Жизнь сайта можно условно разделить на следующие этапы:
Идея.
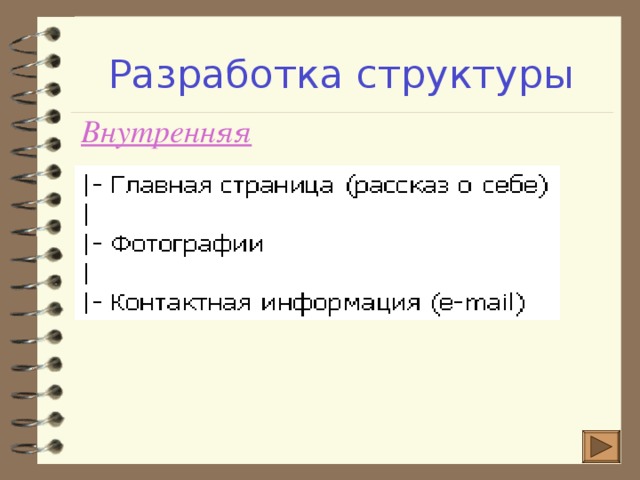
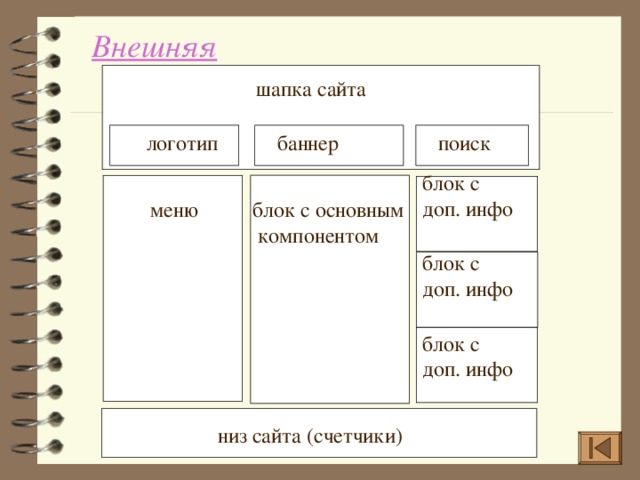
Разработка структуры.
Разработка оформления.
Кодинг, программирование.
Тестирование и доработка.
Продвижение, реклама.
Дальнейшая поддержка и обновление.
Идея.
Итак, вы должны решить:
- Что это (домашняя страница, проект, или...).
- О чем будет ваш сайт (тематика).

- Отличие от проектов с такой же тематикой (если это не домашняя страница).
- Какова будет аудитория вашего сайта.
- Какого рода материалы вы будете на нем размещать.
- Планы на ближайшее будущее.
- План развития (перспективы)
... и много других подобных вопросов.
Оформление слайда.
Оформление или дизайн – это внешний вид сайта.
Оформление сайта подсказывает посетителю, куда он попал.
Дизайн – это целая наука. Чтобы овладеть ей, вам придется ознакомиться с такими понятиями, как колористка (теория цвета), композиция, шрифт, и многими другими.
Помимо теории надо будет и овладеть инструментами, для воплощения ваших задумок в жизнь. Эти инструменты у веб-дизайнера – графические редакторы.

 Получите свидетельство
Получите свидетельство Вход
Вход






















 Презентация по информатике "Создание web-сайтов" (0.17 MB)
Презентация по информатике "Создание web-сайтов" (0.17 MB)
 0
0 1791
1791 84
84 Нравится
0
Нравится
0






