Содержание
ВВЕДЕНИЕ……………………………………………………………….4-6
Постановка задачи………………………………………………………….7
Актуальность……………………………………………………………….8
Глава 1. Технологическая платформа приложения
1.1. IDE……………………………………………………………9-10
1.2. Языки программирования…………………………………11-14
1.3. Система управления базами данных (СУБД)……………15-18
1.4. Сервер приложений………………………………………..19-20
Глава 2. Проектирование приложения
2.1. Общая архитектура приложения………………………….21-22
2.2. Проектирование базы данных…………………………….23-25
Глава 3. Описание разработанных компонентов
3.1. Описание разработанных страниц………………………..26-35
3.2. Сравнение с аналогами………………………………………..36
3.3. Проблемы и способы их решения…………………………….37
Глава 4. Использованные технологии и библиотеки
4.1. HTML, XHTML…………………………………………….38-39
4.2. CSS……………………………………………………………...40
4.3. Паттерн MVC………………………………………………41-43
4.4. Технология JSF ……………………………………………44-47
4.5. Фреймворк Facelets………………………………………...48-50
4.6. Библиотека Prime Faces……………………………………51-52
4.7. AJAX…………………………………………………………... 53
4.8. Библиотека JavaMail ………………………………………….54
4.9. Java Database Connectivity…………………………………55-56
4.10. Expression Language…………………………………...….57-58
ЗАКЛЮЧЕНИЕ…………………………………………………………………. 59
Список литературы………………………………………………………………60
Введение
Сегодня все чаще и чаще мы слышим разговоры о веб-приложениях. И хотя эти разговоры на слуху не так давно, веб-приложениями люди пользуются уже не год и не два. Многие из них прочно вошли в нашу жизнь. Некоторые считают, что создание веб-приложений сегодня – это просто дань моде, другие – что за ними будущее. Где же истина, и что на самом деле представляют собой эти загадочные для многих веб-приложения?
Веб-приложение представляет собой пользовательскую программу, основная часть которой содержится на удаленном сервере, а пользовательский интерфейс (UI) отображается в браузере в виде веб-страниц.
Запуск веб-приложения ничем не отличается от загрузки обычной веб-страницы. Отличительной особенностью веб-приложения от традиционного сайта является способ взаимодействия пользователей с информацией, предоставленной на ресурсе. В случае простого сайта при прохождении пользователя по ссылке, браузер заново загружает страницу со всеми сопутствующими файлами (файлы стилей, javascript-файлы и другие), что даже при хорошем подключении к сети Интернет в среднем занимает от 1 до 10 секунд (ожидание ответа от сервера, ожидание обновления экрана, ожидание ответа на запрос и генерирования новой страницы). В случае же веб-приложения используется технология асинхронных запросов (AJAX), которая позволяет вести передачу данных с сервером в «фоновом» режиме, и при появлении ответа на запрос обновлять только часть страницы, т.е. традиционные задержки на ожидание ответа на запрос и на перерисовку всей страницы отсутствуют.
Рассмотрим некоторые плюсы веб-приложений.
Первый из них – это то, что приложение абсолютно не зависит от того, какая операционная система установлена на компьютере пользователя, то есть оно является кроссплатформенным. Однако есть один момент, который может создать некоторые трудности при работе с веб-приложениями – это различные реализации некоторых спецификаций в браузерах, а также возможность настраивать разные параметры вроде отображения шрифтов, что может привести к некорректной работе некоторых приложений. Стоит отметить, что данный минус хотя и имеет место, но существенного влияния на работу большинства веб-приложений он не оказывает.
Вторым плюсом веб-приложений можно назвать то, что сам факт их существования полностью меняет способ распространения продукта. Здесь создатели отходят от традиционных способов распространения программных продуктов путем продажи копий и установки их на каждый компьютер пользователей. Теперь все гораздо проще: единственная версия приложения расположена на сервере, а все пользователи имеют доступ к ее пользовательскому интерфейсу из любого места в мире, где есть Интернет. При этом пользователю даже не нужно устанавливать новую версию приложения – сразу после своего появления она доступна всем. Во всем этом явно виден положительный момент для разработчиков – им не нужно заботиться о совместимости версий своих приложений, поскольку все пользователи единовременно получают доступ и работают с самой последней версией приложения.
Третьим плюсом для пользователя является то, что нет необходимости устанавливать и настраивать программное обеспечение – все уже установлено на серверах и настроено разработчиками.
Четвертым плюсом можно назвать то, что для работы с приложением от пользователя ничего не нужно. Разве что компьютер и установленный браузер. Но тут проблем нет – Интернет-браузер уже имеется в любой операционной системе, и для доступа к необходимому веб-приложению достаточно просто загрузить его URL в браузер. Использование веб-приложений во многом снимает ограничения, накладываемые на аппаратную часть компьютера. То есть определенные системные требования к ПК все же есть, но их уровень автоматически достигнут компьютером, раз на нем уже запущены ОС и браузер.
Следующий положительный момент веб-приложений касается их разработчиков. Ввиду того, что основная часть веб-приложения сконцентрирована на сервере в одном месте, куда проще заниматься его настройкой, не нужно содержать огромные команды специалистов технической поддержки, занимающихся консультациями пользователей и настройкой приложения на компьютерах во всем мире. Это гораздо менее затратно в финансовом плане и куда более эффективно. При этом пользователю невидима архитектура приложения, в любой момент можно добавить любое количество серверов, на которых установлена основная составляющая приложения, добавить вычислительные мощности, и пользователь этого даже не заметит.
Таким образом, веб-приложения имеют большое количество плюсов при отсутствии видимых минусов, самым большим и очевидным из которых является невозможность использования приложений при отсутствии доступа к Всемирной паутине.
При выполнении выпускной квалификационной работы в качестве предметной области было выбрано создание интерактивного веб-приложения для кафе «В.Ключников», расположенной на улице Баумана г.Казани.
Постановка задачи
Целью данной дипломной работы является проектирование и разработка интерактивного веб-приложения для кафе на языке Java. В частности создание модулей «Новости», «Работа с пользователем», «Расчет стоимости торжества».
Достижение предполагаемой цели связано с решением следующих задач:
Изучить технологии создания веб-приложений на языке Java
Выбрать предметную область, в котором могут быть использованы технологии по максимуму
Найти заказчика
Согласовать требования к продукту с заказчиком
Выбрать инструменты разработки
Разработать базу данных и удобный интерфейс работы с ней
Продумать гибкую архитектуру приложения
Создать красивый дизайн
Разработать приложение
Актуальность
В настоящее время практически каждый человек имеет в наличии компьютер, ноутбук, сотовый телефон с выходом в Интернет. Актуальность создания сайтов любых видов очевидна: с появлением глобальной сети люди получили интерактивный инструмент, позволяющий сообщить миру об услугах и товарах компании, привлечь единомышленников и покупателей. Хорошо разработанные веб-приложения позволяют довести сведения определенной тематики до неограниченного, разнородного круга людей так, чтобы им было удобно, а тому, в чьих интересах создано приложение, было выгодно.
В наше время фирма, не находящаяся в онлайне, уже не может полноценно развиваться. Даже небольшому кафе необходимо присутствие в интернете – ведь многие потенциальные клиенты предпочитают узнать режим работы заведения, есть ли служба доставки, что сегодня в меню. Актуальность получения свежей информации – вот что обуславливает появление в сети официальных сайтов и страничек даже самых небольших предприятий.
Глава 1. Технологическая платформа приложения
1.1. IDE
Интегрированная среда разработки, IDE – система программных средств, используемая программистами для разработки программного обеспечения (ПО).
Среда разработки включает в себя:
текстовый редактор,
компилятор и/или интерпретатор,
средства автоматизации сборки,
отладчик.
Иногда содержит также средства для интеграции с системами управления версиями и разнообразные инструменты для упрощения конструирования графического интерфейса пользователя. Многие современные среды разработки также включают браузер классов, инспектор объектов и диаграмму иерархии классов — для использования при объектно-ориентированной разработке ПО.
NetBeans IDE - бесплатная интегрированная среда разработки с открытым исходным кодом. Среда предоставляет все средства, необходимые для создания профессиональных десктоп приложений, корпоративных, мобильных и веб-приложений на платформе Java, а также C/C++, PHP, JavaScript, Groovy и Ruby.
Проект NetBeans IDE поддерживается и спонсируется компанией Oracle, однако разработка NetBeans ведется независимым сообществом разработчиков-энтузиастов (NetBeans Community) и компанией NetBeans Org.
По качеству и возможностям последние версии NetBeans IDE не уступают лучшим коммерческим (платным) интегрированным средам разработки для языка Java, таким, как IntelliJ IDEA, поддерживая рефакторинг, профилирование, выделение синтаксических конструкций цветом, автодополнение набираемых конструкций на лету, множество предопределённых шаблонов кода.
При написании приложения использовался NetBeans IDE версии 8.0.1.
1.2. Языки программирования
Язык программирования Java давно уже заслужил любовь многих разработчиков, причем разработчиков разных сфер и направленностей. На Java можно написать как простое настольное приложение, так и целую информационную систему корпорации. С помощью Java также пишутся мобильные приложения (большинство разработчиков под Android работает именно на Java). Этот язык отлично подходит для быстрой разработки масштабируемых, надежных сетевых приложений, он универсален, переносим, обладает синтаксисом, сразу понятным для большинства программистов, выросших на C/C++, имеет мощную корпоративную поддержку и удобные средства локализации, доступа к базам данных и обработки XML-документов.
Индекс сообщества программистов TIOBE является показателем популярности языков программирования. Язык Java занимает первое место в этом списке за апрель 2015 года (рис. 1 в Приложении А). Индекс обновляется раз в месяц. Рейтинги основаны на количестве квалифицированных инженеров во всем мире, курсов и сторонних поставщиков. Популярные поисковые системы, такие как Google, Bing, Yahoo!, Wikipedia, Amazon, YouTube и Baidu используются для расчета рейтингов.
Основные возможности Java:
автоматическое управление памятью;
расширенные возможности обработки исключительных ситуаций;
богатый набор средств фильтрации ввода-вывода;
набор стандартных коллекций: массив, список, стек и т. п.;
наличие простых средств создания сетевых приложений (в том числе с использованием протокола RMI);
наличие классов, позволяющих выполнять HTTP-запросы и обрабатывать ответы;
встроенные в язык средства создания многопоточных приложений;
унифицированный доступ к базам данных:
на уровне отдельных SQL-запросов — на основе JDBC, SQLJ;
на уровне концепции объектов, обладающих способностью к хранению в базе данных — на основе Java Data Objects (англ.) и Java Persistence API;
Java EE (Java Platform, Enterprise Edition) - набор спецификаций и соответствующей документации для языка Java, описывающей архитектуру серверной платформы для задач средних и крупных предприятий.
Спецификации детализированы настолько, чтобы обеспечить переносимость программ с одной реализации платформы на другую. Основная цель спецификаций — обеспечить масштабируемость приложений и целостность данных во время работы системы. JEE во многом ориентирована на использование её через веб как в интернете, так и в локальных сетях. Вся спецификация создаётся и утверждается через JCP (Java Community Process) в рамках инициативы Sun Microsystems Inc.
Популярности JEE также способствует то, что Sun предлагает бесплатный комплект разработки, SDK, позволяющий предприятиям разрабатывать свои системы, не тратя больших средств. В этот комплект входит сервер приложений GlassFish с лицензией для разработки.
На рис. 2 в Приложении А представлена архитектура J2EE.
Технологии.
Ниже приведен список некоторых технологий, стандарты которых включены в Java EE:
EJB - Enterprise JavaBeans — спецификация технологии серверных компонентов, содержащих бизнес-логику;
JPA - Java Persistence API — API, предоставляет возможность сохранять в удобном виде Java-объекты в базе данных
JSP - JavaServer Pages— технология, позволяющая веб-разработчикам создавать содержимое, которое имеет как статические, так и динамические компоненты.
JSTL - JavaServer Pages Standard Tag Library – стандартная библиотека тегов JSP, расширение спецификации JSP, добавляющее библиотеку JSP тегов для общих нужд, таких как разбор XML данных, условная обработка, создание циклов.
JSF - JavaServer Faces — фреймворк для веб-приложений. Он служит для того, чтобы облегчать разработку пользовательских интерфейсов для Java EE-приложений. Подход JSF основывается на использовании компонентов.
JNDI - Java Naming and Directory Interface - это Java API, организованный в виде службы каталогов, который позволяет Java-клиентам открывать и просматривать данные и объекты по их именам.
JAAS - Java Authentication and Authorization Service - Сервис Аутентификации и Авторизации Java, реализация в языке программирования Java стандарта системы информационной безопасности PAM. Главной целью JAAS является отделение аутентификации и авторизации пользователей от основной программы, чтобы управлять ими независимо от программы.
JavaMail – это Java API, предназначенное для получения и отправки электронной почты с использованием протоколов SMTP, POP3 и IMAP. JavaMail часто является частью платформы JavaEE, но также доступен в качестве дополнительного пакета в приложениях Java SE.
1.3. Система управления базами данных (СУБД)
Система управления базами данных (СУБД) — совокупность программных и лингвистических средств общего или специального назначения, обеспечивающих управление созданием и использованием баз данных.
Основные функции СУБД
журнализация изменений, резервное копирование и восстановление базы данных после сбоев;
поддержка языков БД (язык определения данных, язык манипулирования данными).
Состав СУБД
Обычно современная СУБД содержит следующие компоненты:
ядро, которое отвечает за управление данными во внешней и оперативной памяти и журнализацию,
процессор языка базы данных, обеспечивающий оптимизацию запросов на извлечение и изменение данных и создание, как правило, машинно-независимого исполняемого внутреннего кода,
подсистему поддержки времени исполнения, которая интерпретирует программы манипуляции данными, создающие пользовательский интерфейс с СУБД
а также сервисные программы (внешние утилиты), обеспечивающие ряд дополнительных возможностей по обслуживанию информационной системы.
MySQL - это самая распространенная полноценная серверная СУБД. MySQL очень функциональная, свободно распространяемая СУБД, которая успешно работает с различными сайтами и веб приложениями. Обучиться использованию этой СУБД довольно просто, так как на просторах интернета вы легко найдете большее количество информации.
Несмотря на то, что в ней не реализован весь SQL функционал, MySQL предлагает довольно много инструментов для разработки приложений. Так как это серверная СУБД, приложения для доступа к данным, в отличии от SQLite работают со службами MySQL.
Cтоит заметить, что благодаря популярности этой СУБД, существует огромное количество различных плагинов и расширений, облегчающих работу с системой.
Преимущества MySQL
Простота в работе - установить MySQL довольно просто. Дополнительные приложения, например GUI, позволяет довольно легко работать с БД
Богатый функционал - MySQL поддерживает большинство функционала SQL.
Безопасность - большое количество функций обеспечивающих безопасность, которые поддерживается по умолчанию
Масштабируемость - MySQL легко работает с большими объемами данных и легко масштабируется
Скорость - упрощение некоторых стандартов позволяет MySQL значительно увеличить производительность.
Недостатки MySQL
Известные ограничения - по задумке в MySQL заложены некоторые ограничения функционала, которые иногда необходимы в особо требовательных приложениях.
Проблемы с надежностью - из-за некоторых способов обработки данных MySQL (связи, транзакции, аудиты) иногда уступает другим СУБД по надежности.
Медленная разработка - Хотя MySQL технически открытое ПО, существуют жалобы на процесс разработки. Стоит заметить, что существуют другие довольно успешные СУБД созданные на базе MySQL, например MariaDB.
Когда следует использовать MySQL
распределённые операции - если функционала SQLite не хватает, то стоит рассмотреть MySQL. Так как эта СУБД сочетает в себе продвинутый функционал и свободный доступ к исходному коду.
высокий уровень безопасности - система безопасности MySQL включает в себе простые и в то же время достойные способы защиты доступа к данным
Веб сайты и веб приложения - большинство сайтов и онлайн приложений спокойно работают с MySQL несмотря на некоторые ограничения. Будучи легкой в настройке и масштабируемой системой - MySQL проверена временем.
Индивидуальные решения - если вы работаете с каким либо специфическим проектом, MySQL легко сможет вам помочь благодаря широким возможностям в настройке и функционалом.
Когда лучше отказаться от MySQL
Соответствие стандартам -Так как MySQL не ставит для себя целью - полностью соответстввать стандртам SQL, то эта СУБД не полностью поддерживает SQL. Если в будущем вы планируете перейти на подобную систему, то MySQL - не лучший выбор.
Многопоточность - хотя некоторые движки БД довольно легко выполняют параллельное чтение, параллельные операции чтения-записи могут создать проблемы
Недостаток функционала - некоторые движки MySQL, например, не поддерживают полнотекстовый поиск.
1.4. Сервер приложений
Сервер приложений — это программная платформа (фреймворк), предназначенная для эффективного исполнения процедур (программ, механических операций, скриптов), которые поддерживают построение приложений. Сервер приложений действует как набор компонентов, доступных разработчику программного обеспечения через API (Интерфейс прикладного программирования), который определен самой платформой.
Для веб-приложений эти компоненты обычно работают на той же машине, где запущен веб-сервер. Их основная работа — обеспечивать создание динамических страниц. Однако современные серверы приложений нацелены гораздо больше не на то, чтобы генерировать веб-страницы, а на то, чтобы выполнять такие сервисы как кластеризация, отказоустойчивость и балансировка нагрузки, позволяя таким образом разработчикам сфокусироваться только на реализации бизнес-логики.
Обычно этот термин относится к Java-серверам приложений. В этом случае сервер приложений ведет себя как расширенная виртуальная машина для запуска приложений, прозрачно управляя соединениями с базой данных с одной стороны и соединениями с веб-клиентом с другой.
Для разработки интерактивного веб-приложения автором разработки был выбран Glassfish Server версии 4.1. - сервер приложений на Java EE с открытым исходным кодом, изначально разработанный Sun Microsystems. В настоящее время сервер спонсируется корпорацией Oracle. Актуальная версия платформы называется Oracle GlassFish Server. В основу GlassFish легли части кода Java System Application Server компании Sun и ORM TopLink (решение для хранения Java объектов в реляционных БД, предоставленное Oracle).
В качестве сервлет-контейнера в GlassFish используется модифицированный Apache Tomcat, дополненный компонентом Grizzly, использующим технологию Java NIO.
Сервлет является классом Java, реализация которого расширяет функциональные возможности сервера. Сервлет взаимодействует с клиентами посредством принципа запрос-ответ. Хотя сервлеты могут обслуживать любые запросы, они обычно используются для расширения веб-серверов. Для таких приложений технология Java Servlet определяет HTTP-специфичные сервлет классы.
Контейнер сервлетов – программа, представляющая собой сервер, который занимается системной поддержкой сервлетов и обеспечивает их жизненный цикл в соответствии с правилами, определёнными в спецификациях. Может работать как полноценный самостоятельный веб-сервер, быть поставщиком страниц для другого веб-сервера. Обеспечивает обмен данными между сервлетом и клиентами, берёт на себя выполнение таких функций, как создание программной среды для функционирующего сервлета, идентификацию и авторизацию клиентов, организацию сессии для каждого из них.
Глава 2. Проектирование приложения
2.1. Общая архитектура приложения
В основе разрабатываемой системы лежит трёхуровневая архитектура - архитектурная модель программного комплекса, предполагающая наличие в нём трёх компонентов: клиента, сервера приложений (к которому подключено клиентское приложение) и сервера баз данных (с которым работает сервер приложений) (рис. 3 в Приложении А)
Компоненты
Клиент (слой клиента) — это интерфейсный (обычно графический) компонент комплекса, предоставляемый конечному пользователю. Этот уровень не должен иметь прямых связей с базой данных (по требованиям безопасности и масштабируемости), быть нагруженным основной бизнес-логикой (по требованиям масштабируемости) и хранить состояние приложения (по требованиям надёжности). На этот уровень обычно выносится только простейшая бизнес-логика: интерфейс авторизации, алгоритмы шифрования, проверка вводимых значений на допустимость и соответствие формату, несложные операции с данными (сортировка, группировка, подсчёт значений), уже загруженными на терминал.
Сервер приложений (средний слой, связующий слой) располагается на втором уровне, на нём сосредоточена большая часть бизнес-логики. Вне его остаются только фрагменты, экспортируемые на клиента (терминалы), а также элементы логики, погруженные в базу данных (хранимые процедуры и триггеры). Реализация данного компонента обеспечивается связующим программным обеспечением. Серверы приложений проектируются таким образом, чтобы добавление к ним дополнительных экземпляров обеспечивало горизонтальное масштабирование производительности программного комплекса и не требовало внесения изменений в программный код приложения.
Сервер баз данных (слой данных) обеспечивает хранение данных и выносится на отдельный уровень, реализуется, как правило, средствами систем управления базами данных, подключение к этому компоненту обеспечивается только с уровня сервера приложений.
В простейших конфигурациях все компоненты или часть из них могут быть совмещены на одном вычислительном узле. В продуктивных конфигурациях как правило используется выделенный вычислительный узел для сервера баз данных или кластер серверов баз данных, для серверов приложений — выделенная группа вычислительных узлов, к которым непосредственно подключаются клиенты (терминалы).
Сравнение
По сравнению с клиент-серверной или файл-серверной архитектурой трёхуровневая архитектура обеспечивает, как правило, большую масштабируемость, большую конфигурируемость, более широкие возможности по обеспечению безопасности и отказоустойчивости. Кроме того, в сравнении с клиент-серверными приложениями, использующими прямые подключения к серверам баз данных, снижаются требования к скорости и стабильности каналов связи между клиентом и серверной частью. Реализация приложений, доступных из веб-браузера или из тонкого клиента, как правило, подразумевает развёртывание программного комплекса в трёхуровневой архитектуре. При этом обычно разработка приложений для трёхуровневых программных комплексов сложнее, чем для клиент-серверных приложений, также наличие дополнительного связующего программного обеспечения может налагать дополнительные издержки в администрировании таких комплексов.
2.2. Проектирование базы данных
Проектирование базы данных
Хранение данных в базе потребовалось для регистрации, авторизации, также для страниц «Новости» и «Отзывы».
Администратор имеет право на выполнение следующих действий:
Пользователи могут выполнять следующие действия:
Просматривать контентные страницы сайта;
Зарегистрироваться на сайте;
Восстановить или изменить пароль;
Оставлять отзывы на сайте;
Отправлять письма на почту администратора;
Заказать блюда для торжества, рассчитать цену заказанной продукции;
Забронировать столик.
PK — primary key — первичный ключ экземпляра сущности, используется для однозначной идентификации.
Далее рассмотрим поля в каждой таблице по отдельности.
tidings – новости
id - PK
theme – тема на русском языке
new – новость на русском языке
dmy – дата добавления новости
imgadded – переменная, показывающая, добавлено ли изображение
themeEN – тема на английском языке
newEN – новость на английском языке
comments – таблица для хранения отзывов
comId – id отзыва (PK)
userId – id пользователя, оставившего отзыв
data – дата
comText – текст комментария
likeCount – количество лайков
userName – имя пользователя, оставившего отзыв
users – зарегистрированные пользователи
usr_code – id пользователя(PK)
usr_name – имя пользователя
usr_login – логин пользователя
usr_password – пароль пользователя
usr_email – email (адрес электронной почты) пользователя
groups – таблица групп, к которым могут относиться пользователи
users_groups – таблица, связывающая пользователей и групп
Листинг B.1 «Скрипт инициализации базы данных» содержит инструкции для СУБД на языке SQL для формирования первоначальной структуры базы данных.
На рис. 4 в приложении А приведена ER диаграмма БД.
Глава 3. Описание разработанных компонентов
3.1. Описание разработанных страниц
В шаблоне MVC веб-страницы являются представлениями. Важно помнить, что представление ничего не знает о базе данных и берет информацию из модели. Когда ниже в тексте для простоты изложения говорится, что какое-либо действие изменило содержимое базы данных, имеется ввиду, что представление поручило контроллеру изменить модель.

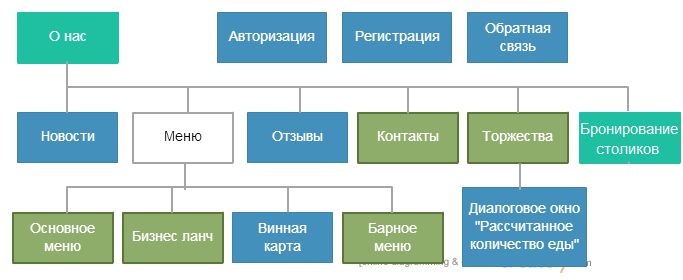
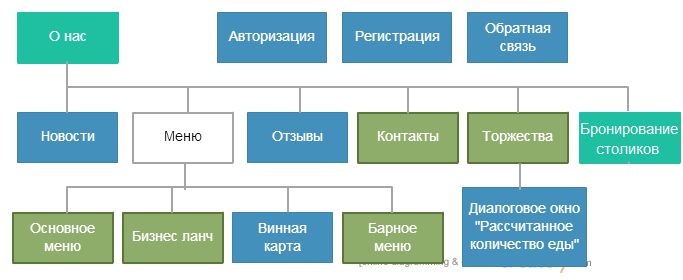
Рис. 5. Карта сайта
Выделенные синим цветом страницы были написаны автором настоящей работы. Остальные страницы создал другой член команды. Главная страница «О нас» и страница «Бронирование столиков» были разработаны совместно.
Все написанные автором страницы являются клиентами шаблона main_template.xhtml библиотеки Facelets. Подробнее о ней, а также обо всех тегах, позволяющих делать шаблоны страниц, рассказано в разделе 4.5.
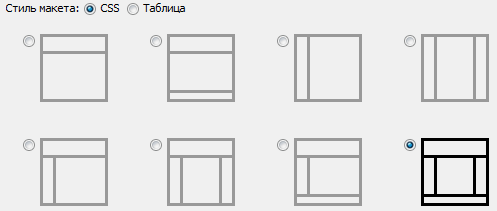
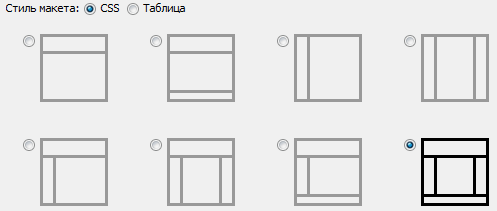
Во-первых, шаблон определяет макет (layout) страницы. При создании шаблона можно выбрать один из следующих макетов:

Для сайта был выбран макет, содержащий все элементы (header, footer, content, left и right). Файл layout_css.css регламентирует размеры и взаиморасположение этих компонентов. Также шаблон дает право своим клиентам определить заголовок страницы (title) и используемые каскадные таблицы стилей (css).
По умолчанию определены заголовок, шапка и нижний колонтитул:
Кафе "В.Ключников"
…
…
ui:insert
small_header.xhtml (рис. 6 в Приложении А) содержит стилизованное название кафе, основную информацию о нем, форму для входа на сайт, а также ссылки для регистрации и обратной связи.
footer.xhtml (рис. 7 в Приложении А) содержит информацию дате разработки веб-сайта. Оба этих компонента двуязычны.
Другие части макета на каждой странице задаются индивидуально.
1. Страница «О нас» (first.xhtml)
Страница является клиентом шаблона template.xhtml.
Скриншоты представлены на риc. 8 в Приложении А.
На главной странице сайта размещена основная информация о кафе, ссылки на социальные сети, картинки-ссылки на разные страницы сайта («Барное меню», «Винная карта», «Бизнес ланч», «Организация торжеств», «Меню»). Также имеется автоматический слайдер с разными фотографиями кафе, созданный при помощи обычной каскадной таблицы стилей css.
Кроме того, на странице имеется виджет группы кафе «Вконтакте». Авторизованный на данный момент в социальной сети «Вконтакте» пользователь может сразу вступить в эту группу, также может перейти на страницу группы.
Для размещения виджета на странице сайта нужно подключить JavaScript файл с названием «vkVidget» и вставить следующие строки кода на нужную часть страницы:
VK.Widgets.Group(“vk_groups”, {mode:0, width:”220”, height:”400”, color1:’FFFFFF’, color2:’2B587A’, color3:’5B7FA6’,}, 56636294;)
script
В файле «vkVidget.js» имеются методы и функции, которые будут вызываться при различных действиях пользователя.
Как уже говорилось, на шапке каждой страницы имеется форма авторизации с возможностью регистрации нового пользователя, восстановления и изменения пароля, также для авторизованных пользователей имеется возможность обратной связи. Перейдем на страницу регистрации.
2. Страница «Регистрация» (registration.xhtml)
Скриншот представлен на рис. 9 в Приложении А.
Пользователь вводит свои данные и регистрируется. При введении некорректных данных срабатывает валидатор и сообщает пользователю об ошибках.
Если регистрация проходит успешно, то авторизованный пользователь попадает на главную страницу. Если же он передумает во время регистрации, то после нажатия на картинку на верхней части страницы он будет перенаправлен на главную страницу, а введенные им данные нигде не сохранятся.
«Обратная связь»
При помощи тега ui:include в каждую страницу включено диалоговое окно sendMail.xhtml. После нажатия на ссылку «Обратная связь» проверяется, авторизован ли пользователь. Если ответ отрицателен пользователь видит предупреждение о том, что ему необходимо войти в систему ( рис. 10 в Приложении А).
В случае положительного ответа открывается форма для отправки сообщения (рис. 11 в Приложении А).
При наборе текста в inputTextarea моментально показывается число оставшихся символов для ввода. Заметим, заполнение всех полей необязательно. Пользователь может отправить администратору письмо и без темы.
Отправка писем осуществляется благодаря API JavaMail, являющемуся частью спецификации JavaEE. Для того, чтобы реализовать отправку писем, произведено некоторое конфигурирование сервера приложений GlassFish, а именно: добавлен новый сеанс javamail в web-консоли администрирования, выставлены определенные значения в полях и списках открывшейся страницы (JNDI-имя для сеанса JavaMail, DNS-имя почтового сервера, имя пользователя по умолчанию, адрес электронной почты по умолчанию и др.)
3. Страница «Новости» (news.xhtml).
Скриншот страницы представлен на рис. 12 в Приложении А.
С помощью тега ui:include в него включено диалоговое окно newsGalleria.xhtml.
На этой странице отображаются новости. Пользователь имеет возможность:
Лицо, авторизованное как Администратор, имеет возможность:
Диалоговое окно newsGalleria.xhtml позволяет просматривать все фотографии, имеющиеся на данной странице (рис. 13 в Приложении А). Это сделано при помощи компоненты PrimeFaces galleria. Галерея позволяет передвигаться по картинкам вперед/назад. Диалоговое окно имеет фиксированный размер.
Окно editAddNewDialog (рис. 14 в приложении А) является единым для добавления и редактирования новости. Код диалогового окна находится на странице news.xhtml.
При нахождении в режиме добавления, диалоговое окно имеет заголовок «Добавить новость». Все поля для ввода и другие элементы формы пусты. В нижней части окна отображается информация о необходимости заполнения всех полей. Набор основной информации осуществляется в компоненте editor, который позволяет форматировать текст, т.е. изменять шриф, цвет, размер и другие свойства текста.
В режиме редактирования диалоговое окно имеет заголовок «Редактирование новости» и открывается с заполненными полями, доступными для редактирования.
После внесения изменений можно их сохранить или отменить. При сохранении проверяются непустота обязательных полей и соответствие названию целочисленных полей. Если проверка проходит успешно, то данные в БД обновляются, диалоговое окно закрывается, представление переформировывается (без перезагрузки всей страницы) и выводится компонент p:growl с сообщением об успешном обновлении данных. Если проверка не проходит, то диалоговое окно закрывается, данные не обновляются, выводится сообщение об ошибке.
Диалоговое окно dlgDeleteNew (рис. 15 в Приложении А) предназначено для подтверждения удаления новости. При согласии это окно закрывается, блюдо удаляется из БД, представление переформировывается и выводится сообщение об успешном удалении. При отмене диалоговое окно закрывается без удаления новости.
4. Страница «Отзывы» (comments.xhtml)
Страница является клиентом шаблона template.xhtml.
Скриншоты на рис. 16а, 16б, 16в в Приложении А.
Гость имеет возможность просматривать страницу.
Авторизованный пользователь может:
Администратору доступно следующее:
После нажатия на кнопку «Оставить отзыв» появляется форма для ввода текста и кнопка «Опубликовать» для публикации отзыва. После введения текста и нажатия на кнопку «Опубликовать» запись добавляется в базу данных, таблица отзывов на странице переформировывается (также без перезагрузки всей страницы), выводится сообщение (компонент p:growl) об успешном обновлении данных. Форма для добавления отзыва скрывается.
Если ничего не введено и нажата кнопка «Опубликовать», то выводится сообщение об ошибке, данные не обновляются, форма для добавления отзыва остается видимым.
5. Страница «Винная карта» (wines.xhtml) в разделе «Меню»
Скриншот на рис. 17 в Приложении А.
На этой информационной странице представлена галерея вин, которая является слайд-шоу. Пользователь может ознакомиться с названием, описанием, ценой продукта.
6. Страница «Фотогалерея» (photoGallery.xhtml)
Страница является клиентом шаблона template.xhtml.
Скриншоты на рис. 18а, 18б в Приложении А.
При наведении мышки на определенную картинку та же фотография появляется на переднем плане, а после кликания на нее открывается на весь экран. Возможен просмотр фотографий в ручном и автоматическом режиме.
Фотогалерея написана на языке JavaScript.
7. Страница «Организация торжеств» (celebrations.xhtml)
Скриншоты страницы представлены на рис. 19а, 19б. 19в, 19г в Приложении А.
Данная страница разработана совместно со вторым разработчиком. Второй разработчик разрабатывал визуальную составляющую страницы: пошаговость, корректный вывод только нужных блюд на втором и третьем шагах согласно пожеланиям клиента, мгновенный подсчет стоимости порционных блюд, связь отображаемых данных с соответствующими объектами контроллера.
Процесс подсчета стоимости всего торжества с учетом выбранных холодных закусок и специальное диалоговое окно реализовано автором настоящей работы.
На этой странице посетитель может составить приблизительное меню для торжества и мгновенно подсчитать его стоимость. Подсчет производится в три шага.
На первом шаге пользователь называет число гостей и количество мужчин из них. Также на этом шаге учитываются особые пожелания клиентов: блюда без свинины, блюда без мяса и морепродуктов, или вегетарианские блюда. На втором шаге пользователь выбирает блюда, которые будут вынесены каждому гостю. На третьем шаге выбираются холодные закуски, которые будут стоять на столе в течение всего банкета.
После нажатия на кнопку «Рассчитать» появляется диалоговое окно «Рассчитанное количество блюд», где на верхней части отображается информация о количестве гостей, особые пожелания клиента.
Ниже отображается список всех выбранных блюд, рассчитанная цена каждого блюда в зависимости от количества гостей. Если выбранное блюдо – холодная закуска, то рядом с ценой выводится количество тарелок, которое рассчитывается программой в зависимости от массы блюда, числа гостей и числа выбранных разновидностей холодных закусок. Кроме тех закусок, что представлены в меню и хранятся в базе данных, специально для банкетов кафе предлагает в качестве холодных закусок запеченную курицу и большой салат «Сельдь под шубой». Это дополнение система также учитывает.
Есть определенный список рекомендуемых для торжества блюд. Если пользователь чего-либо не выбрал, то программа сообщает ему об этом (выдает список не выбранных блюд из рекомендуемого списка), предлагает вернуться назад и выбрать. Внизу отображается общая сумма выбранных блюд.
Реализована возможность удаления и восстановления блюда после расчета цены. Сразу после нажатия на ссылку «Удалить» блюдо исчезает из диалога, вместо него появляется информация об удалении и ссылка на восстановление, общая сумма сразу же пересчитывается. Восстановление блюда происходит таким же образом: после нажатия ссылка на восстановление исчезает, появляется название ранее выбранного блюда, цена, ссылка на удаление, общая сумма пересчитывается.
Если удалить блюдо, нажать кнопку «Выбрать еще», выбрать блюда, «Рассчитать», то ранее удаленное блюдо восстановить будет невозможно.
8. Страница «Бронирование столиков» (tableReservation.xhtml)
Скриншот страницы представлен на рис. 20 в Приложении А.
Пользователю предоставляется возможность бронирования столиков. На странице имеется форма для ввода следующих данных:
Имя;
Телефон;
E-mail;
Дата и время;
Номер столика;
Количество гостей.
Номер телефона нужен для смс-подтверждения. После введения
корректных данных администратору отправится письмо о бронировании. В случае ошибки появляется сообщение о необходимости ввода корректных данных.
Файловая структура всего приложения приведена на рис. 21 в Приложении А.
3.2. Сравнение с аналогами
Трудно было найти аналоги разработанного приложения, поскольку оно предоставляет нестандартные возможности. В некоторой степени аналогами приложения являются сайты кафе «Старый рояль» http://starroyal.ru/ и «Перекресток джаза» http://www.prkjazza.ru/. По сравнению с этими сайтами можно выделить следующие плюсы данной работы:
Авторизация и регистрация;
Возможность просмотра фотографий в полноэкранном режиме, причем предоставляется возможность автопросмотра и ручного просмотра;
Обратная связь (можно отправлять письмо администратору кафе);
Отображение меню, бизнес-ланча в удобном для пользователя виде, возможность просмотра дополнительной информации о каждом блюде и фотографию блюда в отдельном окне;
Выборка и сортировка по меню;
Просмотр информации на разных языках;
Бронирование столиков.
Также в качестве аналога был рассмотрен сайт кафе «Сиеста» http://www.z-siesta.ru/, минусом которого является невозможность восстановления блюда после удаления. Настоящая работа на определенном этапе позволяет восстановить удаленное из корзины блюдо (что весьма удобно для пользователя). Что касается функции «Организация торжеств», то аналогов не удалось найти ни на одном сайте.
3.3. Проблемы и способы их решения
При разработке приложения возникли некоторые проблемы. Одной из них являлся вопрос о том, в каком формате хранить изображения.
На странице новостей имеются картинки. Каждый раз добавлять фотографии в базу данных – долгий, к тому же не очень удобный для администратора процесс. Поэтому было решено создать булеву переменную, которая будет принимать значение false при отсутствии картинки. А изображения должны находиться в определенной папке и иметь название, совпадающее с темой новости.
Во – вторых, из-за некоторых компонент библиотеки Prime Faces были сбои системы. Например, после нажатия на кнопку «Вперед» на странице «Организация торжеств» автоматически очищались выбранные блюда (p:selectOneRadio). Для решения этой проблемы была переопределена нужная функция.
Также заказчик менял свои требования в ходе реализации, что существенно усложняло задачу. Однако его пожелания были учтены (например, изменение p:inputText на p:editor, чтобы администратор мог сам выбирать стиль текста, отображение новостей в другом формате и др.).
Глава 4. Использованные технологии
4.1. HTML, XHTML
1. HTML
HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста») — это стандартный язык разметки документов во Всемирной паутине. Практически все веб-страницы создаются при помощи языка HTML или его последователя — XHTML.
Возможности.
Язык HTML позволяет размечать в тексте:
Смысловую роль текстового блока, который обрабатывается браузером в соответствии со смыслом.
Гипертекстовые ссылки, которые значительно упрощают чтение множества связанных документов.
Гарнитуру, кегль, начертание, цвет шрифта для визуального вывода.
Специальные символы.
Формы для введения пользователем данных, которые позднее подвергаются обработке.
Открытие мультимедийных файлов.
2. XHTML
XHTML - это основанный на XML язык разметки гипертекста, максимально приближенный к текущим стандартам HTML. XHTML отличается от HTML строгостью написания кода. Если HTML позволял писать практически любые конструкции и браузер их корректно распознавал, то теперь, с появлением XHTML, это стало невозможным. Строгие требования к оформлению XHTML-кода позволяют избежать многих ошибок ещё на стадии написания и отладки.
Для проверки правильности написания XHTML-кода существуют программы-валидаторы. Кроме того, пользовательские агенты, которые поддерживают XHTML, сами будут вам сообщать об ошибках в синтаксисе, если таковые возникнут.
3. Библиотека компонентов HTML
Отвечает за рендеринг объектов графического интерфейса пользователя. Содержит множество компонентов, таких как h:commandButton, h:commandLink, h:inputText, h:dataTable, h:selectBooleanChekbox, h:selctOneRadio, h:panelGrid и многое другое. Однако в работе использовалась библиотека PrimeFaces, которая предоставляет большую функциональность (например, AJAX-запросы), широкий выбор дополнительных тегов для создания более сложных объектов (например, p:wizard, p:carousel) и множество тем оформления. Перемешивать эти две библиотеки считается дурным тоном, поэтому везде, где это возможно, использованы компоненты PrimeFaces. Но эта библиотека не содержит компоненты, предназначенные для разметки. К таким относятся: , , , . Поэтому страницы содержат элементы библиотеки тегов HTML.
4.2. CSS
CSS (Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам.
Цель создания CSS
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы от описания внешнего вида этой веб-страницы. Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
4.3. Паттерн MVC
Под паттерном проектирования понимается описание взаимодействия объектов и классов, адаптированных для решения общей задачи проектирования в конкретном контексте.
Паттерн проектирования именует, абстрагирует и идентифицирует ключевые аспекты структуры общего решения, которые и позволяют применить его для создания повторно используемого дизайна. Он вычленяет участвующие классы и экземпляры, их роль и отношения, а также функции.
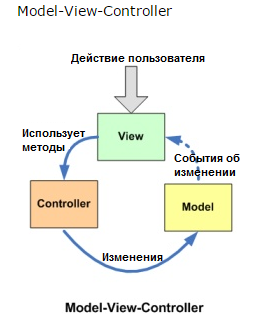
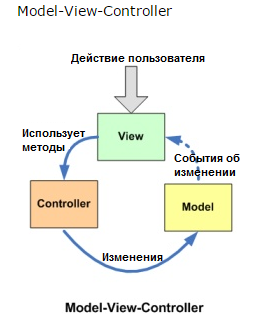
Model-View-Controller (MVC) — это фундаментальный паттерн, который нашел применение во многих технологиях, дал развитие новым технологиям и каждый день облегчает жизнь разработчикам.
Основная цель применения этого шаблона состоит в разделении бизнес-логики (модели) от её визуализации (представления, вида). За счет такого разделения повышается возможность повторного использования. Наиболее полезно применение данной концепции в тех случаях, когда пользователь должен видеть те же самые данные одновременно в различных контекстах и/или с различных точек зрения.

MVC состоит из объектов трех видов.
1. Модель (Model)
Под моделью обычно понимается часть, содержащая в себе функциональную бизнес-логику приложения. Модель должна быть полностью независима от остальных частей продукта. Модельный слой ничего не должен знать об элементах дизайна, и каким образом он будет отображаться. Достигается результат, позволяющий менять представление данных, то как они отображаются, не трогая саму модель.
2. Представление (View)
В обязанности Представления входит отображение данных, полученных от Модели. Однако представление не может напрямую влиять на модель. Можно говорить, что представление обладает доступом «только на чтение» к данным.
3. Контроллер (Controller)
Контроллер определяет, какие представление должно быть отображено в данный момент. События представления могут повлиять только на контроллер. Контроллер может повлиять на модель и определить другое представление. Возможно несколько представлений только для одного контроллера
Как уже говорилось, MVC отделяет вид от модели, устанавливая между ними протокол взаимодействия «подписка/оповещение», за счет чего повышается гибкость и улучшаются возможности повторного использования. Вид должен гарантировать, что внешнее представление отражает состояние модели. При каждом изменении внутренних данных модель оповещает все зависящие от нее виды, в результате чего вид обновляет себя. Такой подход позволяет присоединить к одной модели несколько видов, обеспечив тем самым различные представления. Можно создать новый вид, не переписывая модель.
Еще одно свойство MVC заключается в том, что виды могут быть вложенными. MVC позволяет также изменять реакцию вида на действия пользователя. При этом визуальное представление остается прежним.
В MVC используются разные паттерны проектирования. Основные отношения схемы MVC описываются паттернами наблюдатель, компоновщик и стратегия.
4.4. Технология JSF
Для разработки большей части веб-приложений программист нуждается в фреймворках, которые являлись бы и генераторами HTML-страниц, и менеджерами ввода-вывода, и навигаторами по дереву проекта. Наилучшей архитектурой, которую могут предоставить фреймворки, является Модель-Представление-Контроллер (MVC). В приложениях такого рода контроллер отвечает за прием данных от пользователя и выдачу соответствующего представления, представление формирует для браузера HTML страницу, а модель содержит данные, полученные из веб-форм и ту информацию, которую необходимо вывести на экран. Этот подход позволяет оградить уровень представления данных от бизнес-логики.
Фреймворков, поддерживающих MVC, имеется достаточно. Одним из них является JavaServer Faces (JSF) .
JavaServer Faces (JSF) - это платформа разработки интерфейса пользователя для веб-приложений Java. Она призвана значительно упростить процесс создания и поддержки приложений, работающих на сервере приложений Java и визуализирующих свои пользовательские интерфейсы на целевом клиенте. JSF обеспечивает простоту использования благодаря целому ряду факторов:
упрощает формирование пользовательского интерфейса из набора повторно используемых компонентов пользовательского интерфейса;
упрощает перенос данных приложения в пользовательский интерфейс и из него;
помогает управлять состоянием пользовательского интерфейса при запросах к серверу;
предоставляет простую модель установления связи между созданными клиентом событиями и кодом приложения на стороне сервера;
упрощает сборку и повторное использование компонентов пользовательского интерфейса.
В отличие от прочих MVC-фреймворков, которые управляются запросами, подход JSF основывается на использовании компонентов. Состояние компонентов пользовательского интерфейса сохраняется, когда пользователь запрашивает новую страницу и затем восстанавливается, если запрос повторяется. Для отображения данных обычно используется JSP, Facelets, но JSF можно приспособить и под другие технологии, например XUL.
Технология JavaServer Faces включает:
Набор API для представления компонент пользовательского интерфейса (UI) и управления их состоянием, обработкой событий и валидацией вводимой информации, определения навигации;
Специальная библиотека JSP тегов для выражения интерфейса JSF на JSP странице. В JSF 2.0 в качестве обработчика представления используется технология Facelets которая пришла на замену JSP.
MVC в JSF выглядит следующим образом.
Представление — jsf страница в .xhtml формате, отвечающая за вывод данных в браузер и содержащая ссылки на конкретные данные в модели.
Модель — это коллекция классов, которые служат для сохранения, изменения и получения данных
Контроллер — внутренний механизм JSF (managed bean), который интерпретирует данные, введённые пользователем, и информирует модель о необходимости соответствующей реакции.
Управляемые бины (managed bean) – классы, содержащие параметры и методы для обработки данных с компонентов. Имеют набор методов get и set для получения/установки свойств. Используются для обработки интерфейса пользователя, назначения слушателей (listeners), проверки (validators) и преобразования (converters) данных.
Аннотации появились в версии 2.0 JSF и стали очень популярны в силу своей простоты и наглядности. Рассмотрим некоторые из них:
@ManagedBean - Регистрирует экземпляр этого класса в качестве управляемого bean-компонента и помещает его в область видимости, указанную одной из аннотаций @…Scoped. Если область видимости не указана, JSF помещает bean-компонент в область видимости запроса, а если не указано имя, JSF генерирует имя, конвертируя первую букву имени класса в нижний регистр; например, для класса с именем UserBean JSF создает управляемый bean-компонент с именем userBean. Атрибуты eager и nameявляются необязательными. Эту аннотацию можно использовать только для Java-классов, реализующих конструктор без аргументов.
@ManagedProperty - Задает свойства управляемого bean-компонента.
@ApplicationScoped - Помещает управляемый bean-компонент в область видимости приложения.
@SessionScoped - Помещает управляемый bean-компонент в область видимости сеанса.
@RequestScoped - Помещает управляемый bean-компонент в область видимости запроса.
@ViewScoped - Помещает управляемый bean-компонент в область видимости представления.
@NoneScoped - Указывает, что управляемый bean-компонент не имеет области видимости. Управляемые bean-компоненты без области видимости полезны, когда на них ссылаются другие bean-компоненты.
@CustomScoped - Помещает управляемый bean-компонент в специальную область видимости.Специальная область видимости представляет собой карту, доступную авторам страницы. Специальные области видимости позволяют программно задавать видимость и время жизни находящихся в ней bean-компонентов. Атрибут value указывает на эту карту.
Библиотека тегов JSF xmlns:f=http://xmlns.jcp.org/jsf/core объявляется в начале xhtml странцы. Данная библиотека снабжает тегами для отслеживания действий пользователя, которые не зависят от конкретной визуализации. Существуют теги для разнообразных действий, таких как проверка, преобразование, передача параметра, управление слушателями событий и многое другое.
Использованние при разработке настоящего приложения теги JSF:
Тег является родительским тегом для всех тегов JSF – и стандартных, и пользовательских. Имеет атрибут locale, в зависимости от значения которого страница отображается на том или другом языке.
Тег является дочерним элементом тега h:commandLink, он генерирует параметр запроса определенный его атрибутами name и value. Значение параметра будет доступно в контроллере.
4.5. Фреймворк Facelets
Facelets – это технология, которая применяется для формирования страниц приложений, созданных по спецификации JSF. Facelets отвечает за вид страницы в браузере.
Технология была первоначально разработана как альтернатива обработчику представлений на основе JSP, применявшемуся в ранних версиях JSF. В версии JSF 2.0 Технология Facelets заменила JSP в качестве применявшейся по умолчанию в JSF технологии представления. Платформа Facelets не только является лучшим обработчиком представлений, но и поддерживает целый ряд тегов, предназначенных для реализации шаблонов и других целей.
Технология JavaServer Faces поддерживает множество библиотек тегов для добавления компонентов на веб страницу. Для поддержки механизма библиотек тегов JSF, Facelets использует объявление пространства имен в XML (xmlns – XML namespace): xmlns:ui=http://xmlns.jcp.org/jsf/facelets
Теги Facelets могут быть сгруппированы по нескольким категориям:
Включение содержимого из других страниц XHTML — ui:include
Формирование страниц из шаблонов — ui:composition, ui:decorate, ui:insert, ui:define, ui:param
Создание пользовательских компонентов без написания кода Java — ui:component, ui:fragment
Различные утилиты — ui:debug, ui:remove, ui:repeat
В таблице ниже приведены краткие сведения о тегах Facelets (множество из них было использовано при разработке настоящего приложения).
Табл. 1. Некоторые теги Facelets
| Тег | Описание |
| ui:include | Включает содержимое из другого файла XML |
| ui:composition | Будучи использованным без атрибута template, этот тег определяет последовательность элементов, которая может быть вставлена в другом месте. Композиция может иметь переменные части указанные с помощью дочерних тегов ui:insert. При использовании с атрибутом template, загружается шаблон. Дочерние теги этого тега определяют переменные части шаблона. |
| ui:decorate | Будучи использованным без атрибута template этот тег определяет страницу, в которую могут быть вставлены части. Переменные части задаются с помощью дочерних тегов ui:insert. При использовании с атрибутом template, загружается шаблон. Дочерние теги этого тега определяют переменные части шаблона. |
| ui:define | Определяет содержимое, которое вставляется в шаблон с помощью соответствующих тегов ui:insert. |
| ui:insert | Вставляет содержимое в шаблон. Это содержимое определяется в теге, который загружает шаблон. |
| ui:param | Задает параметр, передаваемый во включенный файл или шаблон. |
| ui:component | Этот тег идентичен ui:composition, за исключением того, что создает компонент добавляемый к дереву компонентов. |
| ui:fragment | Этот тег идентичен ui:decorate, за исключением того, что создает компонент добавляемый к дереву компонентов. |
| ui:debug | Этот тег позволяет пользователю с помощью определенной комбинации клавиш вывести на экран окно отладки, в котором показаны иерархия компонентов для текущей страницы и переменные с областью действия приложения. |
| ui:remove | Реализация JSF удаляет все, что находится в этом теге |
| ui:repeat | Выполняет итерации по списку, массиву, результирующему набору или отдельному объекту. |
4.6. PrimeFaces
PrimeFaces является одной из библиотек JSF.
Плюсы этой библиотеки:
Богатый набор компонентов (HTMLeditor, диалог, автозаполнение и многое другое);
Встроенный Ajax на основе стандартных API;
Мобильная комплектация интерфейса для создания мобильных веб-приложений;
Обширная документация.
Рассмотрим некоторые компоненты этой библиотеки, которые были использованы при разработке приложения.
p:button - кнопка (расширение стандартной компоненты h:button);
p:column - Колонка. Является расширенной версией стандартной колонки. Используются с различными компонентами, такими как DataTable, TreeTable и др.;
p:commandButton - расширенная версия (с AJAX) стандартного компонента commandButton;
p:commandLink - расширенная версия (с AJAX) стандартного компонента commandLink;
- окно подтверждения;
p:dataGrid - отображает данные в макете сетки;
p:dataTable - отображает данные в табличном формате;
p:dialog - компонент панели, который может быть наложен на другие элементы, имеющиеся на странице;
p:editor - компонент для ввода текста с богатыми возможностями редактирования;
p:galleria - галерея. Используется для отображения изображений;
p:growl - используется для отображения уведомлений;
p:inputText – поле для ввода строки, расширение стандартного тега;
p:inputTextArea – поле для вода текста;
;
p:password – поле для вода пароля. Расширенная версия стандартного компонента inputSecret;
p:radioButton – радио кнопки. Является помощником компонента selectOneRadio.
4.7. AJAX
AJAX, Ajax (Asynchronous JavaScript and XML — асинхронный JavaScript и XML») — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее.
Сравнение стандартного подхода и AJAX
В классической модели веб-приложения:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Браузер формирует и отправляет запрос серверу.
В ответ сервер генерирует совершенно новую веб-страницу и отправляет её браузеру и т. д. После чего браузер полностью перегружает всю страницу.
При использовании AJAX:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Скрипт (на языке JavaScript) определяет, какая информация необходима для обновления страницы.
Браузер отправляет соответствующий запрос на сервер.
Сервер возвращает только ту часть документа, на которую пришел запрос.
Скрипт вносит изменения с учётом полученной информации (без полной перезагрузки страницы).
4.8. JavaMail
JavaMail API – это свободно распространяемая библиотека, предназначенная для получения и отправки электронной почты с использованием протоколов SMTP, POP3 и IMAP.
Для понимания принципов использования библиотеки JavaMail API необходимо определить несколько ключевых понятий:
Message - абстрактный класс, который представляет собой сообщения электронной почты.
Структура сообщения:
Multipart сообщение представляет собой контейнер объектов BodyPart.
Структура BodyPart объекта похожа на структуру Message объекта. Каждый объект BodyPart содержит атрибуты и содержимое, но атрибуты Bodypart объекта ограничиваются теми, которые определены в интерфейсе Part. Содержимое BodyPart объекта – это DataHandler, который содержит либо данные или другой Multipart объект (рис. 22 в Приложении А).
Store - абстрактный класс, который представляет собой хранилище сообщений поддерживаемых почтовым сервером и сгруппированных по владельцу.
Folder - предоставляет возможность иерархически организовывать сообщения.
Transport - спецификация протокола передачи.
Session - класс, который определяет основные сессии почты. Чтобы передать значения в объект сессии, могут быть использованы Properties.
Authenticator – класс, который обеспечивает доступ к защищенным ресурсам с помощью имени пользователя и пароля.
4.9. Java Database Connectivity (jdbc)
JDBC (англ. Java DataBase Connectivity — соединение с базами данных на Java) — платформенно-независимый промышленный стандарт взаимодействия Java-приложений с различными СУБД, реализованный в виде пакета java.sql, входящего в состав Java SE.
JDBC основан на концепции так называемых драйверов, позволяющих получать соединение с базой данных по специально описанному URL. Драйверы могут загружаться динамически (во время работы программы). Загрузившись, драйвер сам регистрирует себя и вызывается автоматически, когда программа требует URL, содержащий протокол, за который драйвер отвечает.
Интерфейсы:
JDBC API содержит два основных типа интерфейсов: первый — для разработчиков приложений и второй (более низкого уровня) — для разработчиков драйверов.
Соединение с базой данных описывается классом, реализующим интерфейс java.sql.Connection. Имея соединение с базой данных, можно создавать объекты типа Statement, служащие для исполнения запросов к базе данных на языке SQL.
Существуют следующие виды типов Statement, различающихся по назначению:
java.sql.Statement — Statement общего назначения;
java.sql.PreparedStatement — Statement, служащий для выполнения запросов, содержащих подставляемые параметры (обозначаются символом '?' в теле запроса);
java.sql.CallableStatement — Statement, предназначенный для вызова хранимых процедур.
Интерфейс java.sql.ResultSet позволяет легко обрабатывать результаты запроса.
Преимущества:
Лёгкость разработки: разработчик может не знать специфики базы данных, с которой работает;
Код не меняется, если компания переходит на другую базу данных;
Не нужно устанавливать громоздкую клиентскую программу;
К любой базе можно подсоединиться через легко описываемый URL.
4.10. Expression Language (язык выражений)
JSF предоставляет так называемый язык выражений (expression language, EL), который обеспечивает важный механизм общения между уровнем представления (веб-страницей) и логикой приложения (управляемым бином, managed bean). EL используется несколькими технологиями Java и, кроме того, может быть использован в автономных средах. EL предоставляет возможность использовать простые выражения для выполнения следующих задач:
Динамически читать данные приложения, сохраненные в компонентах JavaBeans, различные структуры данных, и скрытые объекты.
Динамически записать данные, такие как ввод пользователя в формах, в компоненты JavaBeans.
Вызывать произвольные статические и открытые методы.
Динамически выполнять арифметические, логические и строковые операции.
Динамически создавать объекты коллекции и выполнять операции над коллекциями.
Выражения могут быть использованы как в статическом тексте, так и в атрибутах тегов.
EL поддерживает как немедленные, так и отложенные вычисления выражений. Немедленное вычисление (immediate evaluation) означает, что выражение вычисляется и его результат возвращается, как только страница отрисовывается в первый раз. Отложенное вычисление (deferred evaluation) означает, что технология, использующая язык выражений, может использовать собственный механизм для вычисления значения выражений в течение жизненного цикла страницы всякий раз, когда это уместно сделать.
Выражения, вычисляемые сразу же, записываются внутри скобок ${}. Выражения, чьи вычисления откладываются, используют синтаксис #{}.
В силу своего многофазного жизненного цикла, технология JavaServer Faces использует, главным образом, отложенные вычисления выражений. В жизненном цикле, компонент события обрабатываются, данные проверяются, и другие задачи выполняются в определенном порядке. Таким образом, реализация JSF должна отложить вычисление выражения, пока не наступит соответствующий момент жизненного цикла.
Выражения могут быть:
константами: ${“this is string”}, ${65}, ${true};
ссылками на свойства объекта или на элементы коллекции: #{className.property};
ссылками на управляемые бины: #{myBean};
ссылками на функции управляемого бина: #{myBean.submit}.
В выражениях допускаются арифметические, логические (not, or, and), строковые операции, условия, сравнения, присвоения и лямбда-выражения. Далее приведены несколько примеров из кода разработанного веб-приложения.
#{localeChanger.currentLocale.language == 'ru' ? dish.nameRus : dish.nameEng}
Здесь, в зависимости от текущего языка, выбирается нужный столбец таблицы (имя на русском или английском).
Заключение
В настоящей квалификационной работе на основе поставленных задач было создано интерактивное веб-приложение.
В отличие от большинства других сайтов кафе, в которых представлен статичный контент, данное приложение предоставляет пользователю:
возможность регистрации и авторизации на сайте,
уникальную услугу «Организация торжеств», рассчитывающую стоимость и количество блюд в зависимости от числа гостей,
сортировку и выборку по меню.
В основе разработанной системы лежит трехуровневая архитектура клиент-сервер, которая позволяет более точно назначать полномочия пользователей. Это повышает защищенность системы (по сравнению с обычной архитектурой) не только от умышленного нападения, но и от ошибочных действий персонала. Нужно отметить удобство интерфейса, высокую эффективность обновления, редактирования и удаления данных, которая не требует перезагрузки страницы браузера. Также выполнена разработка модуля административной панели, позволяющего работать с базой данных прямо с веб-страницы, модуля обратной связи. При разработке приложения применен паттерн проектирования «модель-представление-контроллер» (MVC), использованы новые технологии.
Данное приложение разработано полностью и готово к размещению на хостинге. Также планируется создание мобильного приложения данного сайта для ОС Android.
Список литературы
Prime Faces User Guide 5.0. (руководство пользователя Prime Faces) http://www.primefaces.org/downloads
Java™ Platform, Enterprise Edition (Java EE) Specification, v7
Изучаем Java EE 7 / Э. Гонсалвес. – СПб.:Питер, 2014. – 640 с.
Приемы объектно-ориентированного проектирования. Паттерны проектирования. / Э. Гамма, Р. Хелм, Р. Джонсон, Дж. Влиссидес. – СПб.:Питер, 2001. – 368 с.
Мультиязычная универсальная интернет-энциклопедия https://ru.wikipedia.org
Официальный сайт IDE NetBeans https://netbeans.org/
Сайт Oracle http://www.oracle.com/
Сайт, посвященный разработке веб-приложений на языке программирования Java http://javasource.ru:5050/
https://glassfish.java.net/
http://www.mysql.com/
http://www.ibm.com/
http://www.studfiles.ru/
Компьютерные технологии для работы, учебы, бизнеса http://hightech.in.ua/
http://www.tiobe.com/
SBP – program
http://www.sbp-program.ru/java-ee-6/sbp-facelets.htm
Паттерн MVC http://habrahabr.ru/
Java Server Faces http://ru-java.livejournal.com/1023955.html
40


 Получите свидетельство
Получите свидетельство Вход
Вход















 Материал по информатике на тему "Разработка с нуля интерактивного веб-приложения на языке Java" (0.16 MB)
Материал по информатике на тему "Разработка с нуля интерактивного веб-приложения на языке Java" (0.16 MB)
 0
0 1670
1670 55
55 Нравится
0
Нравится
0


