная графика
- Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Содержание

Области применения компьютерной графики
- Научная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.
- Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений.

Области применения компьютерной графики
- Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники.
- Иллюстративная графика – это произвольное рисование и черчение на экране компьютера.

Области применения компьютерной графики
- Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мульт-фильмы, компьютерные игры, видеоуроки, видеопрезентации. Получение рисунков трехмерных объектов, их повороты, приближения, удаления, деформации связано с большим объемом вычислений.

Области применения компьютерной графики
- Компьютерная анимация – это получение движущихся изображений на экране дисплея. Художник создает на экране начальное и конечное положения движущихся объектов, промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опираю-щиеся на математическое описание данного вида движения.

Области применения компьютерной графики
- Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Содержание

Виды компьютерной графики
Растровая графика
1
Векторная графика
2
Фрактальная графика
3
3
Содержание

Растровое изображение
- Растровая графика – принцип хранения и обработки некоторого изображения в виде матрицы точек.
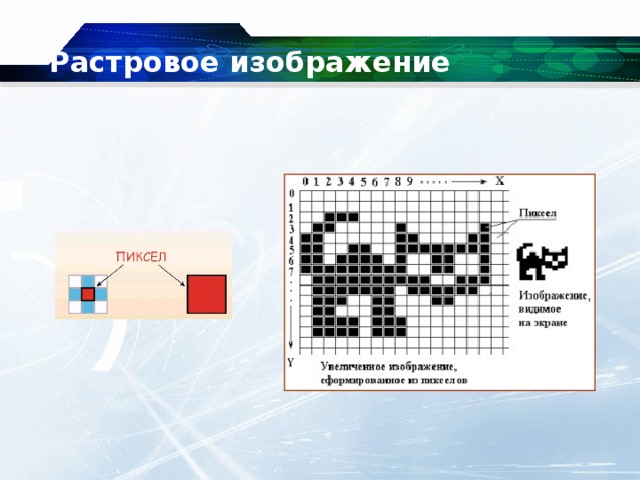
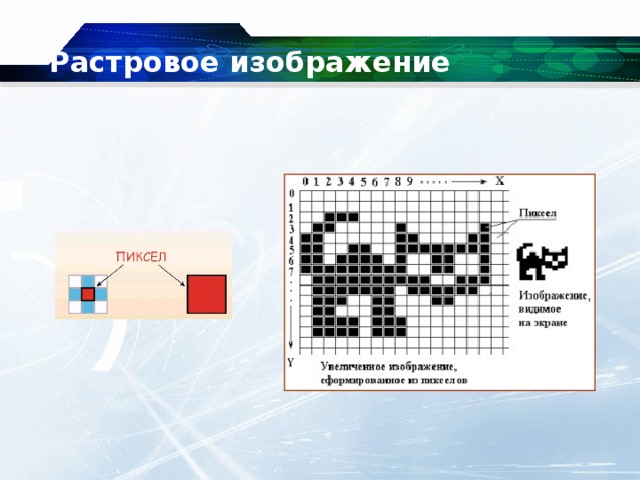
- Растровое изображение составляется из мельчайших точек (пикселей) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
- Растровое изображение составляется из мельчайших точек (пикселей) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.

Растровое изображение

Растровое изображение
- Глубина цвета - сколько битов отведено на хранение цвета каждой точки:
- в черно-белом - 1 бит - в полутоновом - 8 бит - в цветном - 24 (32) бита на каждую точку.

Растровое изображение
Размер файла зависит от параметров точек и их количества:
от глубины цвета точек
Параметры
от размера изображения (в большем
размере вмещается больше точек)
от разрешения изображения (при большем
разрешении на единицу площади
изображения приходится больше точек)

Растровое изображение
Программы для работы с растровой графикой:
- Paint
- Microsoft Photo Editor
- Adobe PhotoShop
- Fractal Design Painter
- Micrografx Picture Publisher

Растровое изображение
Применение
Для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.
Виды компьютерной графики

Векторное изображение
- Векторная графика – способ представ-ления объектов и изображений в компьютерной графике, основанный на использовании геометрических прими-тивов, таких как точки, линии и многоугольники.
- Линия – элементарный объект векторной графики.
Свойства линии : форма (прямая, кривая), толщина, цвет, начертание (сплошная, пунктирная).

Векторное изображение
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул.
При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Кривая
третьего
порядка
Прямая линия
Точка
Кривая
второго
порядка
Кривая
Безье
Отрезок
прямой

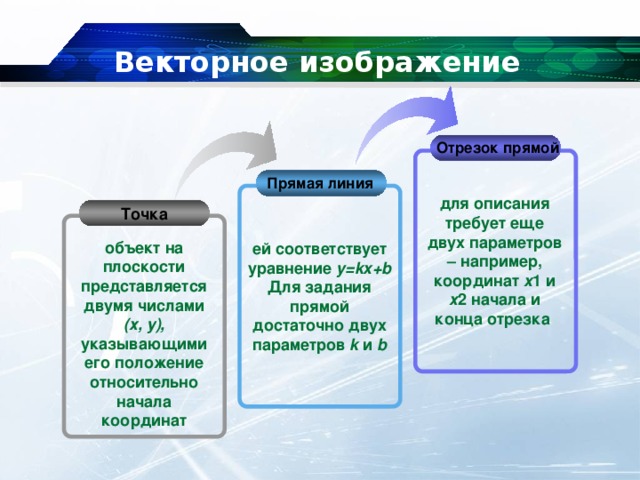
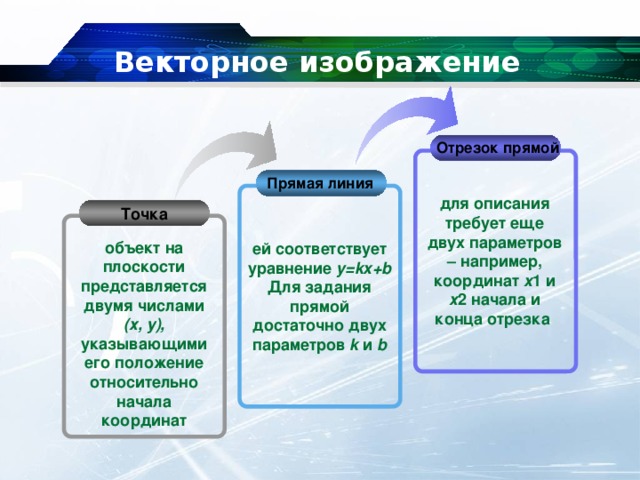
Векторное изображение
Отрезок прямой
Прямая линия
для описания требует еще двух параметров – например, координат x 1 и х 2 начала и конца отрезка
Точка
объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат
ей соответствует уравнение y=kx+b
Для задания прямой достаточно двух параметров k и b

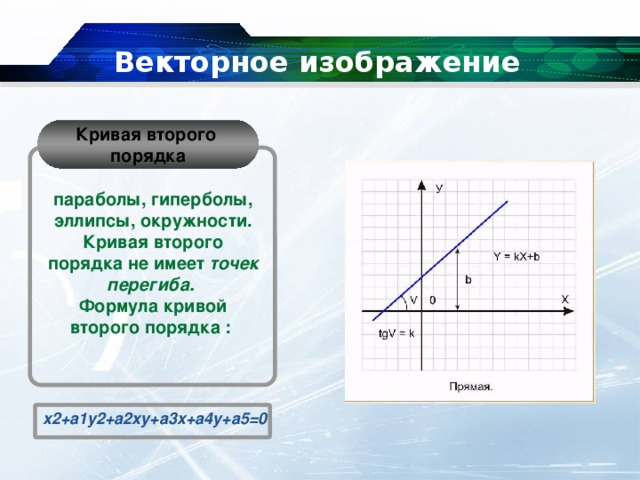
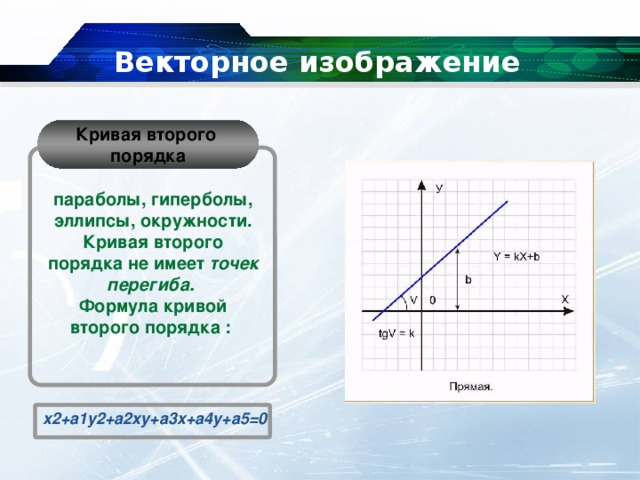
Векторное изображение
Кривая второго
порядка
параболы, гиперболы, эллипсы, окружности. Кривая второго порядка не имеет точек перегиба.
Формула кривой второго порядка :
x2+a1y2+a2xy+a3x+a4y+a5=0

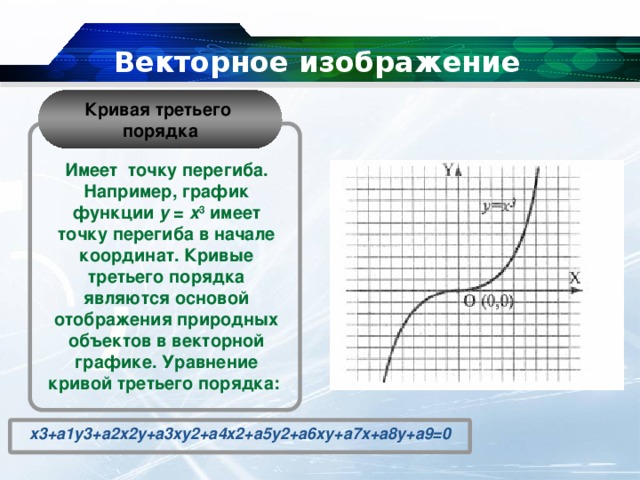
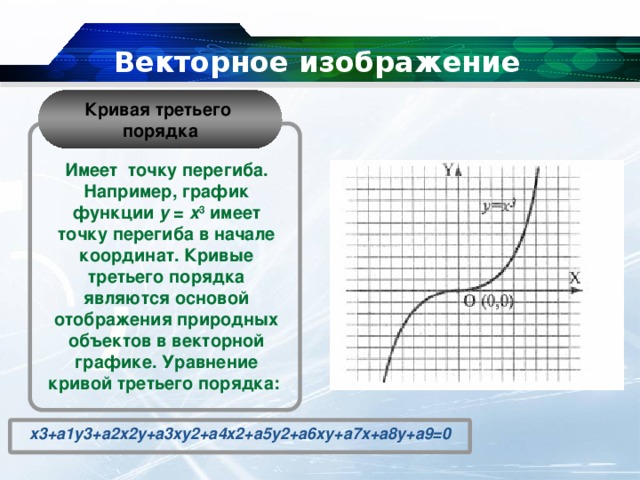
Векторное изображение
Кривая третьего
порядка
Имеет точку перегиба. Например, график функции у = x 3 имеет точку перегиба в начале координат. Кривые третьего порядка являются основой отображения природных объектов в векторной графике. Уравнение кривой третьего порядка:
x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0

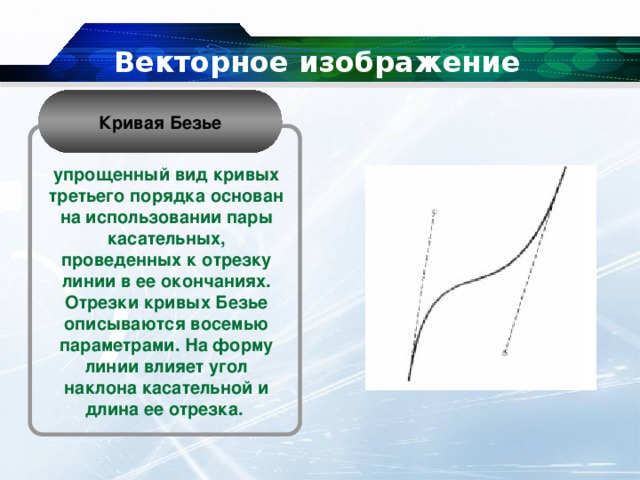
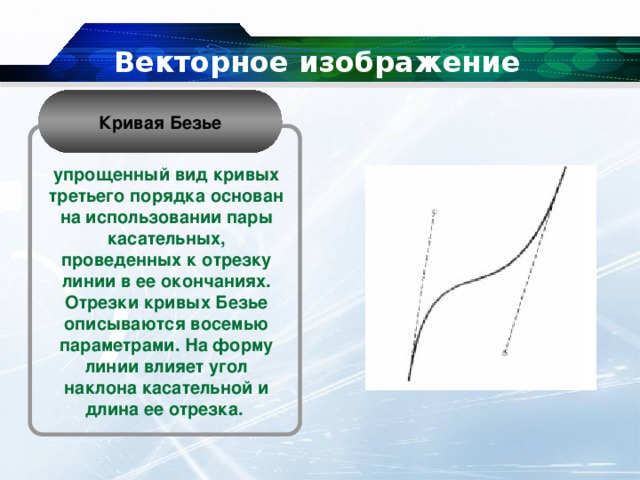
Векторное изображение
Кривая Безье
упрощенный вид кривых третьего порядка основан на использовании пары касательных, проведенных к отрезку линии в ее окончаниях. Отрезки кривых Безье описываются восемью параметрами. На форму линии влияет угол наклона касательной и длина ее отрезка.

Векторное изображение
Программы для работы с векторной графикой:
- Corel Draw;
- Adobe Illustrator;
- Fractal Design Expression;
- Macromedia Freehand;
- AutoCAD

Векторное изображение
Применение
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
Виды компьютерной графики

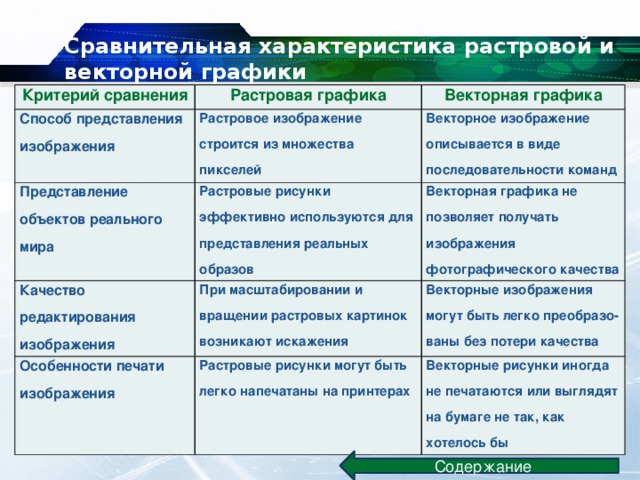
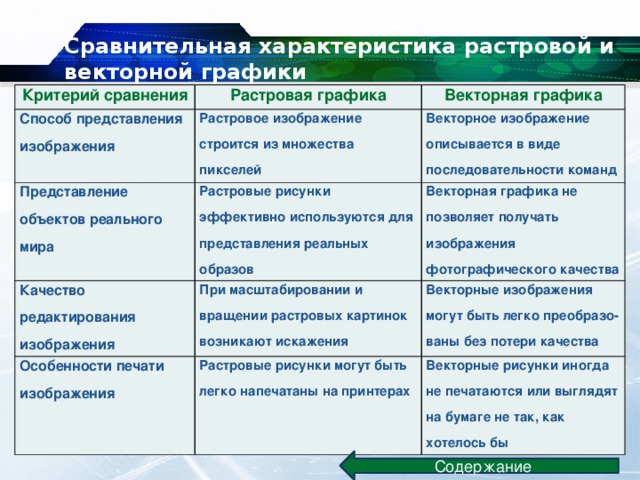
Сравнительная характеристика растровой и векторной графики
Критерий сравнения
Растровая графика
Способ представления изображения
Векторная графика
Растровое изображение строится из множества пикселей
Представление объектов реального мира
Качество редактирования изображения
Растровые рисунки эффективно используются для представления реальных образов
Векторное изображение описывается в виде последовательности команд
Векторная графика не позволяет получать изображения фотографического качества
При масштабировании и вращении растровых картинок возникают искажения
Особенности печати изображения
Векторные изображения могут быть легко преобразо-ваны без потери качества
Растровые рисунки могут быть легко напечатаны на принтерах
Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Содержание

Фрактальная графика
- Фрактальная графика – одна из быстро-развивающихся и перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия.
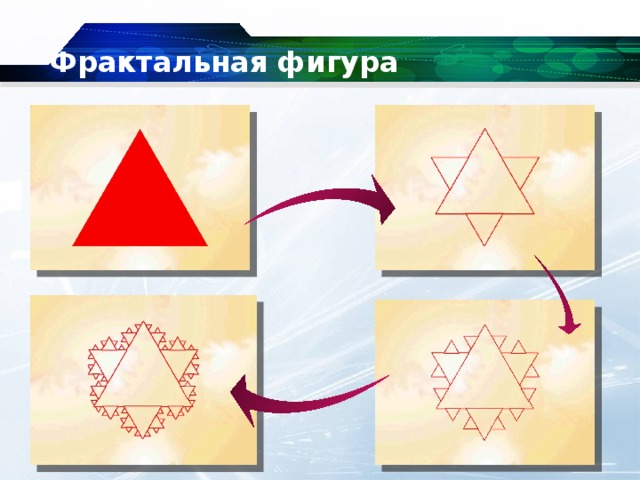
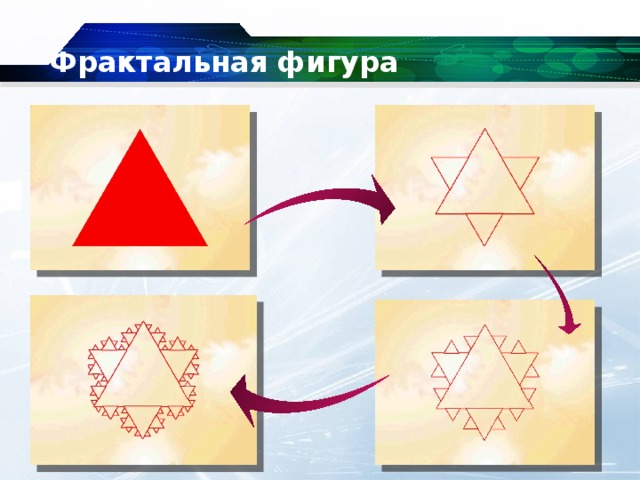
- Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. Фрактус – состоящий из фрагментов)

Фрактальная графика
- Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является математическая формула, то есть объекты в памяти компьютера не хранятся и изображение строится по уравнениям.

Фрактальная фигура

Фрактальная графика
Программы для работы с фрактальной графикой:
- Фрактальная вселенная 4.0 fracplanet

Фрактальная графика
Применение
Виды компьютерной графики

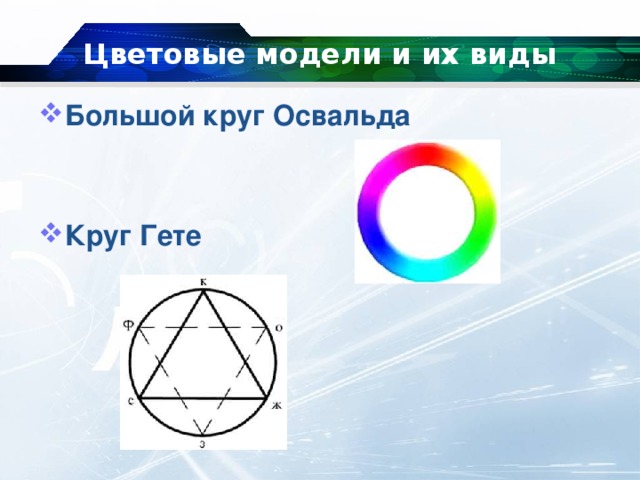
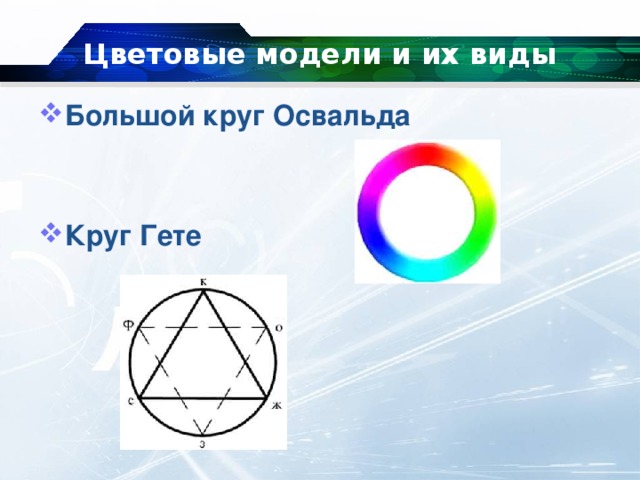
Цветовые модели и их виды

Цветовые модели и их виды
- Цветовые модели ( цветовое пространство),– это способ описания цвета с помощью количественных характеристик.
- Основные цветовые модели:
- RGB;
- CMY (Cyan Magenta Yellow);
- CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет);
- HSB;
- Lab

Цветовые модели и их виды
По принципу действия перечисленные цветовые модели можно условно разделить на три класса:
- аддитивные (RGB), основанные на сложении цветов;
- субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез);
- перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии.
Содержание


 Получите свидетельство
Получите свидетельство Вход
Вход












































 Презентация по информатике "Теоретические основы компьютерной графики" (0.86 MB)
Презентация по информатике "Теоретические основы компьютерной графики" (0.86 MB)
 0
0 950
950 37
37 Нравится
0
Нравится
0


