
Основы языка разметки гипертекста

Что такое язык разметки гипертекста?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине.
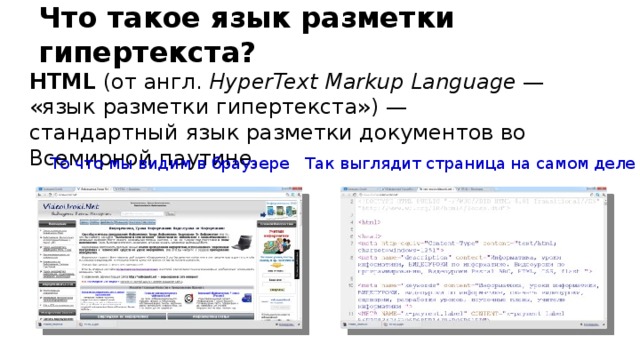
То что мы видим в браузере
Так выглядит страница на самом деле

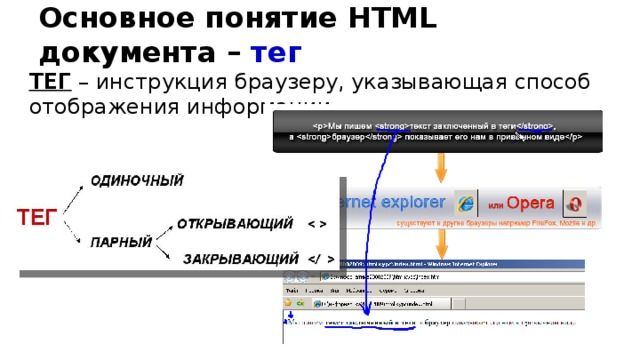
Основное понятие HTML документа – тег
ТЕГ – инструкция браузеру, указывающая способ отображения информации.

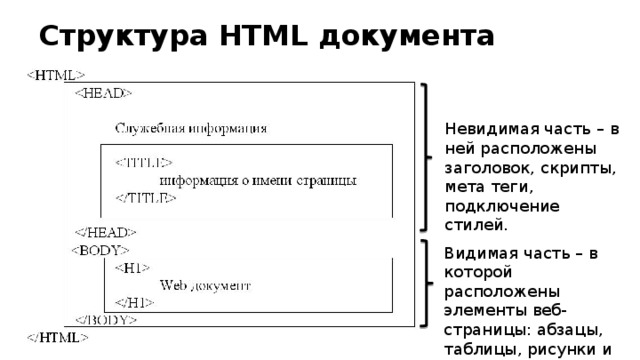
Структура HTML документа
Невидимая часть – в ней расположены заголовок, скрипты, мета теги, подключение стилей.
Видимая часть – в которой расположены элементы веб-страницы: абзацы, таблицы, рисунки и т.д.

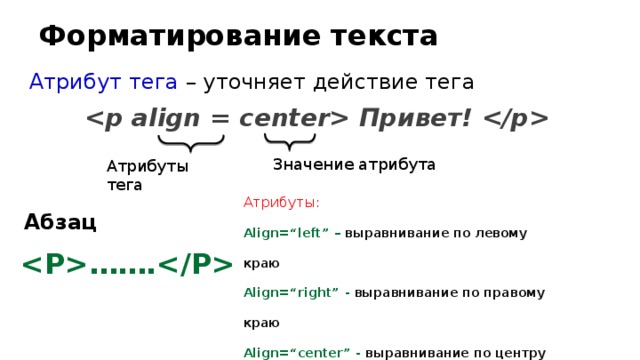
Форматирование текста
Атрибут тега – уточняет действие тега
Привет!
Значение атрибута
Атрибуты тега
Атрибуты:
Align=“left” – выравнивание по левому краю
Align=“right” - выравнивание по правому краю
Align=“center” - выравнивание по центру
Align=“justify” - выравнивание по ширине
Абзац
…….

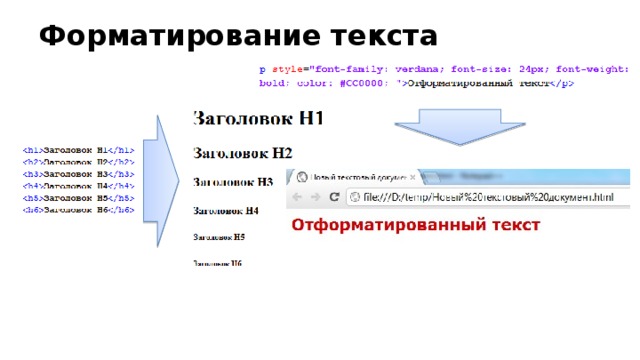
Форматирование текста

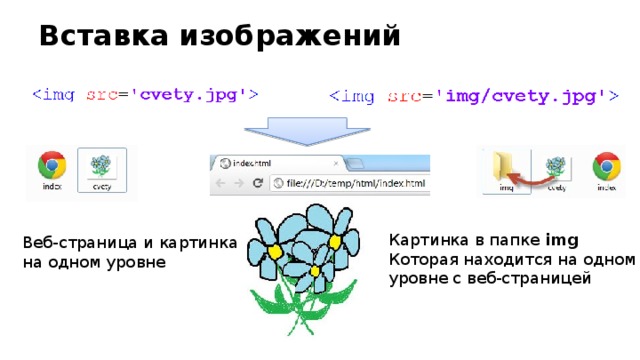
Вставка изображений
Картинка в папке img
Которая находится на одном
уровне с веб-страницей
Веб-страница и картинка
на одном уровне

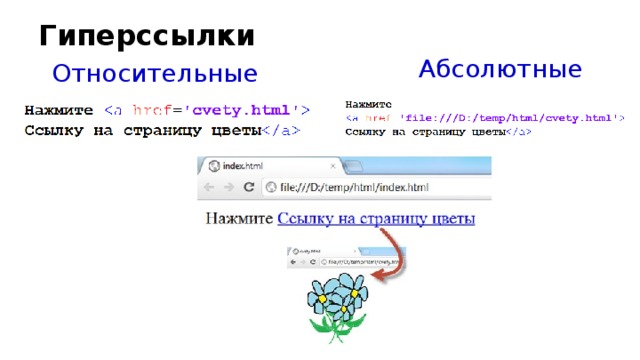
Гиперссылки
Абсолютные
Относительные

 Получите свидетельство
Получите свидетельство Вход
Вход











 Основы языка разметки HTML (626.84 KB)
Основы языка разметки HTML (626.84 KB)
 0
0 557
557 36
36 Нравится
0
Нравится
0







