
Редактирование изображений в графическом редакторе GIMP
Три практические работы для
курса «Компьютерная графика»
6 - 7 класс

Краткое описание
- Данный практикум подразумевает, что учащиеся уже ознакомлены с интерфейсом графического редактора Gimp. Знают назначение основных инструментов и панели свойств программы.
- Практикум не описывает все возможные способы использования инструментов программы и их свойства. Для изучения выбраны основные, а так же доступные описания работы инструментов, понятные для обучающихся.
- Практические работы помогут в реализации творческих проектных работ, связанных с редактированием, изменением и комбинированием изображений.

Содержание практикума
- Создание простого комбинированного изображения
- Создание рамки для изображения
- Вставка фотографии в готовую рамку
Примеры творческих работ
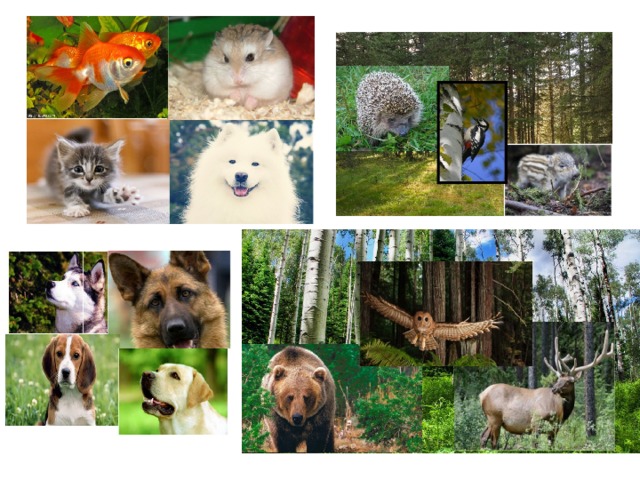
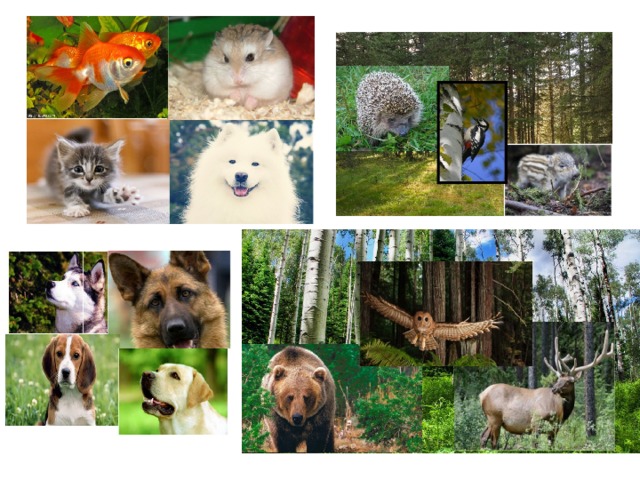
Коллаж животные
Коллаж «Берегите лес»

Создание комбинированного изображения
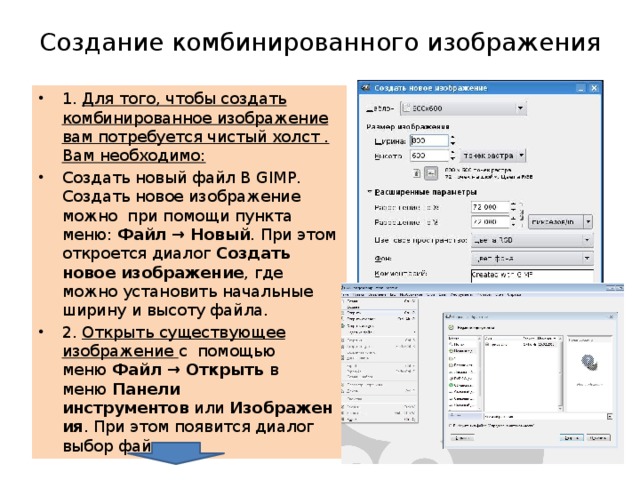
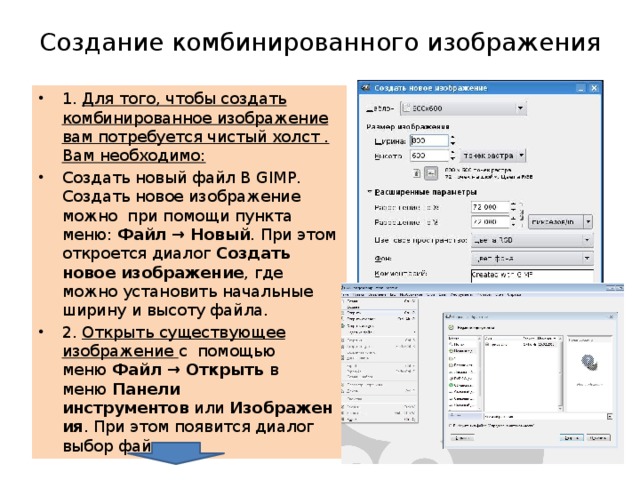
- 1. Для того, чтобы создать комбинированное изображение вам потребуется чистый холст . Вам необходимо:
- Создать новый файл В GIMP. Создать новое изображение можно при помощи пункта меню: Файл → Новый . При этом откроется диалог Создать новое изображение , где можно установить начальные ширину и высоту файла.
- 2. Открыть существующее изображение с помощью меню Файл → Открыть в меню Панели инструментов или Изображения . При этом появится диалог выбор файла.

Создание комбинированного изображения
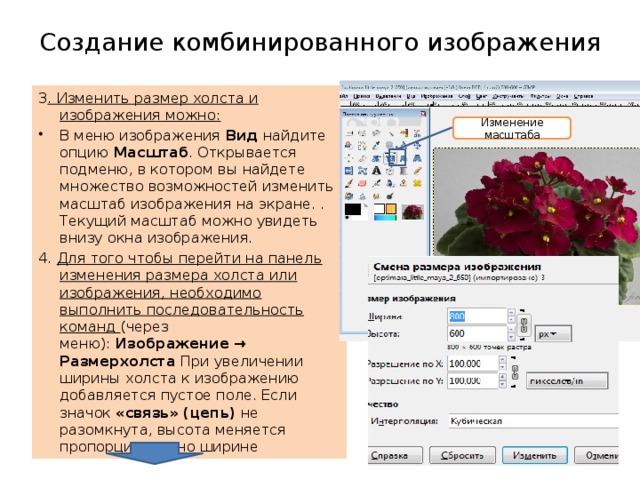
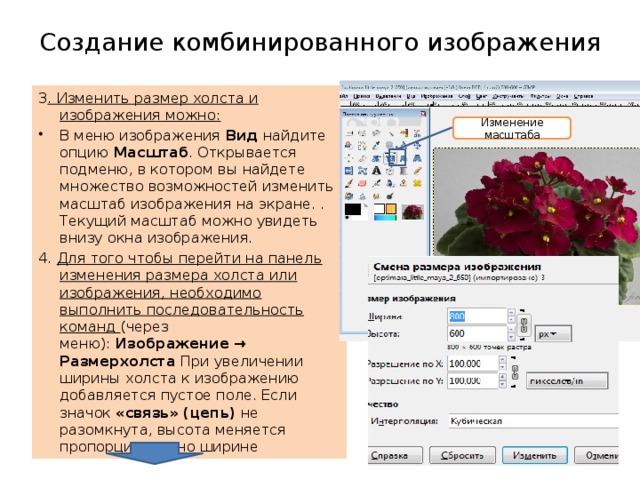
3 . Изменить размер холста и изображения можно:
- В меню изображения Вид найдите опцию Масштаб . Открывается подменю, в котором вы найдете множество возможностей изменить масштаб изображения на экране. . Текущий масштаб можно увидеть внизу окна изображения.
4. Для того чтобы перейти на панель изменения размера холста или изображения, необходимо выполнить последовательность команд (через меню): Изображение → Размерхолста При увеличении ширины холста к изображению добавляется пустое поле. Если значок «связь» (цепь) не разомкнута, высота меняется пропорционально ширине
Изменение масштаба

Создание комбинированного изображения
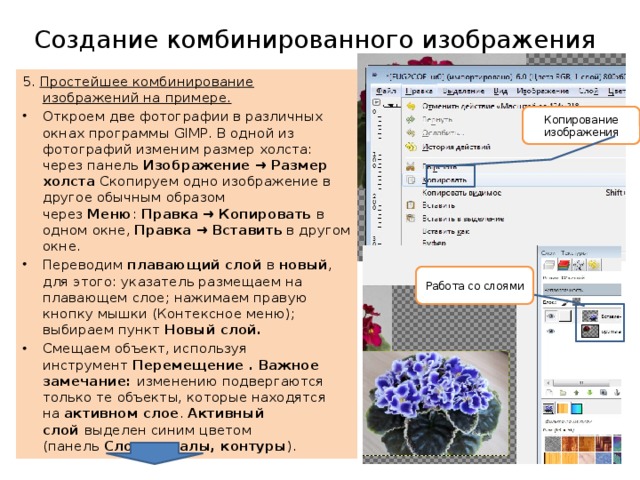
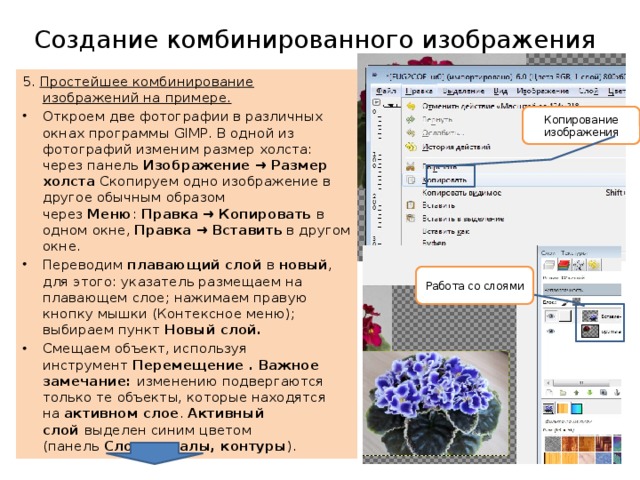
5. Простейшее комбинирование изображений на примере.
- Откроем две фотографии в различных окнах программы GIMP. В одной из фотографий изменим размер холста: через панель Изображение → Размер холста Скопируем одно изображение в другое обычным образом через Меню : Правка → Копировать в одном окне, Правка → Вставить в другом окне.
- Переводим плавающий слой в новый , для этого: указатель размещаем на плавающем слое; нажимаем правую кнопку мышки (Контексное меню); выбираем пункт Новый слой.
- Смещаем объект, используя инструмент Перемещение . Важное замечание: изменению подвергаются только те объекты, которые находятся на активном слое . Активный слой выделен синим цветом (панель Слои, каналы, контуры ).
Копирование
изображения
Работа со слоями

Создание комбинированного изображения
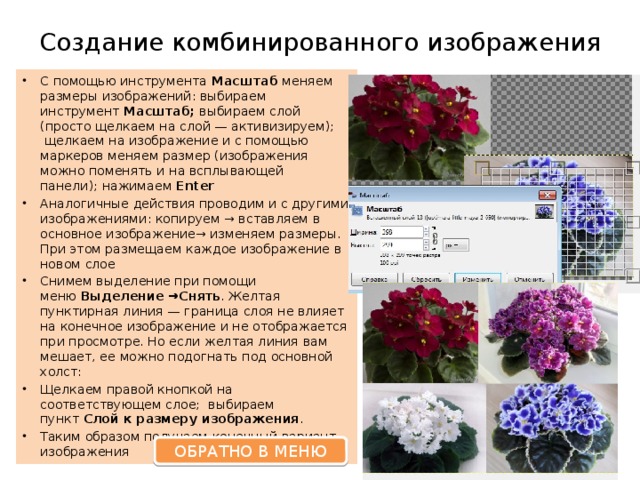
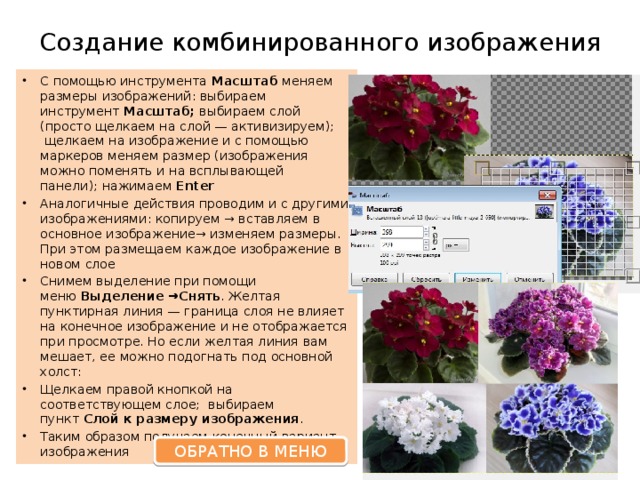
- С помощью инструмента Масштаб меняем размеры изображений: выбираем инструмент Масштаб; выбираем слой (просто щелкаем на слой — активизируем); щелкаем на изображение и с помощью маркеров меняем размер (изображения можно поменять и на всплывающей панели); нажимаем Enter
- Аналогичные действия проводим и с другими изображениями: копируем → вставляем в основное изображение→ изменяем размеры. При этом размещаем каждое изображение в новом слое
- Снимем выделение при помощи меню Выделение →Снять . Желтая пунктирная линия — граница слоя не влияет на конечное изображение и не отображается при просмотре. Но если желтая линия вам мешает, ее можно подогнать под основной холст:
- Щелкаем правой кнопкой на соответствующем слое; выбираем пункт Слой к размеру изображения .
- Таким образом получаем конечный вариант изображения
Изменение масштаба
ОБРАТНО В МЕНЮ

Создание рамки для изображения
Создать новый слой
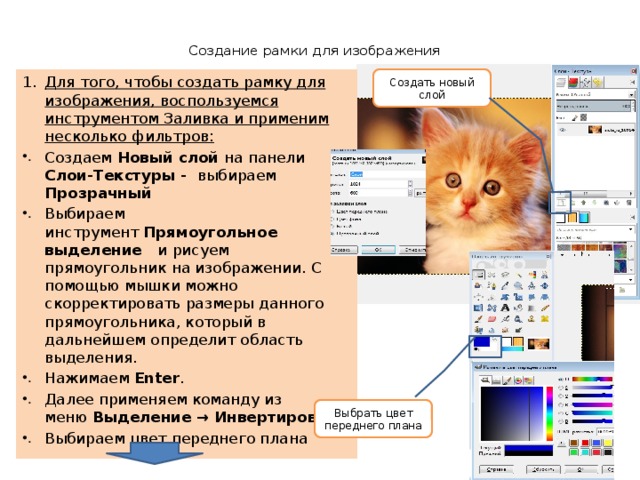
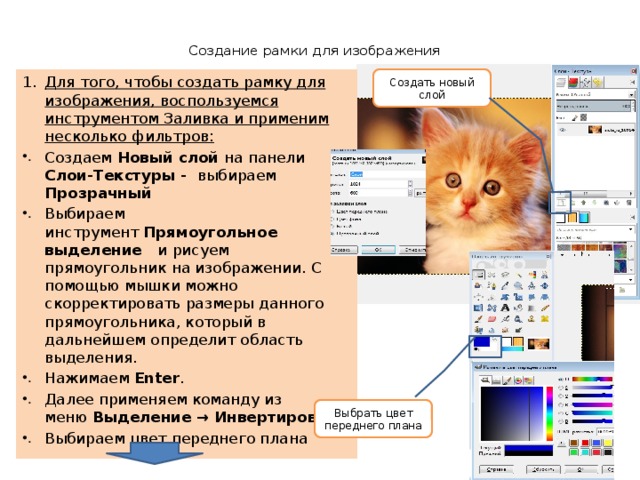
- Для того, чтобы создать рамку для изображения, воспользуемся инструментом Заливка и применим несколько фильтров:
- Создаем Новый слой на панели Слои-Текстуры - выбираем Прозрачный
- Выбираем инструмент Прямоугольное выделение и рисуем прямоугольник на изображении. С помощью мышки можно скорректировать размеры данного прямоугольника, который в дальнейшем определит область выделения.
- Нажимаем Enter .
- Далее применяем команду из меню Выделение → Инвертировать .
- Выбираем цвет переднего плана
Выбрать цвет переднего плана

Создание рамки для изображения
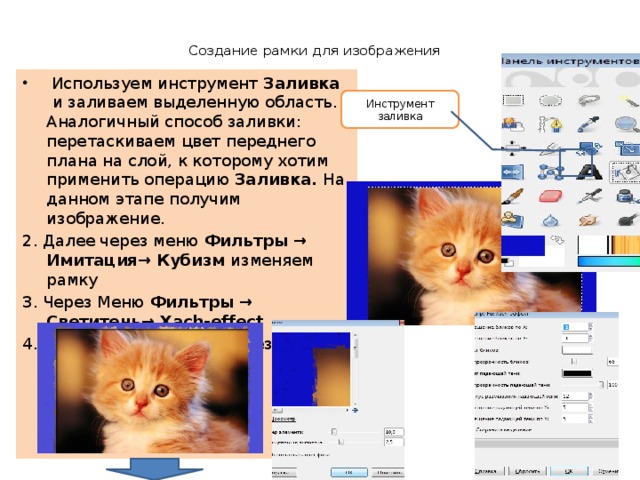
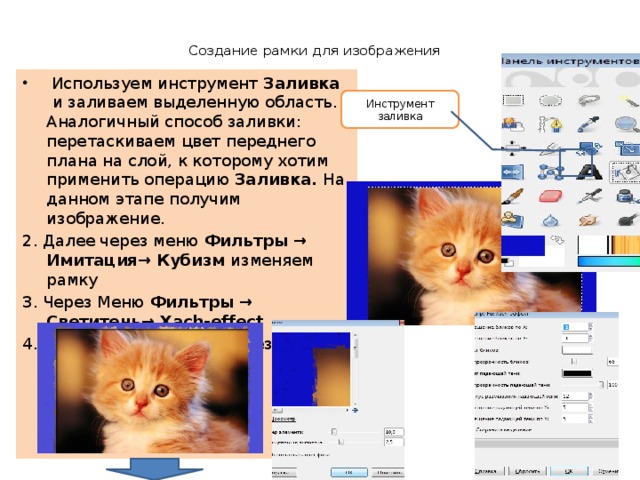
- Используем инструмент Заливка и заливаем выделенную область. Аналогичный способ заливки: перетаскиваем цвет переднего плана на слой, к которому хотим применить операцию Заливка. На данном этапе получим изображение.
2. Далее через меню Фильтры → Имитация→ Кубизм изменяем рамку
3. Через Меню Фильтры → Светитень→ Xach-effect
4. Снимаем выделение. В результате получим
Инструмент заливка

Создание рамки для изображения
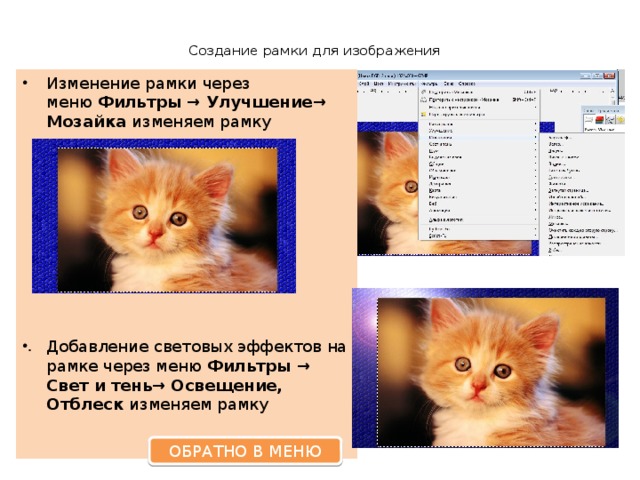
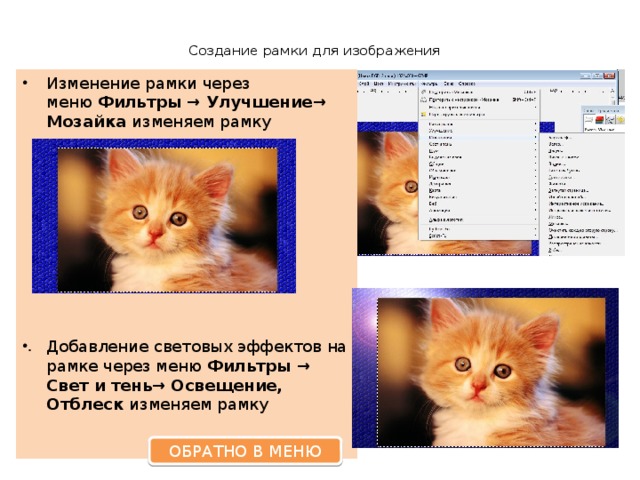
- Изменение рамки через меню Фильтры → Улучшение→ Мозайка изменяем рамку
- Добавление световых эффектов на рамке через меню Фильтры → Свет и тень→ Освещение, Отблеск изменяем рамку
ОБРАТНО В МЕНЮ
 Правка - Вставить как - Новый слой Формат изображения Новый слой" width="640"
Правка - Вставить как - Новый слой Формат изображения Новый слой" width="640"
Вставка фотографии в готовую рамку
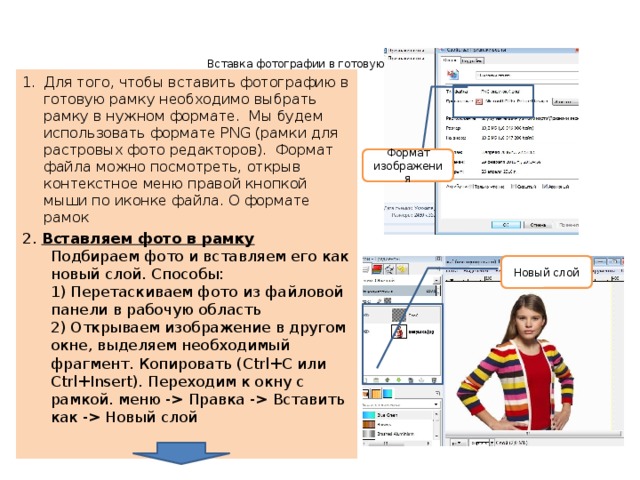
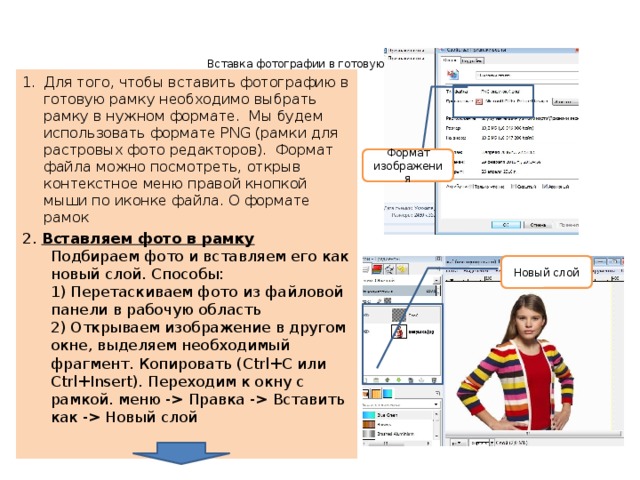
- Для того, чтобы вставить фотографию в готовую рамку необходимо выбрать рамку в нужном формате. Мы будем использовать формате PNG (рамки для растровых фото редакторов). Формат файла можно посмотреть, открыв контекстное меню правой кнопкой мыши по иконке файла. О формате рамок
2. Вставляем фото в рамку Подбираем фото и вставляем его как новый слой. Способы: 1) Перетаскиваем фото из файловой панели в рабочую область 2) Открываем изображение в другом окне, выделяем необходимый фрагмент. Копировать (Ctrl+C или Ctrl+Insert). Переходим к окну с рамкой. меню - Правка - Вставить как - Новый слой
Формат изображения
Новый слой

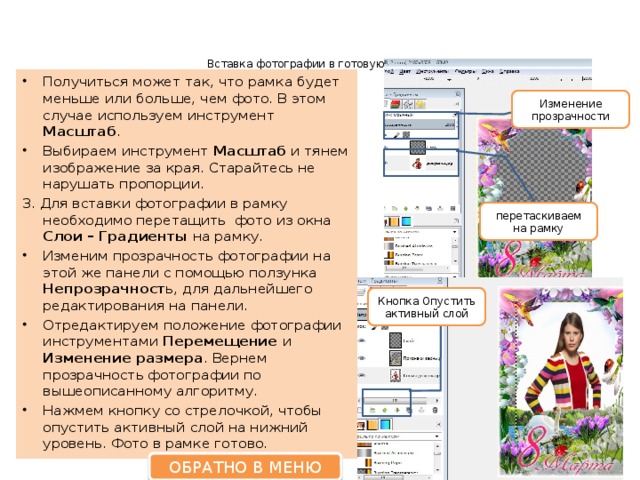
Вставка фотографии в готовую рамку
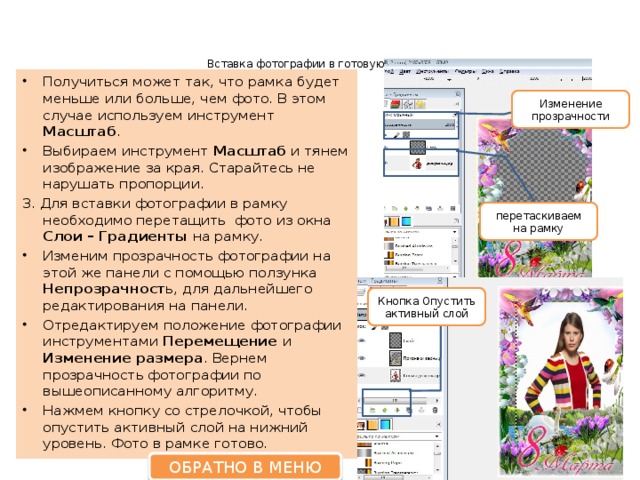
- Получиться может так, что рамка будет меньше или больше, чем фото. В этом случае используем инструмент Масштаб .
- Выбираем инструмент Масштаб и тянем изображение за края. Старайтесь не нарушать пропорции.
3. Для вставки фотографии в рамку необходимо перетащить фото из окна Слои – Градиенты на рамку.
- Изменим прозрачность фотографии на этой же панели с помощью ползунка Непрозрачност ь, для дальнейшего редактирования на панели.
- Отредактируем положение фотографии инструментами Перемещение и Изменение размера . Вернем прозрачность фотографии по вышеописанному алгоритму.
- Нажмем кнопку со стрелочкой, чтобы опустить активный слой на нижний уровень. Фото в рамке готово.
Изменение прозрачности
перетаскиваем на рамку
Кнопка Опустить активный слой
ОБРАТНО В МЕНЮ


Творческие работы участников кружка «Компьютерная графика»- участники республиканского конкурса по безопасности жизнедеятельности «Огненный цветок»

Форматы рамок для графического редактора
- Рамки бывают растровые и векторные. Векторные сразу опустим по причине что GIMP все-таки редактор растровой графики. Среди рамок растровых попадаются: 1) Рамки в формате jpg (однослойные без прозрачного слоя) - отличаются меньшими размерами файла, при сохранении со значительным сжатием может быть потеря качества и размывка смежных объектов, место под фото в них представлено как правило каким либо цветом (чаще белым). Поэтому перед вставкой фото необходимо будет это место сделать прозрачным. Если в таком формате сохраняют рамки с размытыми/градиентными краями - вставка фото затрудняется. 2) Рамки в формате gif (однослойные индексированные с поддержкой прозрачности) - имеют небольшие размеры, невысокое качество графики - из-за индексируемости цветов (используется не более 255 цветов), неплохой вариант для мультяшных рамок без использования объемных форм и полутонов. Перед вставкой фото рамку необходимо переключить в режим RGB. 3) Рамки в формате png и др.(однослойные полноцветные с поддержкой прозрачности) - имеют большие размеры чем предыдущие варианты, но вместе с тем имеется возможность использования более качественной графики, рамок с нечеткими градиентными краями. Если в поле для фото нет авторских логотипов(убрать их небольшая проблема), рамку можно использовать без предварительной подготовки. 4) Рамки в формате psd, xcf и др.(многослойные полноцветные с поддержкой прозрачности) - имеют как правило размер больший чем все перечисленные ранее. Отличительным моментом этих рамок (если автор это предусмотрит) возможность подгонки рамки под свои фото, путем перемещения и изменения размеров слоев. Собственные рамки лучше хранить именно в таком формате, всегда остается возможность модификации/модернизации.
ОБРАТНО

Автор
- Чикина Ольга Владимировна
- Учитель информатики и ИКТ МКОУ «Челмужская СОШ»
- Педагог дополнительного образования по программе «Компьютерная графика»
- В презентации использованы примеры творческих работ, выполненных участниками кружка в 2015-2016 году «Компьютерная графика» (Световой Александры, 6 класс, Ротарь Виктории, 6 класс, Чикиной Дарины, 6 класс, Русских Елизаветы, 7 класс, Смирнова Сергея, 7 класс)

 Получите свидетельство
Получите свидетельство Вход
Вход













 Правка - Вставить как - Новый слой Формат изображения Новый слой" width="640"
Правка - Вставить как - Новый слой Формат изображения Новый слой" width="640"














 Компьютерный практикум «Редактирование изображений в графическом редакторе GIMP» (17.28 MB)
Компьютерный практикум «Редактирование изображений в графическом редакторе GIMP» (17.28 MB)
 0
0 813
813 58
58 Нравится
0
Нравится
0


