Открытый урок по информатике.
6 класс.
Учитель математики и информатике: Ахметова Сымбат Маратовна.
Тема: «Простейший графический редактор. Сохранение, открытие рисунка. Инструменты рисования графического редактора».
Цели:
Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера.
Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости.
Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, раздаточный материал.
План урока:
Орг. Момент
Актуализация знаний
Изучение нового материала
Практическая работа
Закрепление изученного материала.
Итог урока.
Организационный момент.
Тема: «Простейший графический редактор. Сохранение, открытие рисунка. Инструменты рисования графического редактора».
Наша задача. Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить творческий рисунок, используя возможности растрового графического редактора.
Контроль, за вашей деятельностью, будет осуществляться посредством заполнения буклетов самооценки «Моя работа на уроке»
Актуализация знаний
Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание №1.Подпишите основные элементы компьютера. (1. Принтер 2. Колонки3. Монитор 4. Процессор5. Клавиатура 6. Мышь, 7. Память 8. Жесткий диск (винчестер) 9. Дисковод для дискет 10. Дисковод для CD)
Слайд 7.
Задание №2.Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части. (Интерактивный тест).
Слайд 9.
Изучение нового материала.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Презентация1.
Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? Презентация2.
Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее
Верно, рисунки помогают усвоить даже самый сложный материал.
В информатике рисунки – это компьютерная графика.
Что такое компьютерная графика и какие виды графики существуют нам пояснят ребята, у которых были индивидуальные сообщения. (Индивидуальные сообщения)
Что такое компьютерная графика? Презентация3.
Какие виды графики существуют? Презентация4.
Для обработки графики используется графические редакторы
Работа с раздаточным материалом. Найти и озвучить понятие Графический редактор.Презентация5.
Графический редактор – это программа, предназначенная для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений.
Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей, Презентация6.), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов.
Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint.
Слайд 16.
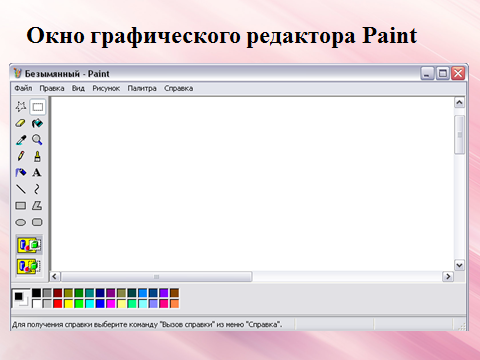
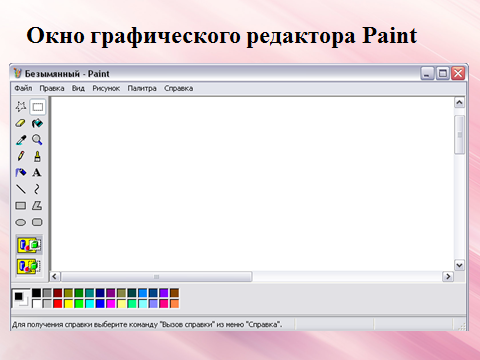
Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
Слайд 17.
Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопкиСвернуть, Развернуть, Закрыть, строку состояния, полосы прокрутки.
Слайд 19.
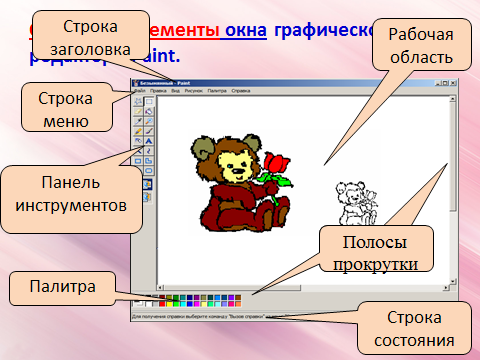
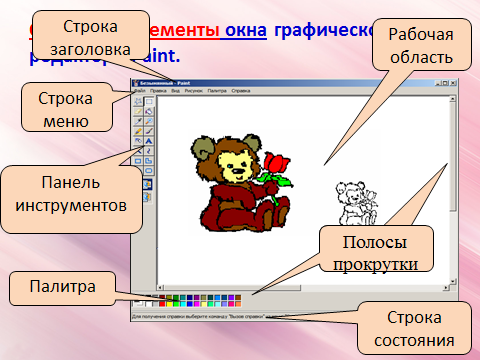
Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры; меню команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени.
Слайд 21.
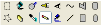
Панель инструментов.
Слайд 22.
Палитра.
Слайд 23.
Физминутка.
МЫ УСТАЛИ, ЗАСИДЕЛИСЬ
Мы устали, засиделись,
Нам размяться захотелось.
Отложили мы тетрадки,
Приступили мы к зарядке (Одна рука вверх, другая вниз, рывками менять руки)
То на стену посмотрели,
То в окошко поглядели.
Вправо, влево, поворот,
А потом наоборот (Повороты корпусом)
Приседанья начинаем,
Ноги до конца сгибаем.
Вверх и вниз, вверх и вниз,
Приседать не торопись! (Приседания)
И в последний раз присели, А теперь за парты сели. (Дети садятся на свои места)
В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели инструментов. Для рисования геометрических примитивов используются следующие инструменты:
Прямая, Кривая, Прямоугольник, Скругленный прямоугольник, Многоугольник, Эллипс.
Слайд 25.
Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое.
Карандаш - позволяет провести линию.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450.
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой
Мы полетим в космическое путешествие в страну «Практическое задание» в случае ваших правильных ответов на вопросы:
Презентация 7.
Презентация 8.
Презентация 9.
Презентация 10.
Практическая работа №1
Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
Слайд 28.
Практическая работа №2
Нарисуйте цветок.
Слайд 29.
Практическая Работа №3
Нарисуйте снеговика.
Слайд 30.
Знакомство с интерфейсом графического редактора PAINT.
Одним из растровых редакторов является PAINT.
PAINT. в переводе с английского означает красить окрасить.
Интерфейс редактора
-строка заголовка
-Панель инструментов
-Палитра
-Рабочая область
Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов.
Редактор позволяет:
Создавать рисунки, используя инструменты и краски.
Компоновать рисунки из отдельных частей.
Вводить и формировать текст в рисунке.
Корректировать имеющиеся графические объекты.
Рисовать схемы и т.д.
Графический редактор Paint запускают командой Пуск Программы Стандартные Графический редактор Paint.
После запуска на экране открывается рабочее окно программы Paint. Оно состоит из нескольких областей.
Основную часть окна составляет рабочая область. Рисунок может занимать как часть рабочей области, так и всю ее, и даже выходить за ее пределы. В последнем случае по краям рабочей области появятся полосы прокрутки. На границах рисунка располагаются маркеры изменения размера (темные точки в середине сторон и по углам рисунка).
Слева от рабочей области располагается панель инструментов. Она содержит кнопки инструментов для рисования. При выборе инструмента в нижней части панели может появиться окно для дополнительной настройки его свойств.
Ниже рабочей области располагается палитра. Она содержит набор цветов, которые можно использовать при рисовании. Если нужный цвет в палитре отсутствует, его можно создать и заменить им любой из цветов палитры.


Инструменты
 Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
 Выделение
Выделение
При помощи этого инструмента можно задать или выделить фрагмент рисунка контуром (пунктирной линией). Затем над выделенным фрагментом можно совершать различные действия.
 Ластик
Ластик
Ластик закрашивает части рисунка, над которым был проведен, цветом фона.
 Заливка
Заливка
При помощи этого инструмента любую замкнутую область рисунка можно закрасить основным цветом. Если граница закрашиваемой области имеет разрывы, то « краска» пройдет через разрыв и заполнит оставшуюся часть рабочего поля (в этом случае можно отменить заливку ). Небольшие разрывы в границе закрашиваемой области можно « заделать» в режиме увеличения.
 Выбор цветов
Выбор цветов
Этот инструмент позволяет скопировать цвет объекта. Для этого выберите его в наборе инструментов, укажите на объект, цвет которого следует скопировать, укажите на область, цвет которой нужно изменить.
 Масштаб
Масштаб
При выборе « масштаба» рабочее поле можно увеличить в 2, 6, 8 раз, что удобно при редактировании мелких частей рисунка.
 Карандаш
Карандаш
Он работает с пикселем, по нажатию левой клавиши мыши пиксель закрашивается основным цветом. Этот инструмент похож на обычный карандаш, т.е. он предназначен для рисования от руки.
 Кисть
Кисть
Кистью можно пользоваться также, как кистью художника. Толщина и цвет оставляемой линии определяется выбранной толщиной линии и основным цветом.
 Распылитель
Распылитель
Распылитель краски напыляет мелкие точки основного цвета. Напыленная область имеет круглую форму определенного размера. Скорость с которой Вы перетаскиваете курсор, определяет плотность напыления. Распылителем удобно оттенять трехмерные объекты.
 Надпись
Надпись
После выбора инструмента Текст необходимо обозначить область для ввода текста. Набор текста в графическом редакторе аналогичен вводу текста в текстовом редакторе, но нет автоматического переноса строк, кроме того, если после набора текста щелкнуть мышью вне этой области, то курсор не сможет встать на это место.
Для рисования геометрических примитивов используются следующие инструменты:
Прямая , Кривая , Прямоугольник , Скругленный прямоугольник, Многоугольник, Эллипс.
Палитра
Для выбора цвета можно использовать два способа.
Во-первых, существует палитра цветов с 28 предлагаемыми цветами. Для выбора цвета линии и фона следует щелкнуть левой кнопкой мыши над нужным цветом. Для выбора цвета фона щелкают правой кнопкой. Используемые «по умолчанию» основной и фоновый цвета отображаются в левом нижнем углу окна Paint.
 Во-вторых, можно выбрать инструмент Выбор цвета и щелкнуть им в том месте рабочей области, которая закрашена нужным цветом.
Во-вторых, можно выбрать инструмент Выбор цвета и щелкнуть им в том месте рабочей области, которая закрашена нужным цветом.
Для изменения палитры выберите цвет, который следует изменить. В меню Палитра выберите командуИзменитьпалитру. Нажмите кнопкуОпределить цвет, затем измените значения компонентов цвета, используя модель RGB (красный, зеленый, синий) или HLS (оттенок, контраст, яркость). Нажмите кнопкиДобавить в набор и ОК.
Преобразование цветного рисунка в черно-белый
Для выполнения указанного действия в меню Рисунок выберите команду Атрибуты, затем выберите параметр палитры «черно-белая». Преобразование рисунка в черно-белый является необратимым. После возвращения к цветной палитре цветными можно будет сделать только новый объект.
Обращение всех цветов рисунка
Производится путем выбора в меню Рисунок командыОбратить цвета. Каждый цвет будет заменен на обратный к нему (белый станет черным, желтый – синим и т.д.).
Работа с цветом
Создавать цветные картинки приятней, чем черно-белые. Paint воспринимает и воспроизводит 256 цветов. Для раскрашивания рисунков используется Палитра и режимы Заливка, Кисть, Распылитель. Для экспериментирования с цветом Вы можете превратить рисунок в черно-белый или инвертировать цвет исходного рисунка.
Чтобы заполнить область или объект
Необходимо выбрать: инструмент (Заливка); цвет из палитры.
(Заливка); цвет из палитры.
Укажите на область, которую следует заполнить, и нажмите левую кнопку мыши для заполнения ее основным цветом или правую кнопку для заполнения ее цветом фона.
Чтобы рисовать с помощью кисти
Необходимо выбрать: инструмент  (Кисть); размер кисти под набором инструментов; цвет из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
(Кисть); размер кисти под набором инструментов; цвет из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
Чтобы рисовать с помощью распылителя
Необходимо выбрать: инструмент  ; размер распылителя под набором инструментов; цвет распылителя из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
; размер распылителя под набором инструментов; цвет распылителя из палитры. Переместить указатель левой или правой кнопкой по рабочему полю.
Чтобы изменить цвет нарисованной линии
Необходимо выбрать : инструмент ; другой цвет из палитры. Выделить линию, указав в нее и нажав кнопку мыши.
; другой цвет из палитры. Выделить линию, указав в нее и нажав кнопку мыши.
Совет: Чтобы изменить только цвет линии, а не окружающей ее области, укрупните изображение. Если данная линия является частью фигуры, цвет всех соединенных с ней вертикальных и горизонтальных линий также изменится.
Чтобы скопировать цвет объекта
Необходимо выбрать: инструмент  (Выбор цветов );указать мышью в область, чей цвет следует скопировать, и щелкнуть мышью; указать на область, цвет которой следует изменить, и щелкнуть мышью.
(Выбор цветов );указать мышью в область, чей цвет следует скопировать, и щелкнуть мышью; указать на область, цвет которой следует изменить, и щелкнуть мышью.
Совет Чтобы использовать скопированный цвет в качестве фонового цвета или цвета ластика, используйте правую кнопку мыши. Фоновый цвет используется для заполнения замкнутых фигур, фона надписей и очищенных областей.
Создание рисунка
Используя инструменты


Вы можете рисовать прямые
линии, кривые и линии произвольной формы.
Чтобы нарисовать прямую линию
необходимо выбрать: инструмент (Линия); ширину будущей линии под набором инструментов; цвет будущей линии в палитре. Указать в точку начала линии, нажать кнопку мыши и не отпуская ее переместить указатель в точку конца линии, затем отпустить клавишу. Прямая будет нарисована. Левой кнопкой рисуется линия основнымцветом, а правой - цветом фона.
Совет. Чтобы нарисовать горизонтальную или вертикальную линию, или линию с наклоном 45 градусов, нажмите клавишу SHIFT и не отпускайте ее до тех пор, пока линия не будет завершена.
Внимание: Если в процессе протаскивания указателя мыши с фиксированной кнопкой (например, при рисовании линии), Вы нажмете противоположную кнопку мыши, то произойдет удаление рисуемого фрагмента.
Чтобы нарисовать многоугольник
Необходимо выбрать: инструмент  (Многоугольник); цвет границы многоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Перетащите указатель, нажимая кнопку мыши в каждой вершине многоугольника. В последней вершине нажать кнопку мыши дважды. Чтобы многоугольник содержал только углы по 45 и 90 градусов, надо удерживать клавишу Shift нажатой до завершения рисования фигуры.
(Многоугольник); цвет границы многоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Перетащите указатель, нажимая кнопку мыши в каждой вершине многоугольника. В последней вершине нажать кнопку мыши дважды. Чтобы многоугольник содержал только углы по 45 и 90 градусов, надо удерживать клавишу Shift нажатой до завершения рисования фигуры.
Чтобы нарисовать эллипс или круг
Необходимо выбрать: инструмент  (Эллипс); цвет границы фигуры в палитре левой кнопкой мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов: без заполнения, заполнения с границей или заполнение без границы. Перетащите указатель из левого верхнего угла, описывающего эллипс прямоугольника, в правый нижний. Чтобы нарисовать круг, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
(Эллипс); цвет границы фигуры в палитре левой кнопкой мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов: без заполнения, заполнения с границей или заполнение без границы. Перетащите указатель из левого верхнего угла, описывающего эллипс прямоугольника, в правый нижний. Чтобы нарисовать круг, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
Чтобы нарисовать прямоугольник или квадрат
Необходимо выбрать: инструмент  (Прямоугольник) или
(Прямоугольник) или  (Скругленный прямоугольник); цвет границы прямоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Чтобы нарисовать прямоугольник, надо перетащить указатель по диагонали в нужном направлении. Чтобы нарисовать квадрат, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
(Скругленный прямоугольник); цвет границы прямоугольника в палитре, используя левую кнопку мыши; цвет заполнения фигуры, используя правую кнопку мыши; тип заполнения под набором инструментов. Чтобы нарисовать прямоугольник, надо перетащить указатель по диагонали в нужном направлении. Чтобы нарисовать квадрат, необходимо выполнить пункт 2 при нажатой клавише SHIFT.
Чтобы нарисовать произвольную линию
Необходимо выбрать: инструмент  (Карандаш); цвет из палитры. Указать в точку начала линии, нажать кнопку мыши и не отпуская ее перемещать указатель. На экране будет рисоваться траектория движения указателя.
(Карандаш); цвет из палитры. Указать в точку начала линии, нажать кнопку мыши и не отпуская ее перемещать указатель. На экране будет рисоваться траектория движения указателя.
Чтобы нарисовать кривую
Необходимо выбрать: инструмент  (Кривая); ширину будущей линии под набором инструментов; цвет будущей линии из палитры. Нарисовать прямую линию, переместив указатель из начальной точки в конечную. Установить указатель мыши в точку на линии, соответствующей первой вершине дуги, нажать кнопку мыши и переместить указатель, растягивая прямую до требуемой кривизны дуги.
(Кривая); ширину будущей линии под набором инструментов; цвет будущей линии из палитры. Нарисовать прямую линию, переместив указатель из начальной точки в конечную. Установить указатель мыши в точку на линии, соответствующей первой вершине дуги, нажать кнопку мыши и переместить указатель, растягивая прямую до требуемой кривизны дуги.
Каждая кривая должна состоять из одной или двух дуг. Для рисования второй дуги повторите пункт 3.


 Получите свидетельство
Получите свидетельство Вход
Вход





 Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид. Во-вторых, можно выбрать инструмент Выбор цвета и щелкнуть им в том месте рабочей области, которая закрашена нужным цветом.
Во-вторых, можно выбрать инструмент Выбор цвета и щелкнуть им в том месте рабочей области, которая закрашена нужным цветом. 








 Конспект урока по информатике «Простейший графический редактор. Сохранение, открытие рисунка. Инструменты рисования графического редактора» (0.3 MB)
Конспект урока по информатике «Простейший графический редактор. Сохранение, открытие рисунка. Инструменты рисования графического редактора» (0.3 MB)
 0
0 1225
1225 151
151 Нравится
0
Нравится
0


